Mở đầu
Sau khi cài đặt theme mới lên cửa hàng, bạn bấm vào THIẾT LẬP GIAO DIỆN để tùy chỉnh theme.
Có thể click vào phần mũi tên đỏ như ảnh bên dưới:
Tổng quan thiết lập:
1. Thiết lập chung
- Up ảnh đại diện website (favicon). (Kích thước tiêu chuẩn là bội số của 48 - tối thiểu 48x48px)
- Ảnh khi hover vào bài viết
- Các màu chủ đạo và cơ bản xuyên suốt giao diện

2. Hộp chat, hotline
MewTheme luôn để sẵn module liên kết chat mesenger và Zalo cùng hotline chạy theo trang.

3. Đầu trang - Logo
- Logo
- Logo khi chia sẻ mạng xã hội (Kich thước chuẩn: 1200x630px)
- Menu Chính
- Menu mobile (Các icon đại diện)
- Mega menu (PC) (Tại menu chính, bạn cần hiển thị mega menu hãy điền tên vào ô nhập như ảnh - chữ thường - có thể nhập nhiều mega menu bằng cách sử dụng dấu ",")

4. Chân trang
- Tại đây sẽ có thiết lập thông tin cơ bản website
- Các menu link đa dạng tùy biến theo menu của chủ shop.
- Icon liên kết mạng xã hội
- Icon liên kết sàn thương mại
- Đánh giá tiêu biểu của khách hàng
- Bản quyền thương hiệu.

5. Slide Show và tin khuyến mãi
- Mew Mall được trang bị sẵn 5 slide có thể bật tắt tùy ý cho các bạn hiển thị (Kích thước tiêu chuẩn: 1920x768px)
- Bên cạnh khối slideshow là khối tin tức khuyến mãi, giúp khách hàng nắm bắt và cập nhật những thông tin về chương trình khuyến mãi mới nhất từ cửa hàng

6. Trang chủ - Danh mục nổi bật
Hiển thị các danh mục nổi bật theo nhóm và ảnh đại diện của danh mục, giúp khách hàng điều hướng nhanh sang danh mục mong muốn, giúp cửa hàng hiển thị nhanh những danh mục quan trọng, phù hợp với chiến dịch marketing bán hàng

7. Trang chủ - Banner/Hình ảnh quảng cáo
Mew mall cung cấp 02 module ảnh quảng cáo, 01 module hiển thị 04 banner và 01 module hiển thị 03 banner, mỗi module đều có tuỳ chọn ẩn/ hiện tuỳ với nhu cầu sử dụng của khách hàng
8. Trang chủ - Bộ sưu tập
Hiển thị các danh mục nổi bật theo nhóm và ảnh đại diện của danh mục, giúp khách hàng điều hướng nhanh sang danh mục mong muốn, giúp cửa hàng hiển thị nhanh những danh mục quan trọng, phù hợp với chiến dịch marketing bán hàng
9. Trang chủ - Sản phẩm Flash Sale - Đếm ngược
Module sản phẩm hiển thị dạng list cùng 1 đồng hồ đếm ngược có thể kết hợp để làm module Flash Sale
Phần thời gian cho đồng hồ đếm ngược sẽ điền theo cú pháp: Tháng/Ngày/Năm <Dấu cách> Giờ:Phút. Ví dụ: 07/24/2021 23:33 (Như hình minh họa)
Module trang bị thêm phần báo cháy hàng sinh động kích thích KH dễ tiếp cận với sản phẩm cần mua
Tại đây chúng ta sử dụng cú pháp tag trên mỗi sản phẩm theo: sl_(Số lượng sản phẩm chiến dịch) đồng thời set tồn kho là số sản phẩm còn lại có thể bán như hình dưới.
Ví dụ: sl_20

10. Trang chủ - Sản phẩm 2, Sản phẩm 3, Sản phẩm 4
03 module sản phẩm tương tự nhau, giúp cửa hành hiển thị được các sản phẩm của danh mục mong muốn, mỗi module sản phẩm đều có thiết lập ẩn/ hiện để cửa hàng có thể tuỳ chọn hiển thị phù hợp với nhu cầu

11. Trang chủ - Video - Thiết lập tác giả bài viết
Thiết lập đơn giản với việc nhập tiêu đề và chọn danh mục tin cần hiển thị.

