Mở đầu
Sau khi cài đặt theme mới lên cửa hàng, bạn bấm vào THIẾT LẬP GIAO DIỆN để tùy chỉnh theme.
Có thể click vào phần mũi tên đỏ như ảnh bên dưới:

Tổng quan thiết lập gồm các mục như sau
1. Thiết lập chung
- Up ảnh đại diện website (favicon). (Kích thước tiêu chuẩn là bội số của 48 - tối thiểu 48x48px)
- Các màu chủ đạo và cơ bản xuyên suốt giao diện
- Chọn số dòng tiêu đề hiển thị ở item sản phẩm
- Chọn menu breadcrumb để hiển thị đa cấp
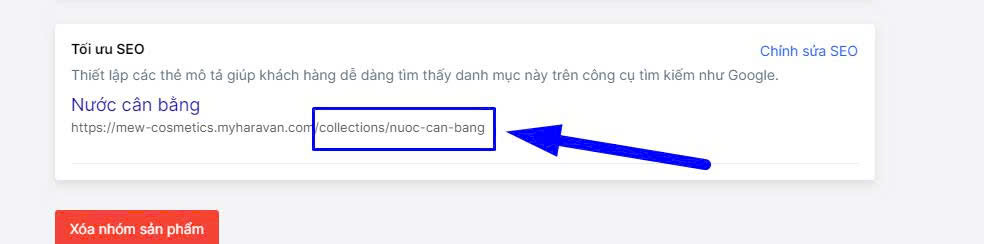
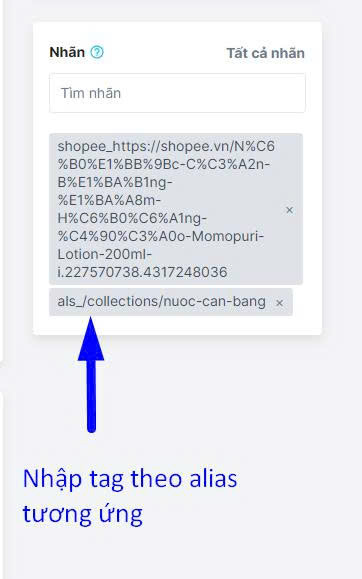
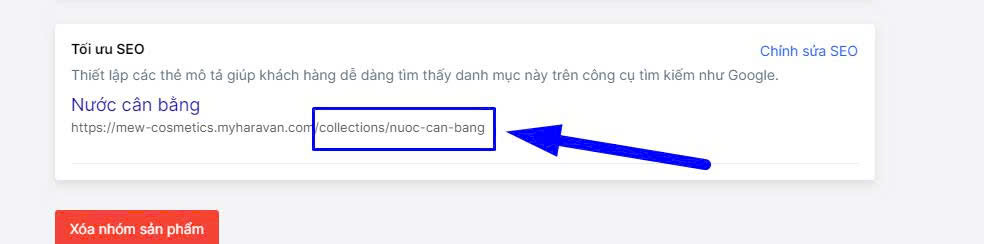
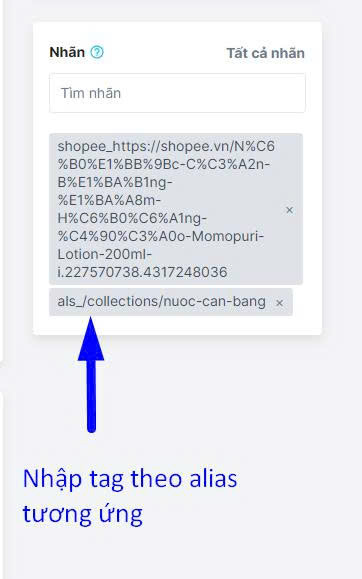
Với sản phẩm nằm trong nhiều nhóm khác nhau bạn có thể sử dụng tag theo cú pháp "als_Alias nhóm sản phẩm" để điều chỉnh breadcrumb về đúng nhóm sản phẩm cần hiển thị.
Ví dụ: als_/collections/nuoc-can-bang



- Thông tin liên hệ hotline, fanpage, zalo
- Icon Overlay - Banner top chung các trang nội dung

2. Thiết lập app Haravan
- Trong mục DÙNG HARAVAN APP: bật để chạy thư viện Jquery tương thích cho các app
- Trong mục APP ĐÁNH GIÁ SẢN PHẨM: Bật để hiển thị app Product Reviews (Lưu ý app cần được cài trong phần ứng dụng Haravan và mất phí theo giá của ứng dụng)

3. Popup Sale
- Bật/tắt tính năng đơn hàng ảo
- Đầy đủ thiết lập thời gian, text cố định và lựa chọn danh mục để hiển thị ngẫu nhiên sản phẩm.

4. Gợi ý tìm kiếm
- Bật/tắt tính năng tìm kiếm nhanh kết quả
- Thay đổi text của phần gợi ý tìm kiếm
- Thay đổi số lượng kết quả hiển thị, số kết quả tìm kiếm phù hợp với từ khoá, vì lý do kỹ thuật cũng như tránh ảnh hưởng đến quá trình trải nghiệm mua hàng của quý khách, chúng tôi đề nghị không nên hiển thị quá nhiều số lượng kết quả tìm kiếm

5. Quà tặng/Free ship (News)
Thiết lập tính năng Quà tặng
- Tinh năng cho phép bạn lựa chọn các sản phẩm để tặng kèm khi giỏ hàng đạt đến các mốc giá trị tương ứng.
- Thiết lập dễ dàng chi tiết theo các mục đã có trong quản trị:
+ Bước 1: Tạo các Sản phẩm Quà tặng (Sản phẩm bắt buộc để giá 0 đồng)

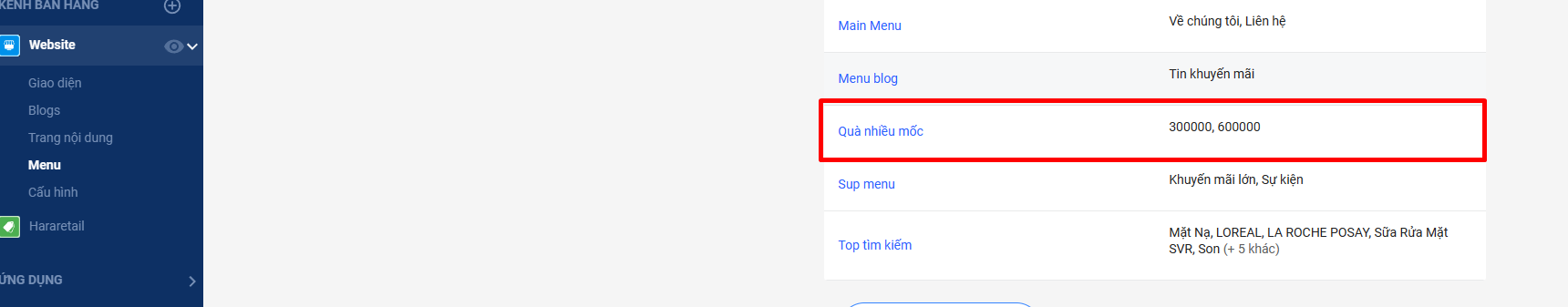
Bước 2: Tạo menu Quà tặng với các sản phẩm Quà đã tạo bên trên

