Sau khi cài đặt theme mới lên cửa hàng, bạn bấm vào Hiệu Chỉnh để tùy chỉnh theme.
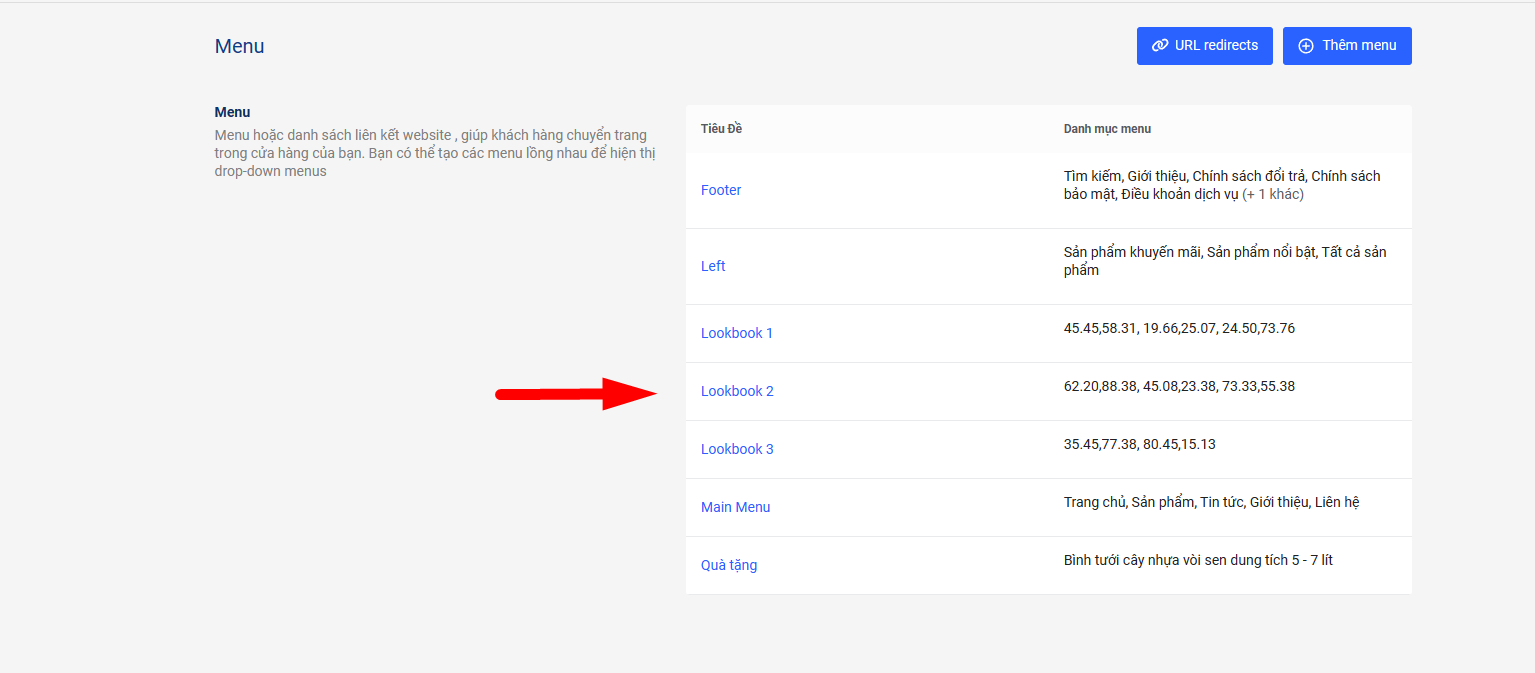
Có thể click vào phần mũi tên đỏ như ảnh bên dưới:

Tổng quan thiết lập gồm các mục như sau
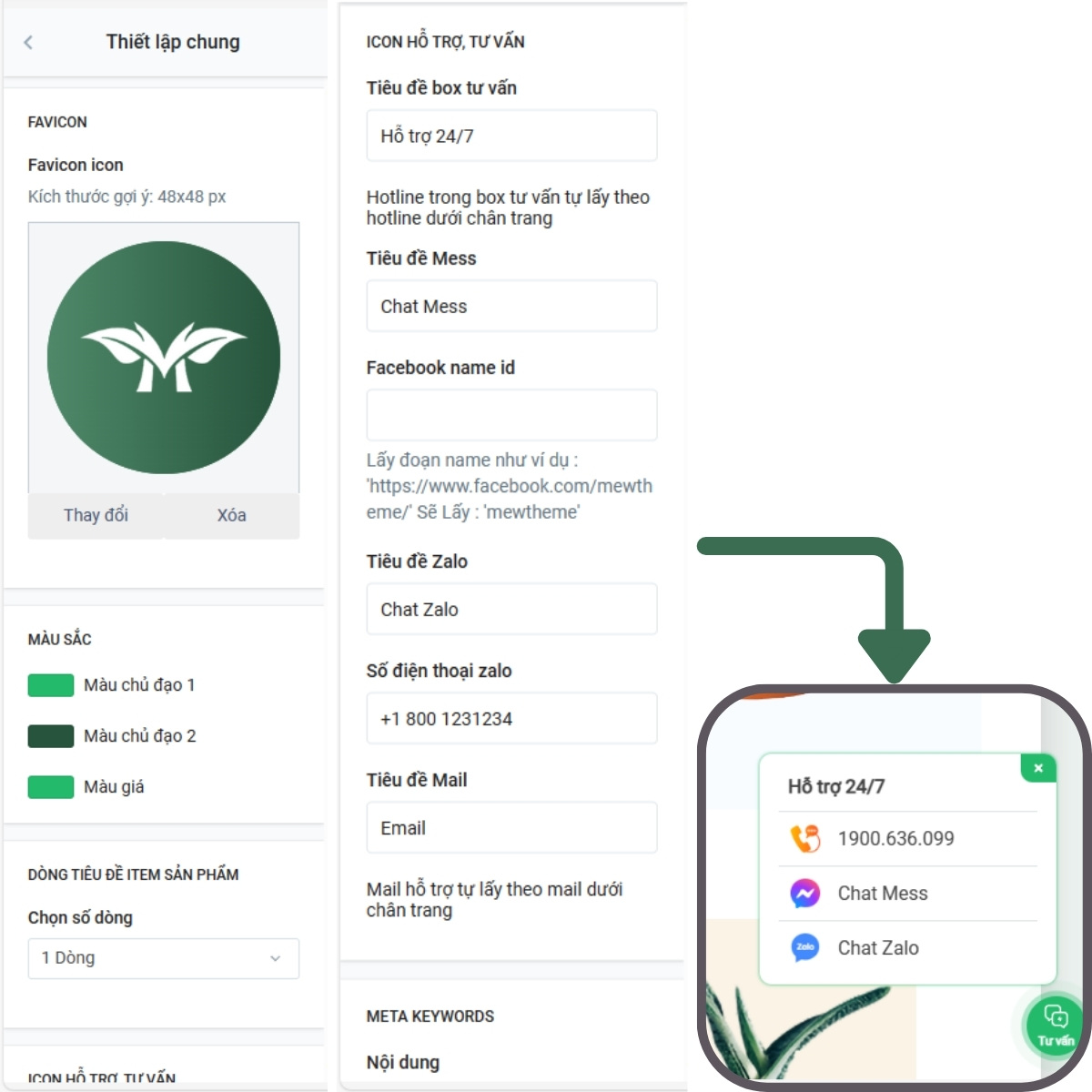
1. Thiết lập chung
- Up ảnh đại diện website (favicon). (Kích thước tiêu chuẩn là bội số của 48 - tối thiểu 48x48px)
- Các màu chủ đạo và cơ bản xuyên suốt giao diện
- Chọn hiển thị tiêu đề sản phẩm tại các item grid 1 hoặc 2 dòng hiển thị đẹp mắt.
- Thông tin liên hệ hotline, fanpage, zalo được cố định góc dưới bên phải màn hình

2. Thiết lập app Haravan
- Trong mục DÙNG HARAVAN APP: bật để chạy thư viện Jquery tương thích cho các app
- Trong mục APP ĐÁNH GIÁ SẢN PHẨM: Bật để hiển thị app Product Reviews (Lưu ý app cần được cài trong phần ứng dụng Haravan và mất phí theo giá của ứng dụng)

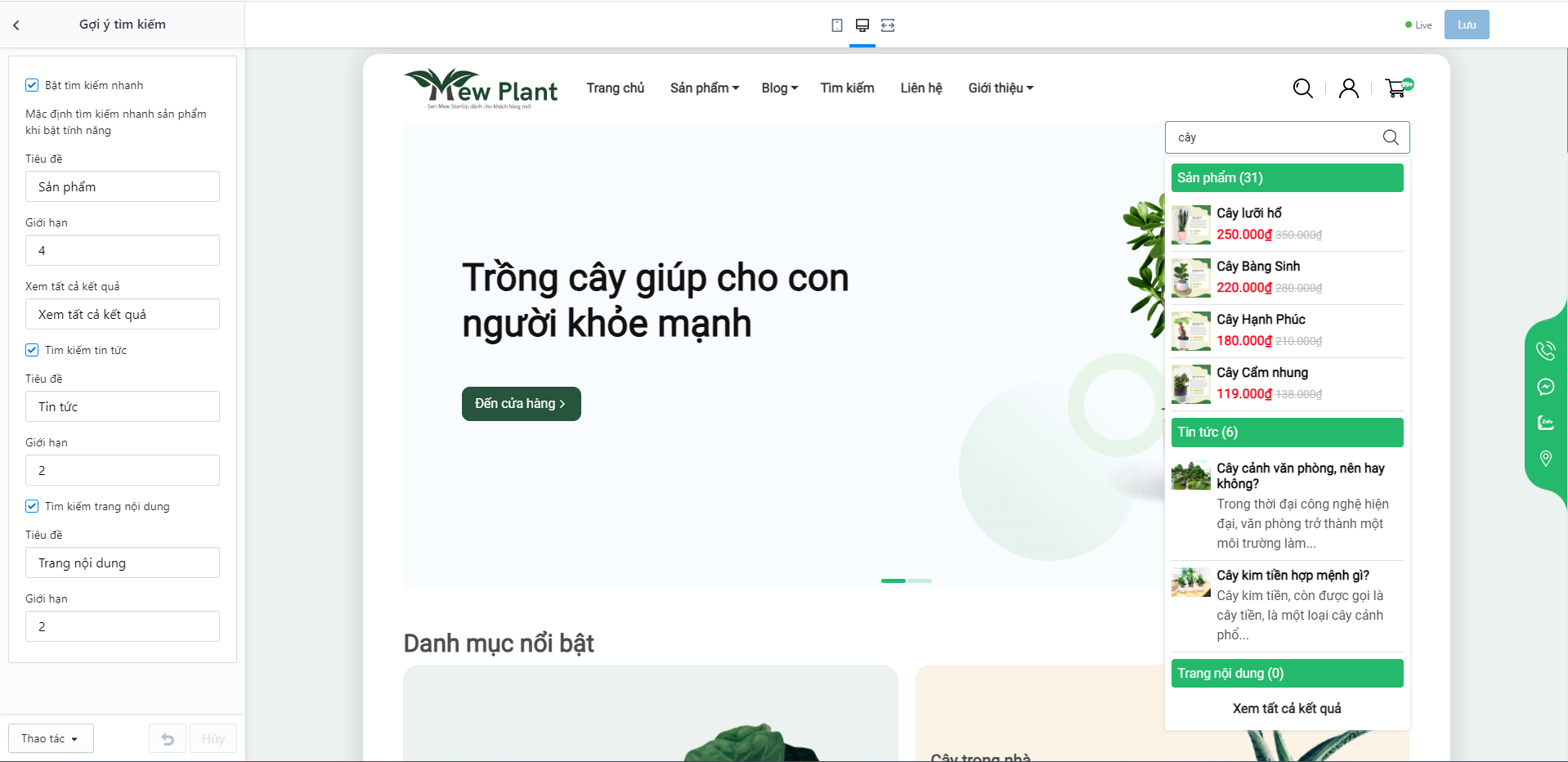
3. Gợi ý tìm kiếm
- Bật/tắt tính năng tìm kiếm nhanh kết quả, thay đổi text của phần gợi ý tìm kiếm
- Bật/tắt tìm kiếm nhanh theo bài viết/ trang nội dung, thay đổi số lượng kết quả hiển thị, số kết quả tìm kiếm phù hợp với từ khoá, vì lý do kỹ thuật cũng như tránh ảnh hưởng đến quá trình trải nghiệm mua hàng của quý khách, chúng tôi đề nghị không nên hiển thị quá nhiều số lượng kết quả tìm kiếm

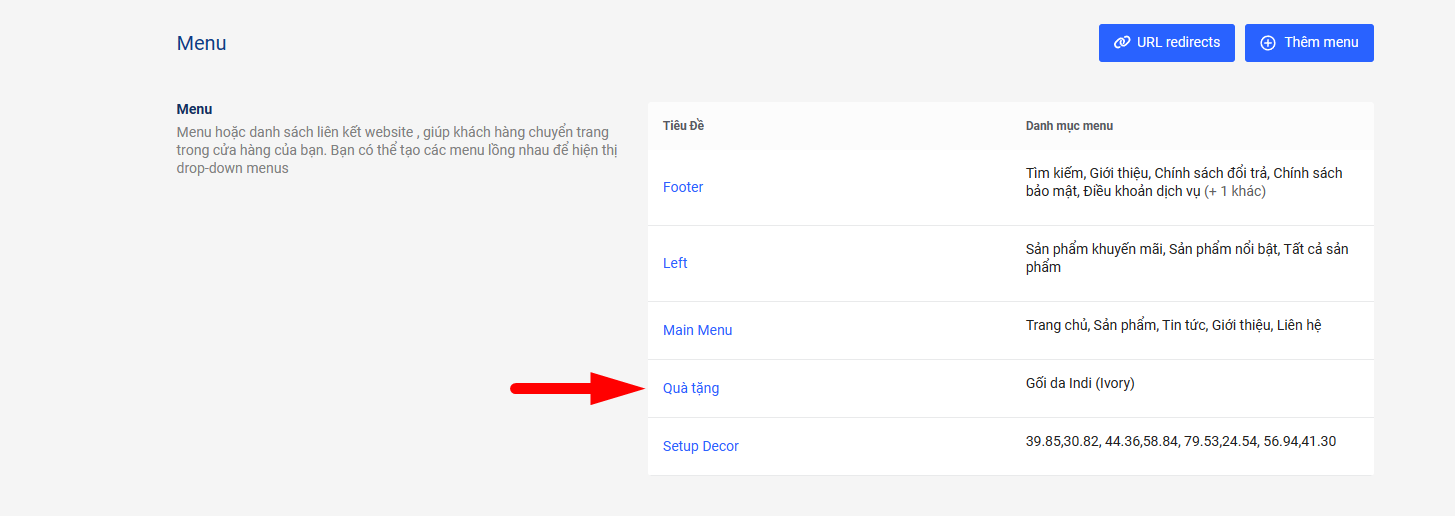
4. Thiết lập Quà tặng (News)
- Tinh năng cho phép bạn lựa chọn 1 sản phẩm để tặng kèm khi giỏ hàng đạt đến mốc giá trị thiết lập.
- Thiết lập dễ dàng chi tiết theo các mục đã có trong quản trị:
+ Tạo Sản phẩm Quà tặng (Sản phẩm bắt buộc để giá 0 đồng)