- Đối với bài viết muốn hiển thị popup video, hãy điền tag theo cú pháp sau: video_[mã id video youtube] ví dụ:
- Đối với tác giả, hãy điền tag theo cú pháp [Tên tác giả] ví dụ với phần [Tên tác giả] là tiêu đề của trang nội dung tương ứng, để hiển thị thêm thông tin về tác giả của bài viết
- Ảnh đại diện tác gải up trong mục quản lý file với tên ảnh theo cú pháp. (Tên tác giả không dấu thay dấu cách bằng "-").jpg.
VD: nguyen-ha-trang.jpg - Lưu ý: không tạo các danh mục/ trang nội dung với tiêu đề trùng nhau để code của theme hoạt động một cách chính xác nhất
12. Trang chủ - Quảng cáo/Thương hiệu

Module bao gồm 02 phần:
- 01 khối module slide ảnh quảng cáo/ banner
- 01 khối danh sách các thương hiệu
13. Trang danh mục sản phẩm
- Thiết lập bộ lọc sản phẩm chi tiết giúp KH dễ dàng lựa ra các sản phẩm phù hợp nhất. Chi tiết hướng dẫn sử dụng bộ lọc rõ ràng nhất các bạn truy cập tại đây.
- Thiết lập số sản phẩm trên 1 trang
- Thiết lập chọn menu list cho trang tất cả sản phẩm. Với các trang danh mục cụ thể sẽ tự động lấy menu con của danh mục

14. Trang chi tiết sản phẩm
Tính năng nổi bật Hiển thị list ảnh theo phiên bản màu sắc
- Bước 1: Tích chọn "Dùng ảnh theo màu sắc"
- Bước 2: Tại alt của ảnh đại diện sẽ nhập alt bằng chính xác tên thuộc tính màu tương ứng.
Tính năng "Biến thể màu theo file" - Tính năng nấng cấp này giúp KH không bị hạn chế việc thiết lập màu như các giao diện khác
- Bước 1: Chọn "Dùng biến thể màu"
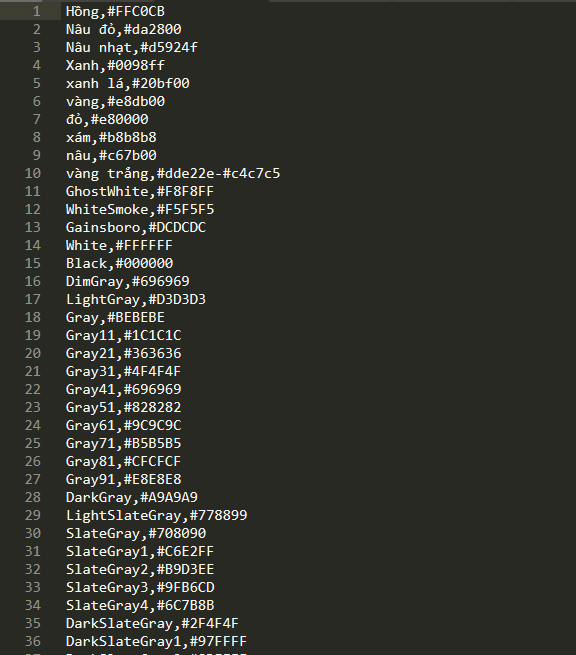
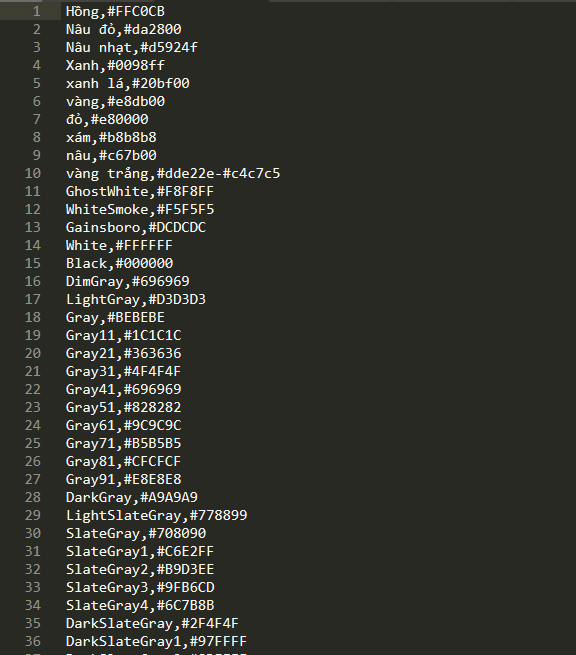
- Bước 2: Bạn tạo 1 file .txt với nội dung bên trong file : Tên màu, Mã màu như ảnh minh họa.

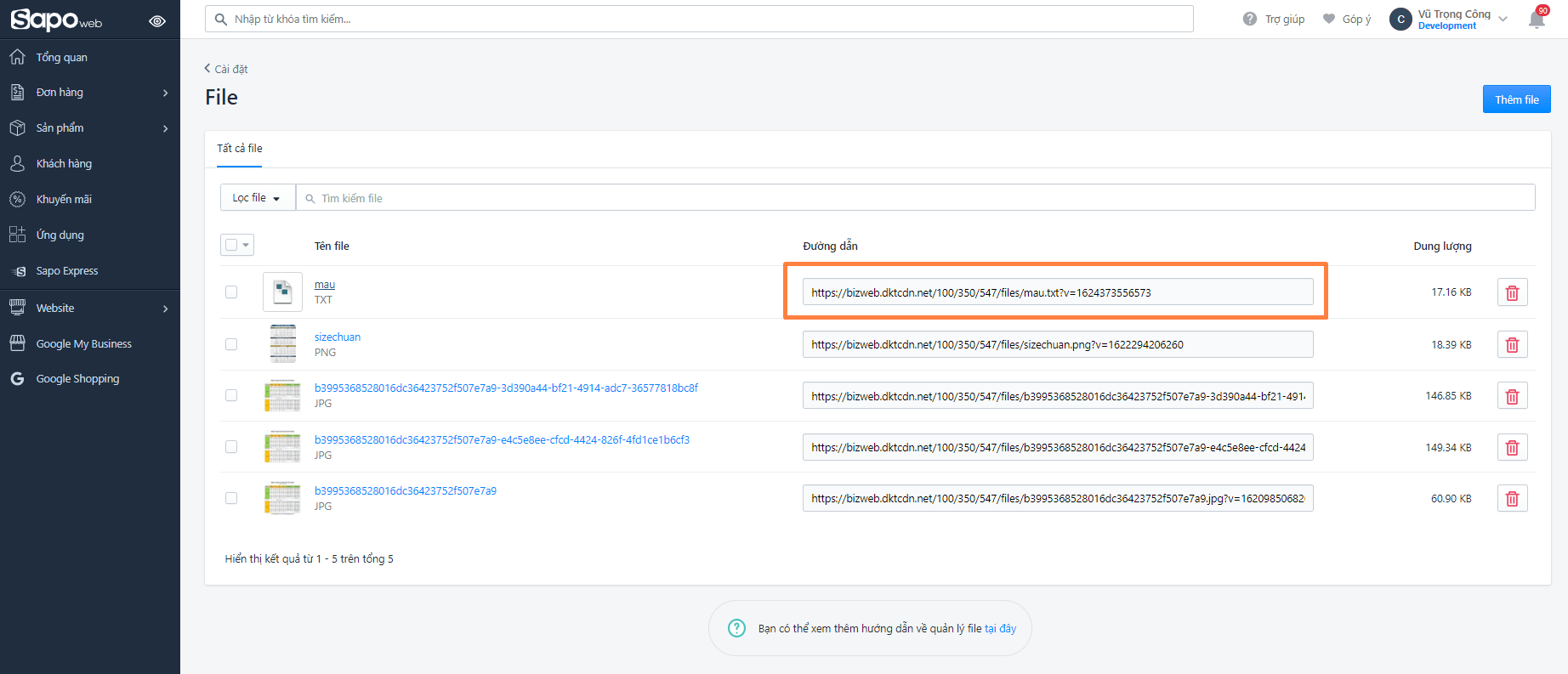
- Bước 3: Tải file txt đã tạo vào quản lý file tại SapoWeb của bạn - Copy đường dẫn như ảnh minh họa

- Bước 4: Paste đường dẫn vào ô thiết lập giao diện như ảnh:

- Bước 5: Nhập alt ảnh với mã màu tương ứng với quản trị và file màu vừa được tải lên
Để hiển thị phần thông số như ảnh, quý khách vui lòng làm theo các bước sau:

- Tại phần nội dung của chi tiết sản phẩm, quý khách trỏ chuột vào cuối nội dung và nhâp trước 1 tiêu đề riêng và sử dụng thẻ đã thiết lập như ảnh minh họa sau.

- Sau khi nhập tiêu đề với định dạng đã thiết lập, quý khách vui lòng xuống dòng và tạo/nhập nội dung mong muốn, như ảnh trên là 1 bảng gồm 2 cột, 6 hàng. hoặc nội dung bất kỳ mà quý khách mong muốn. Đối với nội dung dạng bảng vì diện tích hiển thị có hạn nên chúng tôi đề nghị chỉ sử dụng bảng có tối đa 02 cột
Ngoài ra tại trang chi tiết sản phẩm còn cho phép thiết lập các mục như sau:
- Khối chính sách dịch vụ
- Khối hỗ trợ - hotline mua hàng
- Khối sản phẩm liên quan

15. Mã khuyến mãi
Cung cấp thiết lập các mã khuyến mãi phục vụ cho các chương trình khuyến mãi của cửa hàng, phần code khuyến mãi sẽ hiển thị tại trang chi tiết sản phẩm và trang giỏ hàng

16. Trang bài viết/danh mục bài viết
Thiết lập đơn giản gọn gàng như ảnh minh họa.

Tại phần mục lục các bạn chỉ cần đặt thể heading 2,3,4 cho các đầu mục cần neo đến.
Phần sản phẩm trong nội dung bài viết các bạn dùng thẻ đã thiết lập với cú pháp sau:
- sanphamtin_Alias danh mục sản phẩm cần hiển thị như ảnh.

17. Trang liên hệ
Các lựa chọn cho việc sử dụng nội dung hiển thị linh hoạt.

18. Trang hệ thống trung tâm
Với hệ thống trung tâm sử dụng API Google Maps như 1 đặc thù của MewTheme bạn có thể xem:
- Hướng dẫn dùng bản đồ dữ liệu trên google sheet tại đây
- Hướng dẫn chi tiết tạo API Maps và dữ liệu bản đồ trên google sheet(Trang tính) tại đây.

MewTheme cám ơn khi bạn đã quan tâm và sử dụng giao diện MewMall. Chúc các bạn dễ dàng quản trị website 1 cách nhanh chóng.
Bạn có thể gửi các câu hỏi, thác mắc tại:
- Fanpage: MewTheme
- Hòm thư Gmail: mewtheme@gmail.com
18. Sản phẩm Demo tính năng:
- Tính năng mua nhiều thuộc tính cùng lúc. https://mew-mall.mysapo.net/khay-de-go-thong-minh
- Hiển thị thông số nội dung riêng chi tiết sản phẩm. https://mew-mall.mysapo.net/thit-ba-chi-bo-cat-lat-new-zealand-kiaora-475g
- Hiển thị mục lục bài tin, tác giả bài tin, sản phẩm gọi ý trong bài tin. https://mew-mall.mysapo.net/apple-watch-va-fitbit-lua-chon-thuong-hieu-dong-ho-thong-minh-nao
- Hiển thị sản phẩm chứa video: https://mew-mall.mysapo.net/loa-bluetooth-jbl-go-3-xanh-blue-jblgo3blu
Mua MewMall tại đây:
https://themes.sapo.vn/mew-mall