Hướng dẫn sử dụng sheet nâng cao lấy url API apps Script.
- Cần tạo 1 google sheet quản lý dữ liệu tính năng:
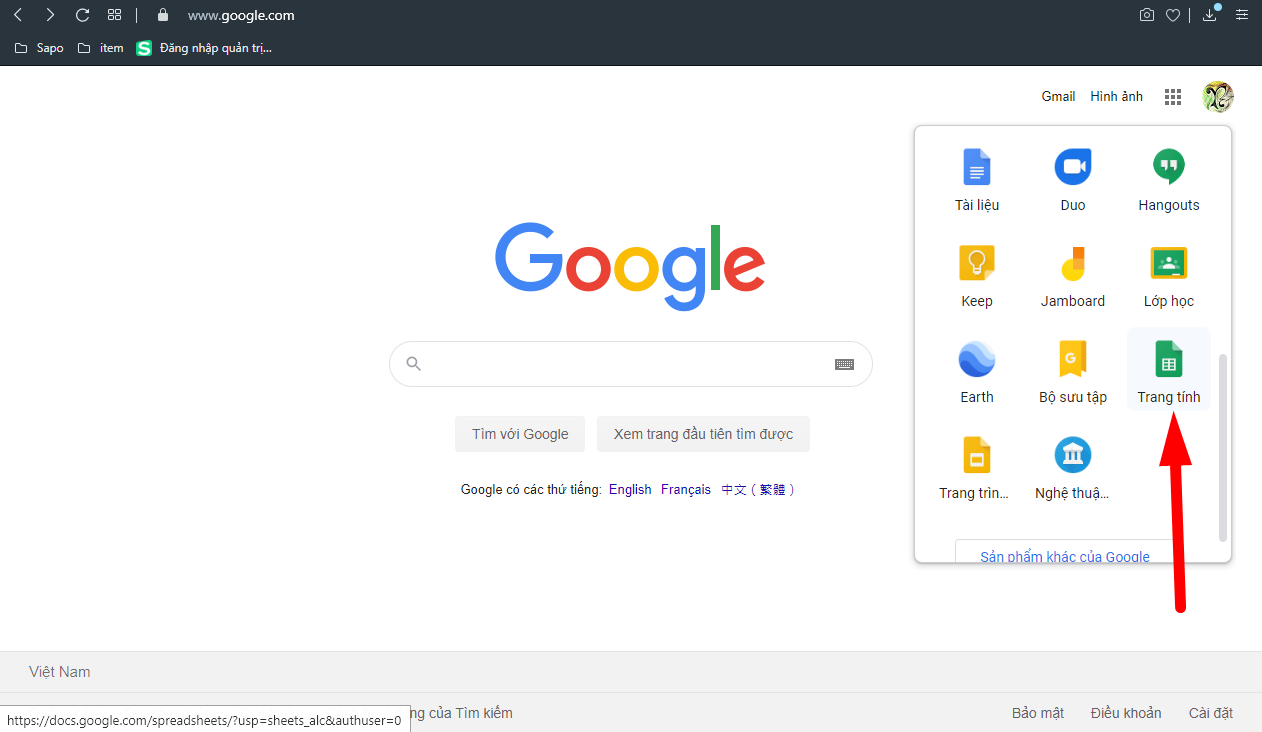
Bước 1: Đăng nhập tài khoản google bình thường bạn sẽ tìm đến google trang tính

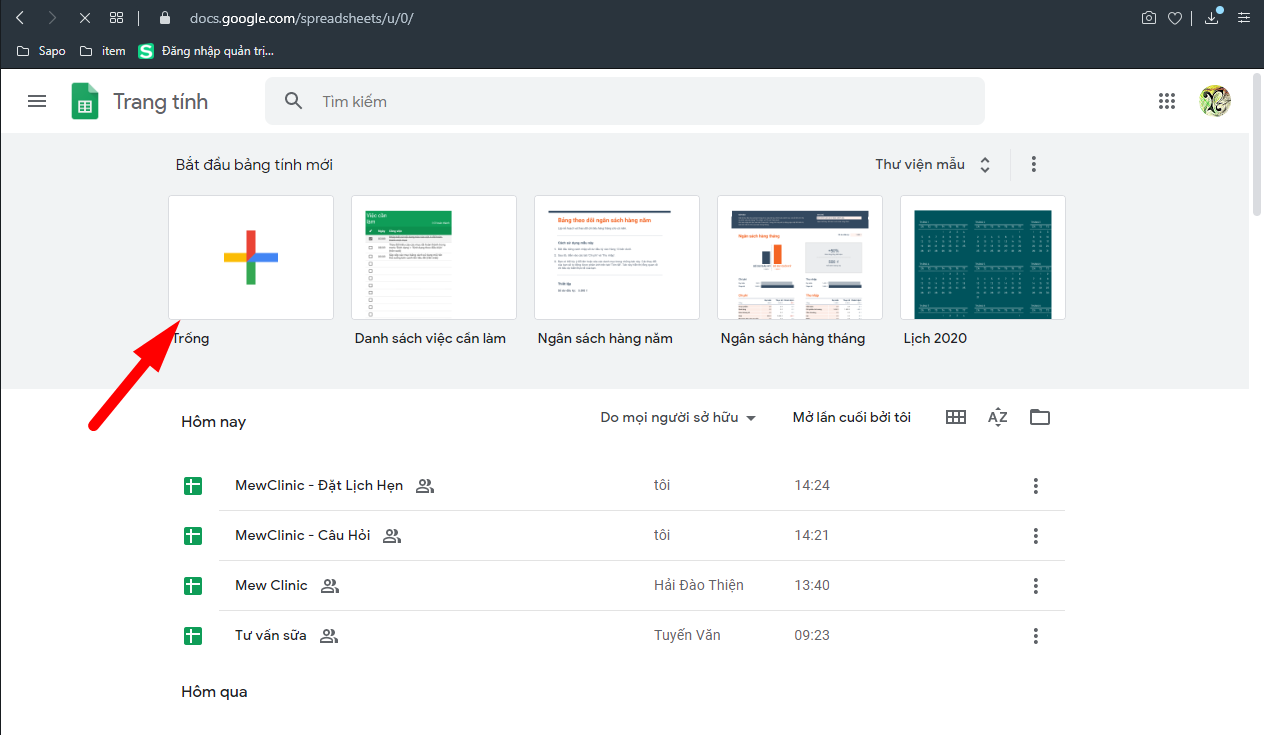
