Sau khi cài đặt theme mới lên cửa hàng, bạn bấm vào THIẾT LẬP GIAO DIỆN để tùy chỉnh theme.
Có thể click vào phần mũi tên đỏ như ảnh bên dưới:

Tổng quan thiết lập gồm các mục như sau
1. Thiết lập chung
- Up ảnh đại diện website (favicon). (Kích thước tiêu chuẩn là bội số của 48 - tối thiểu 48x48px)
- Các màu chủ đạo và cơ bản xuyên suốt giao diện
- Bật/Tắt mở rộng container trên màn hình lớn
- Thông tin liên hệ hotline, fanpage, zalo được cố định bên phải màn hình

2. Gợi ý tìm kiếm
- Bật/tắt tính năng tìm kiếm nhanh kết quả, thay đổi text của phần gợi ý tìm kiếm
- Bật/tắt tìm kiếm nhanh theo bài viết/ trang nội dung, thay đổi số lượng kết quả hiển thị, số kết quả tìm kiếm phù hợp với từ khoá, vì lý do kỹ thuật cũng như tránh ảnh hưởng đến quá trình trải nghiệm mua hàng của quý khách, chúng tôi đề nghị không nên hiển thị quá nhiều số lượng kết quả tìm kiếm

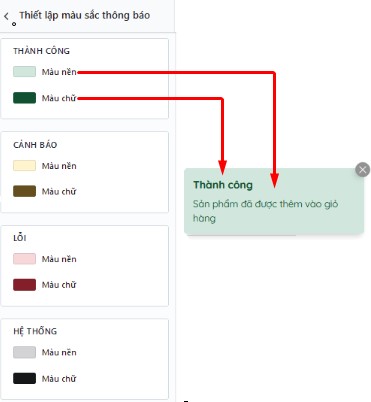
3. Thiết lập màu sắc thông báo
- Thay đổi màu chữ và màu nền đối với các thông báo dạng như hình, gồm 4 loại: Thành công, lỗi, cảnh báo và hệ thống
- Mặc định theme sẽ để sẵn một số màu phù hợp với từng loại thông báo, quý khách có thể thay đổi màu sắc cho phù hợp với màu chủ đạo của cửa hàng hoặc theo sở thích cá nhân

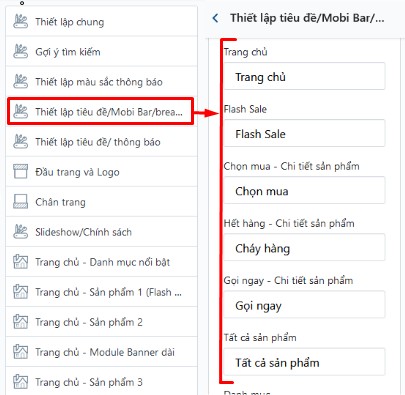
4. Thiết lập tiêu đề, mobi bar và breadcrumb
- Cho phép thay đổi nội dung của các mục tiêu đề trang (title) và tiêu đề của breadcrumb, phù hợp với KH muốn tự thay đổi sang ngôn ngữ khác

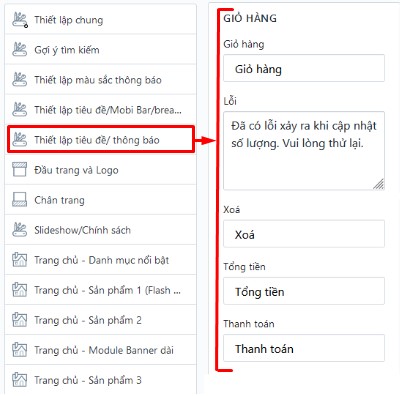
5. Thiết lập tiêu đề thông báo
- Quản lý các nội dung thông báo của giỏ hàng/ thôn báo tồn kho của sản phẩm, sắp xếp sản phẩm, xem thêm thu gọn
- Được nhóm thành các mục để khách hàng có thể tự thay đổi text theo mong muốn mà không cần can thiệp vào code

6. Đầu trang và logo
Quản lý và thiết lập các mục liên quan đến phần đầu trang/ logo cũng như quản lý tuỳ chọn menu của bản PC và Mobile
- Thiết lập logo đầu trang PC, Mobile
- Thiết lập logo chia sẻ lên các mạng xã hội như Facebook Zalo...
- Thiết lập chọn menu chính, thiết lập sử dụng menu cấp 1 cuộn ngang được với trường hợp menu của KH dài không xem hết được trong 1 màn hình
- Thiết lập hiển thị menu mega
- LInk kết nối mạng xã hội.