+ Tạo menu Quà tặng với sản phẩm Quà đã tạo bên trên


+ Chọn menu quà vào thiết lập Hiệu chỉnh

+ Nhập giá trị tối thiểu là giá trị đơn hàng để được nhận quà
+ Thiết lập nội dung hiển thị của mục quà tặng.
- Lưu ý: Sản phẩm phải tạo là sản phẩm bắt buộc có giá 0 đồng.
- Ngoài ra chúng tôi cung cấp thêm tính năng Quà tặng bản Pro.
- Cho phép thiết lập nhiều mốc giá trị tướng ứng với nhiều mốc sản phẩm quà tặng khác nhau.
- Bạn muốn sử dụng tính năng này vui lòng liên hệ riêng với MewTheme để xây dựng tính năng.
- Bạn có thể chat trực tiếp hoặc liên hệ Zalo Mew
- Hình minh họa:


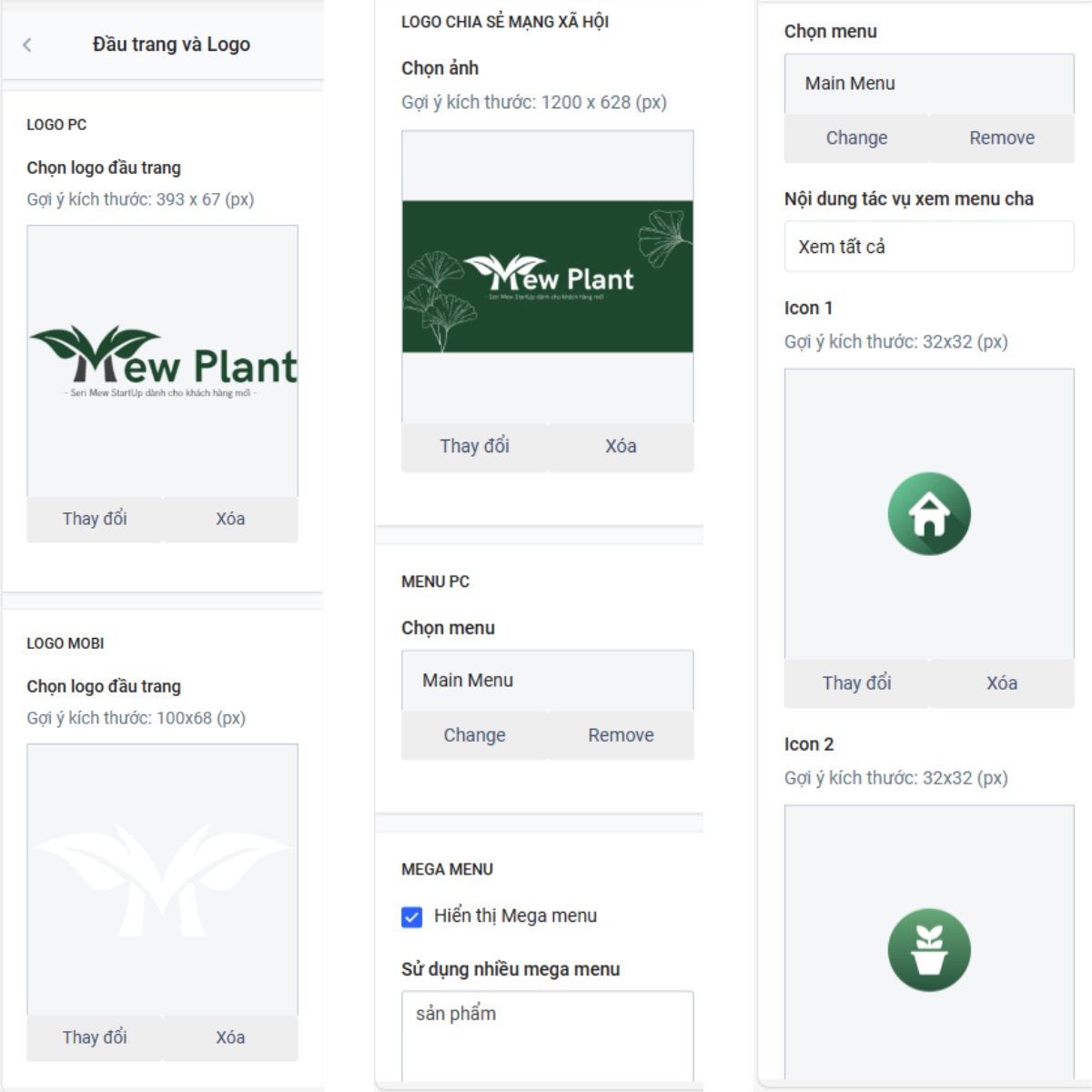
5. Đầu trang và logo
Quản lý và thiết lập các mục liên quan đến phần đầu trang/ logo cũng như quản lý tuỳ chọn menu của bản PC và Mobile
- Thiết lập logo đầu trang PC, Mobile
- Thiết lập logo chia sẻ lên các mạng xã hội như Facebook Zalo...
- Thiết lập chọn menu chính
- Thiết lập hiển thị menu mega
- Thiết lập menu trên mobile
- Icon menu trên mobile

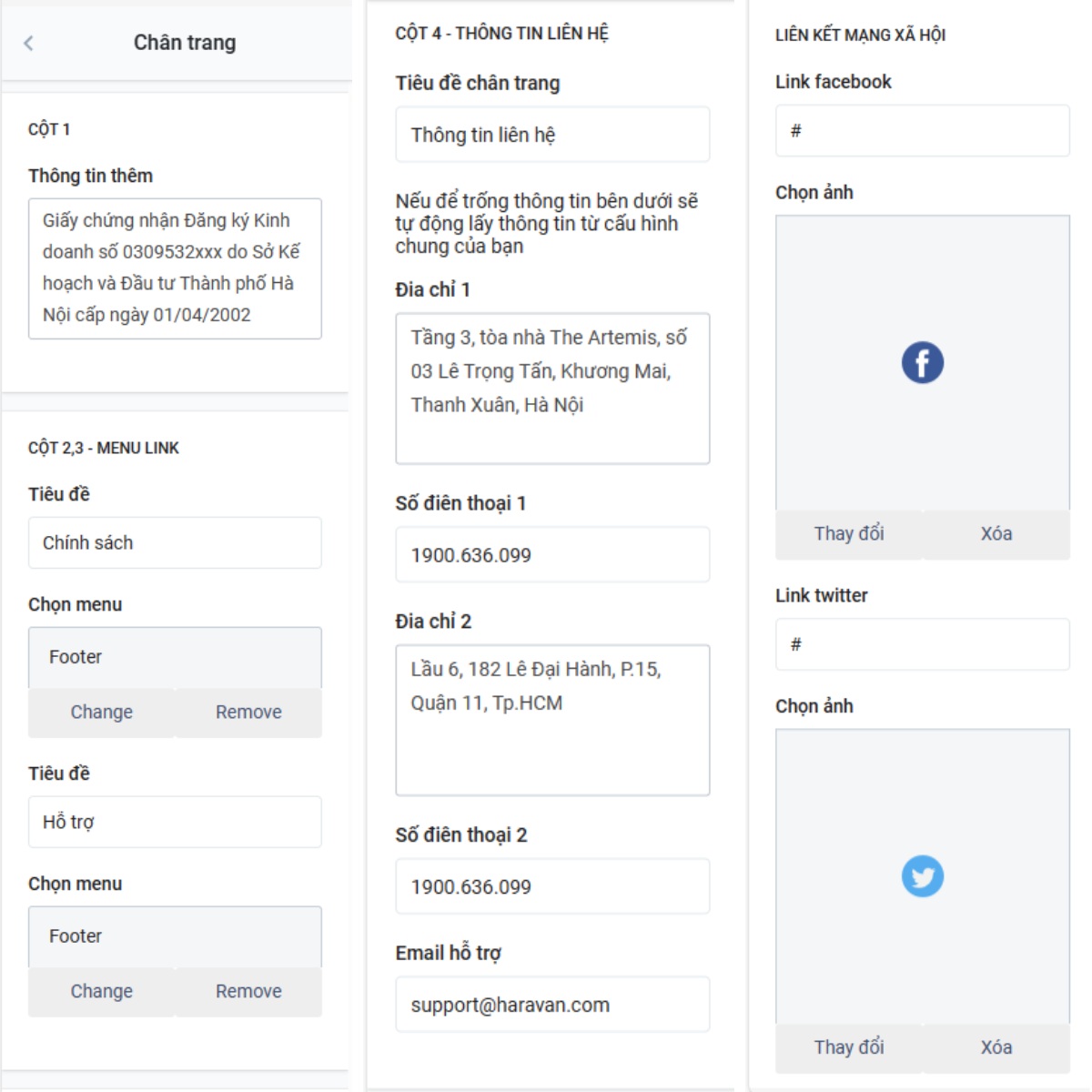
6. Chân trang
Quản lý và thiết lập các mục liên quan đến phần chân trang
- Cột 1 - Thông tin địa chỉ liên hệ chính của đơn vị
- Cột 2,3 - Menu link
- Cột 4 - Thông tin liên hệ (Lấy theo thông tin trang liên hệ) - Icon mạng xã hội (thiết lập ở phần Social media)
- Bản quyền thuộc về

7. Trang chủ
- Quản lý và thiết lập hiển thị, thay đổi vị trí của các module trên trang chủ

8. Trang chủ - Slideshow
Quản lý và thiết lập các mục slideshow
- Chọn Nền màu cơ bản cho slide của bạn
- Bật/tắt hiển thị slide, tối đa 05 slide.
- Ảnh slide kích thước tỉ lệ 1:1 gợi ý 900x900px (Ảnh tách nền là đẹp nhất với kiểu slide của theme)
- Nội dung ngắn trên slide - và nút hành động của slide

9. Trang chủ - Danh mục nổi bật
- Cho phép bạn hiển thị 3 mục nổi bật nhất
- Cho phép thiết lập màu nền của từng khối
- Thiết lập ảnh theo kích thước đã gợi ý sẵn (Ảnh tách nền là đẹp nhất với kiểu module của theme)
- Thiết lập tiêu đề - nội dung ngắn - liên kết

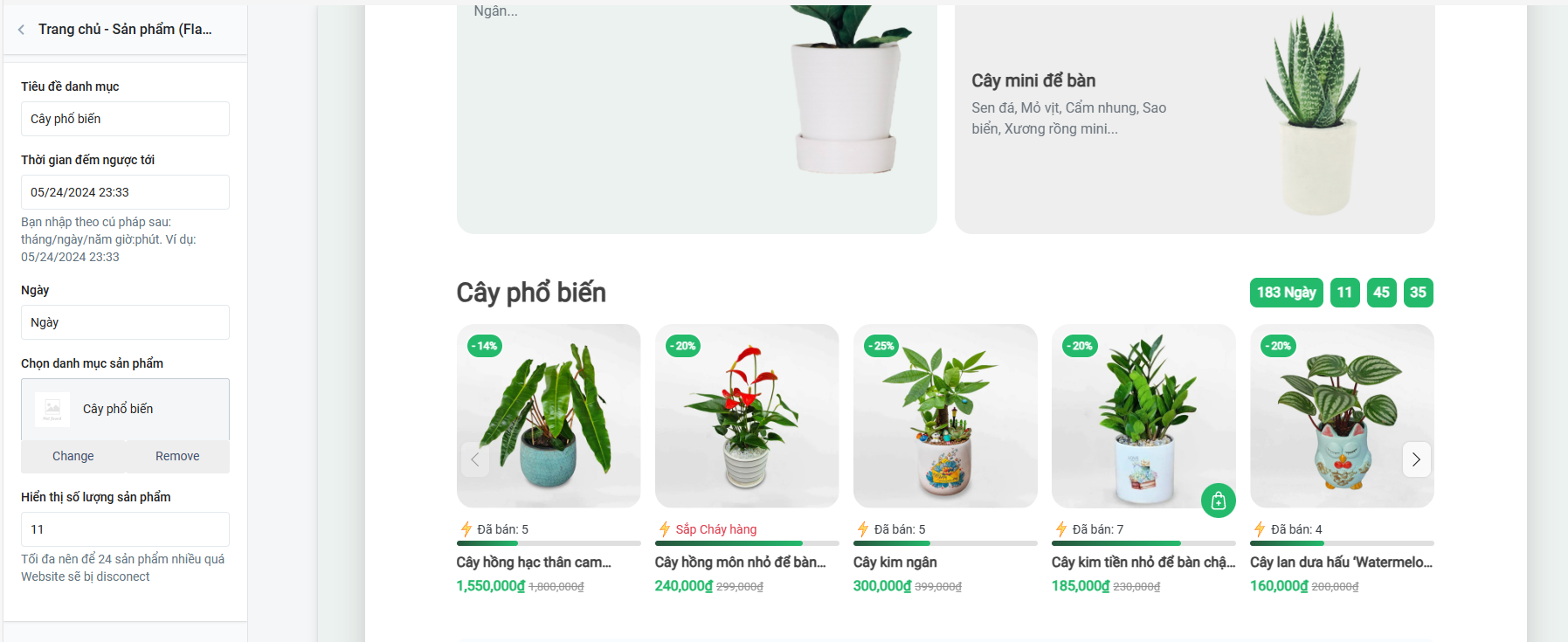
10. Trang chủ - Flash Sale
- Thiết lập thời gian đếm ngược theo cú pháp: tháng/ngày/năm giờ:phút. Ví dụ: 05/24/2024 23:33
- Thiết lập chọn danh mục sản phẩm
- Thiết lập hiển thị thanh biểu thị sản phẩm bán chạy:
Ban đầu ta có số lượng tồn kho là X:
Nhập tag số lượng ban đầu của mỗi sản phẩm với cú pháp: sl_X (với X là số lượng khi bắt đầu chạy flashsale)
Nếu sản phẩm không được nhập tag số lượng ban đầu thì X là Số lượng tồn kho mặc định theo cài đặt chung cho mọi sản phẩm
- Nếu tồn kho >= X --> Đang bán chạy;
- Nếu tồn kho > 30% (X) và < X --> Đã bán [soluong] sản phẩm
- Nếu tồn kho < 30% (X) và > 0 --> Sắp cháy hàng
- Nếu tồn kho = 0 --> Cháy hàng
-
Trường hợp hiển thị theo tag: Hiển thị các trạng thái tồn kho dựa trên số tồn thật của sản phẩm
--> soluong = X - tổng số lượng tồn của tất cả các variant của sản phẩm