Bước 2: Tạo mới 1 google trang tính

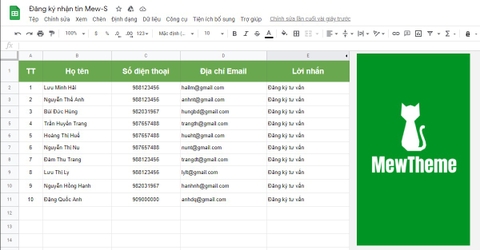
Bước 3: Làm dữ liệu theo mẫu các tính năng Mewtheme cung cấp
- Link mẫu tính năng đẩy thông tin đăng kí form từ website về sheet.
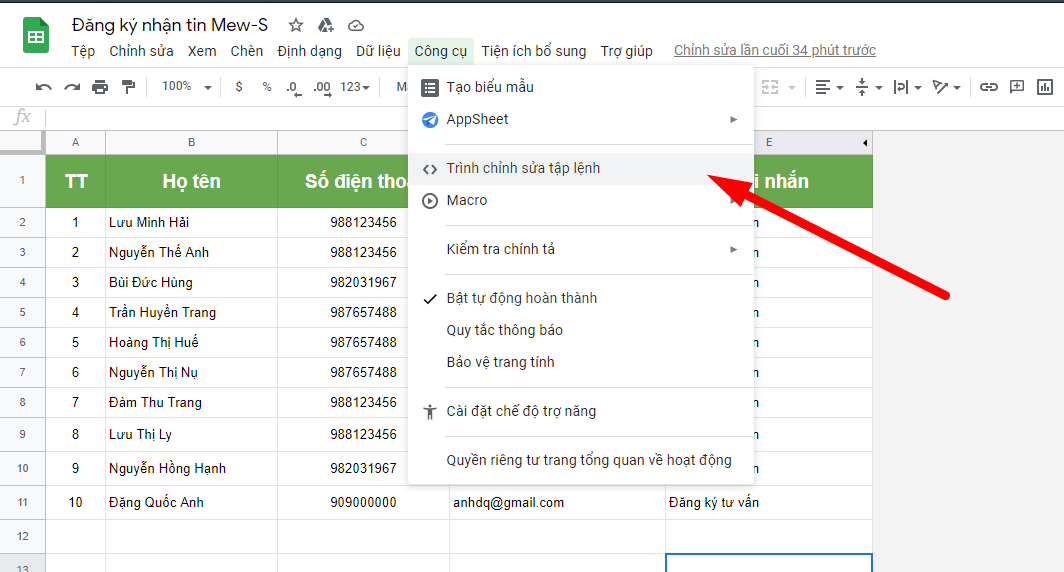
Bước 4: Tại phần công cụ mở trình chỉnh sửa tập lệnh.