7. Chân trang
Quản lý và thiết lập các mục liên quan đến phần chân trang
- Cột 1,2,3 - Thông tin địa chỉ liên hệ chính của đơn vị

- Menu link
- Bản quyền thuộc về

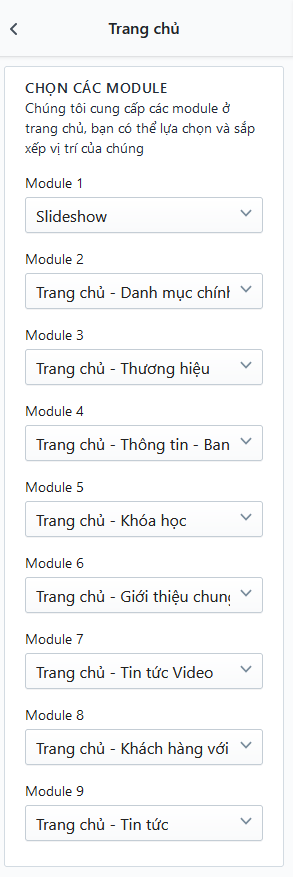
8. Trang chủ
- Quản lý và thiết lập hiển thị, thay đổi vị trí của các module trên trang chủ

9. Slideshow
Quản lý và thiết lập các mục slideshow
- Thay đổi hình nền dưới slide
- Bật/tắt hiển thị slide, liên kết và alt của từng slide, hiển thị tối đa 05 slide

10. Danh mục chính
- Thiết lập tiêu đề chính/ phụ mô tả ngắn và liên kết nút xem thêm
- Lựa chọn hiển thị danh mục tin tức chọn từ menu danh mục tin tức

11. Thương hiệu
- Hiển thị danh sách các đối tác
- Thiết lập tiêu đề module thương hiệu
- Kích thước đề nghị cho ảnh logo thương hiệu là 240x80px định dạng PNG
- Với mỗi thương hiệu sẽ có bật/ tắt hiển thị cũng như thiết lập chọn hình ảnh logo thương hiệu, tên thương hiệu và liên kết tương ứng, có tất cả 08 thương hiệu

12. Thông tin banner
- Chia thành 2 cột trái - banner và cột phải - thông tin
- Cột trái:
- Thiết lập ảnh banner
- Kích thước ảnh khuyên dùng 900x900px định dạng PNG
- Thiết lập Alt ảnh banner
- Cột phải:
- Có 3 mục cho phép hiển thị thông tin
- Với mỗi mục có thiết lập hiển thị từng mục, thiết lập chọn icon đại điện 32x32px định dạng PNG, thiết lập tiêu đề và nội dung mô tả ngắn

13. Khoá học
- Thiêt lập màu sắc cho module, màu nền, màu tab, màu tab khi được chọn(active)
- Thiết lập tiêu đề chính/ phụ của module
- Chọn thiết lập menu danh mục khoá học (collection)
- Thiết lập số lượng sản phẩm hiển thị mỗi tab, khuyến nghị không quá 24

14. Giới thiệu
- Tương tự như module Thông tin Banner, chia thiết lập thành 2 cột trái/phải
- Thiết lập màu nền và ảnh nền, ảnh nền có kích thước khuyễn nghị 900x600px và định dạng PNG
- Cột trái:
- Thiết lập tiêu đề và nội dung mô tả về doanh nghiệp
- Thiết lập liên kết xem thêm thông tin
- Cột phải
- Gồm 03 mục có thể bật/tắt hiển thị và thiết lập độc lập
- Thiết lập số liệu và thiết lập mô tả tương ứng cho số liệu