11. Trang chủ - Danh mục chạy chữ
- Module thiết kế động phong cách mới tạo sự thu hút
- Thiết lập màu nền cơ bản cho module
- Thiết lập thời gian chạy lặp - kích thước nội dung hiển thị
- Thiết lập nội dung - Nút điều hướng - Liên kết

12. Trang chủ - Các module sản phẩm 1-4
- Giao diện cung cấp sẵn 4 module sản phẩm với nhiều cách hiển thị khác nhau
- Sản phẩm 1: Module dạng 1 banner tỉ lệ 1:1 + Sản phẩm slide 2 dòng
- Sản phẩm 2: Module sản phẩm hiển thị dạng slide 1 dòng

- Sản phẩm 3+4: Module dạng 1 banner tỉ lệ 1:2 + sản phẩm slide 2 dòng
- Với 3 module sản phẩm 1 + 3 + 4 có banner lookbook để hiển thị banner sinh động có tác vụ xem sản phẩm ngay trong banner với tương tác click vào các điểm ảnh
Cách tạo lookbook trên banner theme.
Bước 1: Tạo các menu lookbook

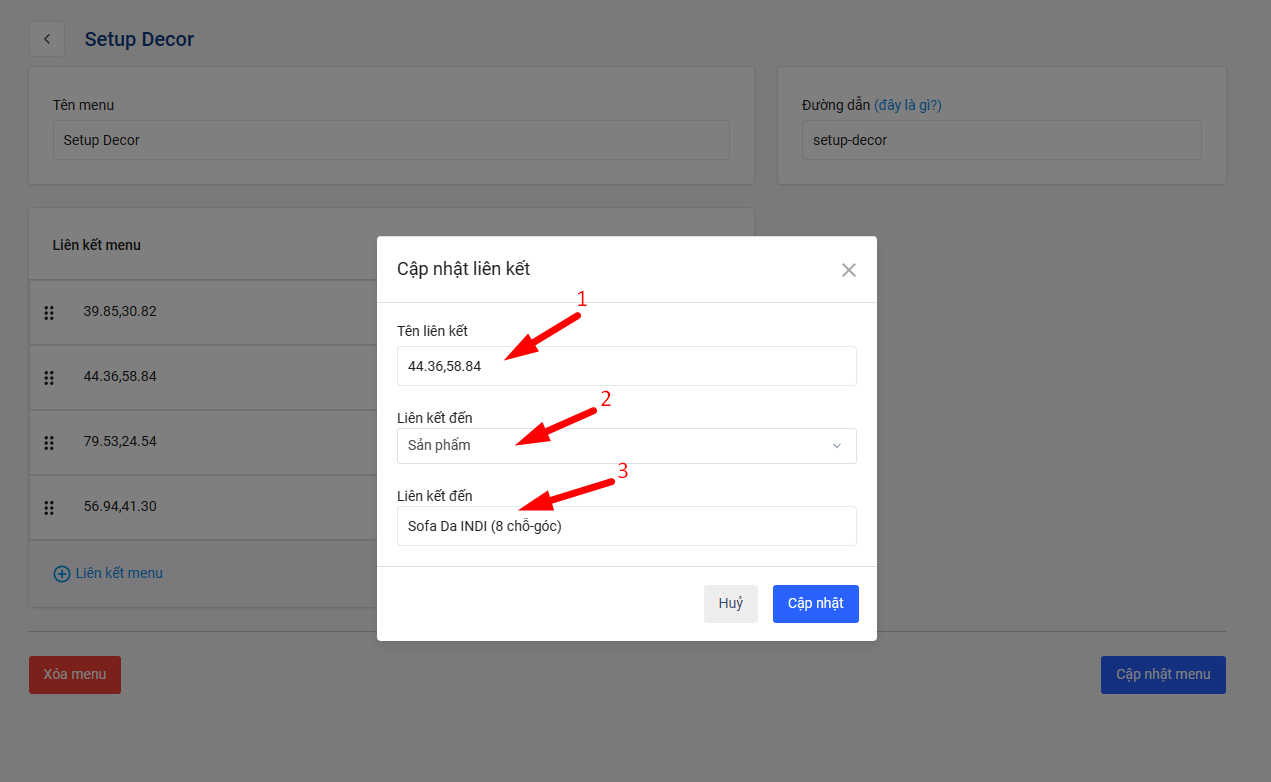
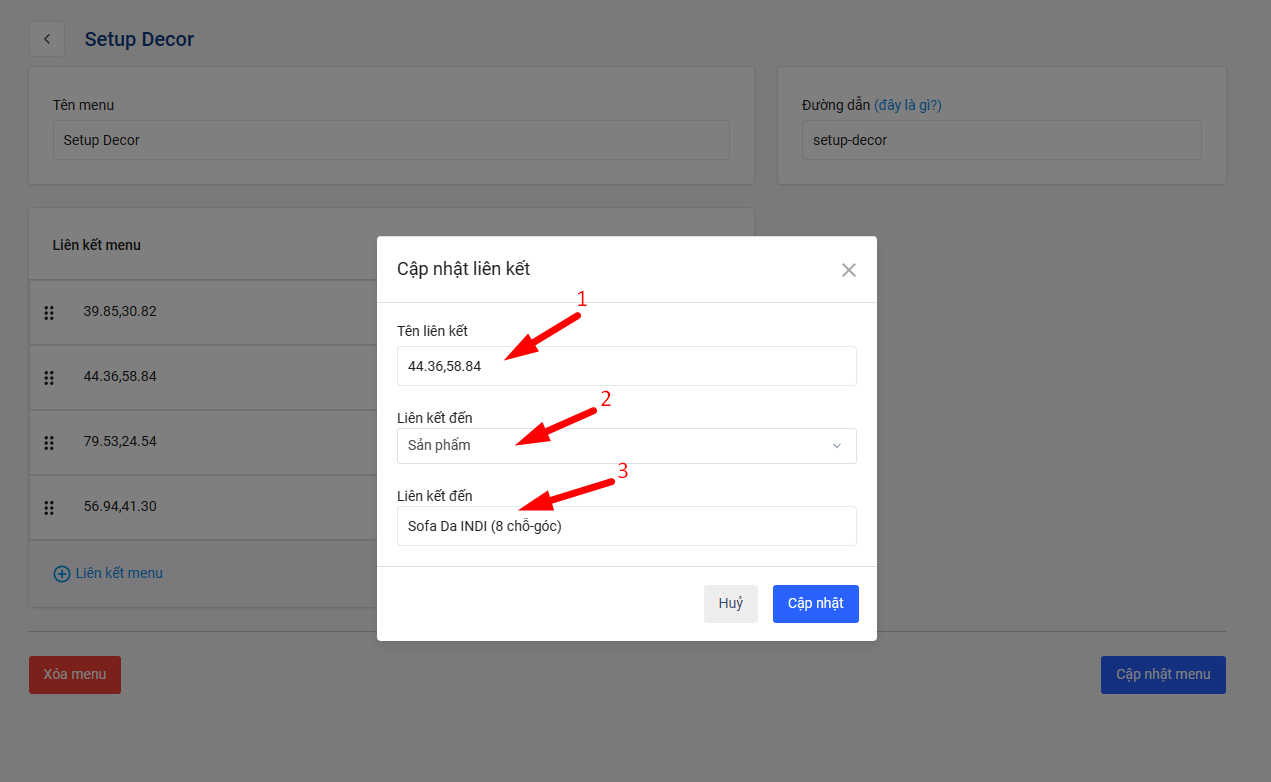
Bước 2: Trong menu lookbook thêm các liên kết link tới sản phẩm như ảnh:

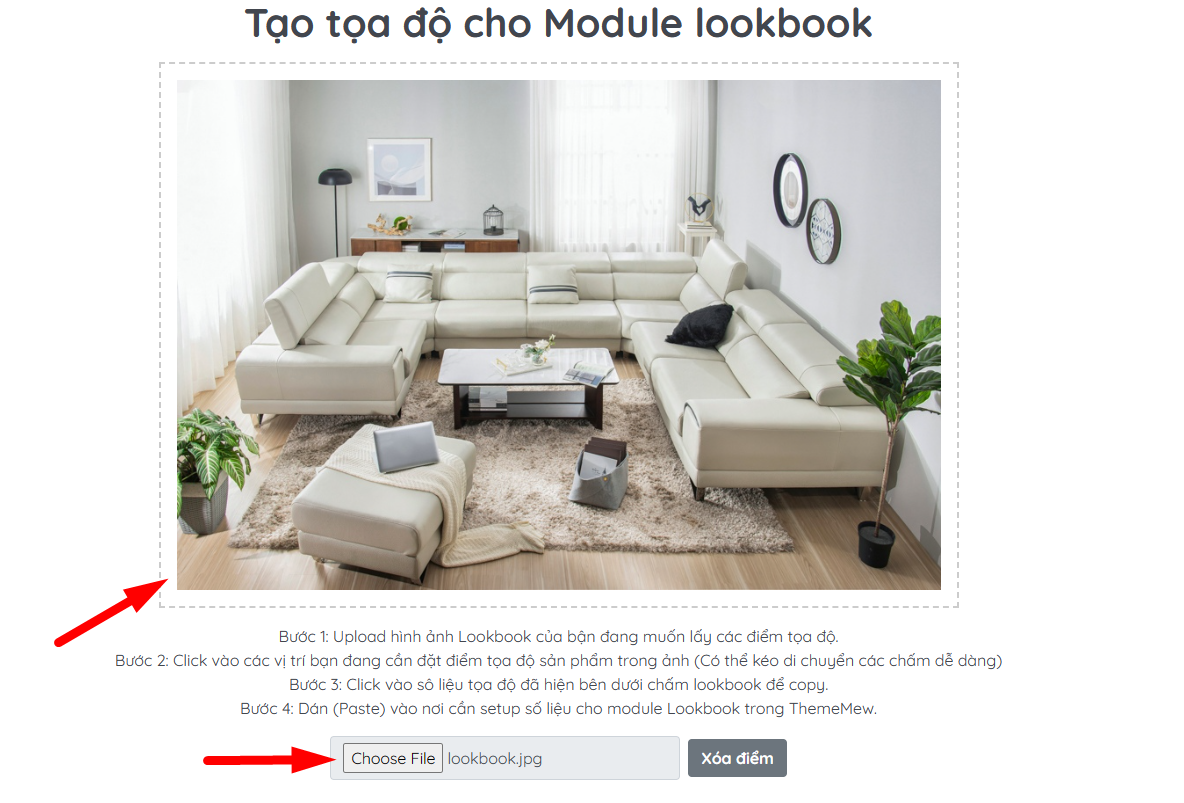
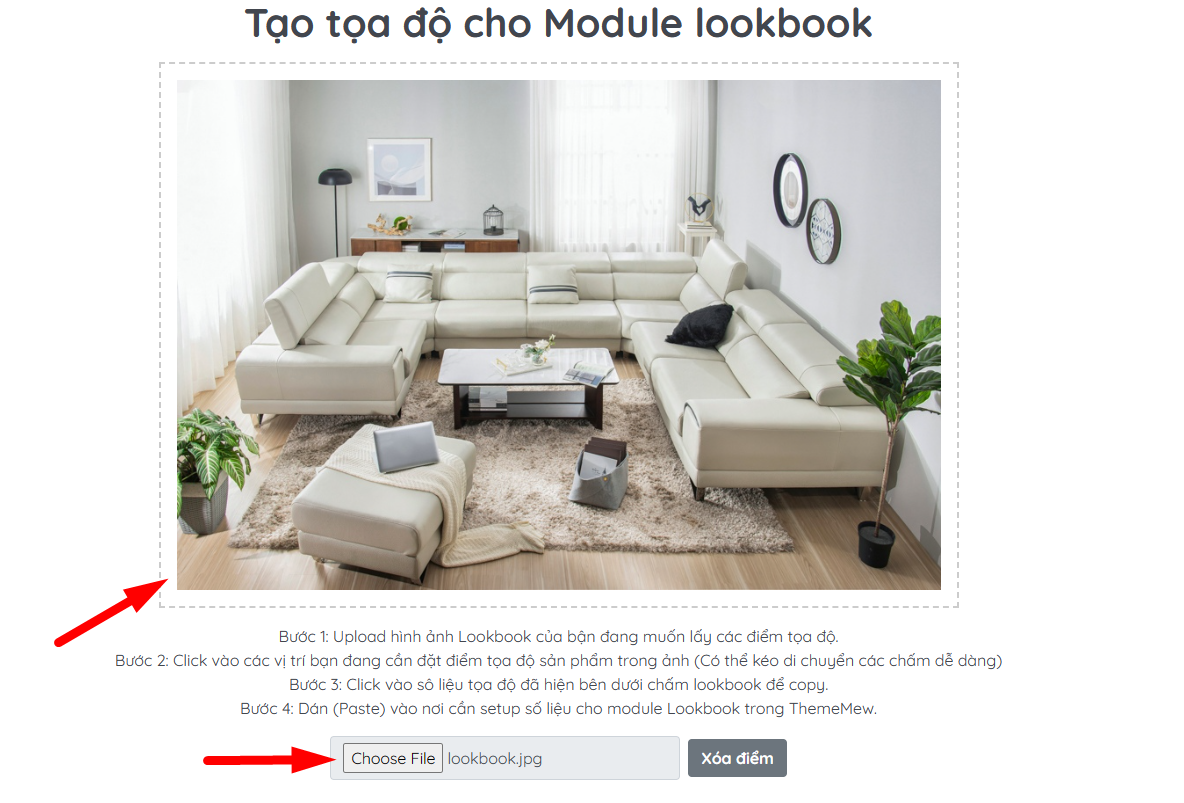
- (1) Tọa độ chấm sản phẩm trên ảnh. Để lấy tọa độ chuẩn bạn truy cập toolLookbook của Mew: Tạo tọa độ cho Module lookbook (mewtheme.com)

Click Choose File để up ảnh lookbook của bạn muốn lấy các tọa độ sản phẩm.

Click vào vị trí sản phẩm đang có trong ảnh để lấy tọa độ lookbook.

Click tiếp vào số liệu tọa độ đang hiển thị để sao chép.


Sau đó dán vào vị trí (1) là Tên liên kết.