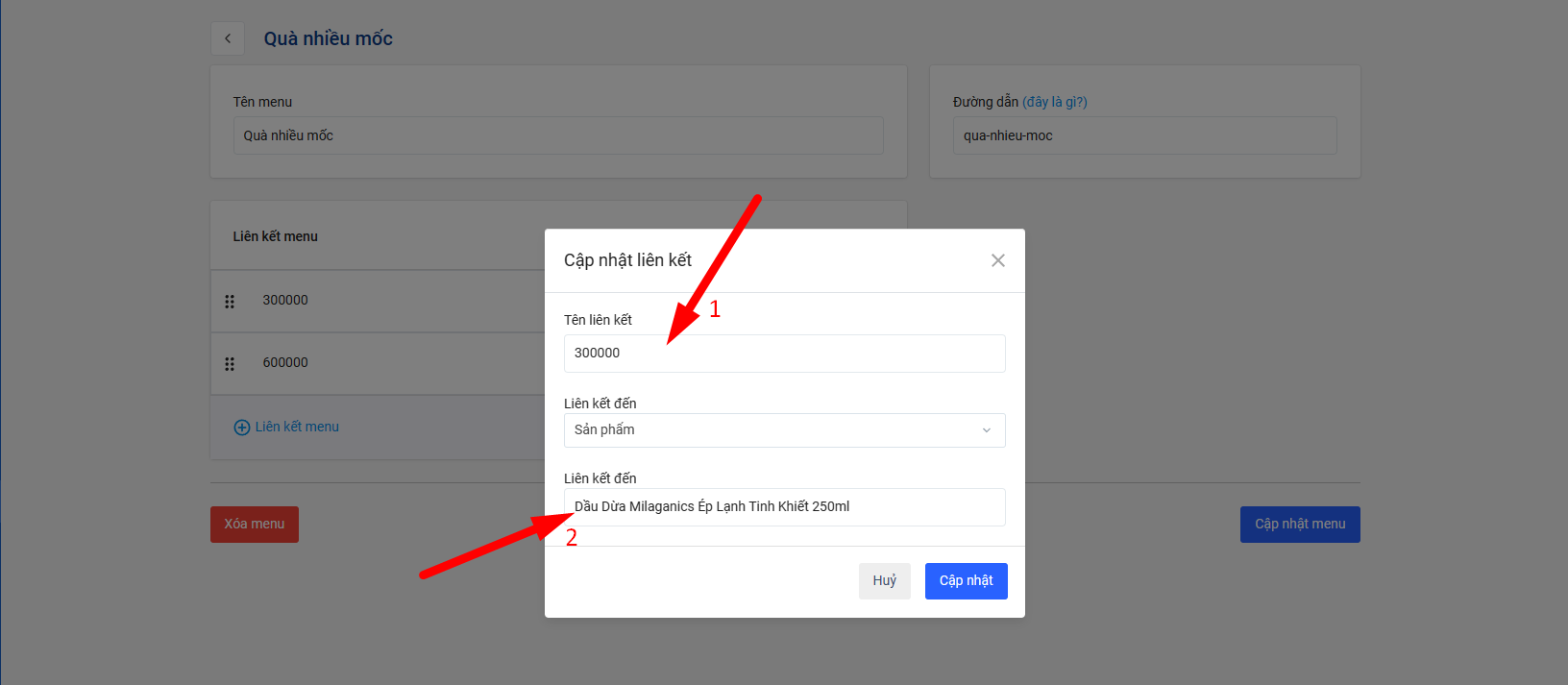
Ở đây các bạn cần setup cụ thể như sau:
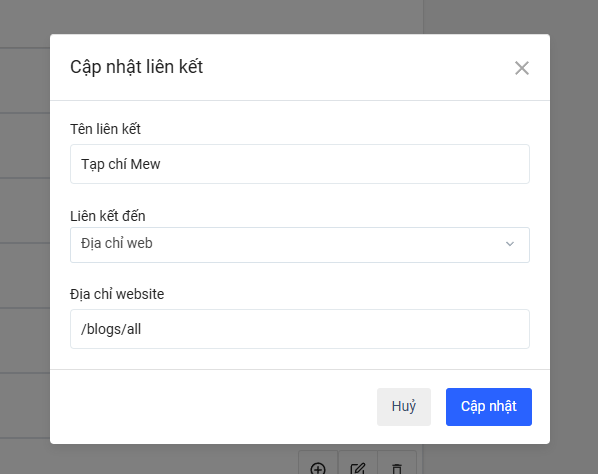
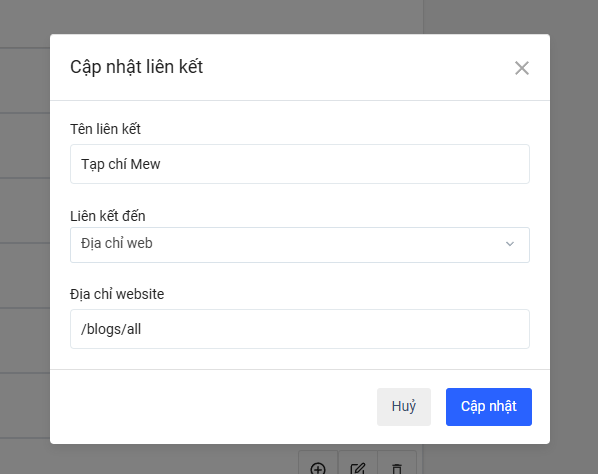
- Với tên liên kết menu chúng ta nhập giá trị của đơn hàng sẽ được nhận quà (1)
- Liên kết đến chúng ta chọn vào sản phẩm cụ thể đã ttajo ở bước 1 trên (2)
*Ở đây các bạn có thể tạo ra nhiều mốc giá trị với mỗi mốc giá sẽ chọn 1 phần quà khác nhau.

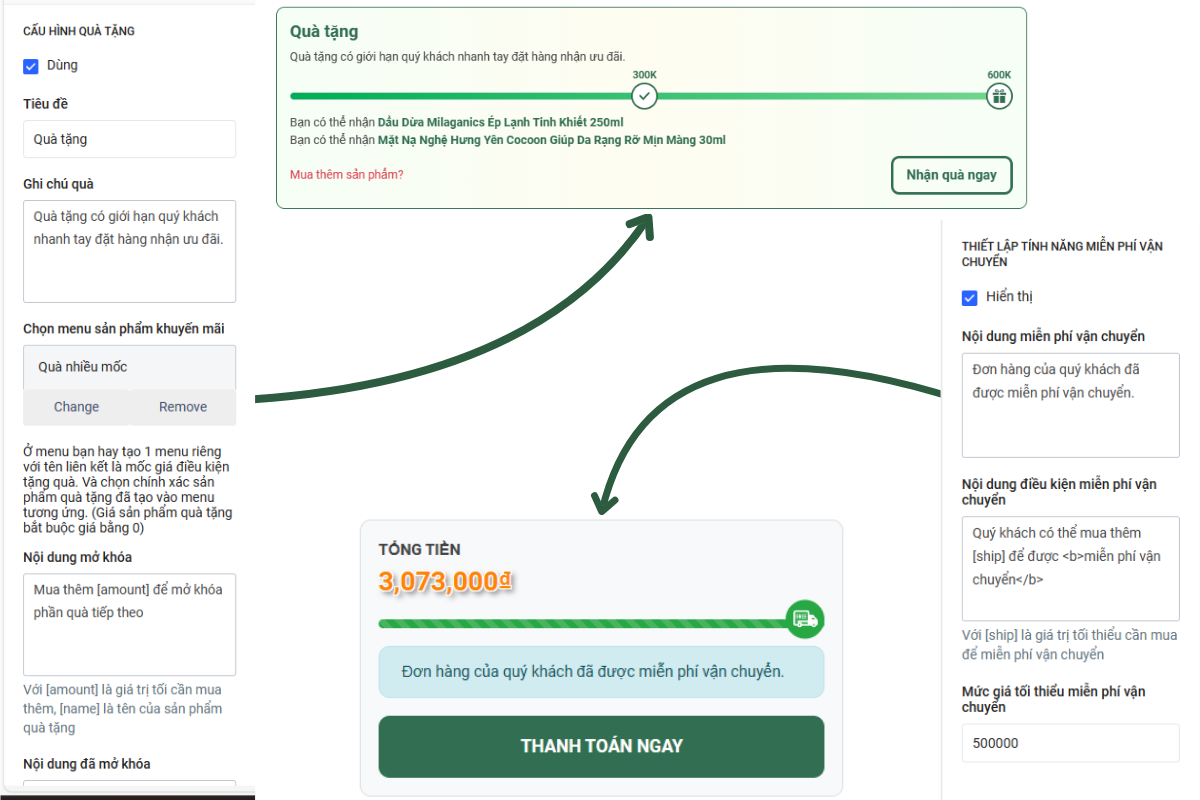
Bước 3: Chọn menu quà vào thiết lập Hiệu chỉnh
+ Nhập giá trị tối thiểu là giá trị đơn hàng để được nhận quà
+ Thiết lập nội dung hiển thị của mục quà tặng.
Thiết lập tính năng báo FreeShip
- Bật/Tắt hiển thị tính năng
- Text thông báo điều kiện đạt và chưa đạt giá trị đơn
- Nhập sô tiền điều kiện cho phép FreeShip

6. Đầu trang và logo
- Quản lý và thiết lập các mục liên quan đến phần đầu trang/ logo cũng như quản lý tuỳ chọn menu của bản PC và Mobile
- Thiết lập logo đầu trang cho PC (Dùng chung mobile)
- Thiết lập logo chia sẻ lên các mạng xã hội như Facebook Zalo...
- Thiết lập menu chính và hiển thị mega menu
- Thiết lập menu mobile

7. Chân trang
- Quản lý và thiết lập các mục liên quan đến phần chân trang
- Lựa chọn màu nền, text chân trang, text hover chân trang
- Thiết lập 3 menu link liên kết
- Thông tin liên hệ
- Link kết nối mạng xã hội
- icon các hãng mục hỗ trợ thanh toán
- Thiết lập nội dung bản quyền

8. Trang chủ
- Quản lý và thiết lập hiển thị, thay đổi vị trí của các module trên trang chủ

9. Trang chủ - Slideshow
- Quản lý và thiết lập các mục slideshow và chính sách bên dưới slide
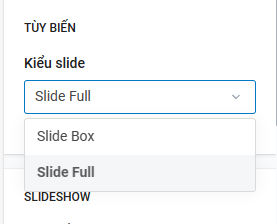
- Mew Cosmetics cung cấp 2 kiểu slide:

- Slide Box. Đây là kiểu slide hiển thị với kích thước tối đa bằng container của website

- Slide Full. Đây là kiểu slide hiển thị tràn màn.

- Bật/tắt 2 banner bên phải slide

- Bật/tắt hiển thị từng slide, liên kết, alt ảnh, nội dung hiệu ứng chữ và nút hành động của từng slide, hiển thị tối đa 05 slide
- Bật tắt hiện thị thêm effect Thumb slide với 5 ảnh thumb tương ứng với 5 Slide
10. Trang chủ - Dich vụ
- Hiển thị icon - tiêu đề - liên kết tương ứng

11. Trang chủ - Danh mục nổi bật
- Hiển thị danh sách các danh mục nổi bật của cửa hàng
- Cho phép bật/tắt hiển thị module thay đổi tiêu đề module, các nội dung liên quan
- Lựa chọn menu liên kết và 20 ảnh đại diện - màu nền tương ứng

12. Trang chủ - Sản phẩm (Flash Sale)
- Hiển thị các sản phẩm đang trong chương trình flashsale
- Thiết lập thời gian đếm ngược theo cú pháp: tháng/ngày/năm giờ:phút. Ví dụ: 05/24/2024 23:33
- Thiết lập chọn danh mục sản phẩm
- Thiết lập hiển thị thanh biểu thị sản phẩm bán chạy:
Ban đầu ta có số lượng tồn kho là X:
Nhập tag số lượng ban đầu của mỗi sản phẩm với cú pháp: sl_X (với X là số lượng khi bắt đầu chạy flashsale)
Nếu sản phẩm không được nhập tag số lượng ban đầu thì X là Số lượng tồn kho mặc định theo cài đặt chung cho mọi sản phẩm
- Nếu tồn kho >= X --> Đang bán chạy;
- Nếu tồn kho > 30% (X) và < X --> Đã bán [soluong] sản phẩm
- Nếu tồn kho < 30% (X) và > 0 --> Sắp cháy hàng
- Nếu tồn kho = 0 --> Cháy hàng
-
Trường hợp hiển thị theo tag: Hiển thị các trạng thái tồn kho dựa trên số tồn thật của sản phẩm
--> soluong = X - tổng số lượng tồn của tất cả các variant của sản phẩm
-
Khung flashsale thiết lập hiển thị riêng cho module FlashSale và Landing page Flashsale
-
Thông tin động giúp nhấn mạnh và sinh động sự kiện.