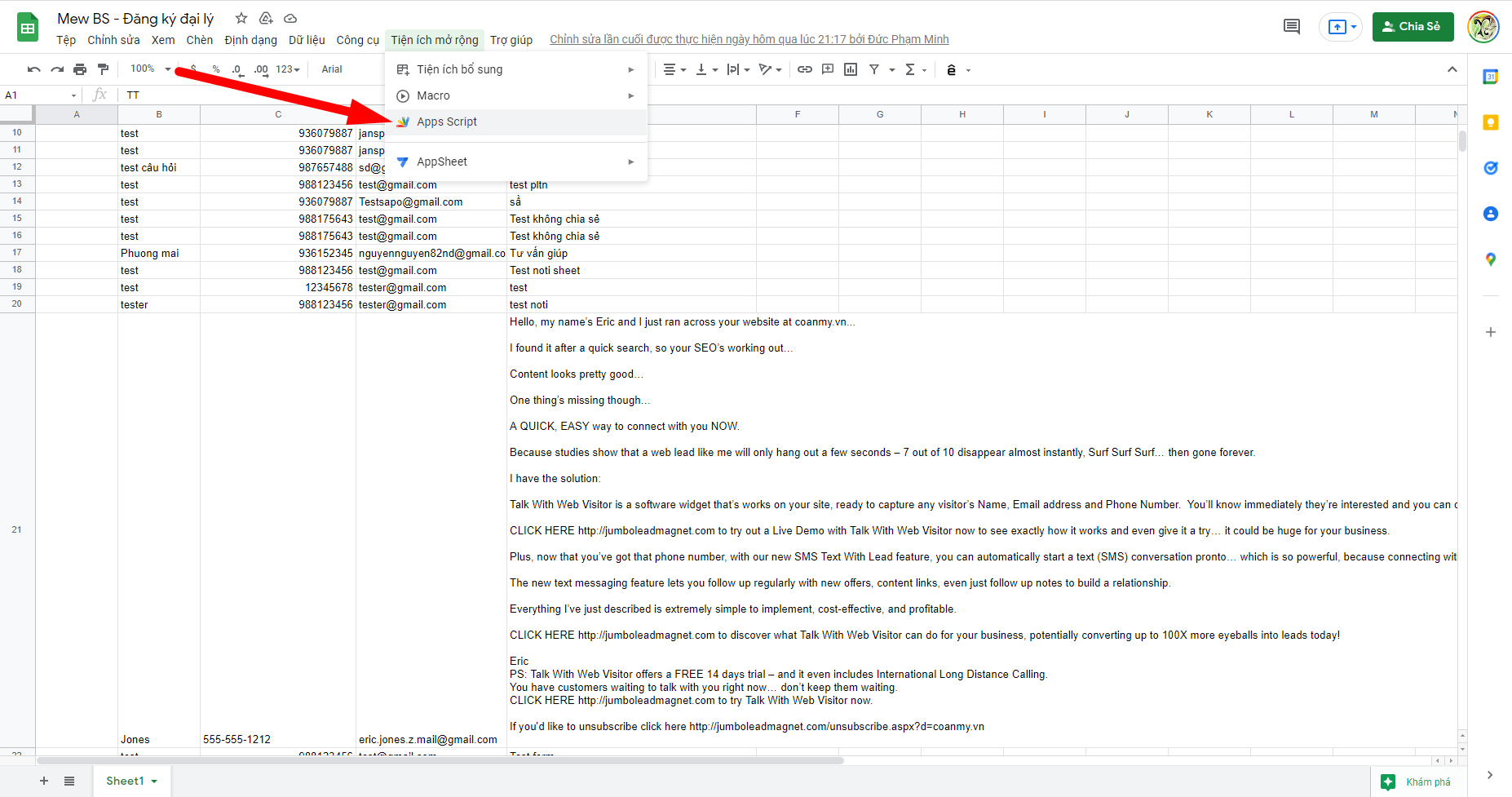
Hoặc bản mới


Bước 5: Coppy đoạn code tính năng tương ứng dán vào trình vừa mở. Rồi save lại (ctrl + S)
function doGet(e){
return handleResponse(e);
}
// Enter sheet name where data is to be written below
var SHEET_NAME = "Sheet1";
var SCRIPT_PROP = PropertiesService.getScriptProperties(); // new property service
function handleResponse(e) {
// shortly after my original solution Google announced the LockService[1]
// this prevents concurrent access overwritting data
// [1] http://googleappsdeveloper.blogspot.co.uk/2011/10/concurrency-and-google-apps-script.html
// we want a public lock, one that locks for all invocations
var lock = LockService.getPublicLock();
lock.waitLock(30000); // wait 30 seconds before conceding defeat.