- (2) Liên kết đến bạn chọn "Sản phẩm"
- (3) Liên kết đến chọn sản phẩm tương ứng trong ảnh.
Bước 3: Chọn menu lookbook vừa tạo vào thiết lập gaio diện
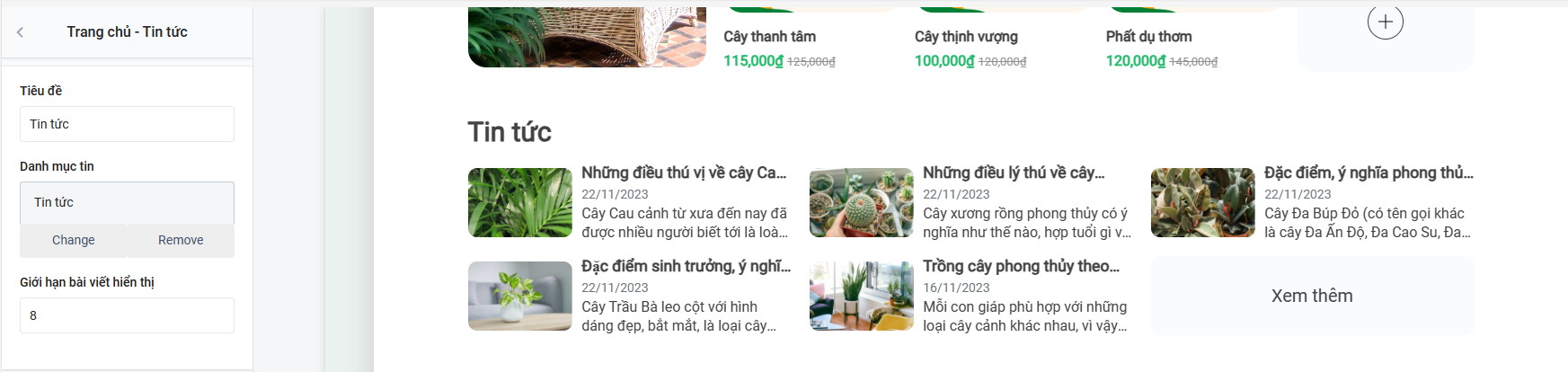
13. Trang chủ - Tin tức
- Module tin tức thiết lập dễ dàng

14. Trang chủ - Giới thiệu
- Thiết lập tiêu đề - nội dung mô tả - liên kết xem chi tiết
- Ảnh đại diện tỉ lệ 3:2 - Gợi ý 600x400px

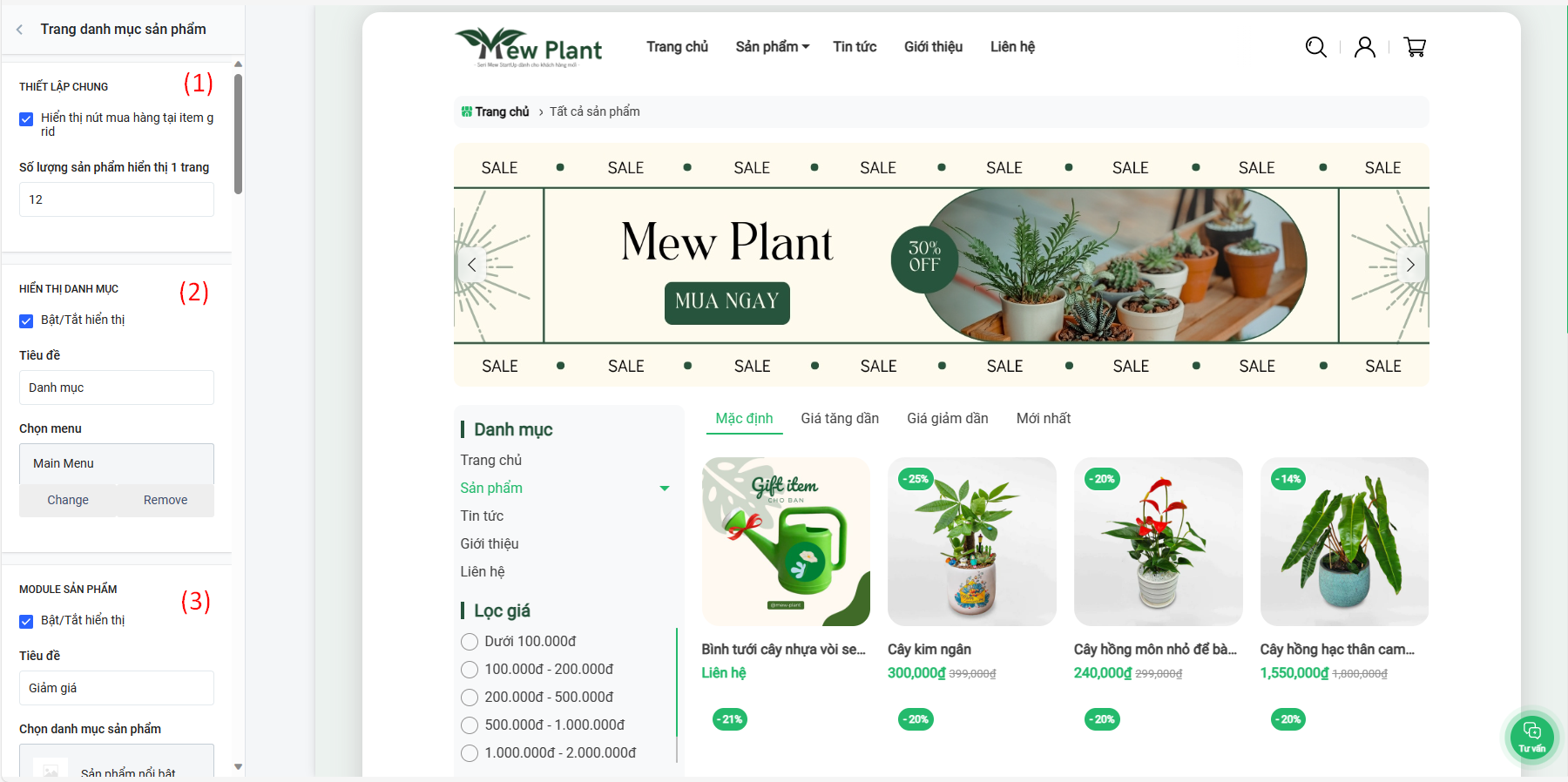
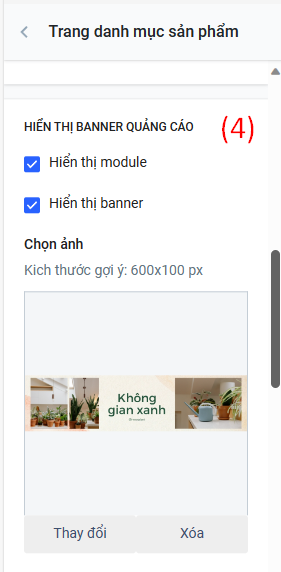
15. Trang danh mục sản phẩm
- (1) thiết lập bật tắt nút mua hàng tại item sản phẩm, số lượng sản phẩm hiển thị trên 1 trang
- (2) thiết lập menu danh mục
- (3) thiết lập module sản phẩm sidebar

- (4) thiết lập banner slide danh mục

- Module banner có thể thiết lập riêng cho mỗi danh mục khác nhau bằng shortcode tại đây.
- (5) Thiết lập bộ lọc: Giá, loại, thương hiệu

- Bộ lọc riêng cho từng danh mục xem chi tiết hướng dẫn ở đây.
16. Trang chi tiết sản phẩm
-
Dùng ảnh theo phiên bản
-
Không cho phép chọn phiên bản không khả dụng/ hết hàng
-
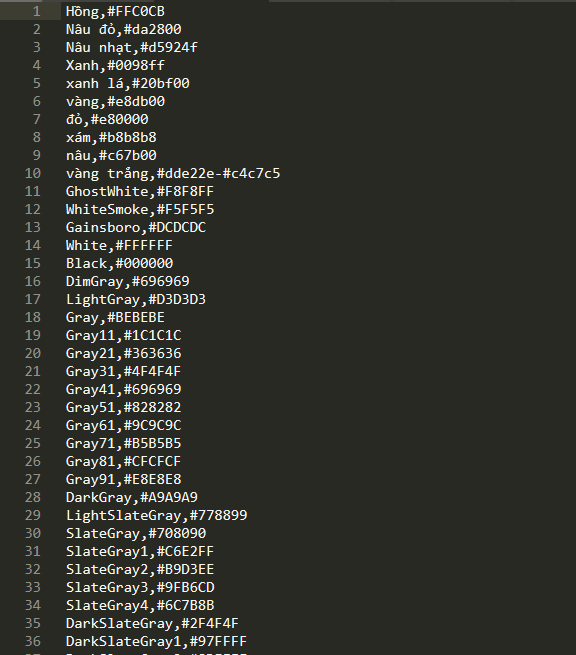
Màu sắc biến thể dùng file màu sắc theo mục hướng dẫn (17.Màu sắc nâng cao)
-
Để hiển thị icon youtube, click vào icon sẽ hiển thị popup video, quý khách nhập tag theo cú pháp "video_u5JbM-X07oY" với "u5JbM-X07oY" là id của video youtube, ID video youtube sẽ nằm sau phần "v=" trên url video và trước dấu ? Chi tiết có thể tham khảo tại đây
- Sản phẩm liên quan
-
Thiết lập tin tức liên quan theo cú pháp tag.
- Sử dụng tag sản phẩm theo cú pháp. vd: sptin_sản phẩm 1
- Sử dụng tag 'Sản phẩm 1' là tên tiền tố tag cho các bài viết cần hiển thị|

-
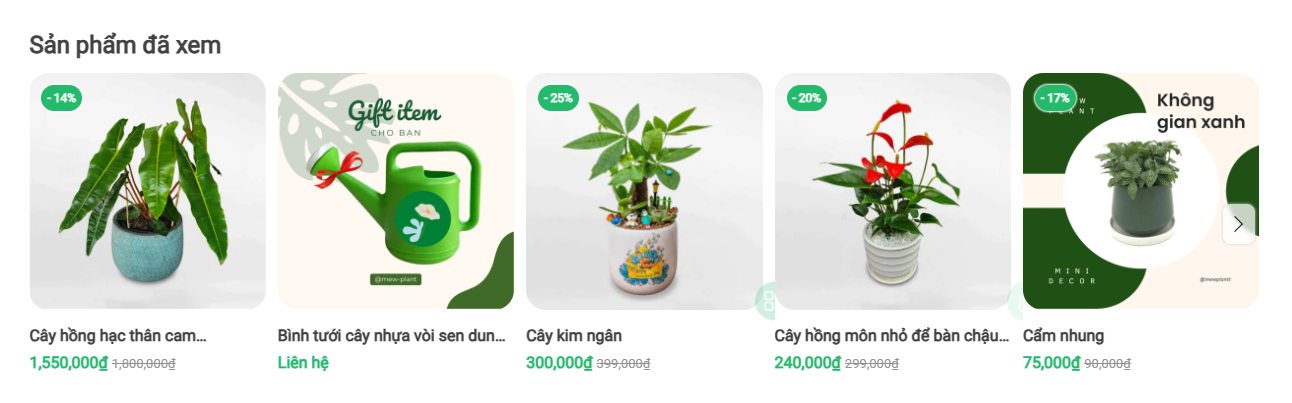
Sản phẩm đã xem

17. Màu sắc nâng cao
- Bật/ tắt hiển thị swatch/dropdown tuỳ chọn với sản phẩm có nhiều phiên bản
- Bật/ tắt tính năng nhóm ảnh theo màu, quý khách tải ảnh lên quản trị của sản phẩm bình thường, với mỗi ảnh quý khách đổi alt trùng với tên màu của phiên bản tương ứng, mỗi 1 ảnh sản phẩm chỉ có thể liên kết với 1 màu
- Bước 1: Tích chọn "Dùng ảnh theo màu sắc"
- Bước 2: Tại alt của ảnh đại diện sẽ nhập alt bằng chính xác tên thuộc tính màu tương ứng.
- Bật/tắt tính năng ẩn phiên bản sản phẩm khi không khả dụng với sản phẩm có nhiều phiên bản
- Bước 1: Chọn "Dùng biến thể màu
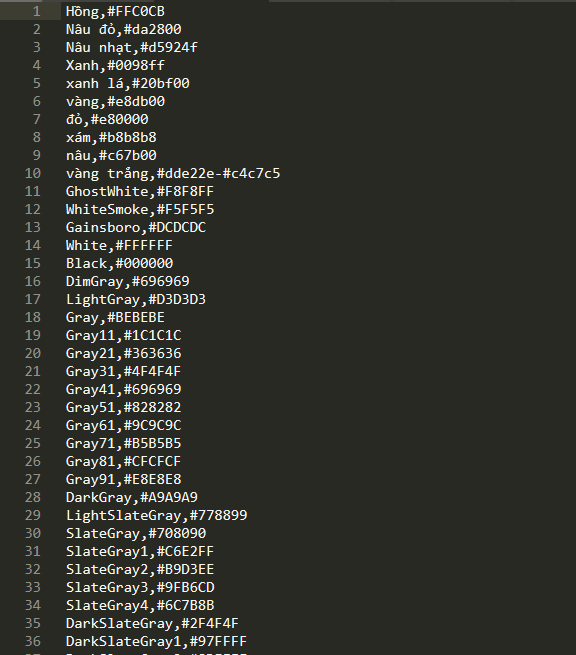
- Bước 2: Bạn tạo 1 file .txt với nội dung bên trong file : Tên màu, Mã màu như ảnh minh họa.