15. Video
- Thiết lập tiêu đề chính/ phụ và môt tả ngắn của danh mục
- Thiết lập chọn danh mục tin(blog)
- Để hiển thị icon video của bài tin, quý khách nhập tag theo cú pháp video_Mã video youtube với mã video là phần phía sau " /watch?v= " của url link video youtube

16. Khách hàng
- Thiết lập chọn màu nền cho module
- Thiết lập hiển thị bật/tắt hiển thị khách hàng, hiển thị tối đa 06 kháhc hàng
- Với mỗi khách hàng
- Thiết lập chọn hình ảnh đại diện cho từng khách hàng, kích thước đề nghị 100x100px định dạng PNG
- Thiết lập nội dung đánh giá, tên cũng như vị trí công tác

17. Tin tức
- Thiết lâp tiêu đề chính/phụ và mô tả ngắn của module
- Thiết lập chọn module tin tức(blog)
18. Trang danh mục sản phẩm/chi tiết sản phẩm
- Thiết lập số lượng sản phẩm trên 1 trang, và hiển thị menu danh mục
- Cấu hình nâng cao:
- Dùng biến thể màu: nhóm phiên bản thành từng nhóm thay vì dropdown
- Đường dẫn file màu sắc, tham khảo mục bên dưới "Màu sắc nâng cao"
- Dùng app đánh giá, app bên thứ 3, check chọn khi sử dụng app
- Thiết lập tiêu đề khối đánh giá và text liên quan
- Thiết lập thông tin khác như tiêu đề mô tả, người hướng dẫn... text xem video, hotline liên hệ
- Thiết lập form đăng ký thông tin
- Thiết lập tiêu đề khối sản phẩm/khoá học liên quan
- Với phần người hướng dẫn, quý khách làm theo hướng dẫn:
- Nhập tag author_Dương Phi Hùng với "Dương Phi Hùng" là tên bài viết thuộc blog với tên bất kỳ đang sử dụng layout blog.hoidong, lưu ý tên trang nội dung và alias của bài viết và tiêu đề phải trùng nhau