try {
// next set where we write the data - you could write to multiple/alternate destinations
var doc = SpreadsheetApp.openById(SCRIPT_PROP.getProperty("key"));
var sheet = doc.getSheetByName(SHEET_NAME);
// we'll assume header is in row 1 but you can override with header_row in GET/POST data
var headRow = e.parameter.header_row || 1;
var headers = sheet.getRange(1, 1, 1, sheet.getLastColumn()).getValues()[0];
var nextRow = sheet.getLastRow()+1; // get next row
var row = [];
// loop through the header columns
for (i in headers){
if (headers[i] == "Timestamp"){ // special case if you include a 'Timestamp' column
row.push(new Date());
} else { // else use header name to get data
row.push(e.parameter[headers[i]]);
}
}
// more efficient to set values as [][] array than individually
sheet.getRange(nextRow, 1, 1, row.length).setValues([row]);
// return json success results
return ContentService
.createTextOutput(JSON.stringify({"result":"success", "row": nextRow}))
.setMimeType(ContentService.MimeType.JSON);
} catch(e){
// if error return this
return ContentService
.createTextOutput(JSON.stringify({"result":"error", "error": e}))
.setMimeType(ContentService.MimeType.JSON);
} finally { //release lock
lock.releaseLock();
}
}
function setup() {
var doc = SpreadsheetApp.getActiveSpreadsheet();
SCRIPT_PROP.setProperty("key", doc.getId());
}
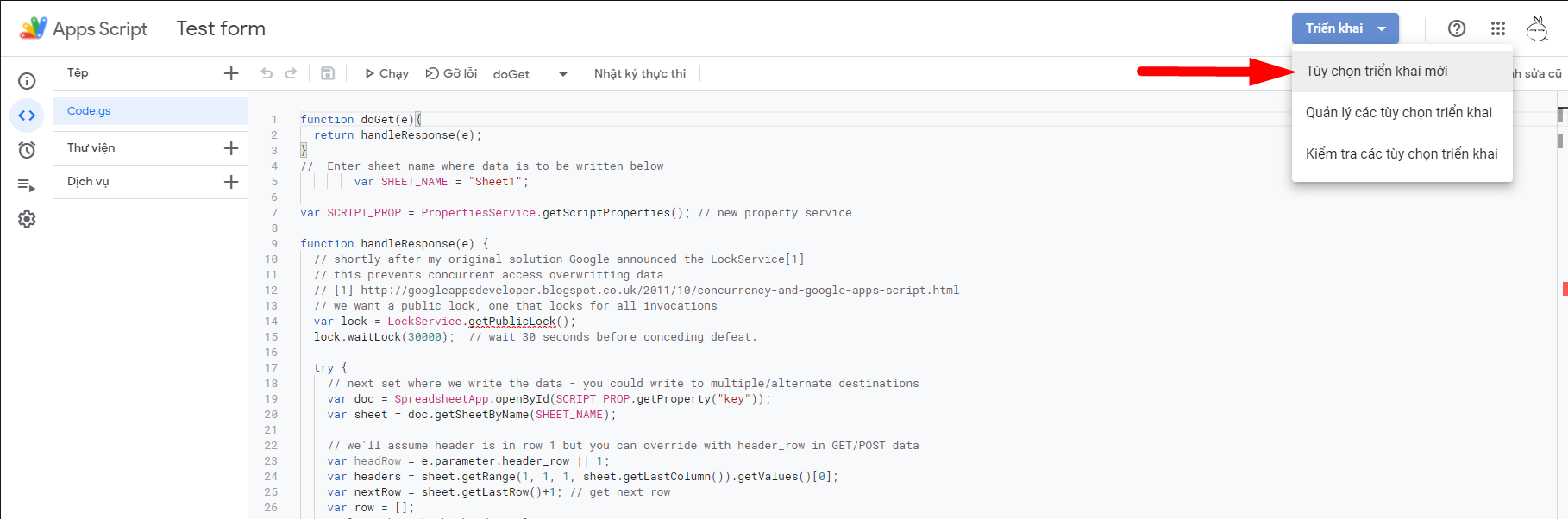
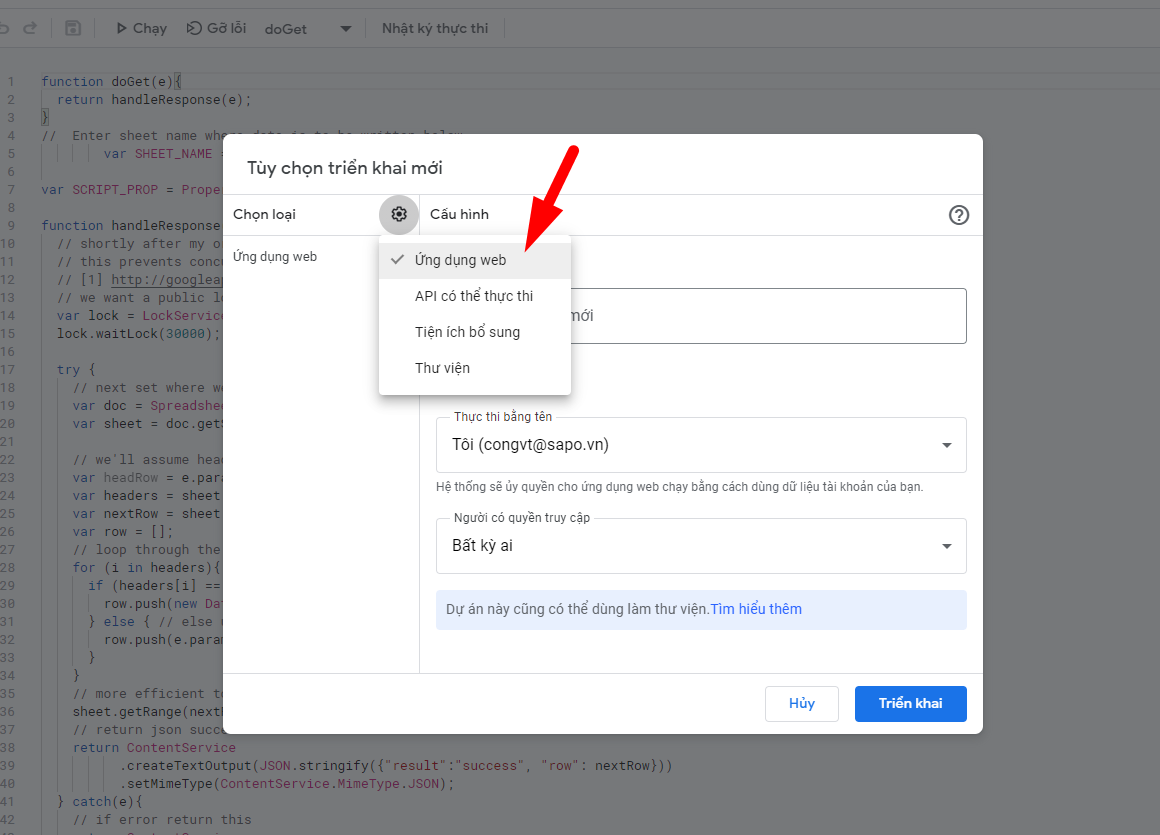
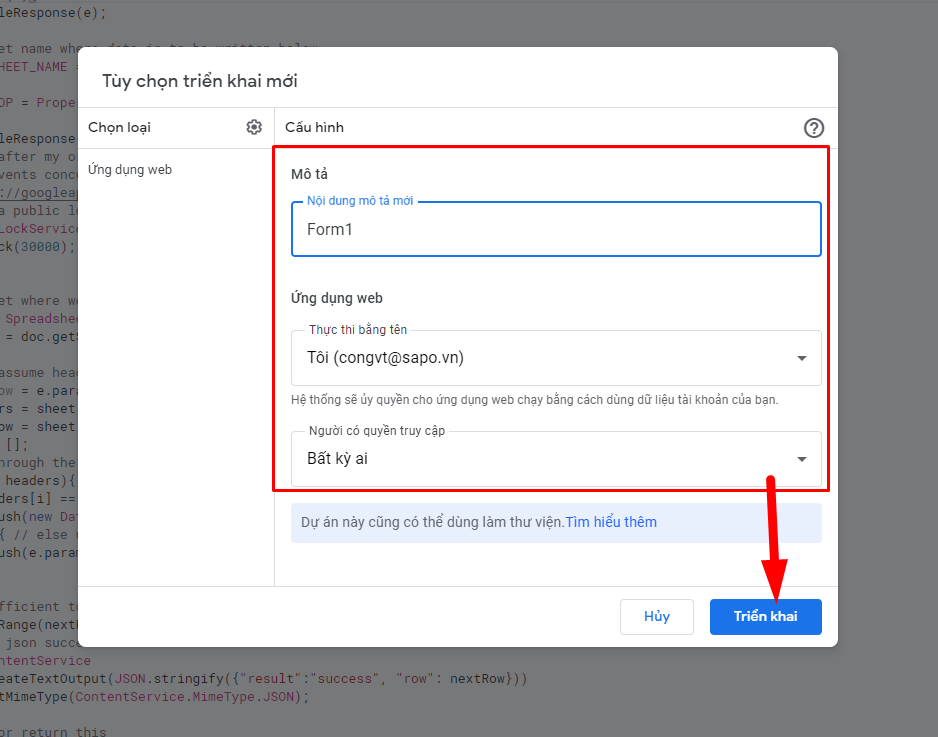
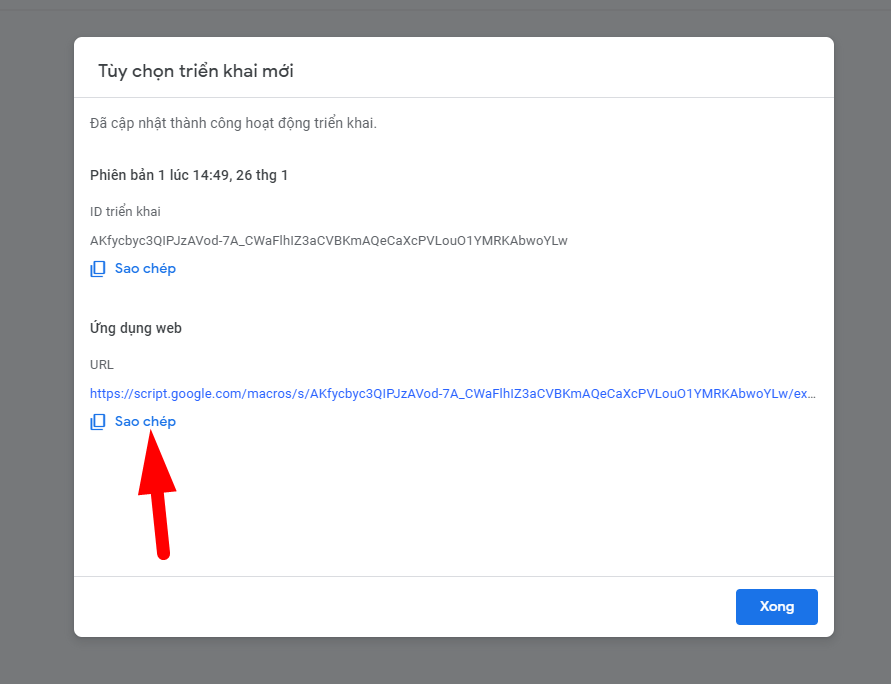
Bước 6: Triển khai dưới dạng ứng dụng web lần lượt như hình:




Bước 8: Copy đoạn mã Như hình trên và dán vào thiết lập/hiệu chỉnh giao diện trên web và lưu lại.
Như vậy chúng ta đã thiết lập hoàn thiện dữ liệu về google trang tính. Chúc các chủ shop, các bạn kinh doanh có tải nghiệp tốt với tính năng này.
MewTheme cảm ơn rất nhiều khi đã quan tâm bài viết!