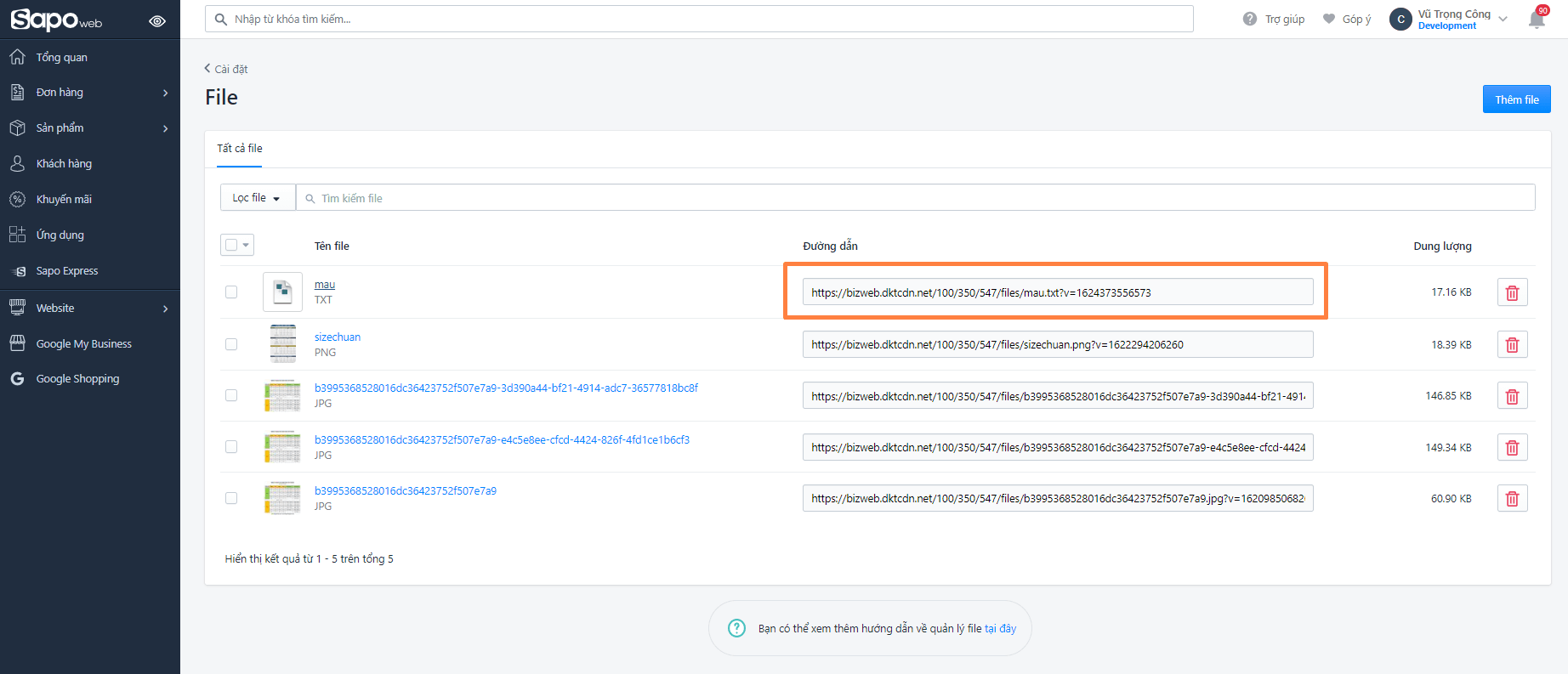
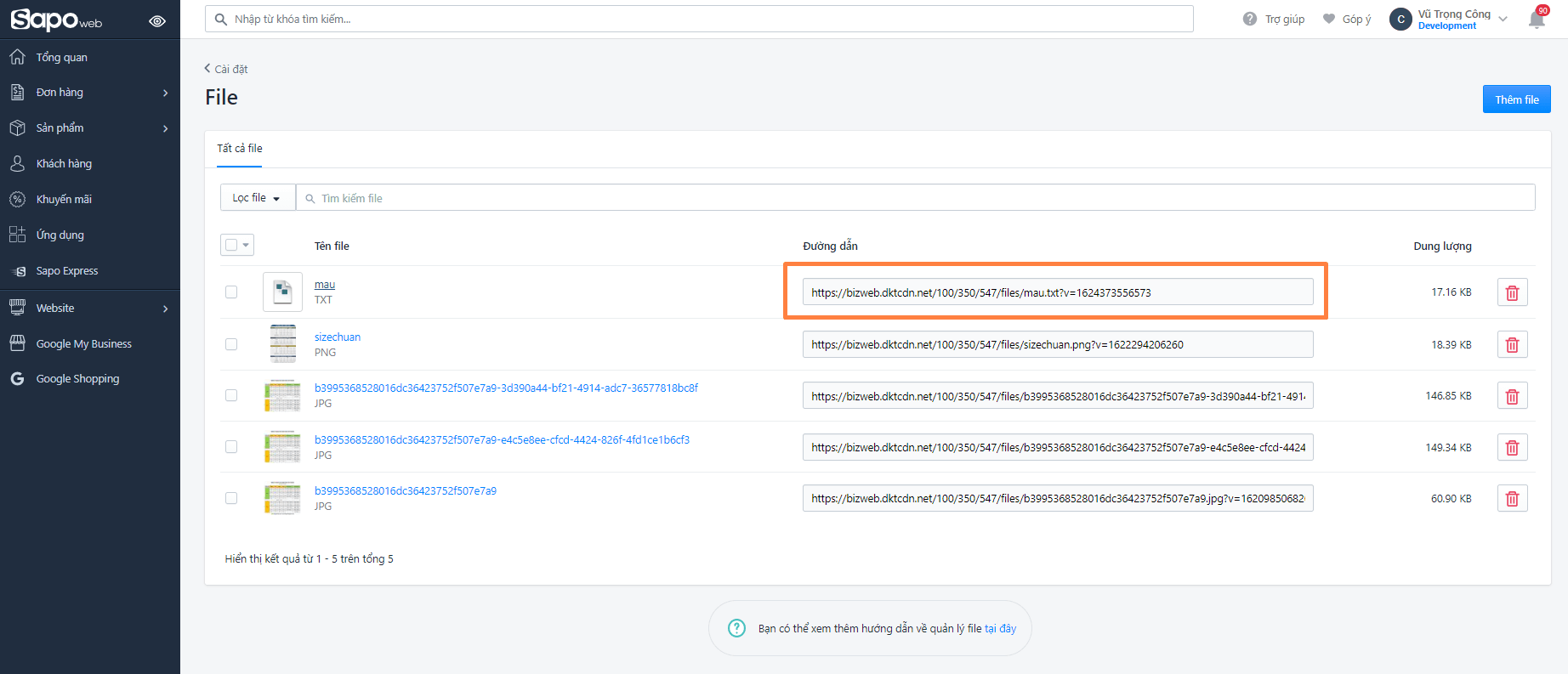
- Bước 3: Tải file txt đã tạo vào quản lý file tại SapoWeb của bạn - Copy đường dẫn như ảnh minh họa

- Bước 4: Paste đường dẫn vào ô thiết lập "Đường dẫn file":
- Bước 5: Nhập alt ảnh với mã màu tương ứng với quản trị và file màu vừa được tải lên
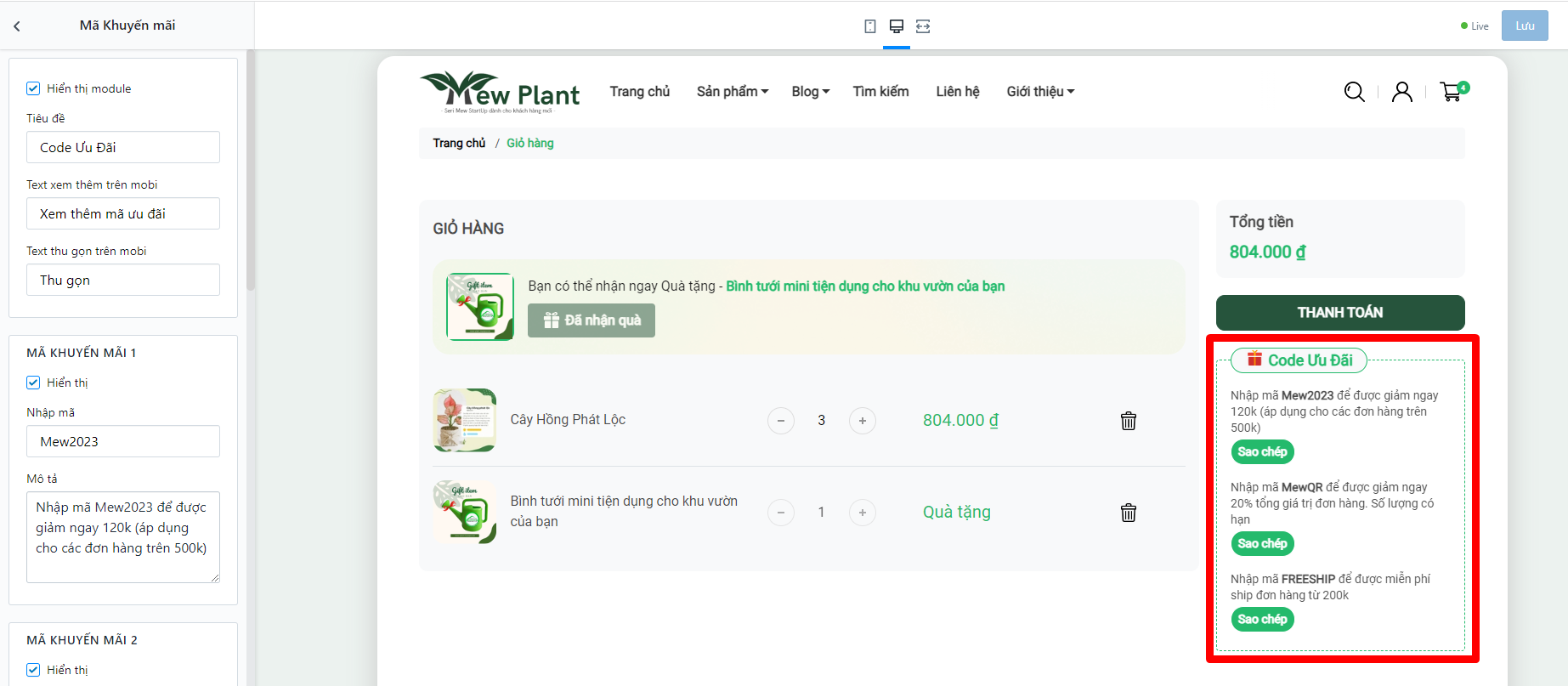
18. Mã khuyến mãi
- Thiết lập hiển thị các mã code khuyến mãi dành tặng cho KH

19. Trang Blog
- Thiết lập một số tính năng hiển thị ở chi tiết tin tức
- Hiển thị người đăng và ngày đăng
- Hiển thị mục lục tự động theo heading
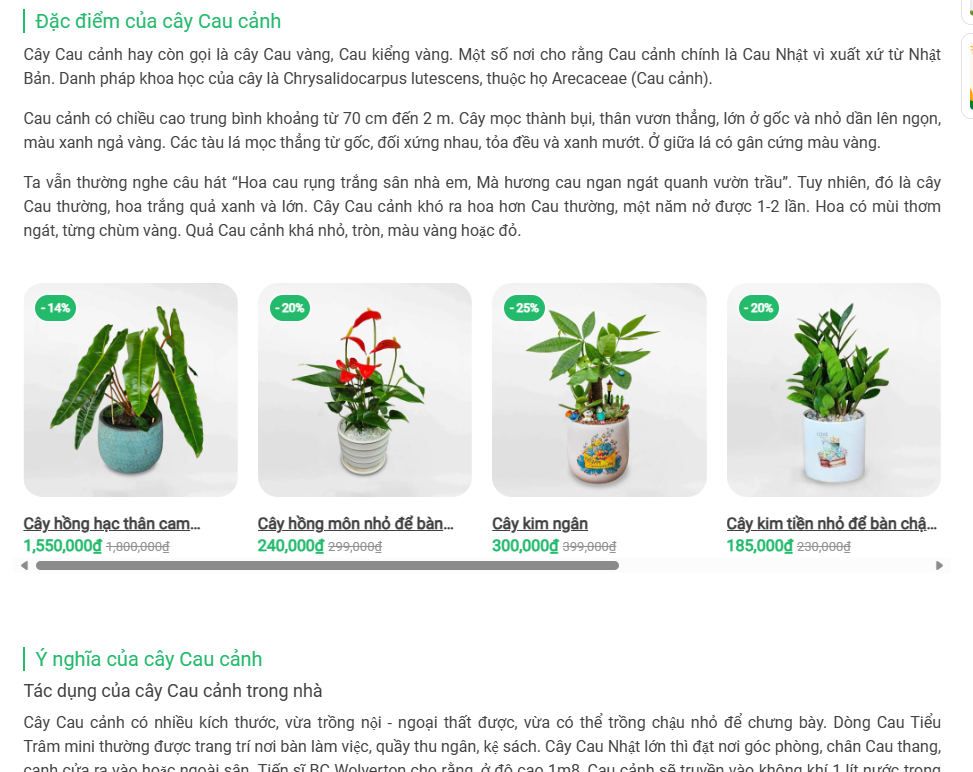
- Hiển thị module sản phẩm
- Hiển thị video mỗi bài viết - Sử dụng cú pháp tag: video_Mã video youtube Ví du: "video_u5JbM-X07oY" với "u5JbM-X07oY" là id của video youtube, ID video youtube sẽ nằm sau phần "v=" trên url video và trước dấu ? Chi tiết có thể tham khảo tại đây