13. Trang chủ - Sản phẩm tab lớn
Lựa chọn 1 menu nhóm sản phẩm tương ứng

14. Trang chủ - Top trending
- Cho phép chọn menu nhóm sản phẩm tương ứng

15. Trang chủ - Sản phẩm Tab 1,2,3
- 3 module sản phẩm menu tab
- Thay đổi tiêu đề module
- Chọn kiểu module với module tab 1 và 2 cho phép lựa chọn sử dujgn module thường không tab
- Thay đổi Menu danh mục tab sản phẩm
- Bật tắt hiển thị nhóm sản phẩm cha của nhóm tab

16. Trang chủ - Banner 3 ảnh - 1,2,3
- Ba module banner 3 ảnh tỉ lệ 8:3

17. Trang chủ - Tin video
- Thay đổi tiêu đề, ảnh nền tiêu đề, tiêu đề phụ
- Màu nền gradiant cho tiêu đề
- Lựa chọn danh mục tin video
- Giới hạn hiển thị tin
Cách tạo bài tin video
Bước 1: Tạo bài viết mới
Bước 2: sử dụng tag (nhãn) trong bài viết theo cú pháp: video_Mã video youtube.
Ví dụ: video_yd-V3XAwQ2U
Với yd-V3XAwQ2U là đoạn mã nằm sau cụm 'watch?v=' trên link youtube.

18.Trang chủ - Khách hàng review
- Thay đổi tiêu đề module
- Ảnh nền/Màu nền module
- Thay đổi thông tin review của khác hàng gồm:
- Tuỳ chọn bật/tắt hiển thị
- Ảnh đại diện
- Nội dung review
- Tên khách hàng
- Công việc/ nghề nghiệp hiện tại

19. Trang chủ - Tin tức
- Thay đổi tiêu đề module
- Thay đổi danh mục tin tức

20. Trang danh mục sản phẩm
- Thiết lập bật tắt nút mua hàng tại item sản phẩm, số lượng sản phẩm hiển thị trên 1 trang
- Thiết lập banner slide danh mục
- Module banner có thể thiết lập riêng cho mỗi danh mục khác nhau bằng shortcode tại đây.

- Thiết lập bộ lọc: Giá, loại, thương hiệu

- Bộ lọc riêng cho từng danh mục xem chi tiết hướng dẫn ở đây.
21. Trang chi tiết sản phẩm
-
Dùng ảnh theo phiên bản
-
Không cho phép chọn phiên bản không khả dụng/ hết hàng
-
Màu sắc biến thể dùng file màu sắc theo mục hướng dẫn (21.Màu sắc nâng cao)
-
Để hiển thị icon youtube, click vào icon sẽ hiển thị popup video, quý khách nhập tag theo cú pháp "video_u5JbM-X07oY" với "u5JbM-X07oY" là id của video youtube, ID video youtube sẽ nằm sau phần "v=" trên url video và trước dấu ? Chi tiết có thể tham khảo tại đây

- Sử dụng thẻ heading 6 trong trình soạn thảo nội dung sản phẩm để tác các tab nội dung trong chi tiết sản phẩm


- Sản phẩm liên quan
- Thiết lập tin tức liên quan theo cú pháp tag.
-
- Sử dụng tag sản phẩm theo cú pháp. vd: sptin_sản phẩm 1
- Sử dụng tag 'Sản phẩm 1' là tên tiền tố tag cho các bài viết cần hiển thị

-
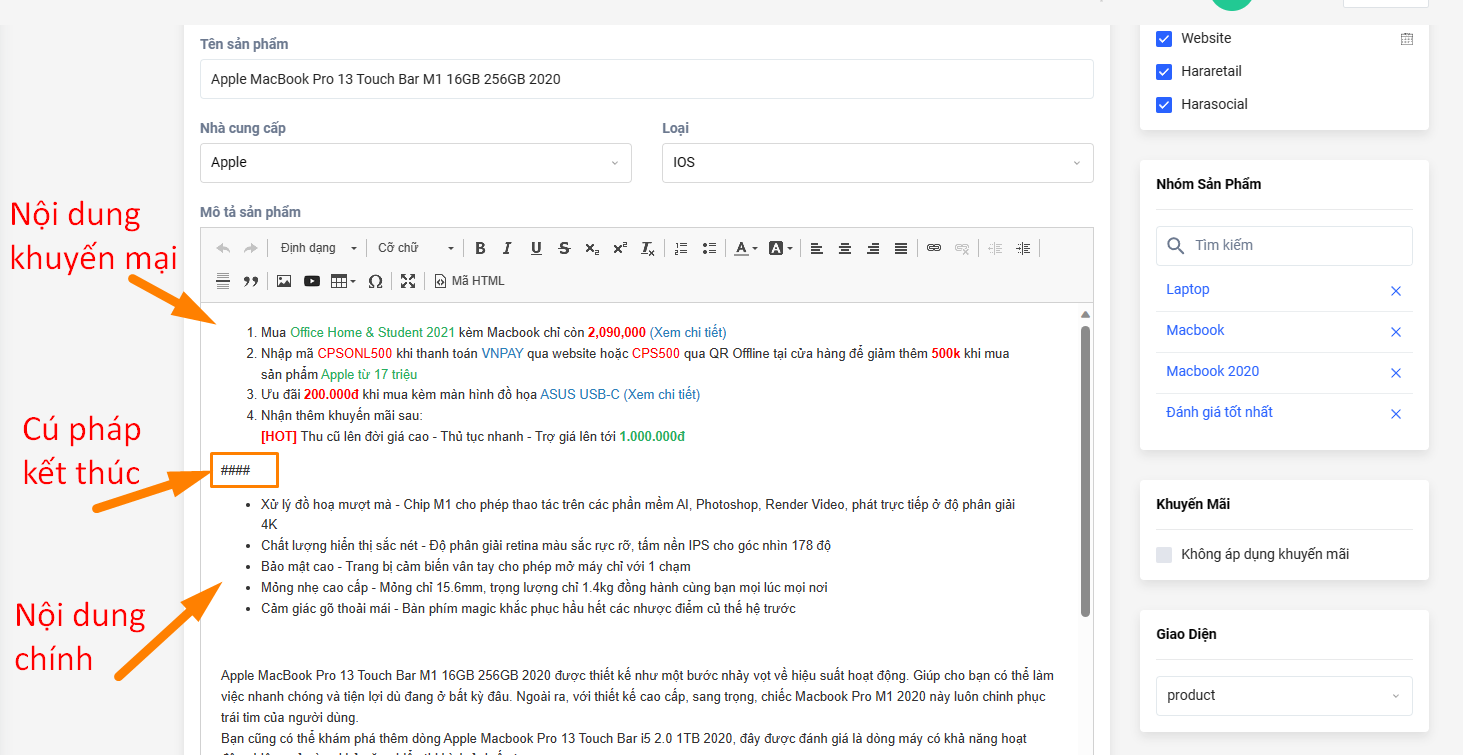
Nội dung khuyến mại bạn hãy viết ở trên cùng của nội dung mô tả, sau đó enter xuống dòng kết thúc bằng cú pháp "####" Enter tiếp để nhập nội dung chính

- Sản phẩm đã xem
22. Màu sắc nâng cao
- Bật/ tắt hiển thị swatch/dropdown tuỳ chọn với sản phẩm có nhiều phiên bản
- Bật/ tắt tính năng nhóm ảnh theo màu, quý khách tải ảnh lên quản trị của sản phẩm bình thường, với mỗi ảnh quý khách đổi alt trùng với tên màu của phiên bản tương ứng, mỗi 1 ảnh sản phẩm chỉ có thể liên kết với 1 màu
- Bước 1: Tích chọn "Dùng ảnh theo màu sắc"
- Bước 2: Tại alt của ảnh đại diện sẽ nhập alt bằng chính xác tên thuộc tính màu tương ứng.
- Bật/tắt tính năng ẩn phiên bản sản phẩm khi không khả dụng với sản phẩm có nhiều phiên bản
- Bước 1: Chọn "Dùng biến thể màu
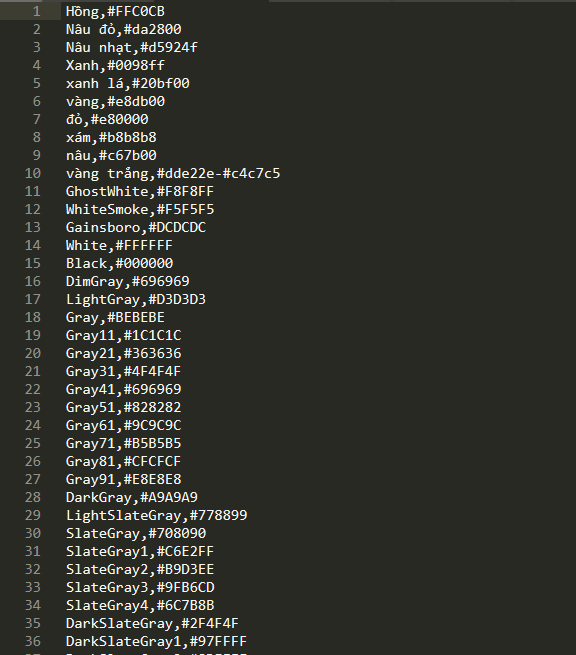
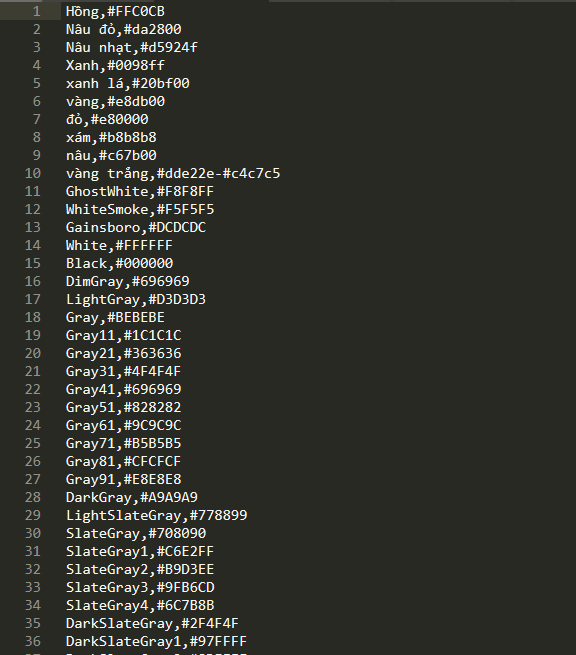
- Bước 2: Bạn tạo 1 file .txt với nội dung bên trong file : Tên màu, Mã màu như ảnh minh họa.

- Bước 3: Tải file txt đã tạo vào quản lý file tại cấu hình của bạn - Copy đường dẫn như ảnh minh họa

- Bước 4: Paste đường dẫn vào ô thiết lập "Đường dẫn file":
- Bước 5: Nhập alt ảnh với mã màu tương ứng với quản trị và file màu vừa được tải lên
23. Mã khuyến mãi
- Thiết lập/quản lý các mã giảm giá tại trang chi tiết sản phẩm và giỏ hàng
- Mỗi mã khuyến mãi sẽ gồm mã, mô tả, nút sao chép mã nhanh
- Hiển thị được tối đa 06 mã

- Quý khách vui lòng tạo mã tại mục "Khuyến mãi" trong quản trị

24. Trang bài viết/ danh mục bài viết
- Thiết lập/quản lý cho layout trang danh mục bài viết
- Với 1 trang tin tức dạng tổng hợp các danh mục tin. Sử dụng liên kết .../blogs/all

- Thay đổi tiêu đề một số thông báo, bình luận... quý khách có thể thay đổi theo mong muốn hoặc sử dụng khi ngôn ngữ mong muốn không phải là tiếng Việt
- Phần hiển thị tác giả cho bài viết các bạn có thể tham khảo tại đây
- Thiết lập một số tính năng hiển thị ở chi tiết tin tức
- Hiển thị người đăng và ngày đăng
- Hiển thị mục lục tự động theo heading
- Hiển thị module sản phẩm
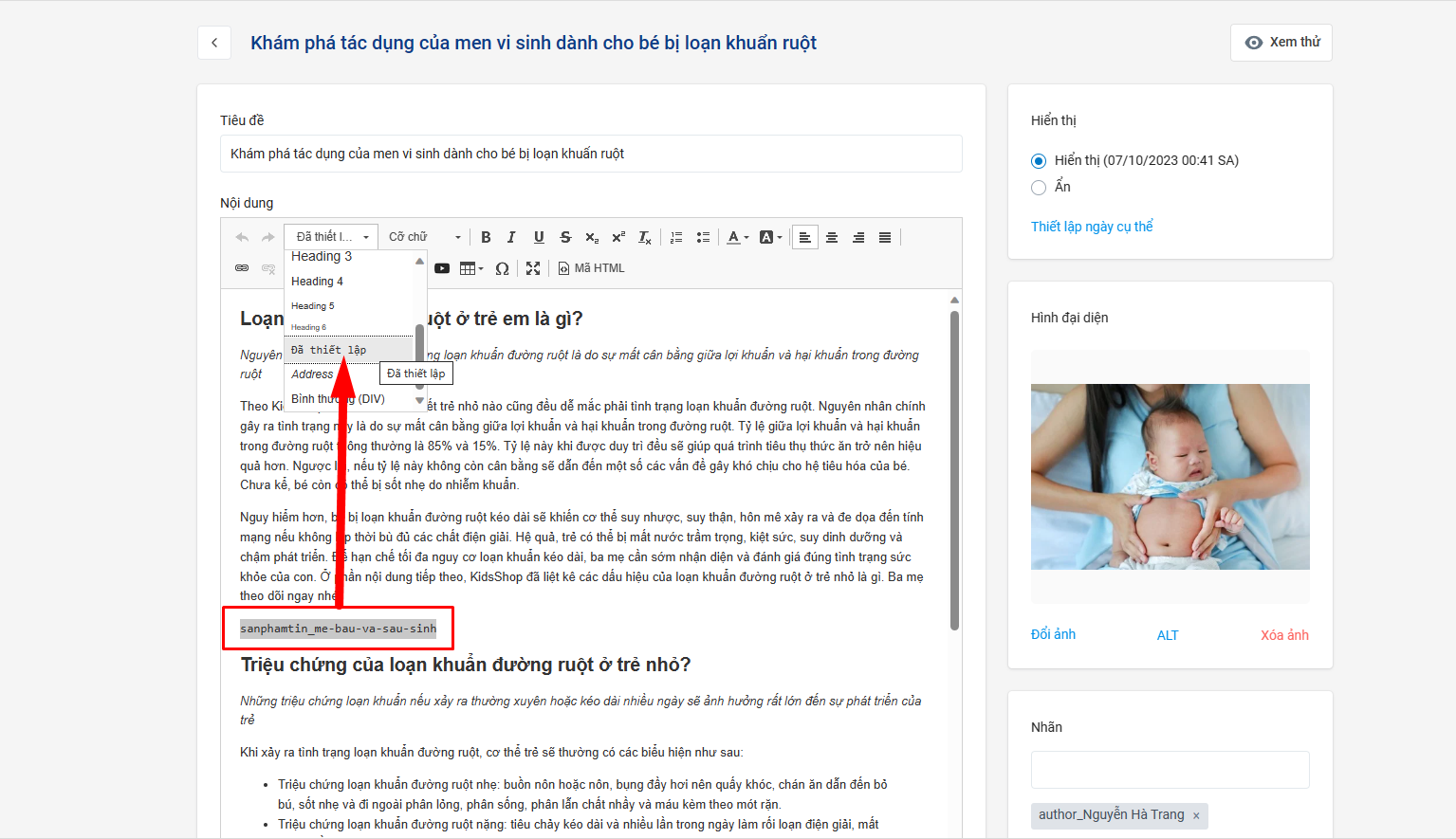
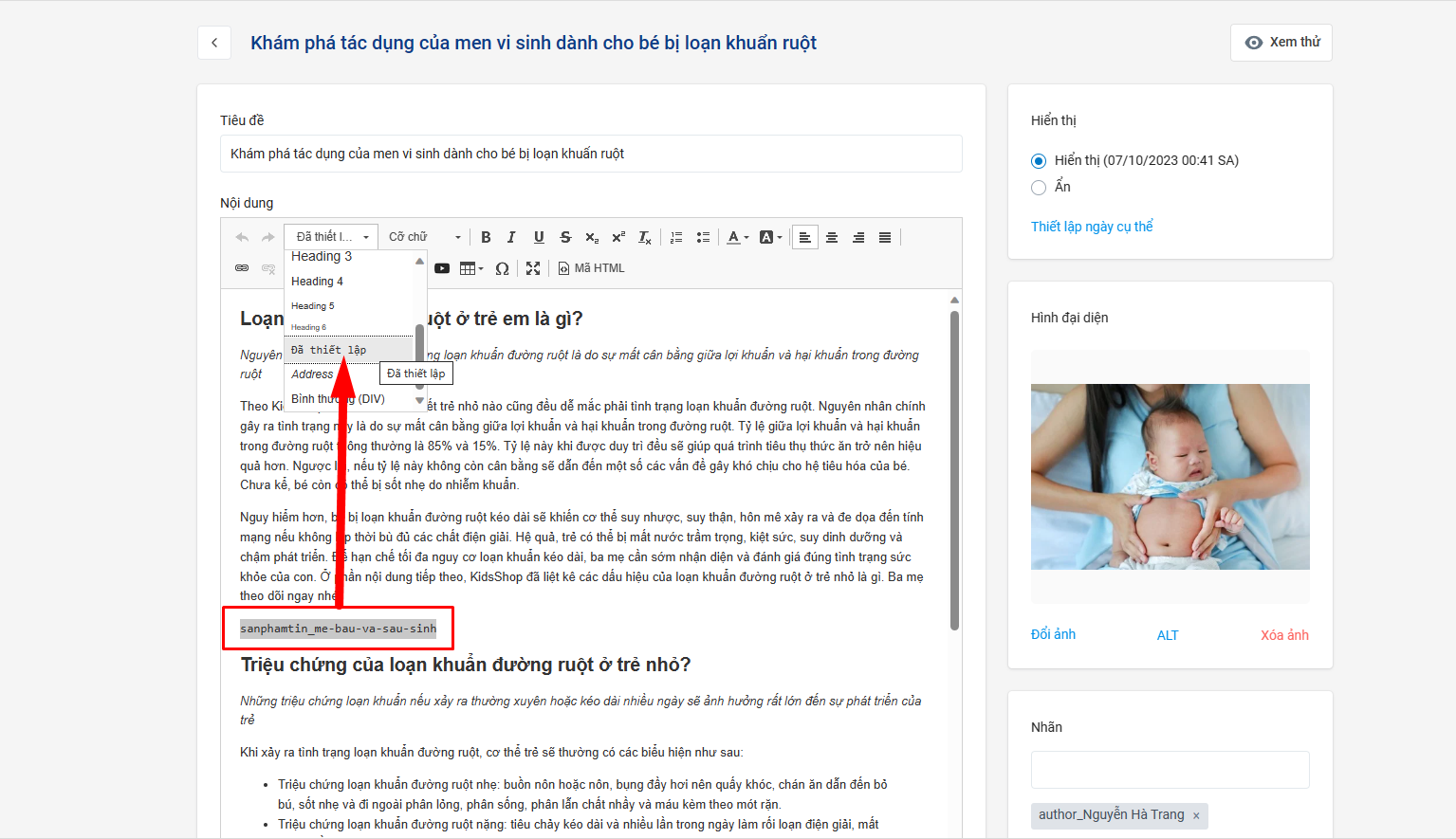
- Hiển thị Module sản phẩm liên quan trong nội dung bài viết - Sử dụng cú pháp nội dung: sanphamtin_Tên đường dẫn nhóm sản phẩm.

- Trong đó tên đường dẫn nhóm sản phẩm lấy như ảnh:

- Hiển thị bài viết liên quan
- Thiết lập tuỳ chỉnh cho một số tiêu đề của bình luận và các mục liên quan
- Thiết lập hiển thị và chọn danh mục tin tức bên phải
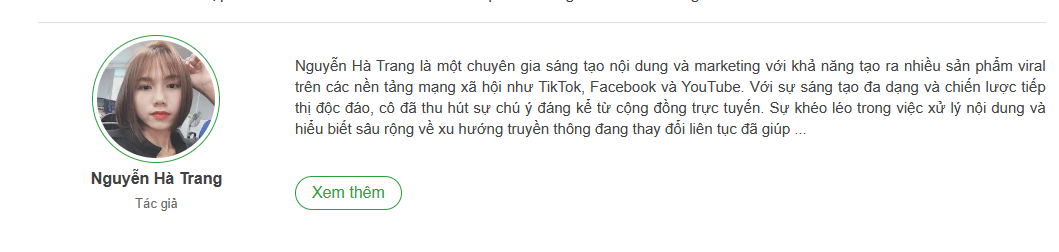
- Hiển thị tác giả bài viết

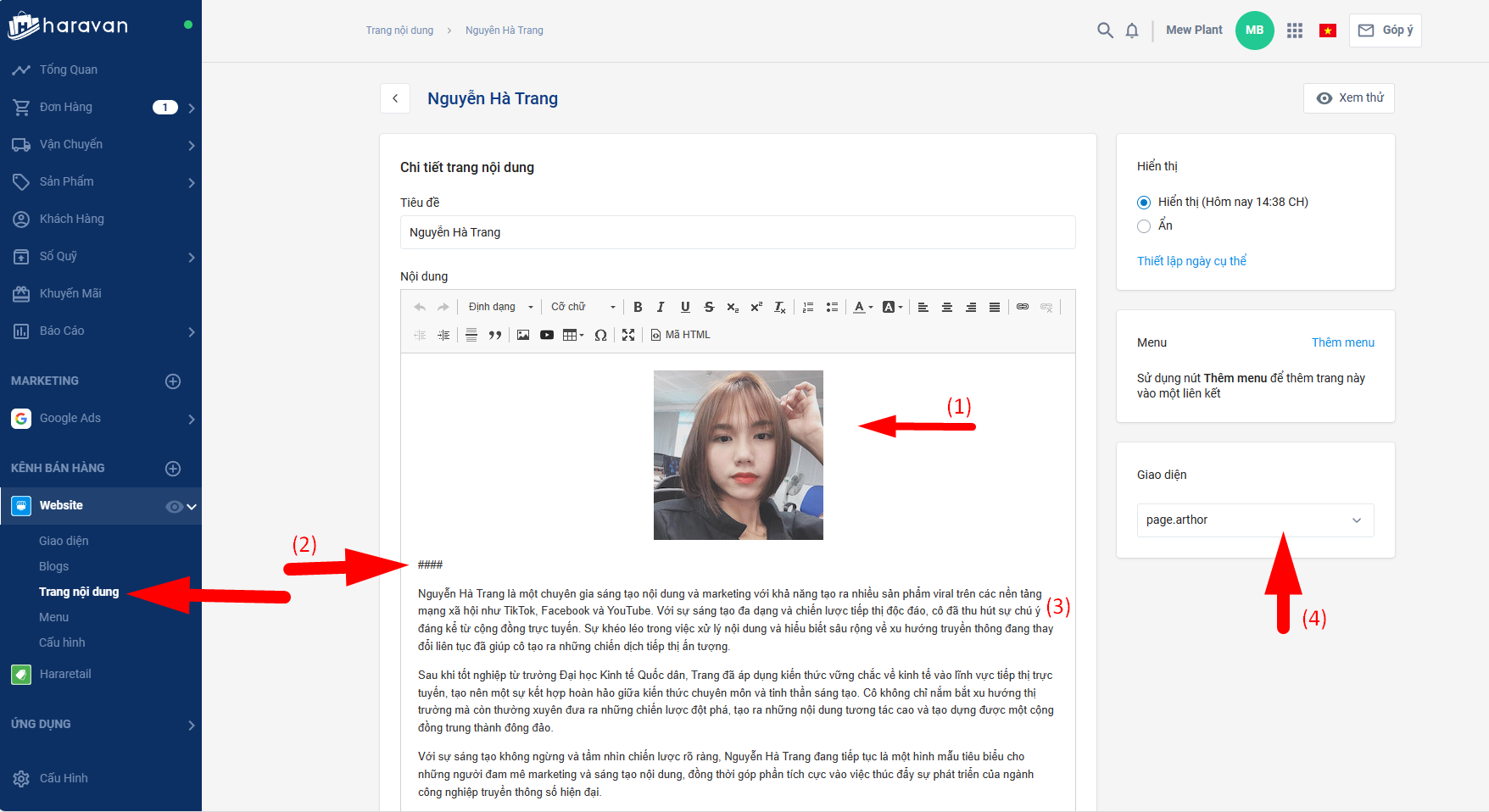
- Để hiển thị tác giả bài viết, cần làm các bước sau:
- Tạo 1 trang nội dung
- Trong trang nội dung phần nội dung chính sẽ để
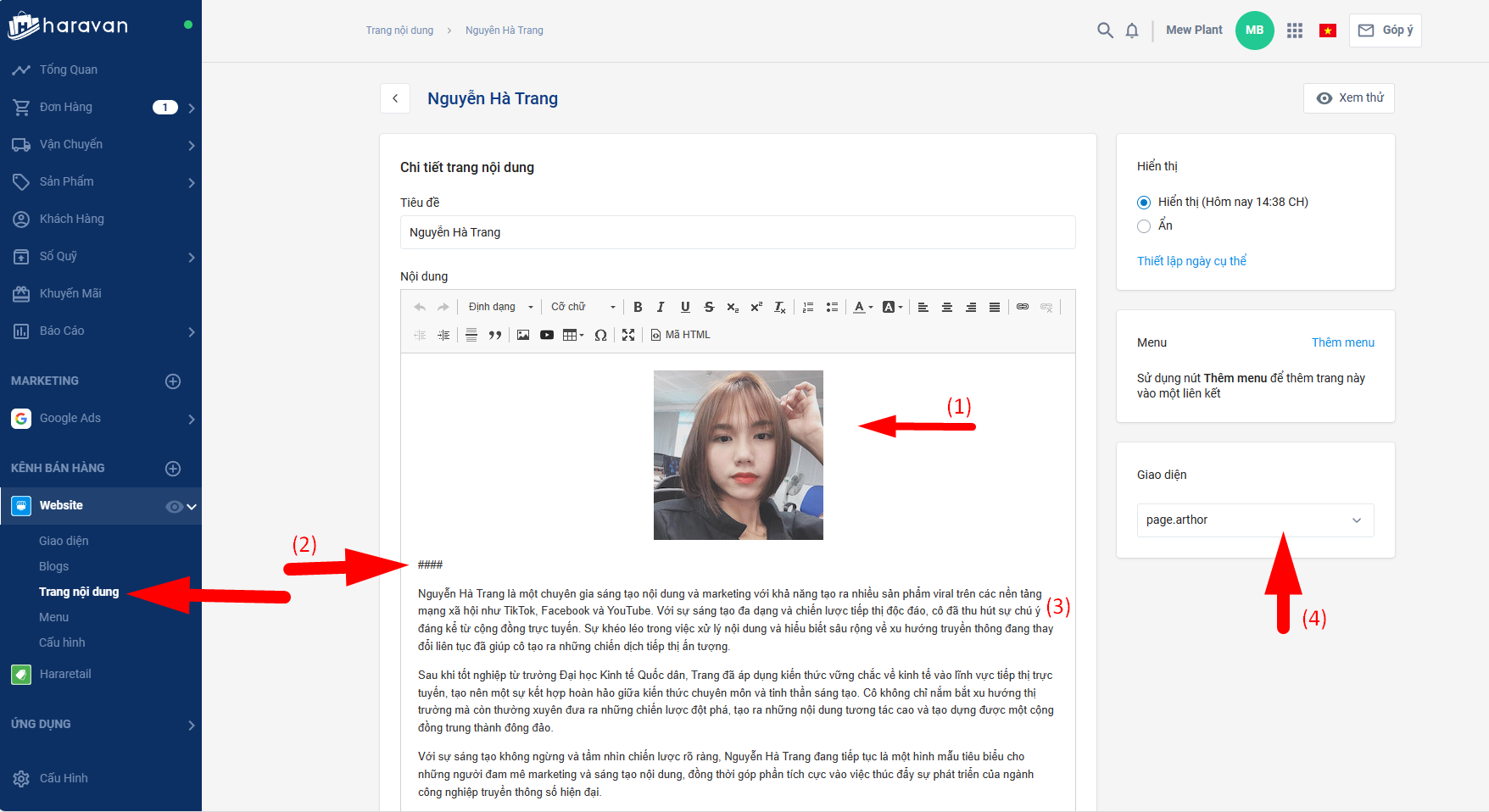
- Ảnh đại diện đầu tiên trong nội dung vị trí (1) trong ảnh
- Xuống dòng và dùng 4 dấu # nhứ vị trí (2) trong ảnh
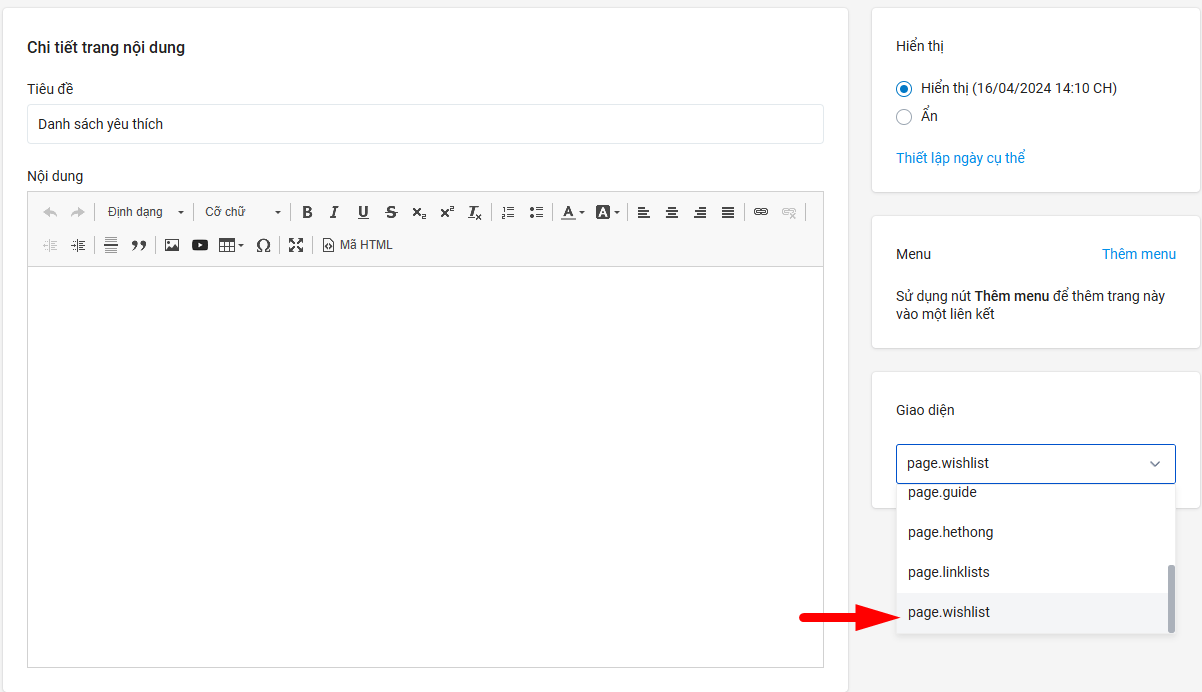
- Xuống dòng tiếp để nhập nội dung về tác giả như vị trí (3) trong ảnh - Chọn khung giao diện page.author như vị trí (4) trong ảnh

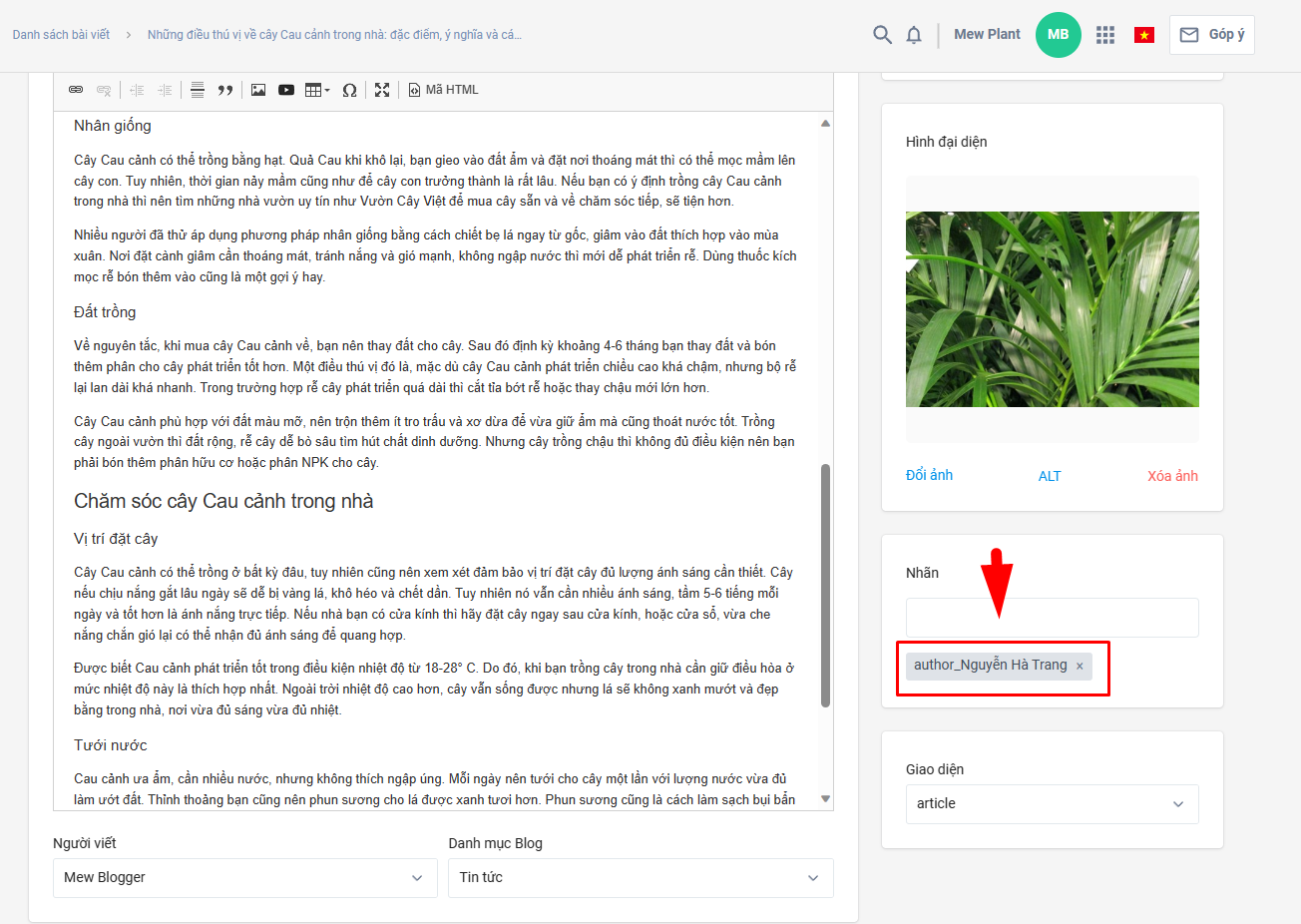
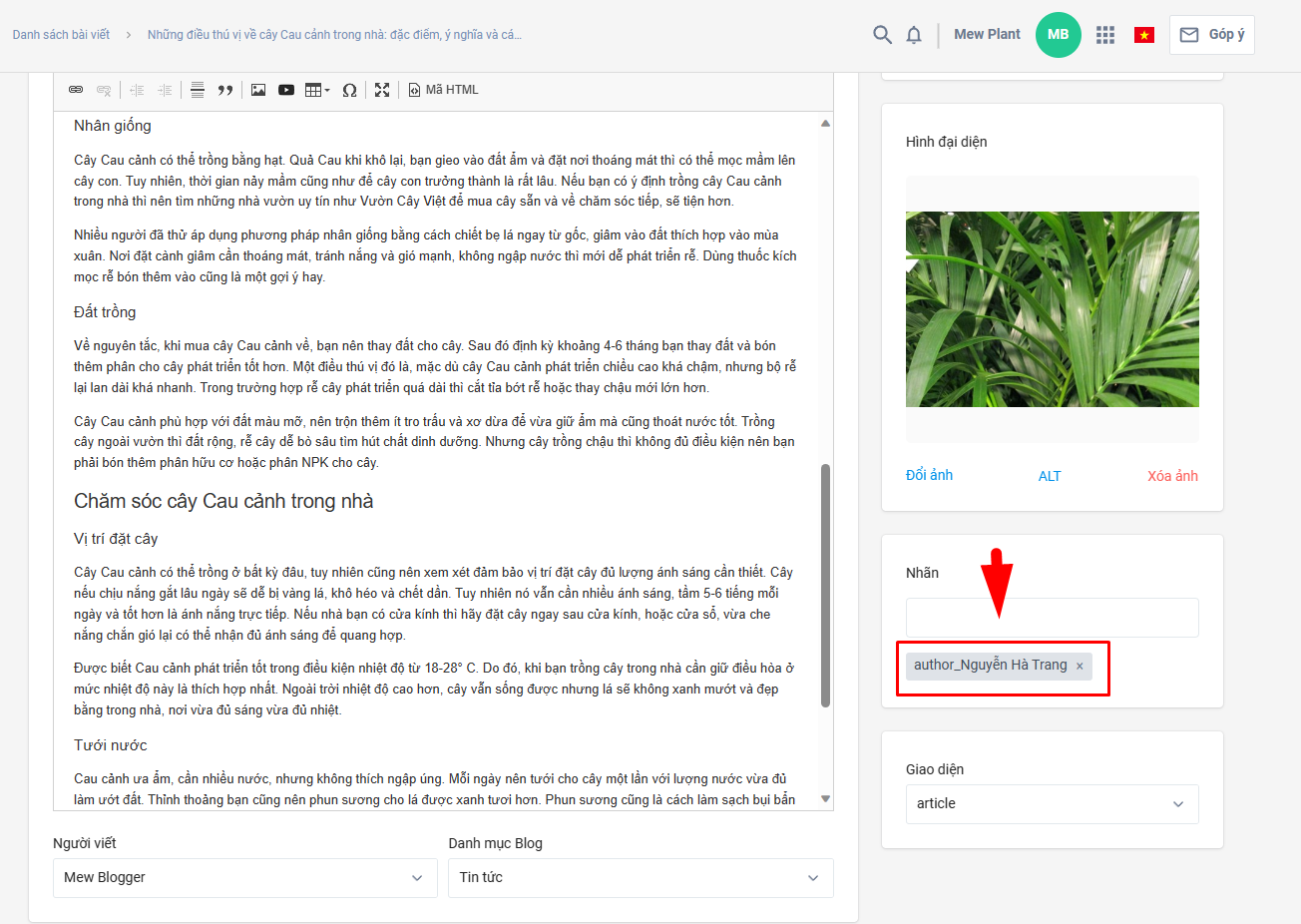
- Trong bài viết cụ thể gắn tag theo cú pháp: author_Tên bài viết tác giá vừa tạo. Ví dụ: author_nguyễn hà trang

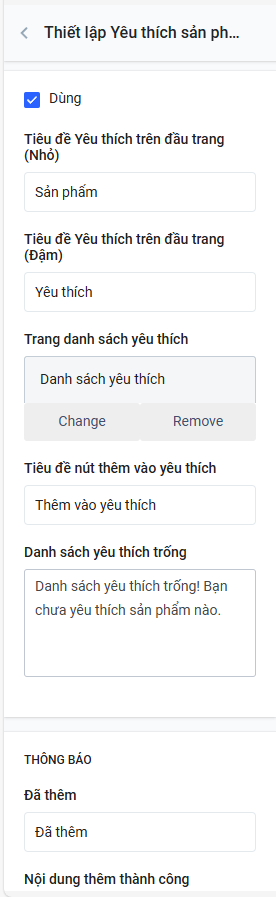
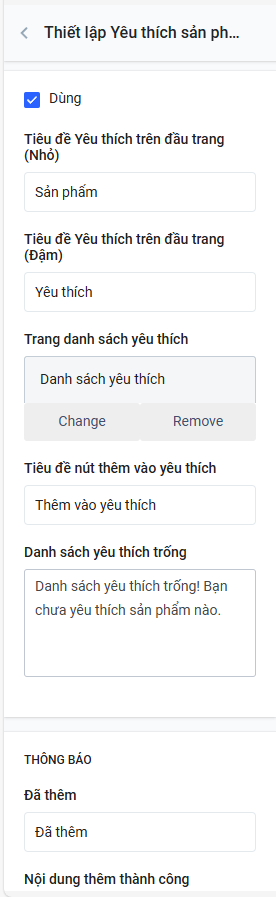
25. Thiết lập yêu thích sản phẩm
- Bật tắt tính năng
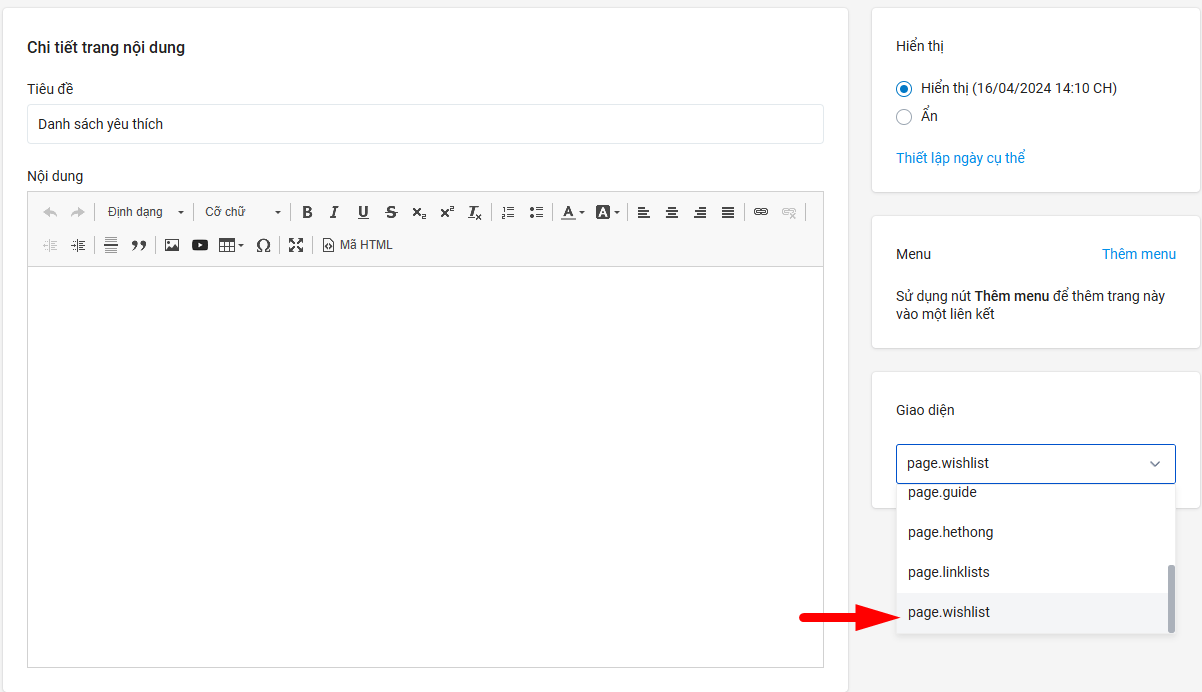
- Thiết lập các nội dung cơ bản của tính năng và liên kết tới trang nội dung yêu thích

- Bạn cần tạo 1 trang nội dung chứa các sản phẩm yêu thích


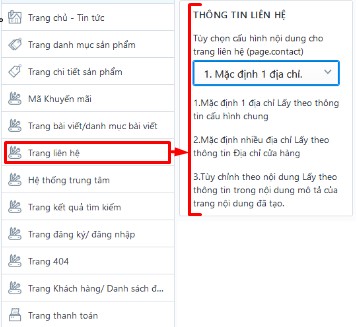
26. Trang liên hệ
- Hiển thị thông tin liên hệ của cửa hàng và bản đồ đường đi
- Với nhiều tuỳ chọn hiển thị nội dung quý khách có thể lựa chọn cách quản trị phù hợp với nhu cầu
- Cung cấp thiết lập thay đổi tiêu đề cho quý khách, dễ dàng điều chỉnh tiêu đề cho phù hợp hoặc thay đổi sang ngôn ngữ khác mà không can thiệp nhiều vào code

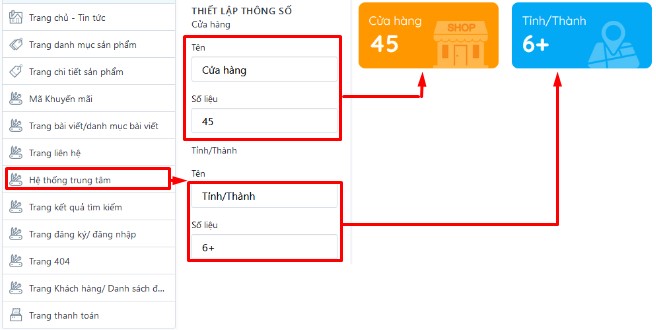
27. Trang hệ thống trung tâm
- Hiển thị thông tin/ số liệu về cửa hàng, đối tác...

- Ngoài ra layout này còn hiển thị hệ thống cửa hàng và bản đồ chỉ đường, với 2 tuỳ chọn:
- Dùng sheet. Hướng dẫn tại đây
- Không sử dụng sheet. Quý khách hãy nhập danh sách địa chỉ tại Cấu hình -> Địa chỉ cửa hàng
28. Trang Landing FlashSale
- Banner quảng cáo lớn

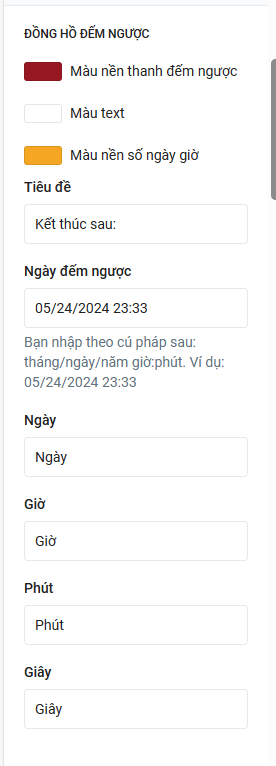
- Thiết lập đồng hồ đếm ngược. Bạn nhập theo cú pháp sau: tháng/ngày/năm giờ:phút. Ví dụ: 05/24/2024 23:33

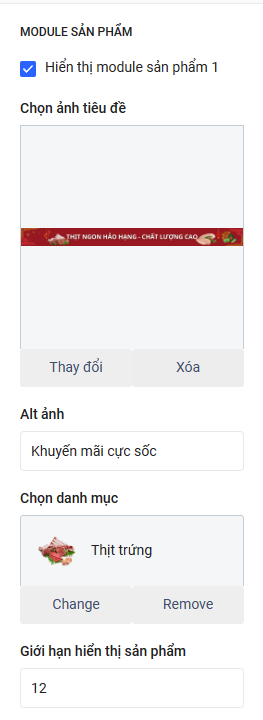
- Thiết lập 5 module sản phẩm sự kiện. Chọn ảnh tiêu đề, chọn nhóm sản phẩm đơn giản dễ dùng.

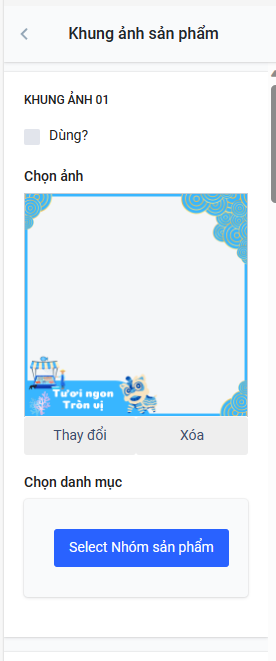
29. Khung ảnh sản phẩm
- Có sẵn 10 thiết lập khung ảnh sản phẩm phù hợp cho việc setup sự kiện ngày hội
- Mỗi khung sẽ tương ứng với 1 lựa chọn nhóm sản phẩm

30. Trang kết quả tìm kiến, Trang 404, Trang đăng ký đăng nhập & Trang Khách hàng/ Danh sách đơn hàng/ Chi tiết đơn hàng
- Cung cấp các thiết lập thay đổi tiêu đề, thông báo để quý khách có thể thay đổi cho phù hợp với mong muốn hoặc đổi ngôn ngữ mà không cần can thiệp vào code

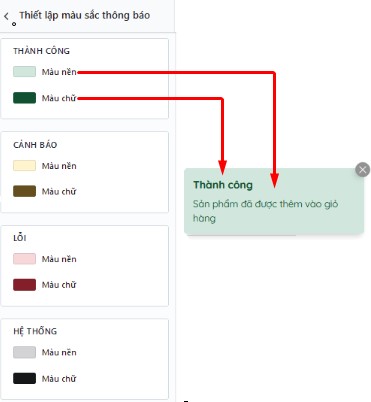
31. Thiết lập màu sắc thông báo
- Thay đổi màu chữ và màu nền đối với các thông báo dạng như hình, gồm 4 loại: Thành công, lỗi, cảnh báo và hệ thống
- Mặc định theme sẽ để sẵn một số màu phù hợp với từng loại thông báo, quý khách có thể thay đổi màu sắc cho phù hợp với màu chủ đạo của cửa hàng hoặc theo sở thích cá nhân

32. Thiết lập tiêu đề, mobi bar và breadcrumb
- Cho phép thay đổi nội dung của các mục tiêu đề trang (title) và tiêu đề của breadcrumb, phù hợp với KH muốn tự thay đổi sang ngôn ngữ khác

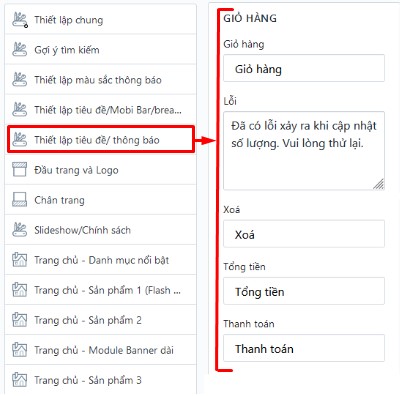
33. Thiết lập tiêu đề thông báo
- Quản lý các nội dung thông báo của giỏ hàng/ thôn báo tồn kho của sản phẩm, sắp xếp sản phẩm, xem thêm thu gọn
- Được nhóm thành các mục để khách hàng có thể tự thay đổi text theo mong muốn mà không cần can thiệp vào code

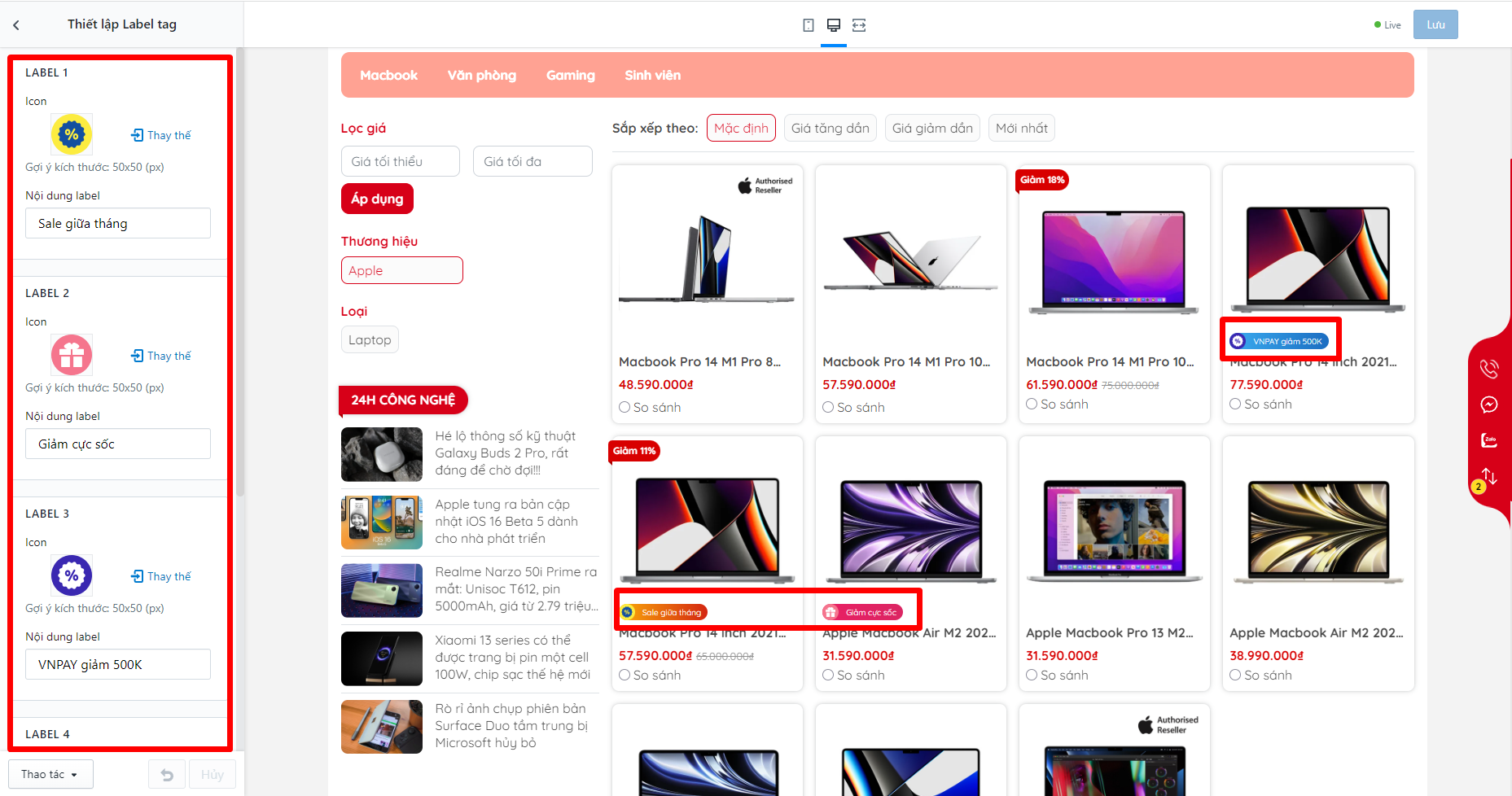
34. Thiết lập Label tag
- Có 5 label tag lần lượt: label1 -> label5
- Thiết lập icon và nội dung hiển thị
- Nhập tag label tùy ý vào mỗi sản phẩm bất kỳ cần sử dụng label tương ứng
- Mỗi sản phẩm chỉ nhận 1 label tag

35. Trang kết quả tìm kiến, Trang 404, Trang đăng ký đăng nhập & Trang Khách hàng/ Danh sách đơn hàng/ Chi tiết đơn hàng
- Cung cấp các thiết lập thay đổi tiêu đề, thông báo để quý khách có thể thay đổi cho phù hợp với mong muốn hoặc đổi ngôn ngữ mà không cần can thiệp vào code