19. Màu sắc nâng cao
- (1) Thiết lập tiêu đề tag đặc biệt, icon hiển thị và nội dung tiêu đề tương ứng với từ cú pháp tag
- (2) Thiết lập text số lượng tại trang chi tiết sản phẩm
- (3) Các tuỳ chọn nâng cao
- Bật/tắt hiển thị module tin tức tại trang chi tiết sản phẩm
- Hiển thị module dịch vụ tại trang chủ vào trang chi tiết sản phẩm
- Bật/ tắt hiển thị swatch/dropdown tuỳ chọn với sản phẩm có nhiều phiên bản
- Bật/ tắt tính năng nhóm ảnh theo màu, quý khách tải ảnh lên quản trị của sản phẩm bình thường, với mỗi ảnh quý khách đổi alt trùng với tên màu của phiên bản tương ứng, mỗi 1 ảnh sản phẩm chỉ có thể liên kết với 1 màu
- Bước 1: Tích chọn "Dùng ảnh theo màu sắc"
- Bước 2: Tại alt của ảnh đại diện sẽ nhập alt bằng chính xác tên thuộc tính màu tương ứng.
- Bật/tắt tính năng ẩn phiên bản sản phẩm khi không khả dụng với sản phẩm có nhiều phiên bản
- Bước 1: Chọn "Dùng biến thể màu
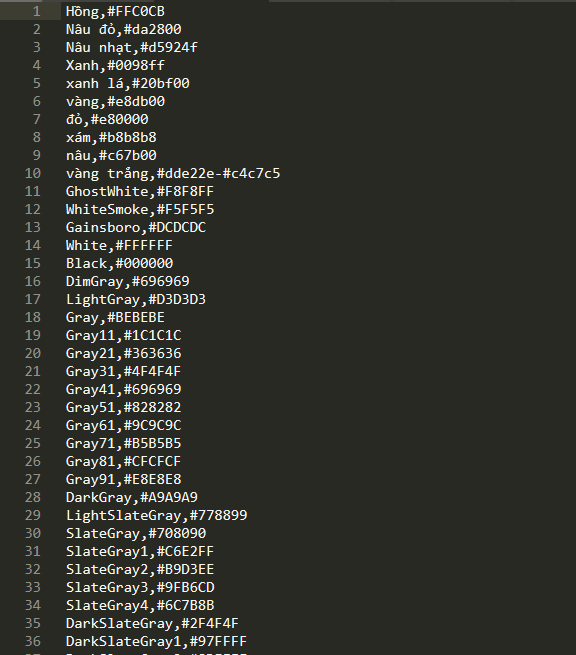
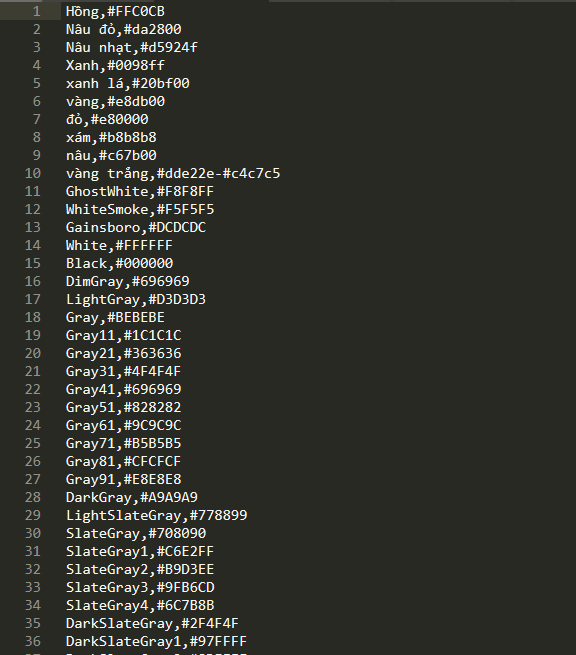
- Bước 2: Bạn tạo 1 file .txt với nội dung bên trong file : Tên màu, Mã màu như ảnh minh họa.

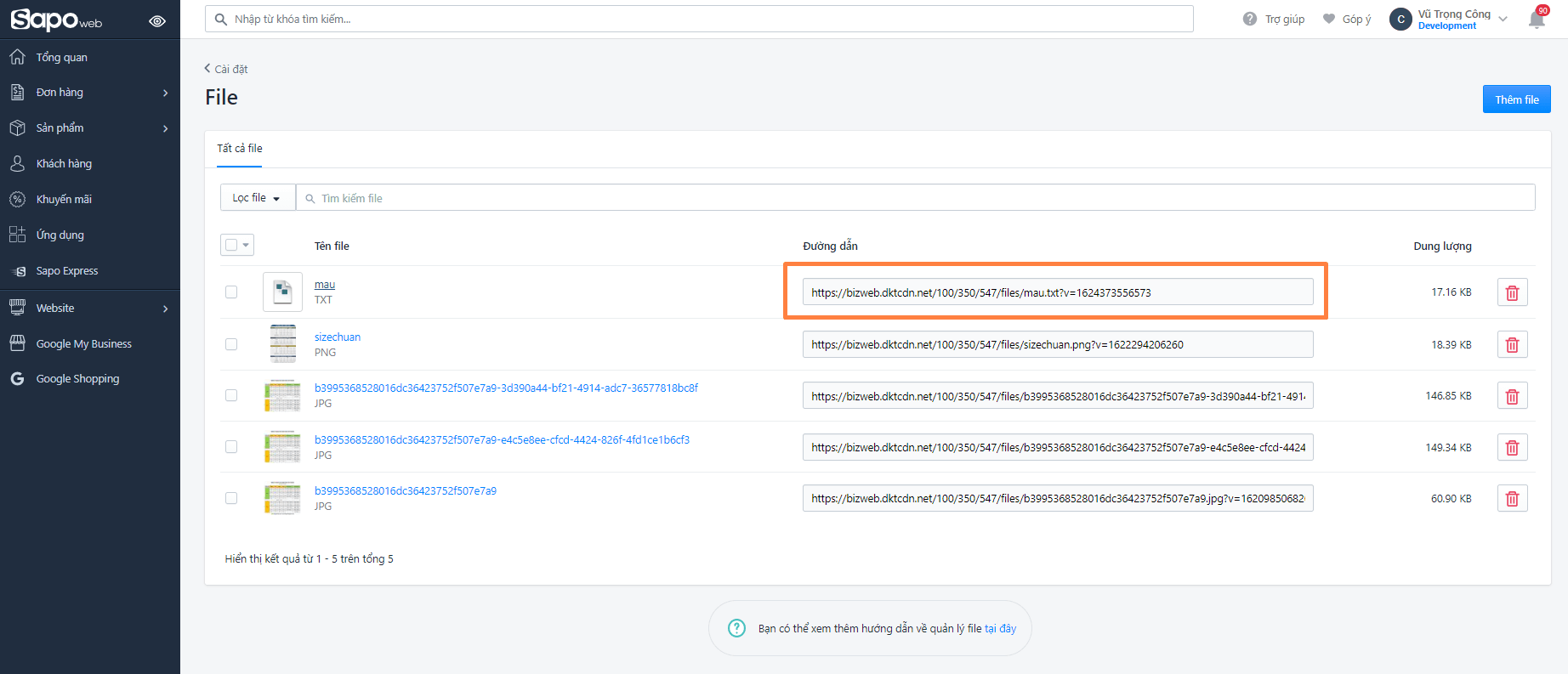
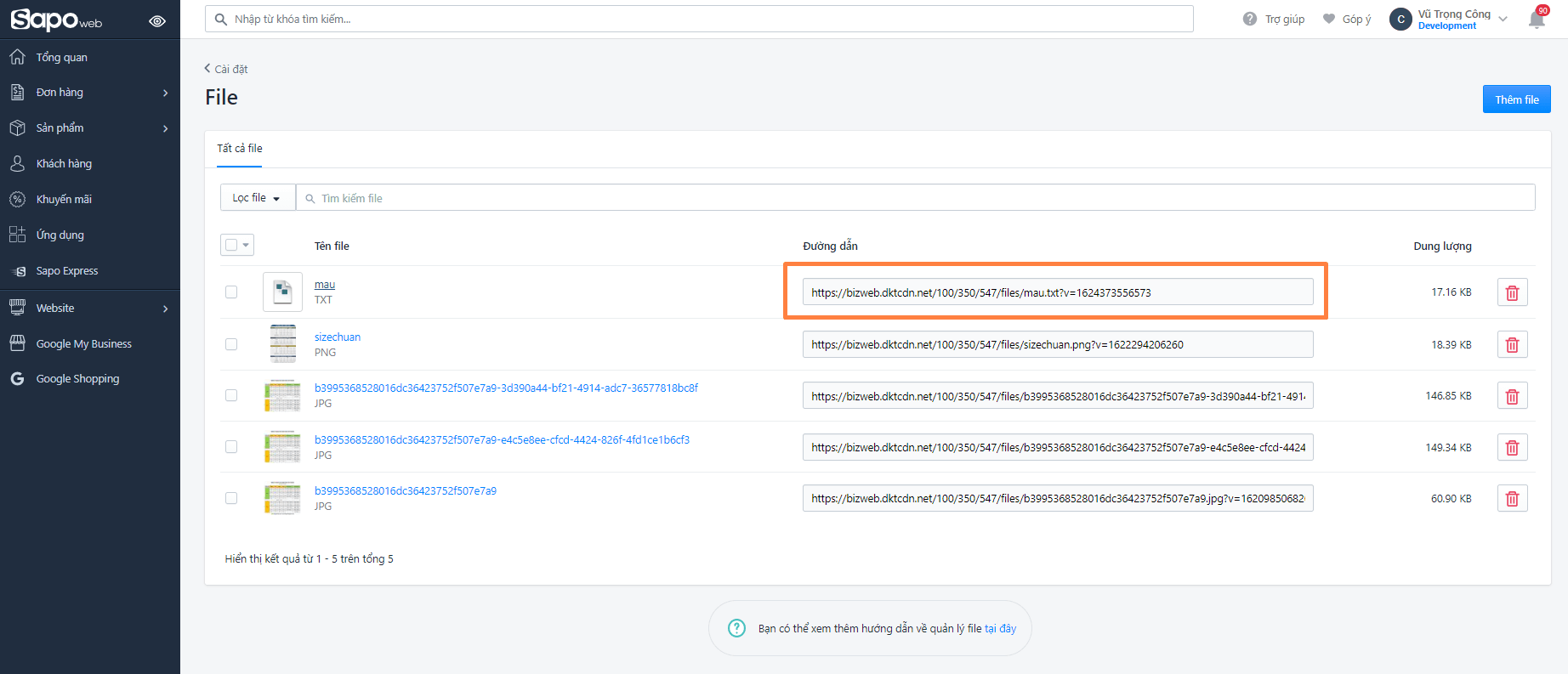
- Bước 3: Tải file txt đã tạo vào quản lý file tại SapoWeb của bạn - Copy đường dẫn như ảnh minh họa

- Bước 4: Paste đường dẫn vào ô thiết lập "Đường dẫn file":
- Bước 5: Nhập alt ảnh với mã màu tương ứng với quản trị và file màu vừa được tải lên
- (4) Tuỳ chỉnh số điện thoại hotline hỗ trợ khách hàng
- (5) Thiết lập tiêu đề của mô tả sản phẩm
- (6) Thiết lập tiêu đề của module sản phẩm liên quan
- (7) Bật/tắt hiển thị tiêu đề của module sản phẩm đã xem
20. Danh mục tin tức/ chi tiết tin tức
- Thiết lập tiêu đề hiển thị nếu danh mục không có bài viết
- Thiết lập một số tính năng hiển thị ở chi tiết tin tức
- Hiển thị người đăng và ngày đăng
- Hiển thị mục lục tự động theo heading
- Hiển thị tag bài viết
- Hiển thị bài viết khác
- Hiển thị tác giả
- Hiển thị bài viết liên quan
- Thiết lập tuỳ chỉnh cho một số tiêu đề của bình luận và các mục liên quan
- Thiết lập hiển thị và chọn danh mục tin tức bên phải

21. Trang liên hệ
- Hiển thị thông tin liên hệ của cửa hàng và bản đồ đường đi
- Với nhiều tuỳ chọn hiển thị nội dung quý khách có thể lựa chọn cách quản trị phù hợp với nhu cầu
- Cung cấp thiết lập thay đổi tiêu đề cho quý khách, dễ dàng điều chỉnh tiêu đề cho phù hợp hoặc thay đổi sang ngôn ngữ khác mà không can thiệp nhiều vào code

22. Hệ thống trung tâm
- Hiển thị thông tin/ số liệu về cửa hàng, đối tác...
- Ngoài ra layout này còn hiển thị hệ thống cửa hàng và bản đồ chỉ đường, với 2 tuỳ chọn:
- Dùng sheet. Hướng dẫn tại đây
- Không sử dụng sheet. Quý khách hãy nhập danh sách địa chỉ tại Cấu hình -> Địa chỉ cửa hàng

23. Tìm kiếm
- Tuỳ chỉnh số kết quả của trang tìm kiếm
- Tuỳ chỉnh hiển thị text của kết quả theo loại sản phẩm, tin tức, trang nội dung
- Tuỳ chỉnh hiển thị các kết quả tìm kiếm...

24. Trang kết quả tìm kiến, Trang 404, Trang đăng ký đăng nhập & Trang Khách hàng/ Danh sách đơn hàng/ Chi tiết đơn hàng
- Cung cấp các thiết lập thay đổi tiêu đề, thông báo để quý khách có thể thay đổi cho phù hợp với mong muốn hoặc đổi ngôn ngữ mà không cần can thiệp vào code