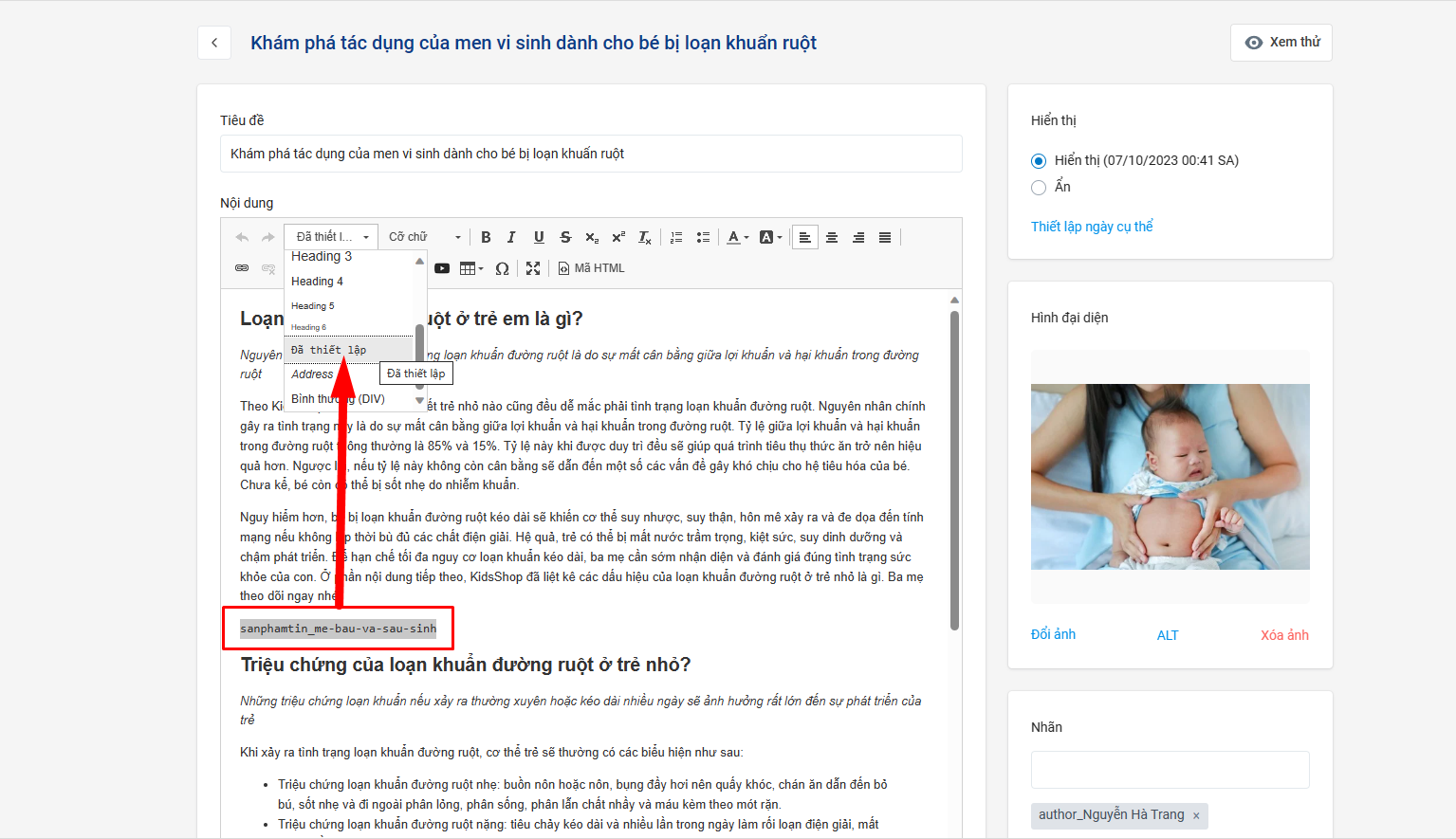
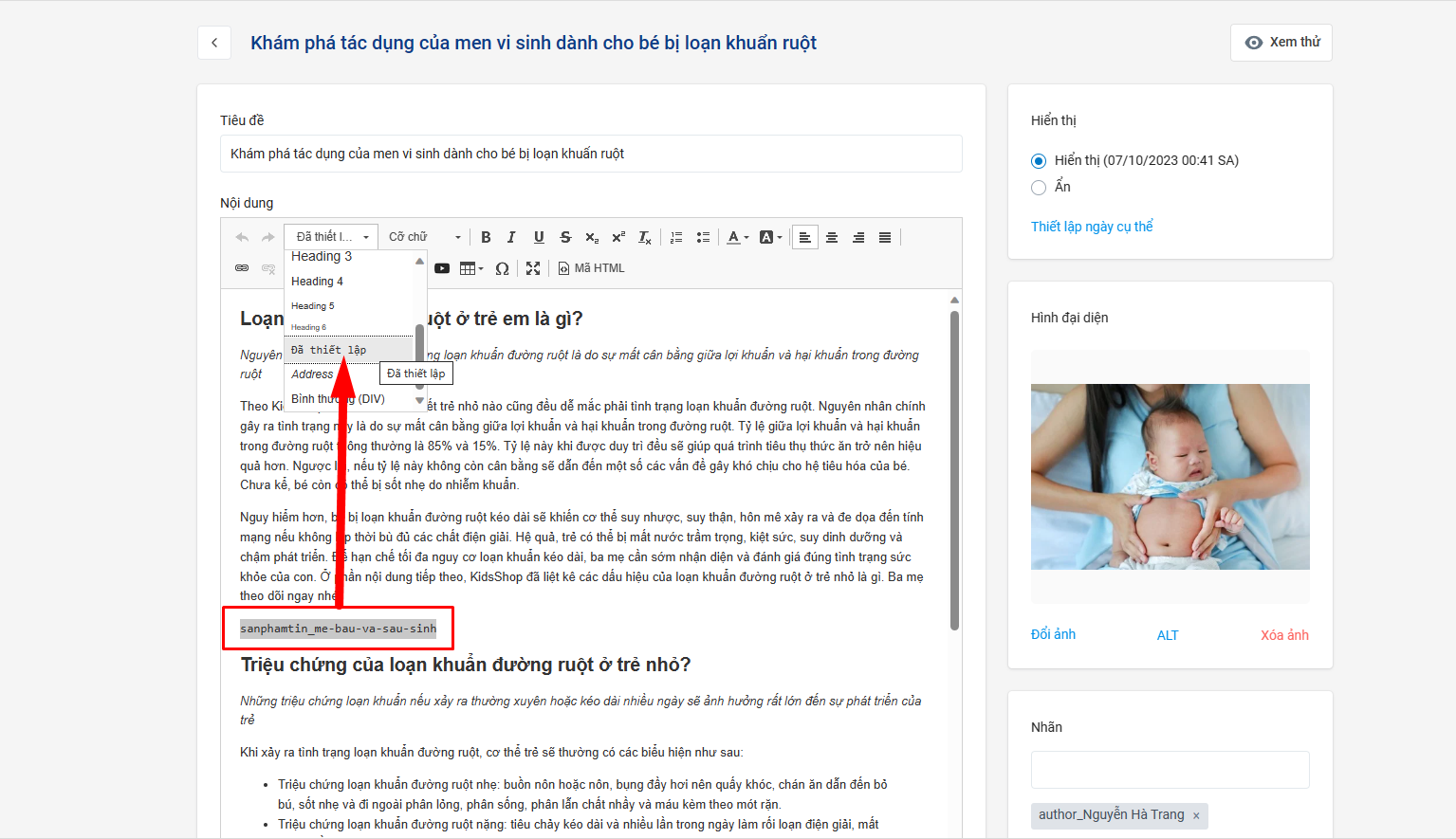
- Hiển thị Module sản phẩm liên quan trong nội dung bài viết - Sử dụng cú pháp nội dung: sanphamtin_Tên đường dẫn nhóm sản phẩm.
 Trong đó tên đường dẫn nhóm sản phẩm lấy như ảnh:
Trong đó tên đường dẫn nhóm sản phẩm lấy như ảnh:

- Hiển thị bài viết liên quan
- Thiết lập tuỳ chỉnh cho một số tiêu đề của bình luận và các mục liên quan
- Thiết lập hiển thị và chọn danh mục tin tức bên phải
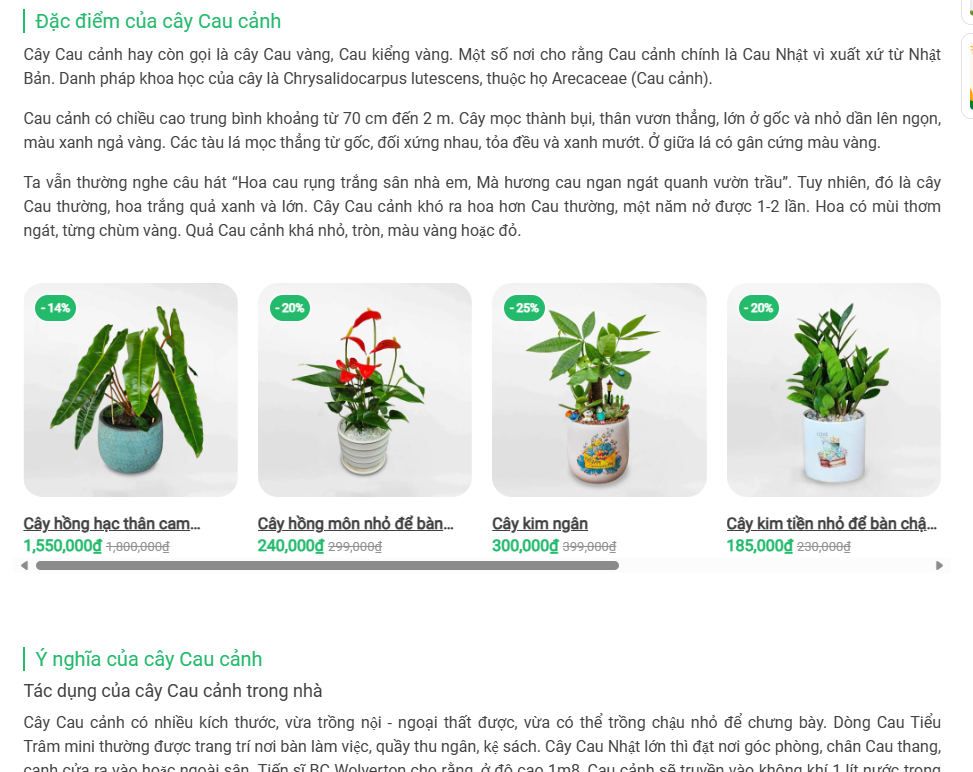
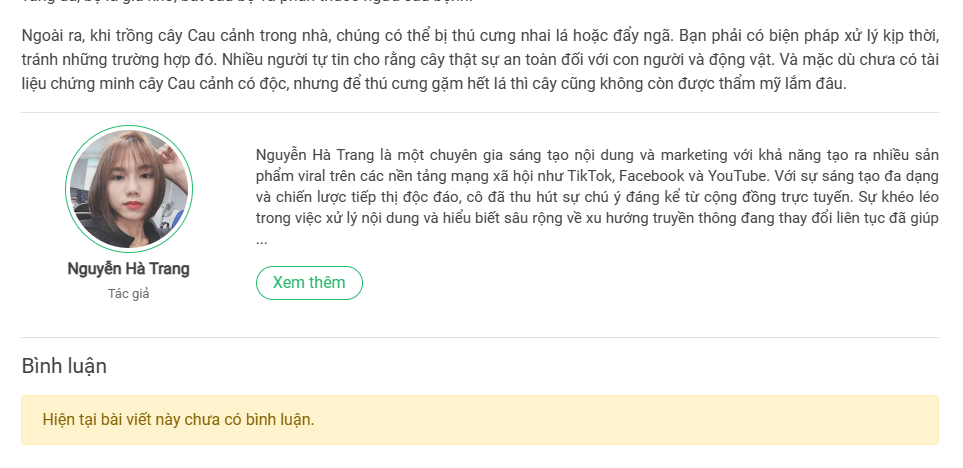
- Hiển thị tác giả bài viết

- Để hiển thị tác giả bài viết, cần làm các bước sau:
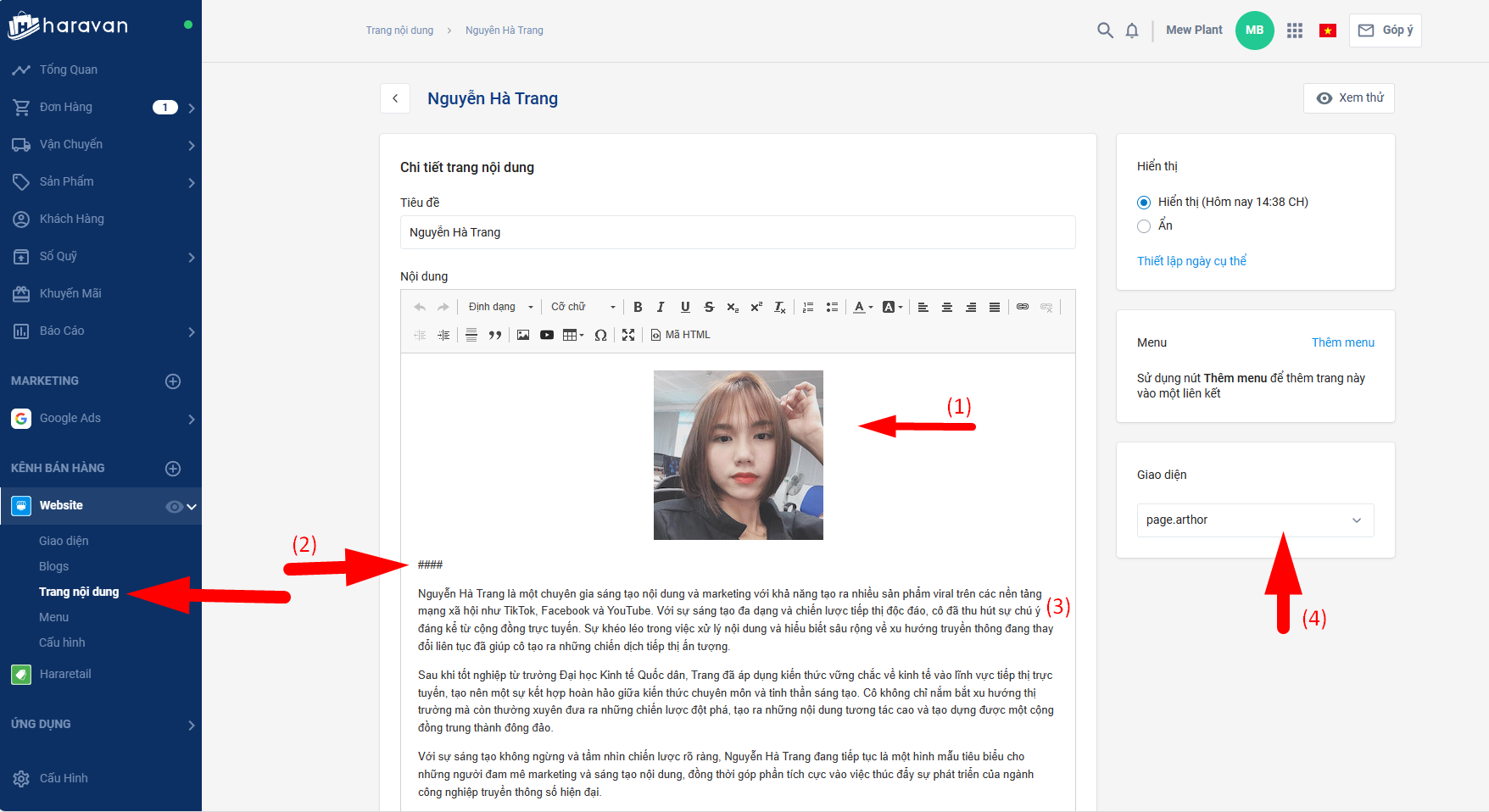
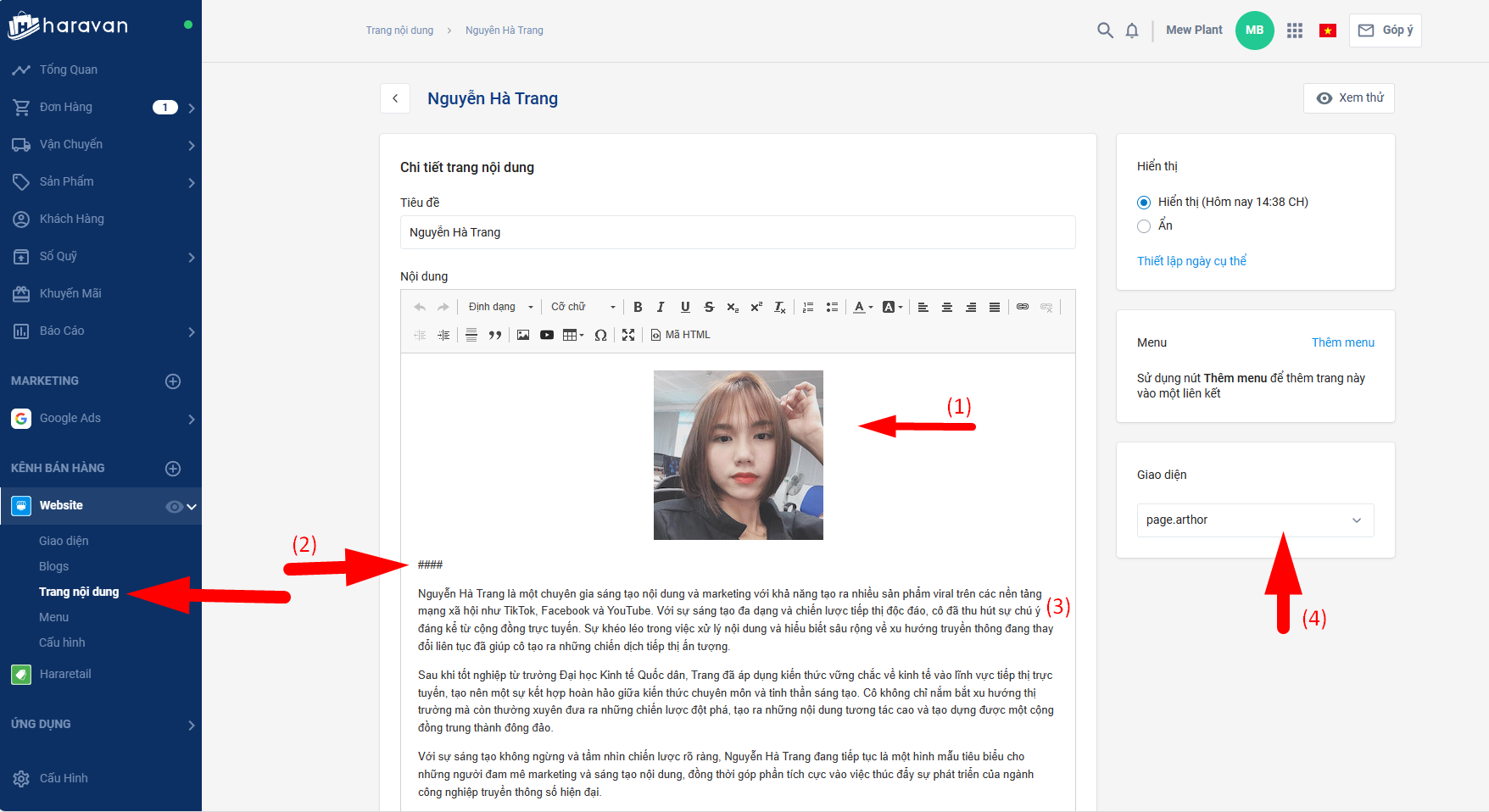
- Tạo 1 trang nội dung
- Trong trang nội dung phần nội dung chính sẽ để
- Ảnh đại diện đầu tiên trong nội dung vị trí (1) trong ảnh
- Xuống dòng và dùng 4 dấu # nhứ vị trí (2) trong ảnh
- Xuống dòng tiếp để nhập nội dung về tác giả như vị trí (3) trong ảnh - Chọn khung giao diện page.author như vị trí (4) trong ảnh

