Đây là chức năng giúp khách hàng gửi dữ liệu thông tin từ website tới thẳng file google sheet của chủ website giảm thời gian check từng mail, giảm khả năng bị miss thông tin của khách hàng.

Hướng dẫn tạo file sheet sử dụng các trường có sẵn của form hiện tại:
- Cần tạo 1 google sheet quản lý dữ liệu đẩy về từ form trên website như hình minh họa sau:
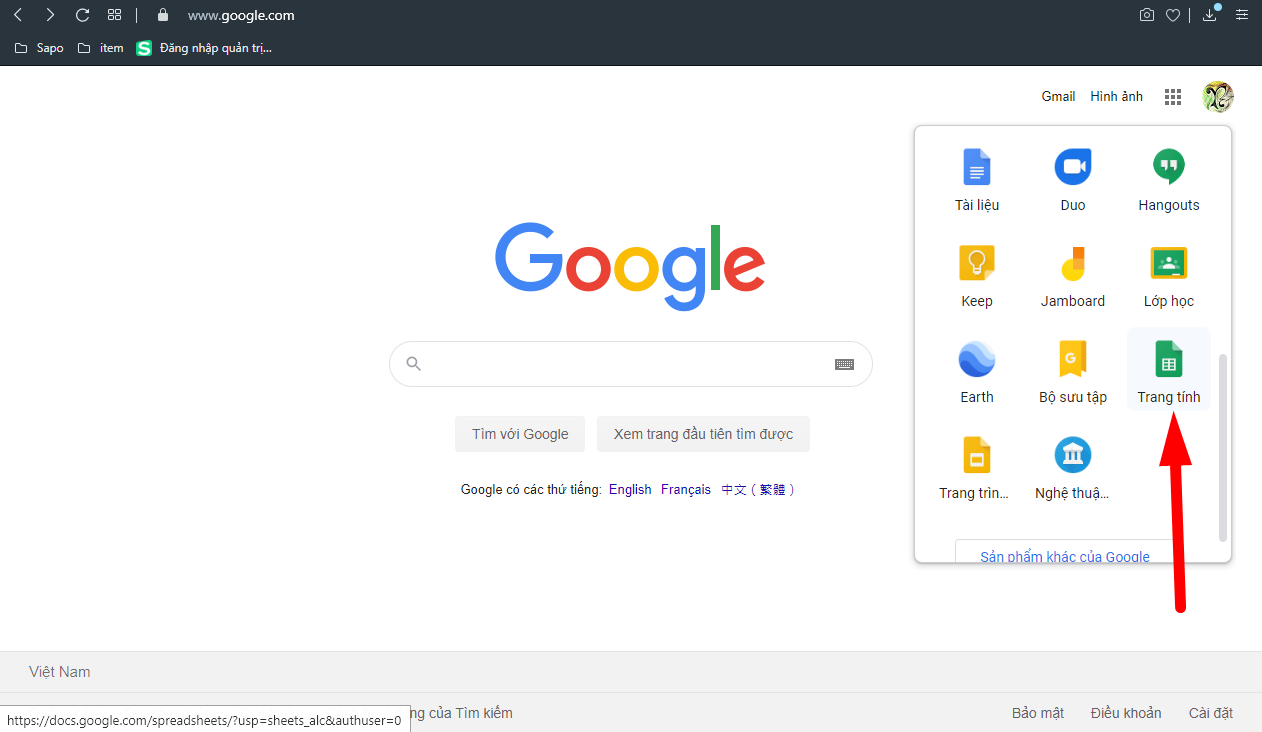
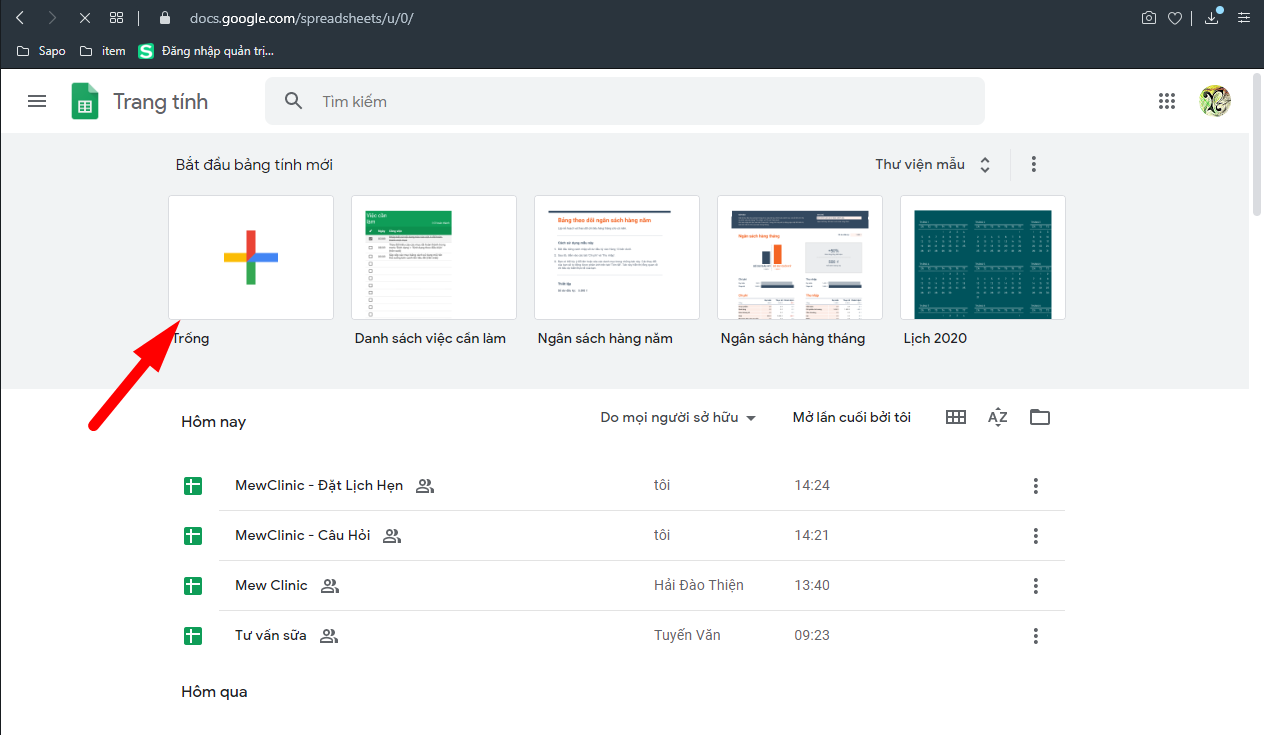
Bước 1: Đăng nhập tài khoản google bình thường bạn sẽ tìm đến google trang tính

Bước 2: Tạo mới 1 google trang tính

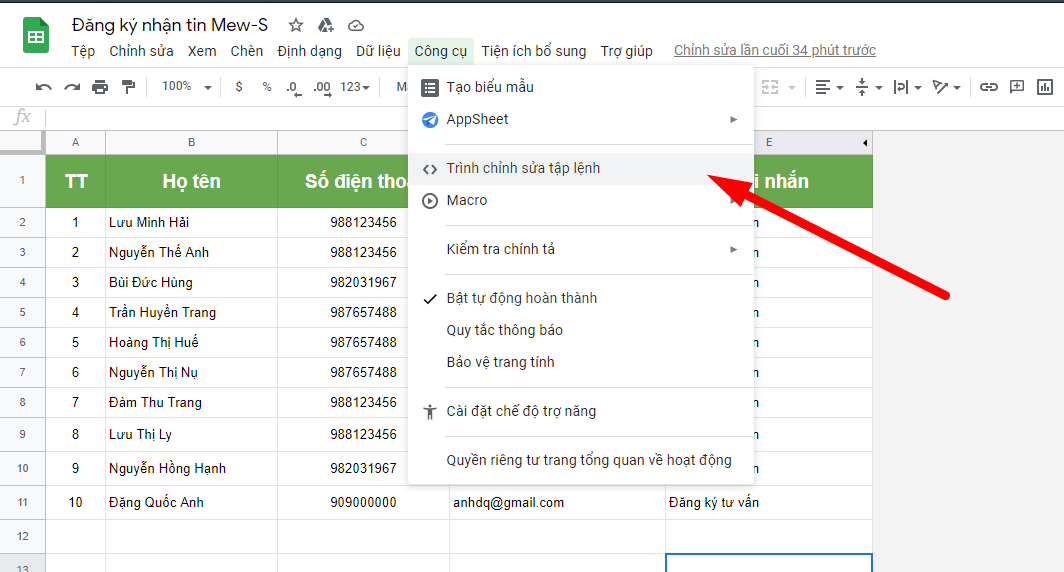
Bước 3: Đặt tên trang tính cho tiện quản lý. Và phần quan trọng tên cột dữ liệu cần đặt giống như ảnh bên dưới.

Bước 4: Tại phần công cụ mở trình chỉnh sửa tập lệnh.

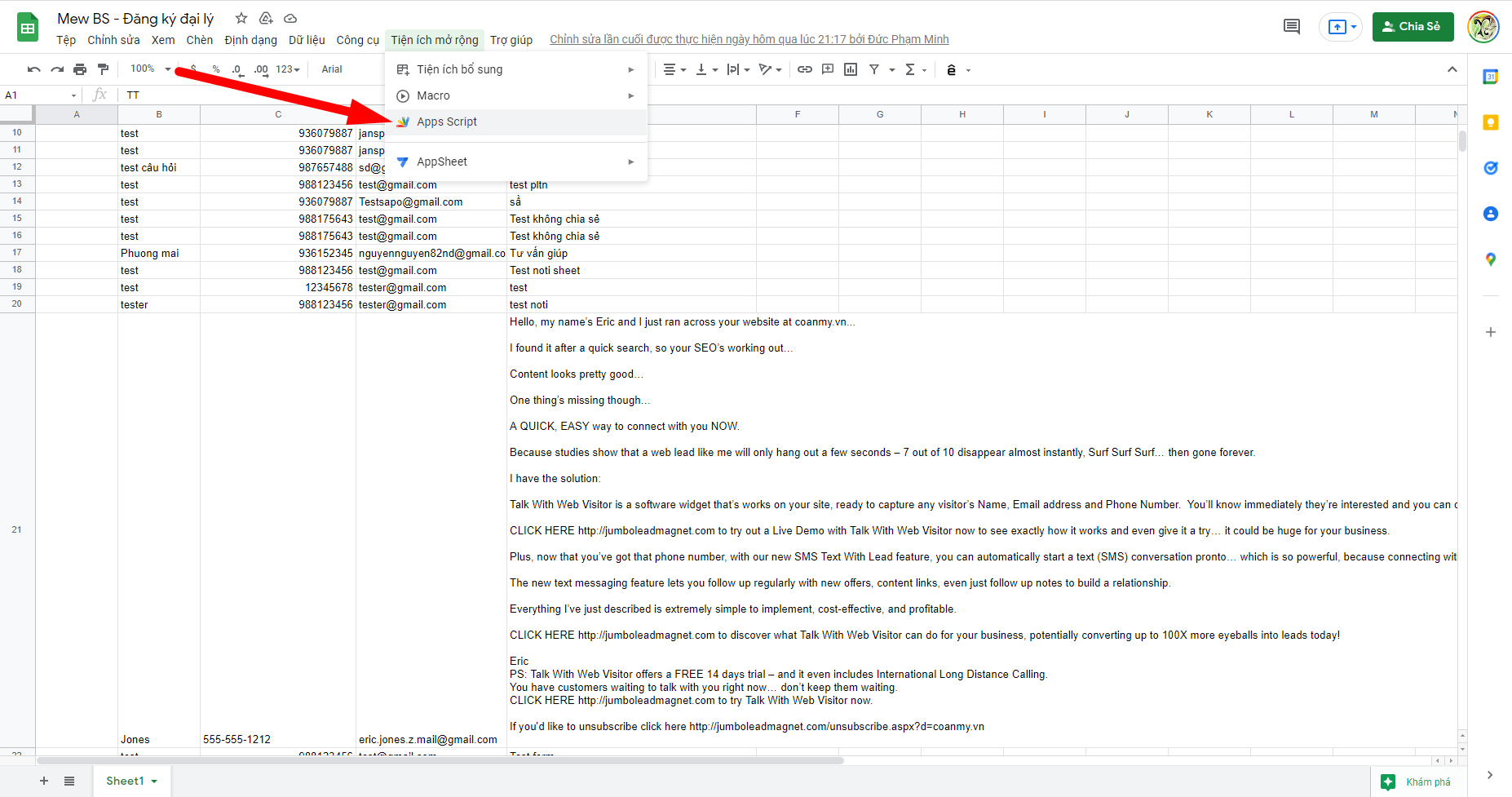
Hoặc bản mới


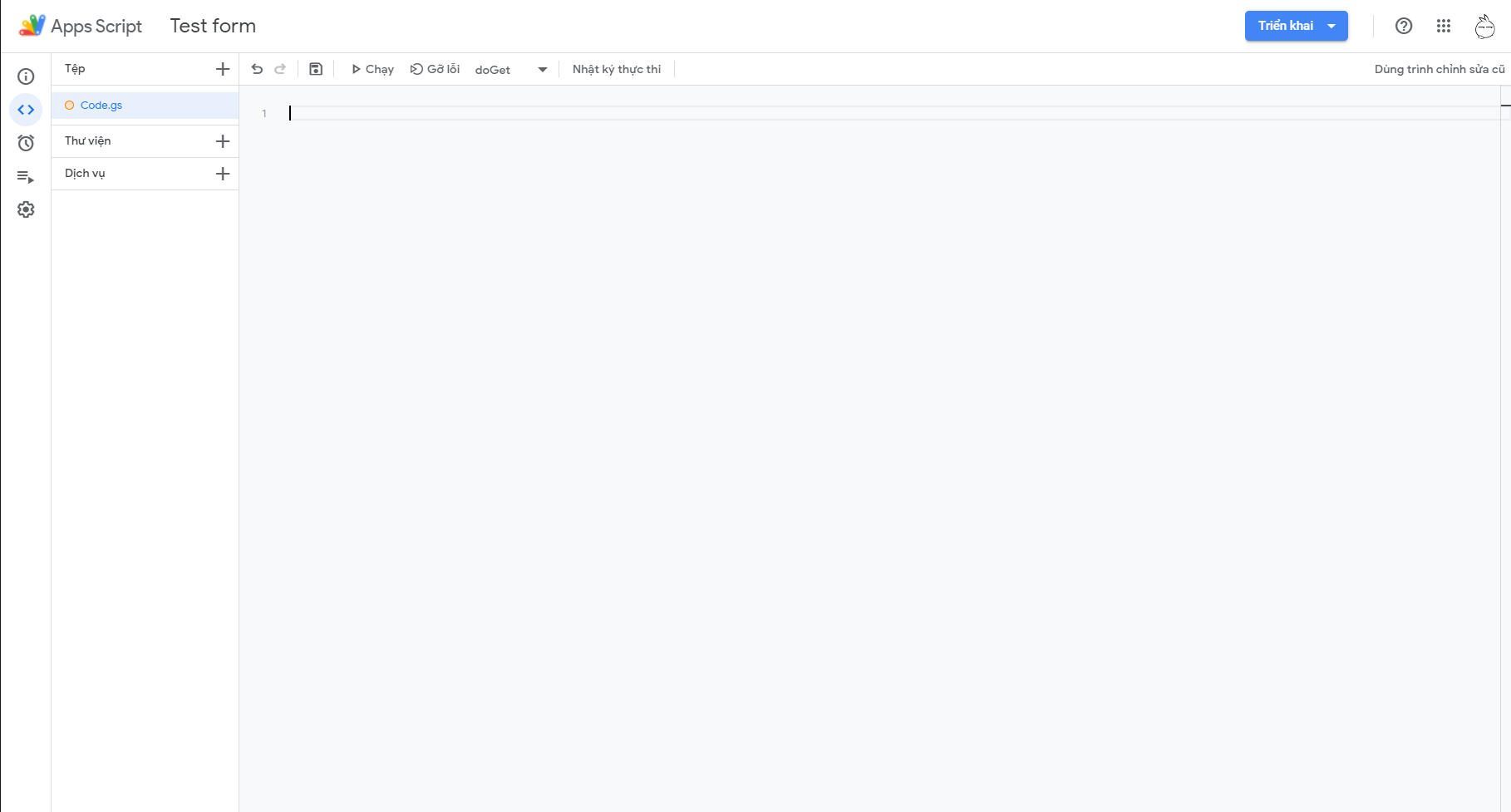
Bước 5: Coppy đoạn code sau dán vào trình vừa mở. Rồi save lại (ctrl + S)
- Sửa sheet_name theo tên sheet bảng tính như ảnh:


Bước 6: Chạy hàm setup trước => và chuyển về hàm doGet như hình:
- Chọn hàm setup => Ấn chạy => sau khi chạy thành công chuyển lại về hàm doGet

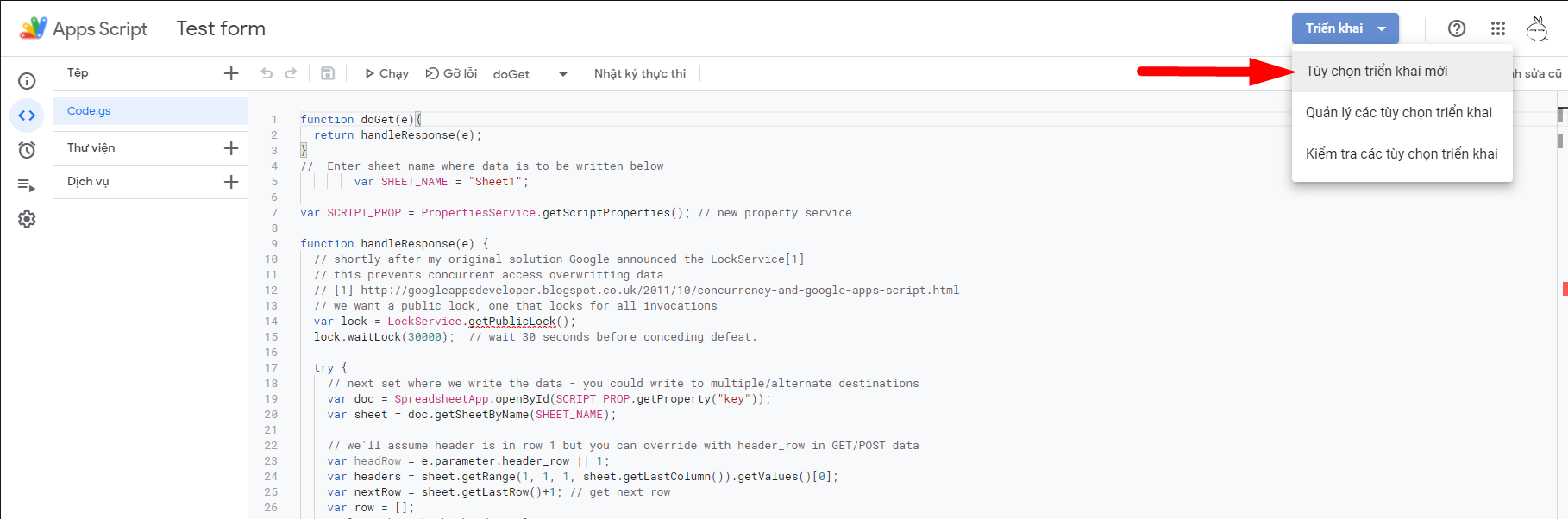
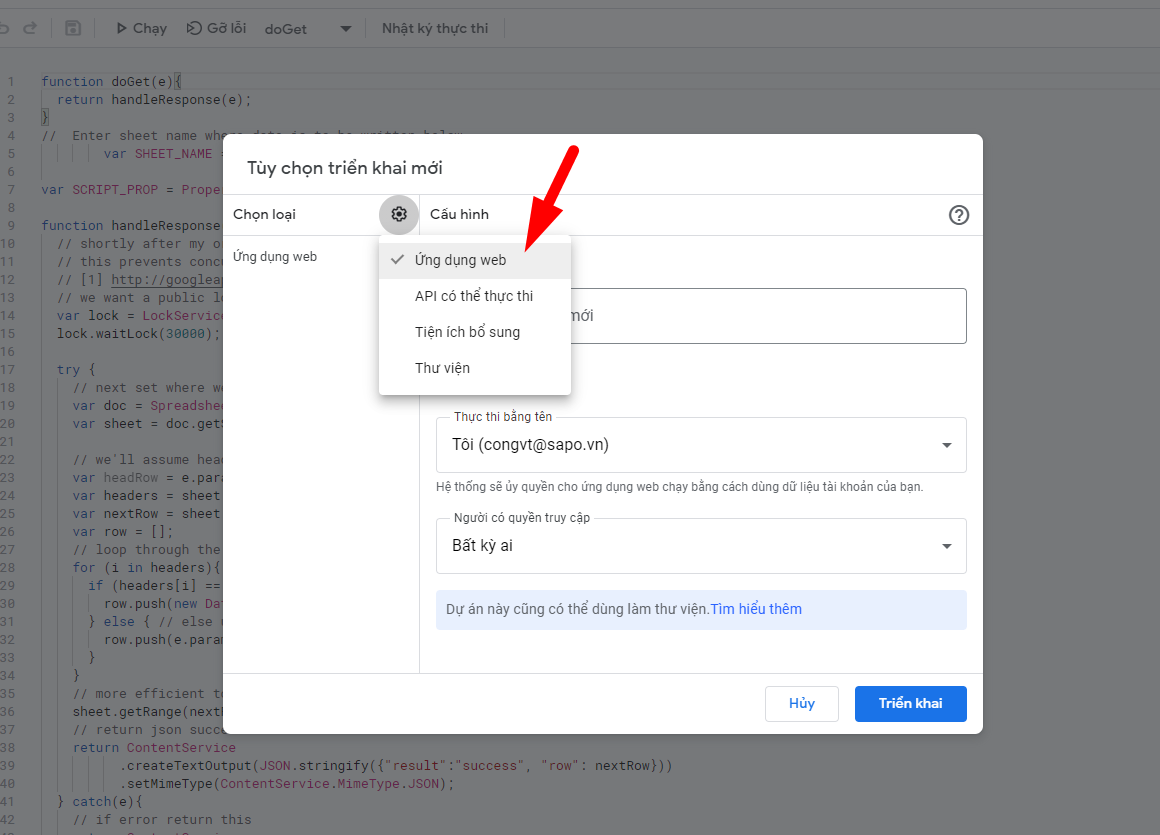
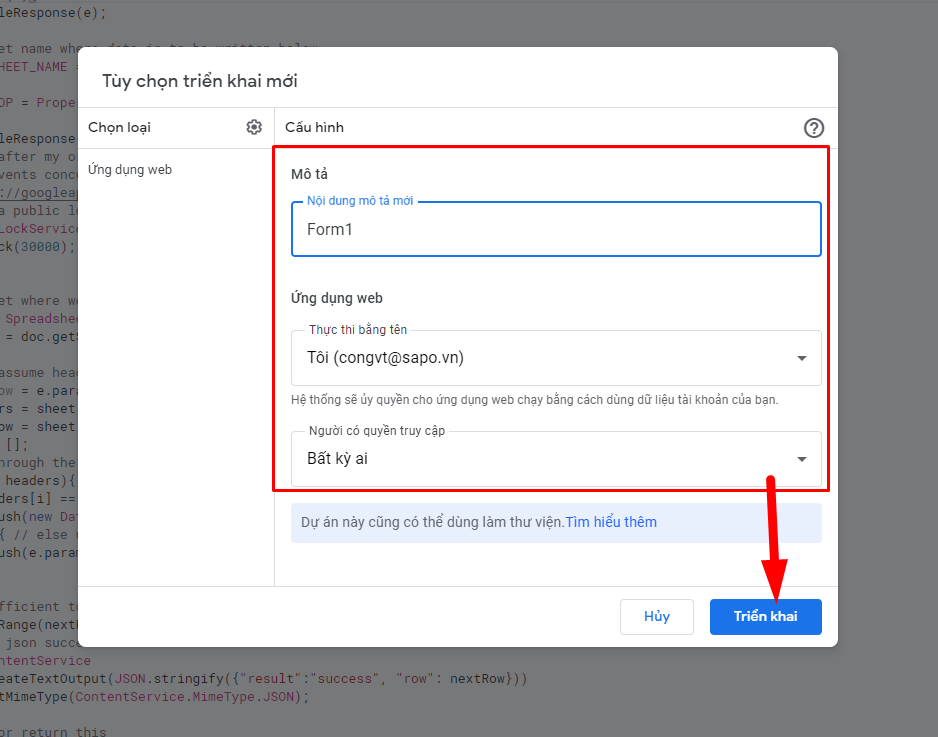
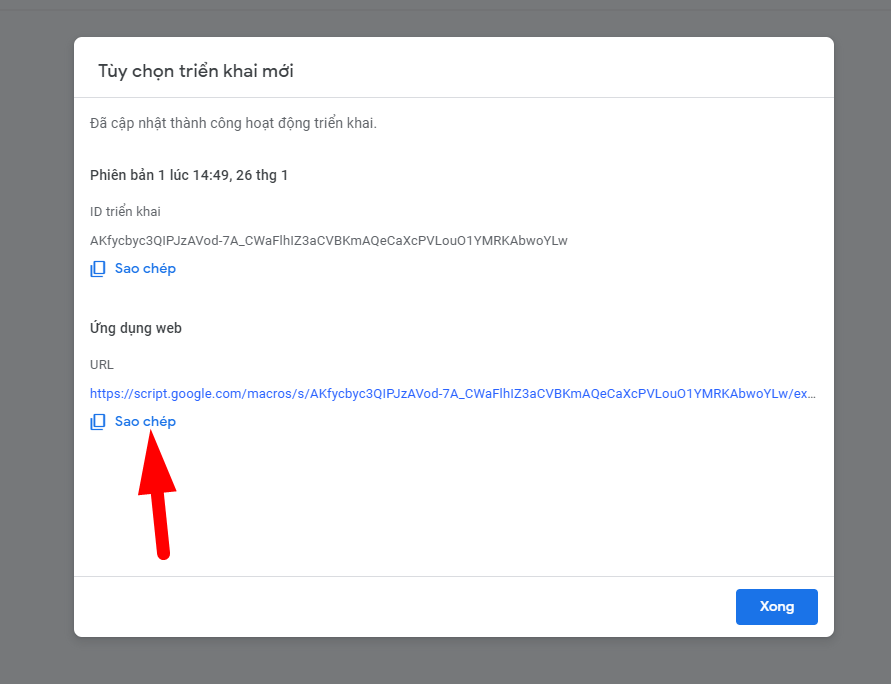
Bước 7: Triển khai dưới dạng ứng dụng web lần lượt như hình:




Bước 8: Copy đoạn mã Như hình trên và dán vào thiết lập giao diện trên web và lưu lại như hình:

Như vậy chúng ta đã thiết lập hoàn thiện form trên website đẩy dữ liệu về google trang tính. Chúc các chủ shop, các bạn kinh doanh có tải nghiệp tốt với tính năng này.
MewTheme cảm ơn rất nhiều khi đã quan tâm bài viết!