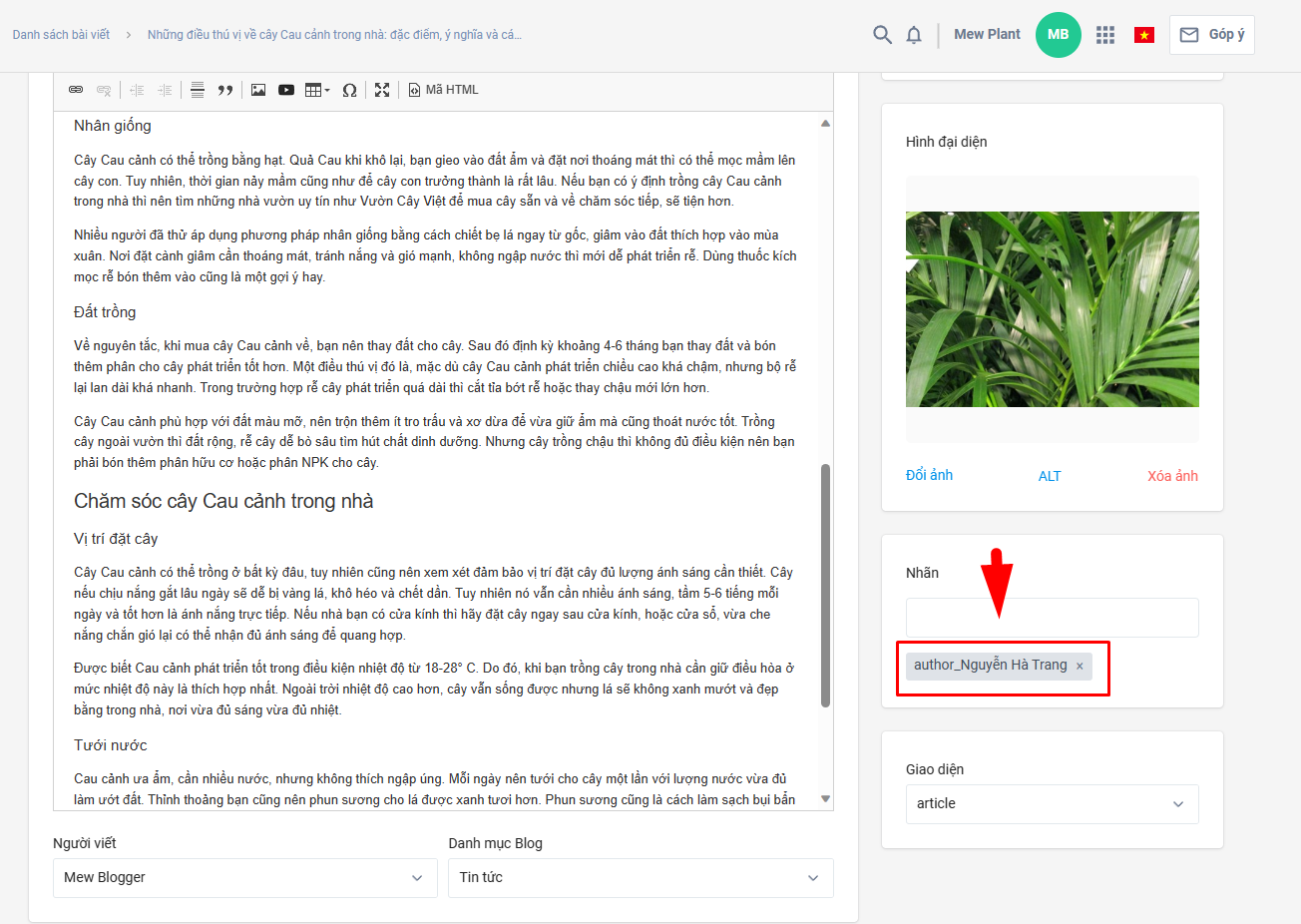
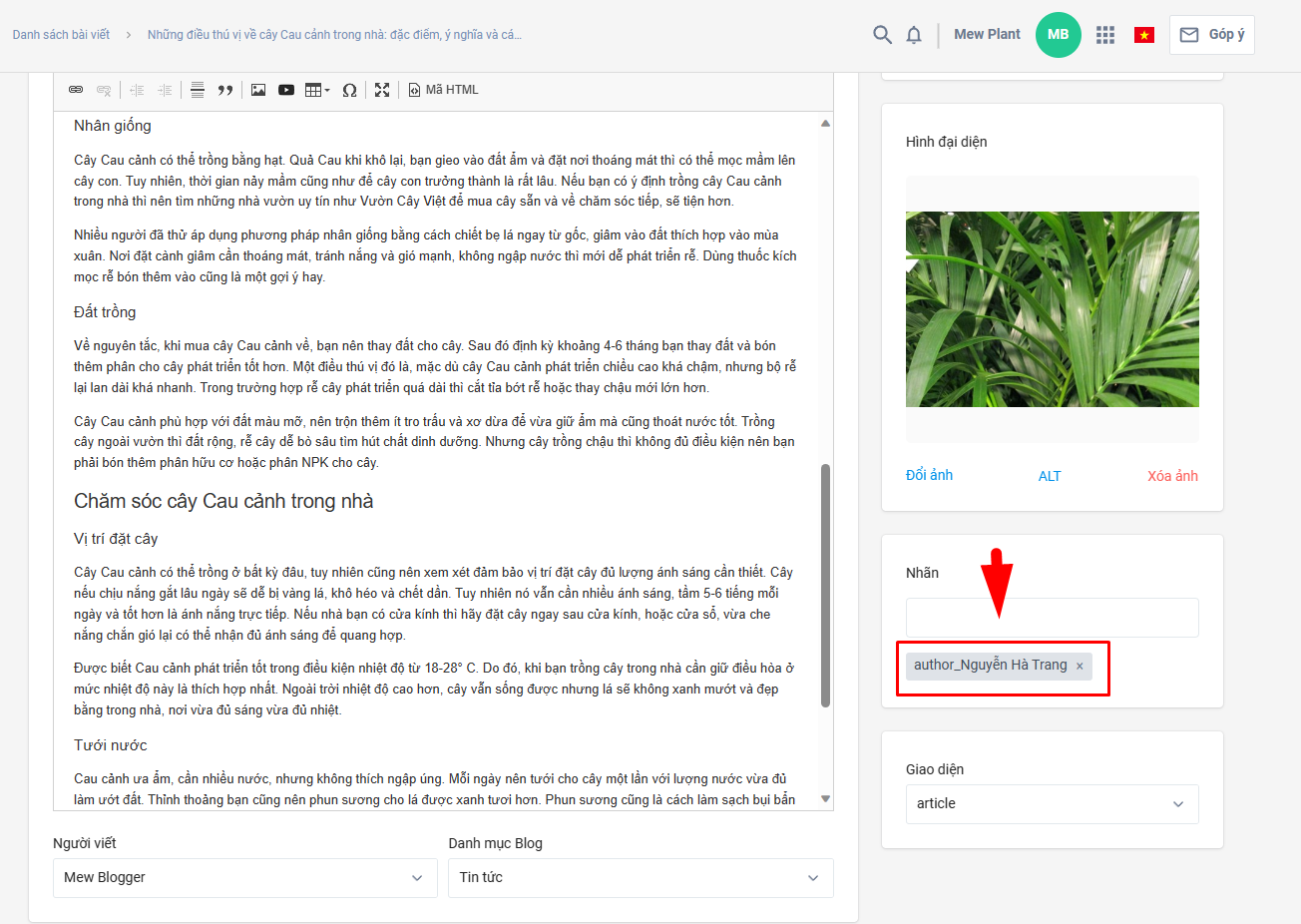
- Trong bài viết cụ thể gắn tag theo cú pháp: author_Tên bài viết tác giá vừa tạo. Ví dụ: author_nguyễn hà trang

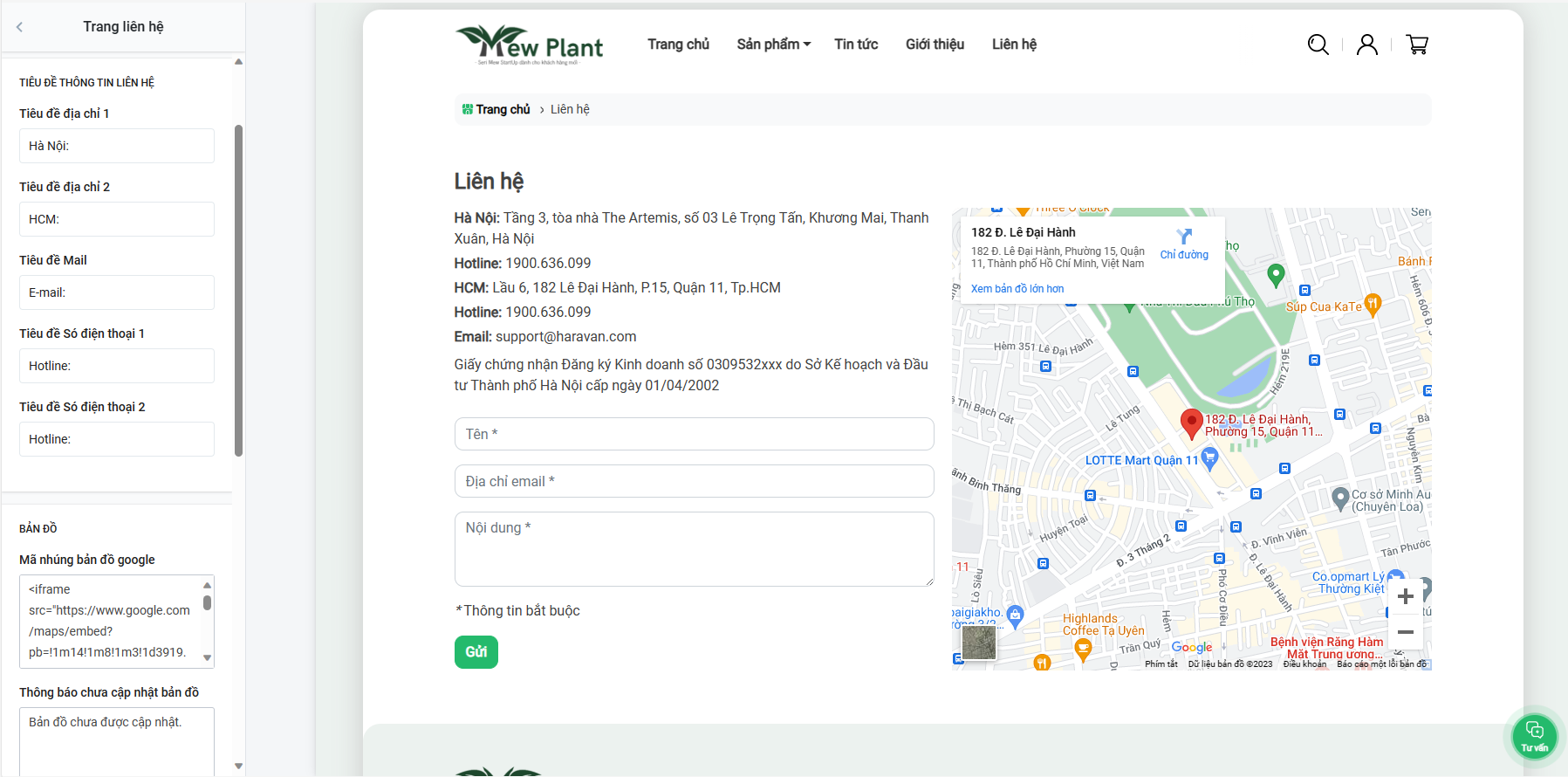
20. Trang liên hệ
- Hiển thị thông tin liên hệ của cửa hàng và bản đồ đường đi
- Cung cấp thiết lập thay đổi tiêu đề cho quý khách, dễ dàng điều chỉnh tiêu đề cho phù hợp hoặc thay đổi sang ngôn ngữ khác mà không can thiệp nhiều vào code

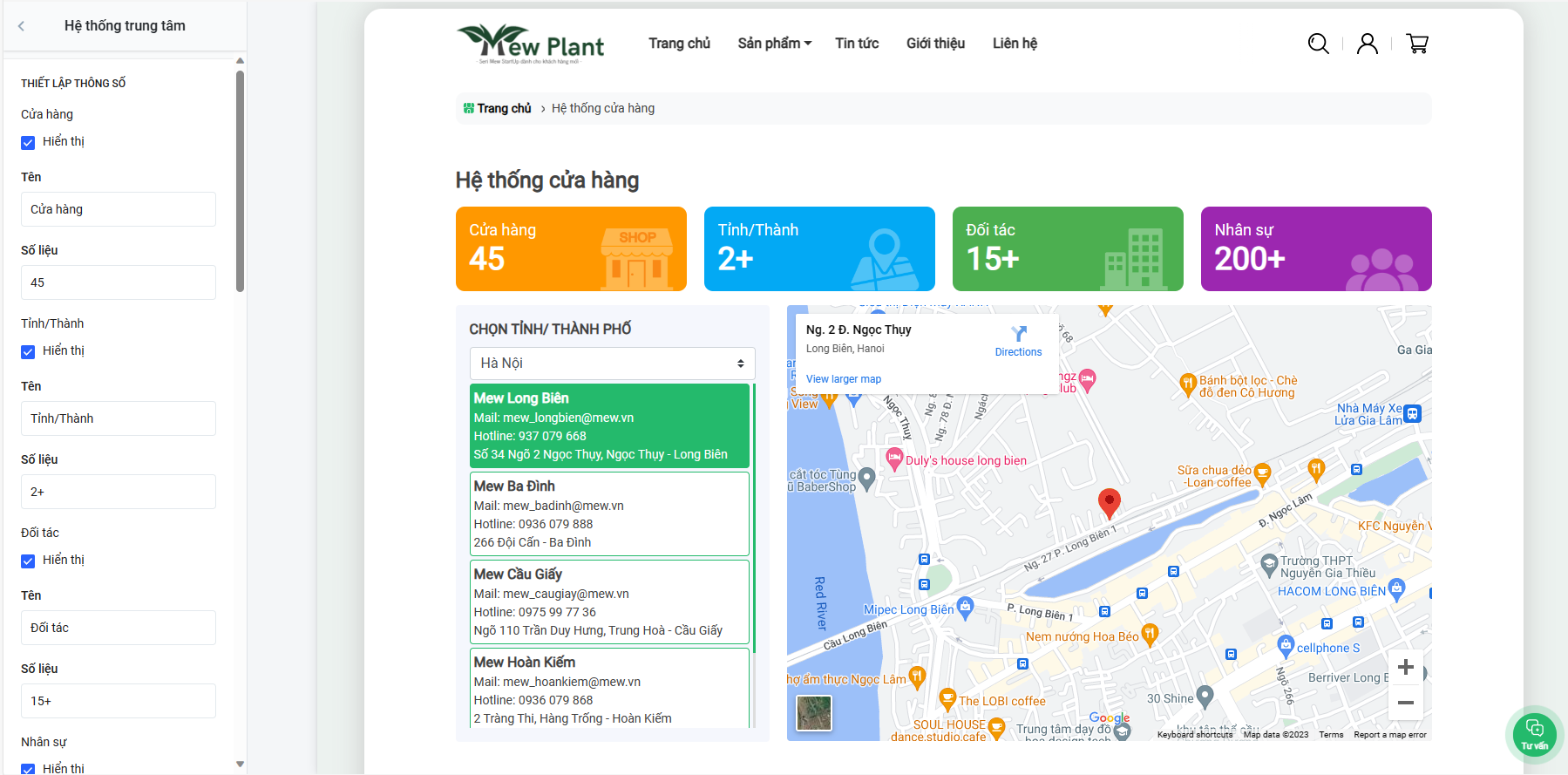
21. Hệ thống trung tâm
- Hiển thị thông tin/ số liệu về cửa hàng, đối tác...
- Ngoài ra layout này còn hiển thị hệ thống cửa hàng và bản đồ chỉ đường, với 2 tuỳ chọn:
- Dùng sheet. Hướng dẫn tại đây

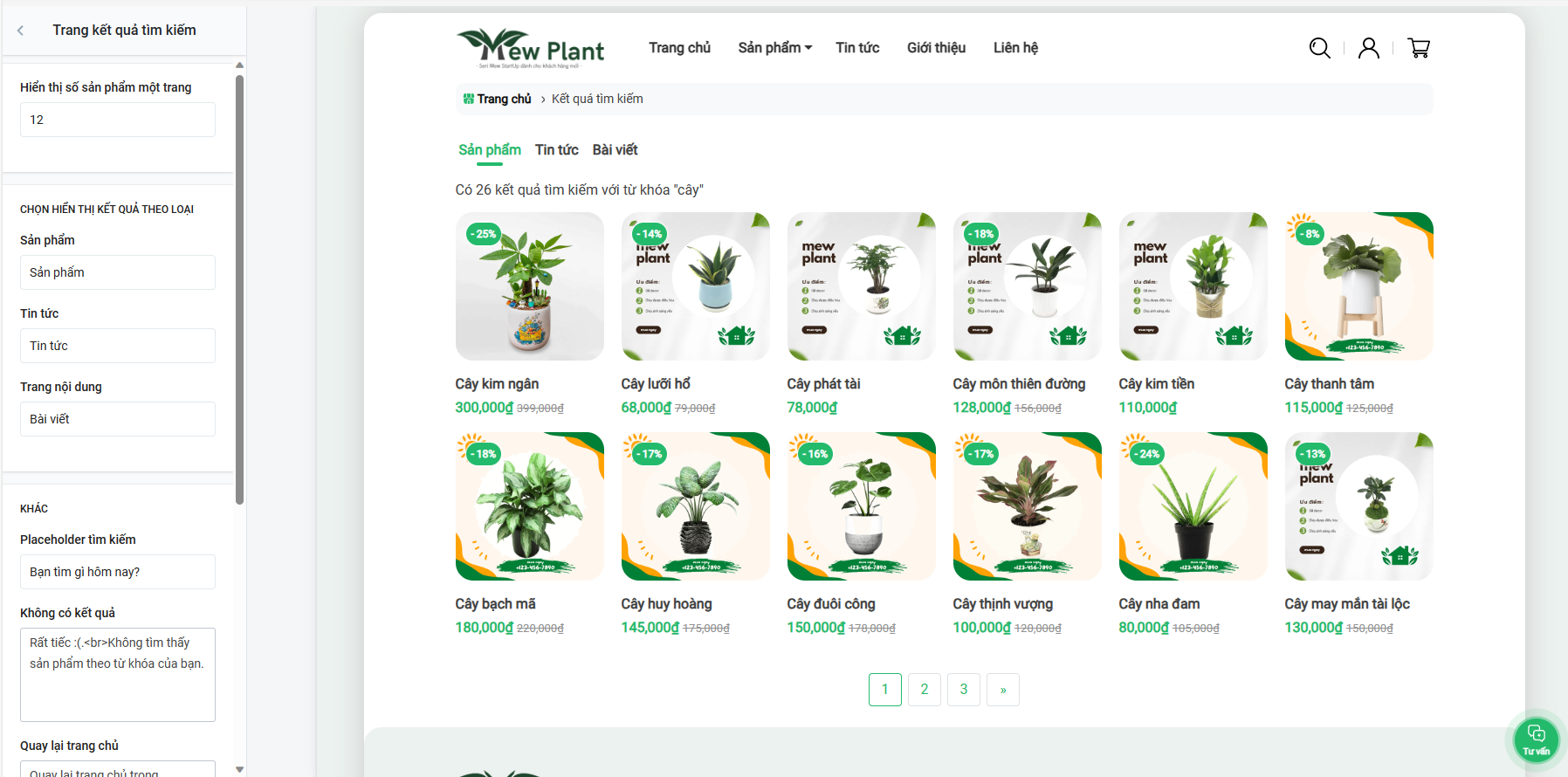
22. Tìm kiếm
- Tuỳ chỉnh số kết quả của trang tìm kiếm
- Tuỳ chỉnh hiển thị text của kết quả theo loại sản phẩm, tin tức, trang nội dung
- Tuỳ chỉnh hiển thị các kết quả tìm kiếm...

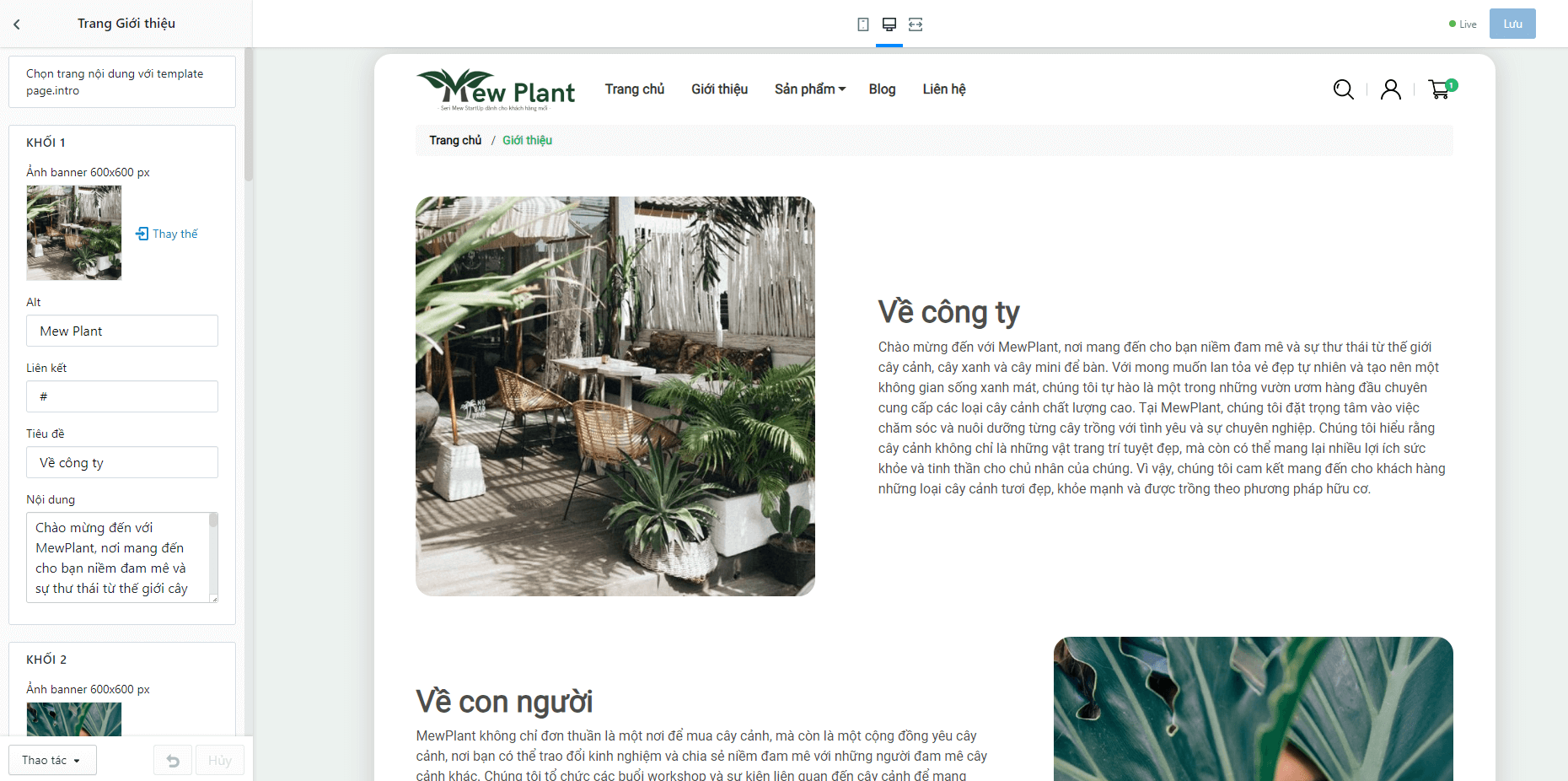
23. Trang Giới thiệu
Giao diện cung cáp sẵn 1 trang giới thiệu hiển thị đẹp mắt.

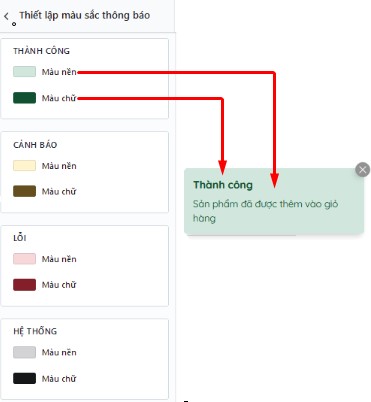
24. Thiết lập màu sắc thông báo
- Thay đổi màu chữ và màu nền đối với các thông báo dạng như hình, gồm 4 loại: Thành công, lỗi, cảnh báo và hệ thống
- Mặc định theme sẽ để sẵn một số màu phù hợp với từng loại thông báo, quý khách có thể thay đổi màu sắc cho phù hợp với màu chủ đạo của cửa hàng hoặc theo sở thích cá nhân

25. Thiết lập tiêu đề, mobi bar và breadcrumb
- Cho phép thay đổi nội dung của các mục tiêu đề trang (title) và tiêu đề của breadcrumb, phù hợp với KH muốn tự thay đổi sang ngôn ngữ khác

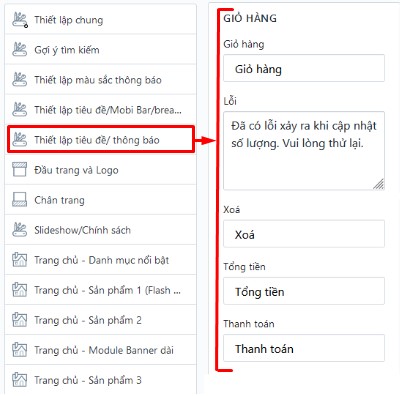
26. Thiết lập tiêu đề thông báo
- Quản lý các nội dung thông báo của giỏ hàng/ thôn báo tồn kho của sản phẩm, sắp xếp sản phẩm, xem thêm thu gọn
- Được nhóm thành các mục để khách hàng có thể tự thay đổi text theo mong muốn mà không cần can thiệp vào code

27. Thiết lập Label tag
- Có 5 label tag lần lượt: label1 -> label5
- Thiết lập icon và nội dung hiển thị
- Nhập tag label tùy ý vào mỗi sản phẩm bất kỳ cần sử dụng label tương ứng
- Mỗi sản phẩm chỉ nhận 1 label tag
28. Trang kết quả tìm kiến, Trang 404, Trang đăng ký đăng nhập & Trang Khách hàng/ Danh sách đơn hàng/ Chi tiết đơn hàng
- Cung cấp các thiết lập thay đổi tiêu đề, thông báo để quý khách có thể thay đổi cho phù hợp với mong muốn hoặc đổi ngôn ngữ mà không cần can thiệp vào code















 Trong đó tên đường dẫn nhóm sản phẩm lấy như ảnh:
Trong đó tên đường dẫn nhóm sản phẩm lấy như ảnh: