Mở đầu
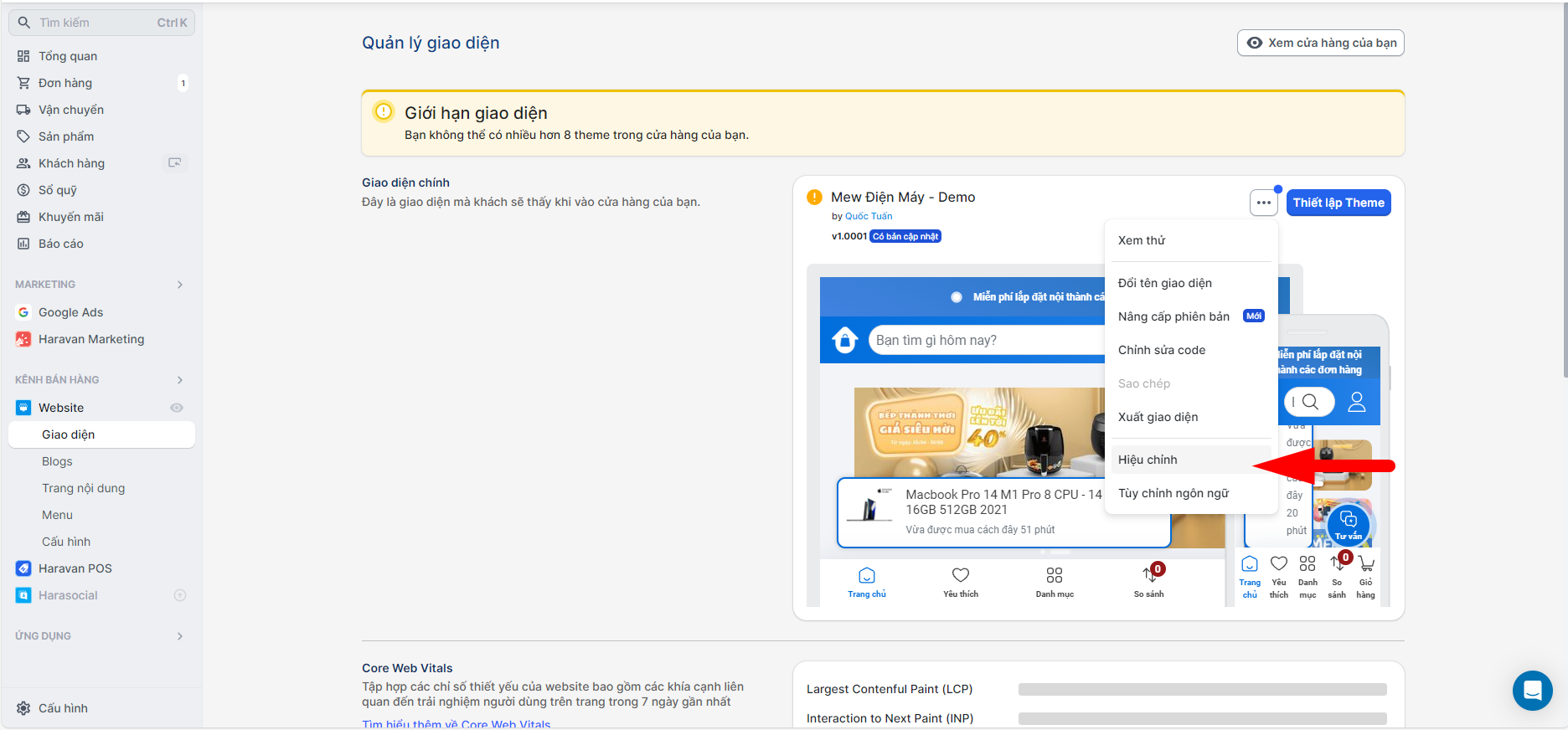
Sau khi cài đặt theme mới lên cửa hàng, bạn bấm vào THIẾT LẬP GIAO DIỆN để tùy chỉnh theme.
Có thể click vào phần mũi tên đỏ như ảnh bên dưới:

Tổng quan thiết lập gồm các mục như sau
1. Thiết lập chung
- Up ảnh đại diện website (favicon). (Kích thước tiêu chuẩn là bội số của 48 - tối thiểu 48x48px)
- Các màu chủ đạo và cơ bản xuyên suốt giao diện
- Chọn số dòng tiêu đề hiển thị ở item sản phẩm
- Chọn menu breadcrumb để hiển thị đa cấp
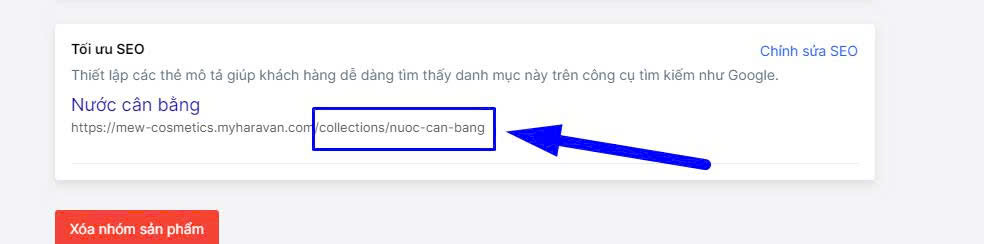
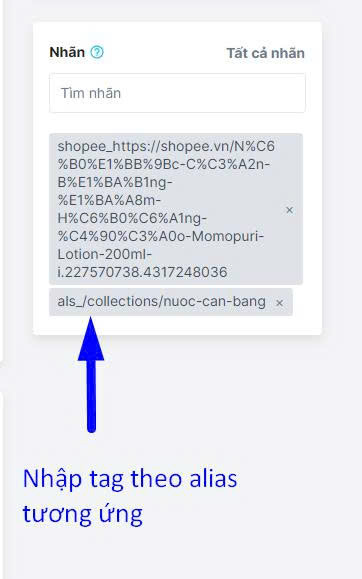
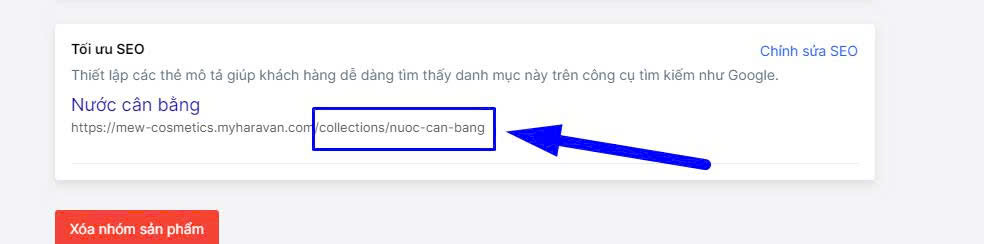
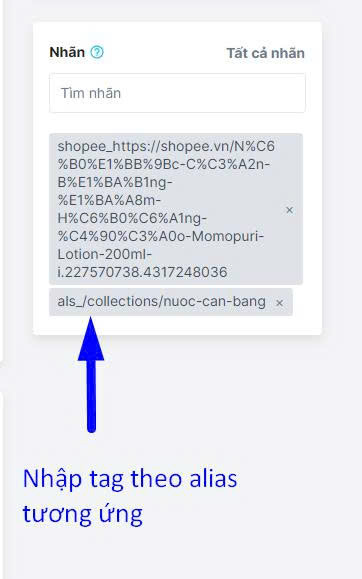
Với sản phẩm nằm trong nhiều nhóm khác nhau bạn có thể sử dụng tag theo cú pháp "als_Alias nhóm sản phẩm" để điều chỉnh breadcrumb về đúng nhóm sản phẩm cần hiển thị.
Ví dụ: als_/collections/nuoc-can-bang



- Thông tin liên hệ hotline, fanpage, zalo
- Icon Overlay popup

2. Thiết lập app Haravan
- Trong mục DÙNG HARAVAN APP: bật để chạy thư viện Jquery tương thích cho các app
- Trong mục APP ĐÁNH GIÁ SẢN PHẨM: Bật để hiển thị app Product Reviews (Lưu ý app cần được cài trong phần ứng dụng Haravan và mất phí theo giá của ứng dụng)

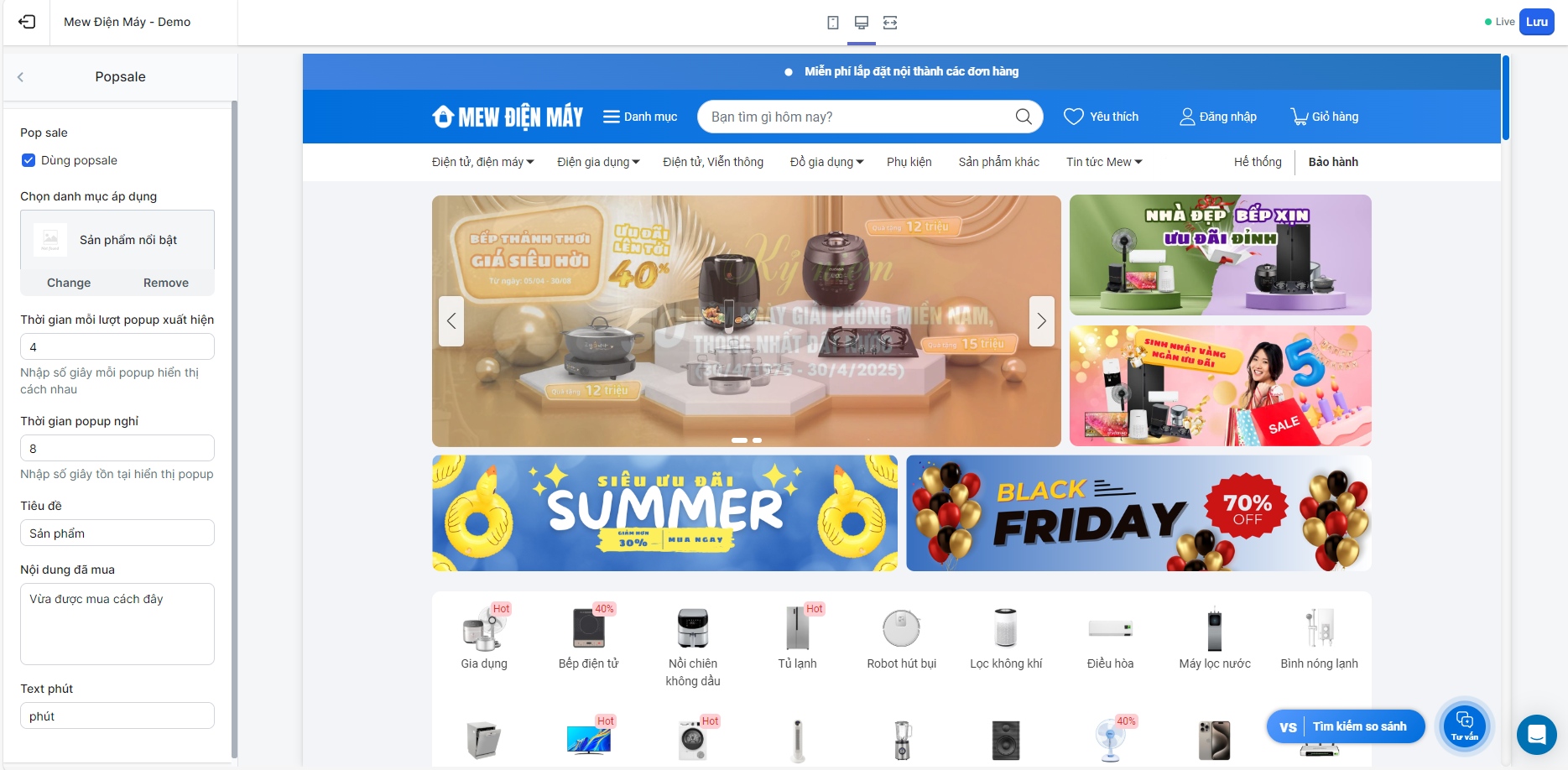
3. Popup Sale
- Bật/tắt tính năng đơn hàng ảo
- Đầy đủ thiết lập thời gian, text cố định và lựa chọn danh mục để hiển thị ngẫu nhiên sản phẩm.

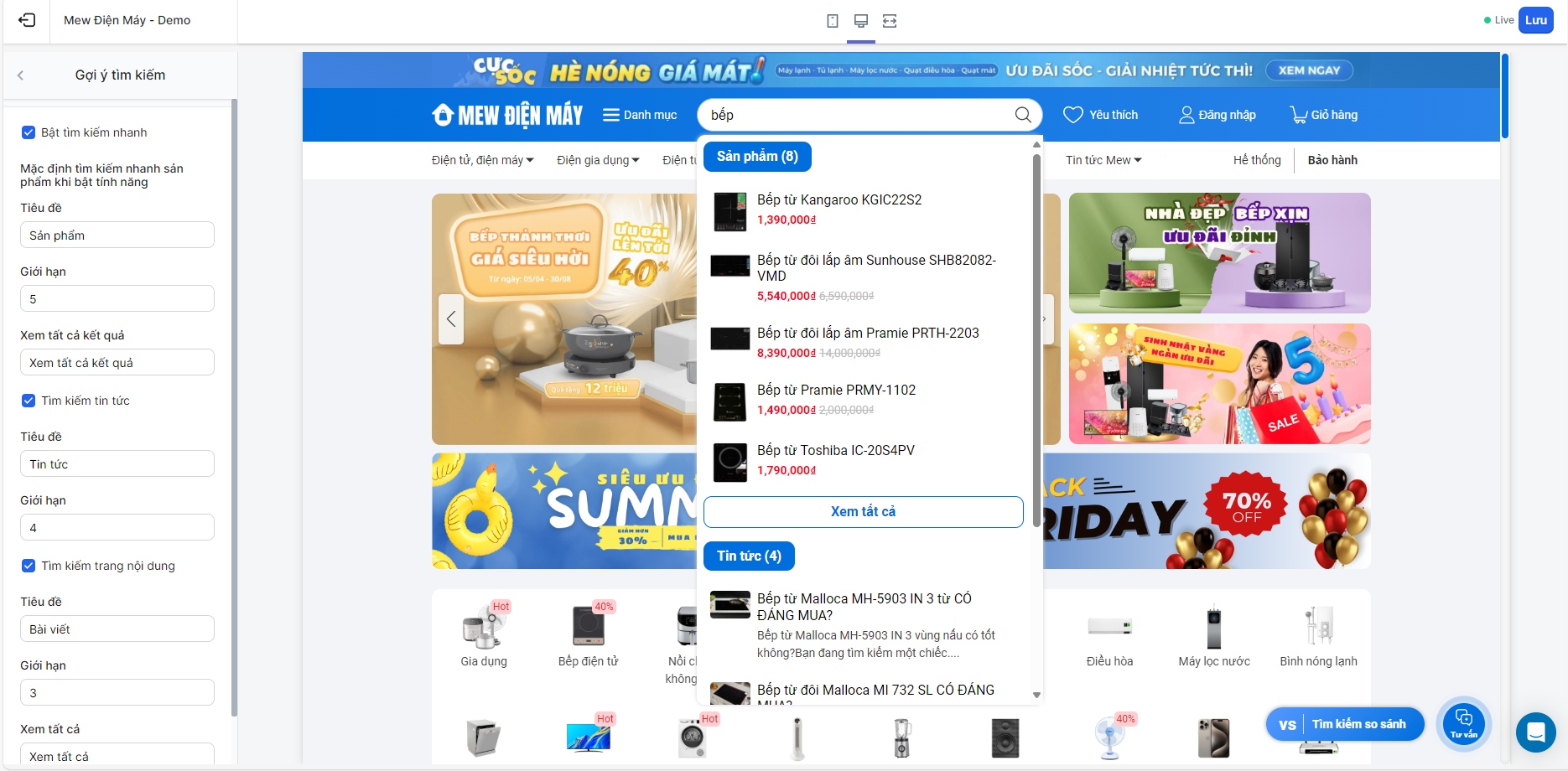
4. Gợi ý tìm kiếm
- Bật/tắt tính năng tìm kiếm nhanh kết quả
- Thay đổi text của phần gợi ý tìm kiếm
- Thay đổi số lượng kết quả hiển thị, số kết quả tìm kiếm phù hợp với từ khoá, vì lý do kỹ thuật cũng như tránh ảnh hưởng đến quá trình trải nghiệm mua hàng của quý khách, chúng tôi đề nghị không nên hiển thị quá nhiều số lượng kết quả tìm kiếm

5. Quà tặng/Free ship (News)
Thiết lập tính năng Quà tặng
- Tinh năng cho phép bạn lựa chọn các sản phẩm để tặng kèm khi giỏ hàng đạt đến các mốc giá trị tương ứng.
- Thiết lập dễ dàng chi tiết theo các mục đã có trong quản trị:
+ Bước 1: Tạo các Sản phẩm Quà tặng (Sản phẩm bắt buộc để giá 0 đồng)

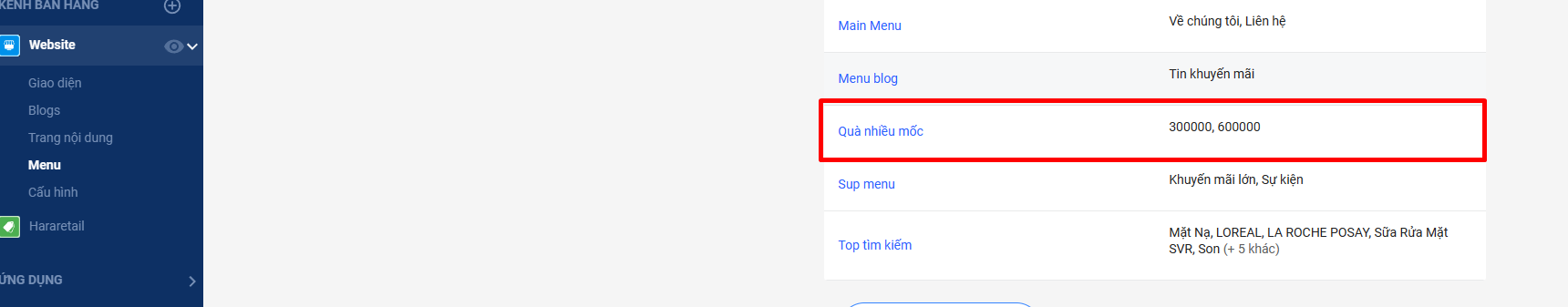
Bước 2: Tạo menu Quà tặng với các sản phẩm Quà đã tạo bên trên

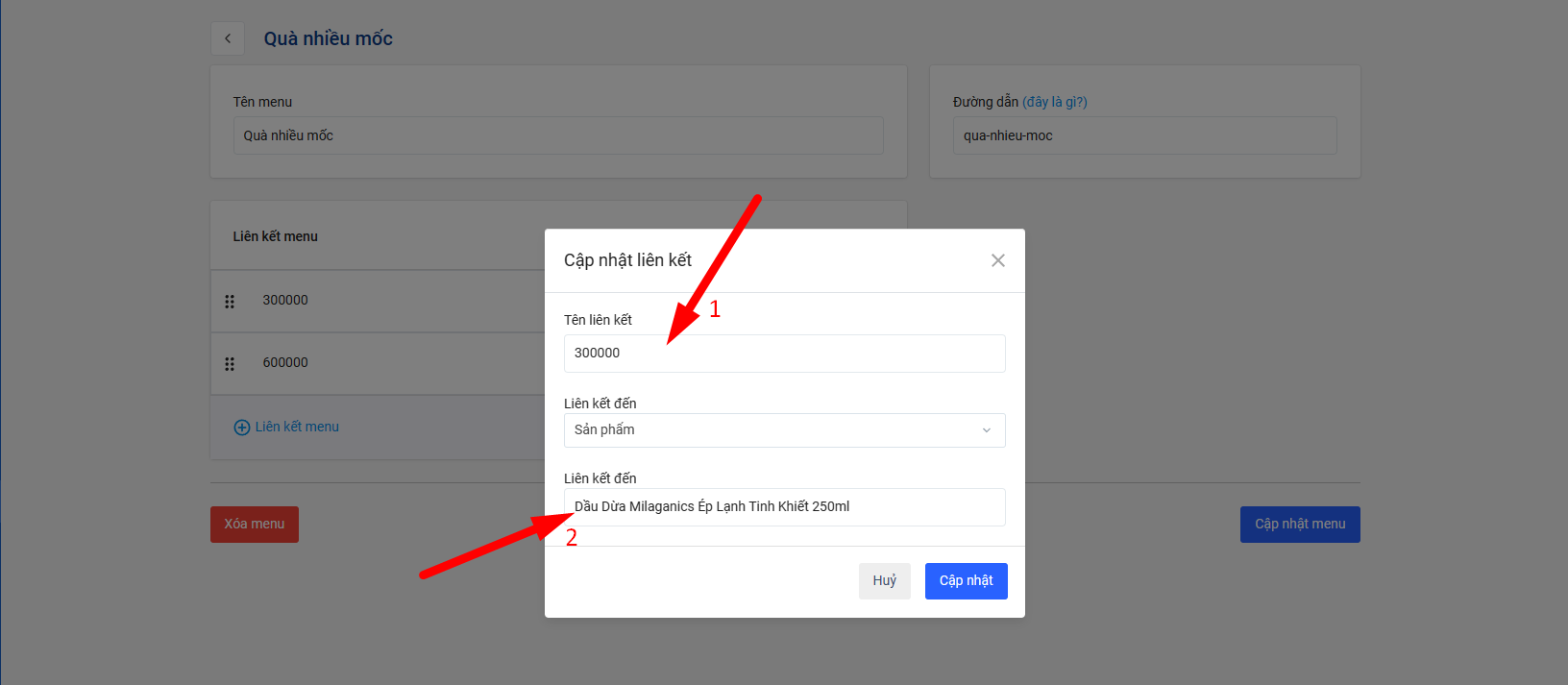
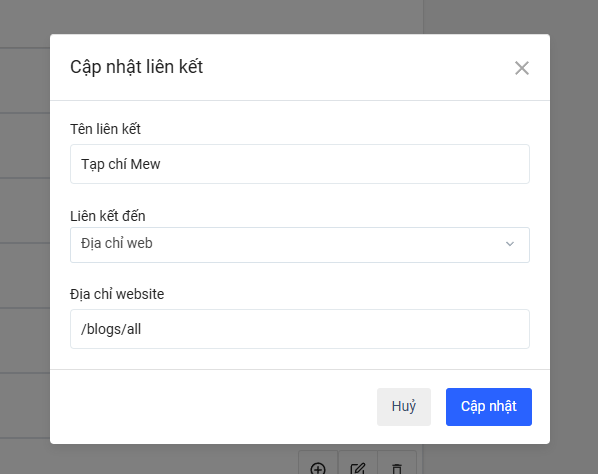
Ở đây các bạn cần setup cụ thể như sau:
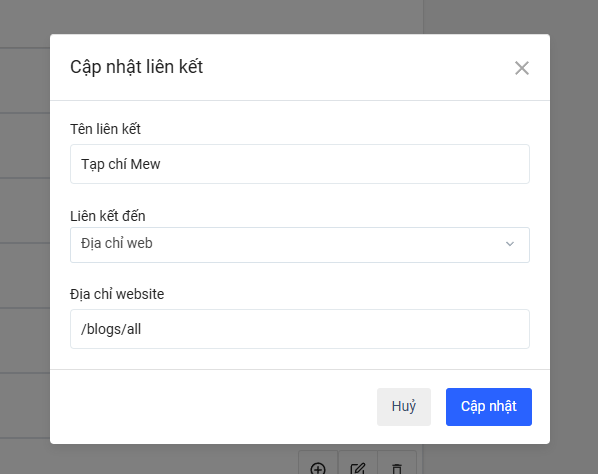
- Với tên liên kết menu chúng ta nhập giá trị của đơn hàng sẽ được nhận quà (1)
- Liên kết đến chúng ta chọn vào sản phẩm cụ thể đã tạo ở bước 1 trên (2)
*Ở đây các bạn có thể tạo ra nhiều mốc giá trị với mỗi mốc giá sẽ chọn 1 phần quà khác nhau.

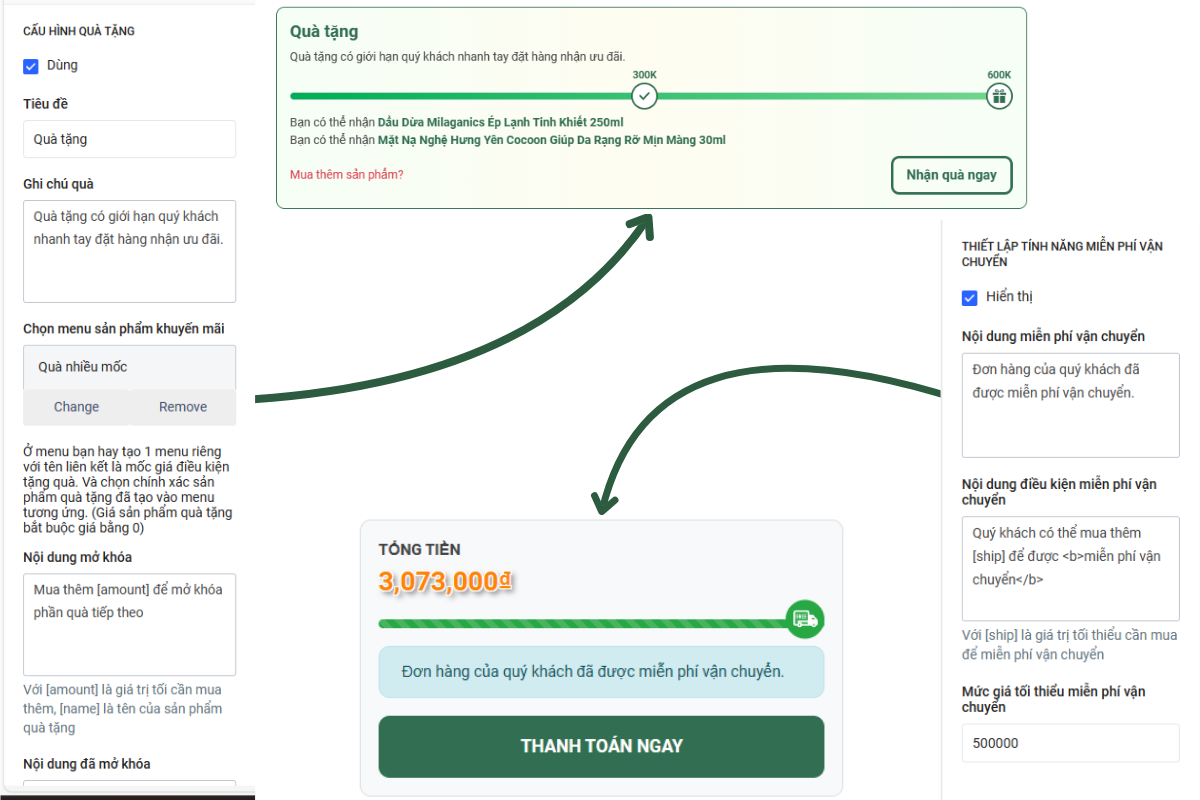
Bước 3: Chọn menu quà vào thiết lập Hiệu chỉnh
+ Nhập giá trị tối thiểu là giá trị đơn hàng để được nhận quà
+ Thiết lập nội dung hiển thị của mục quà tặng.
Thiết lập tính năng báo FreeShip
- Bật/Tắt hiển thị tính năng
- Text thông báo điều kiện đạt và chưa đạt giá trị đơn
- Nhập sô tiền điều kiện cho phép FreeShip

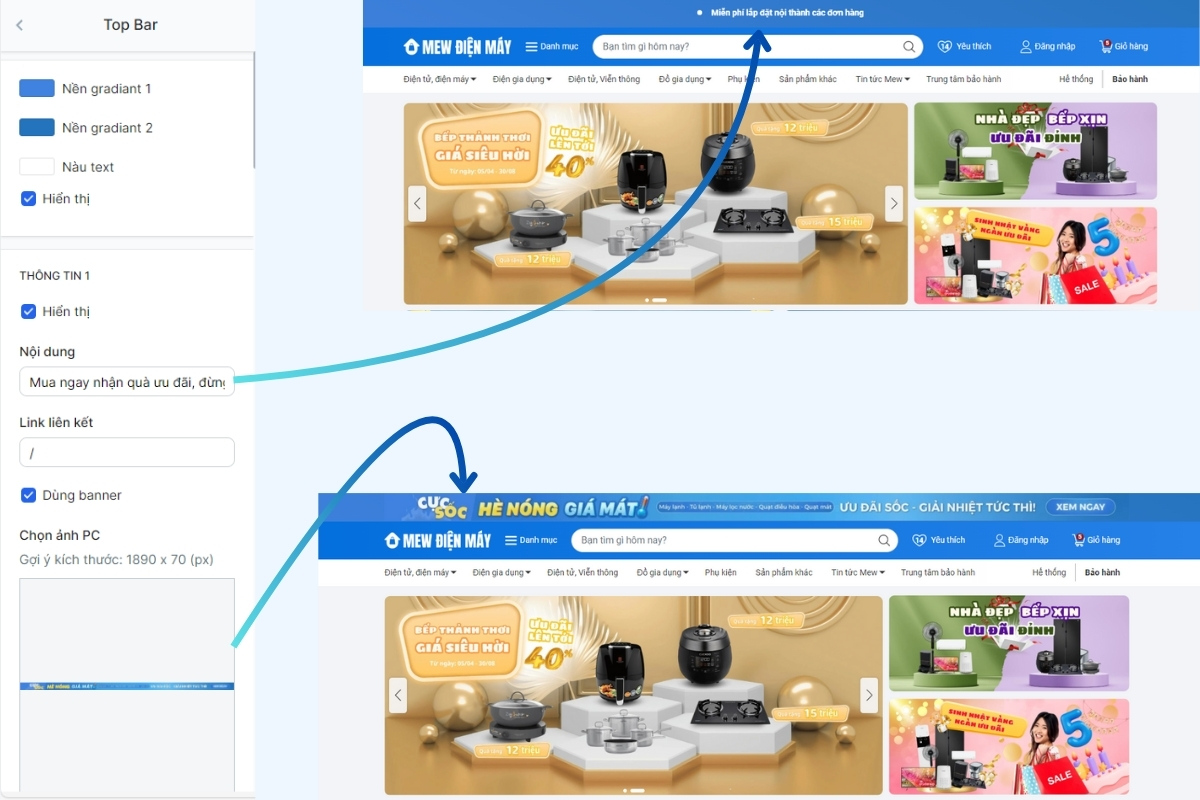
6. Topbar
- Thiết lập bật tắt Topbar
- Thiết lập màu nền, màu chữ thanh topbar
- Thiết lập dùng nội dung hoặc dùng ảnh banner cho topbar

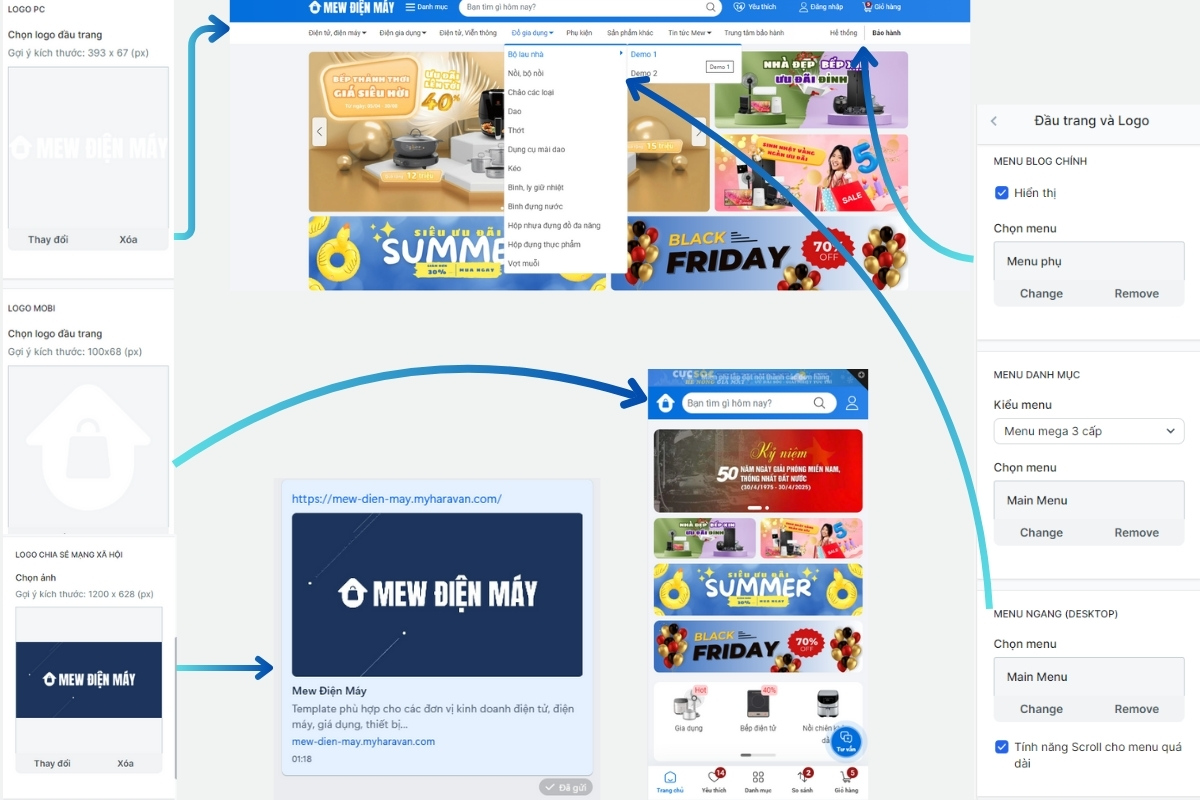
7. Đầu trang và logo
- Quản lý và thiết lập các mục liên quan đến phần đầu trang/ logo cũng như quản lý tuỳ chọn menu của bản PC và Mobile
- Thiết lập logo đầu trang cho PC/Mobile
- Thiết lập logo chia sẻ lên các mạng xã hội như Facebook Zalo...
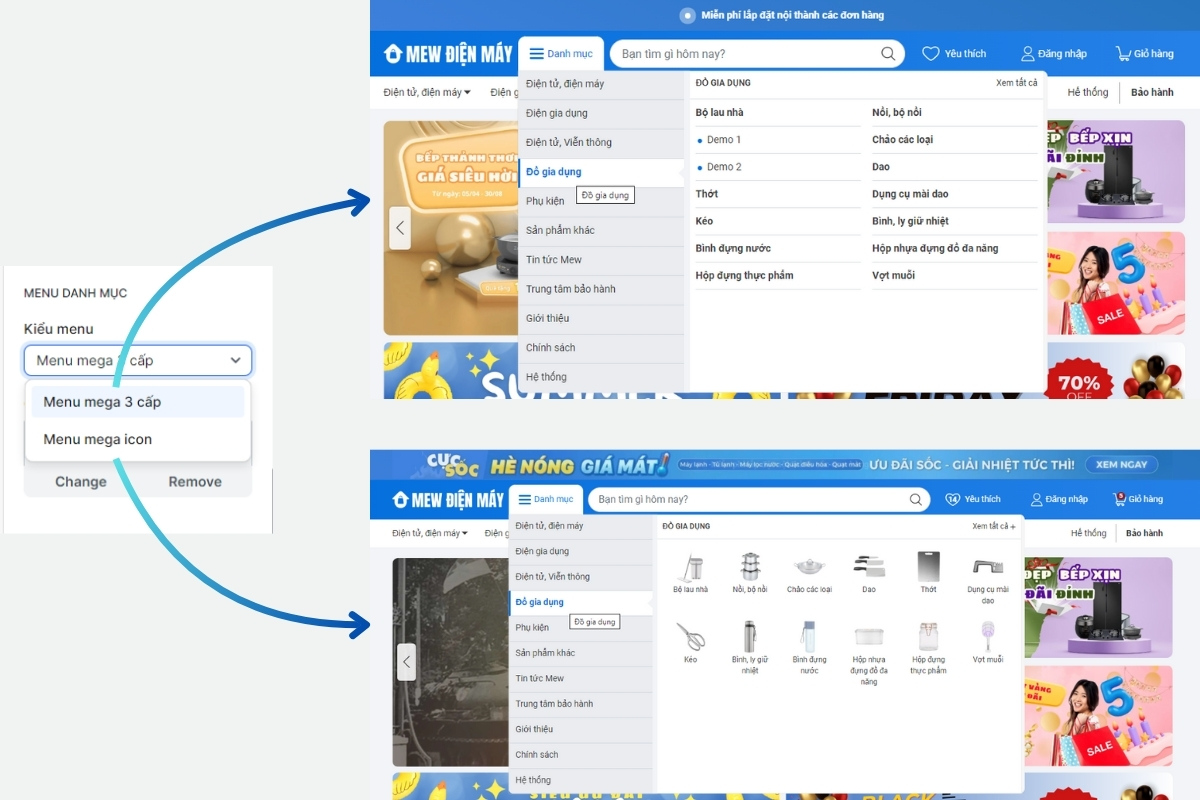
- Thiết lập menu chính (Dùng chung PC và Mobile)
- Thiết lập menu ngang (Chỉ PC)

Menu chính gồm 2 kiểu:
- Menu mega 3 cấp: Hiển thị 3 cấp menu
- Menu mega icon: Hiển thị 2 cấp menu gồm ảnh đại diện nhóm sản phẩm

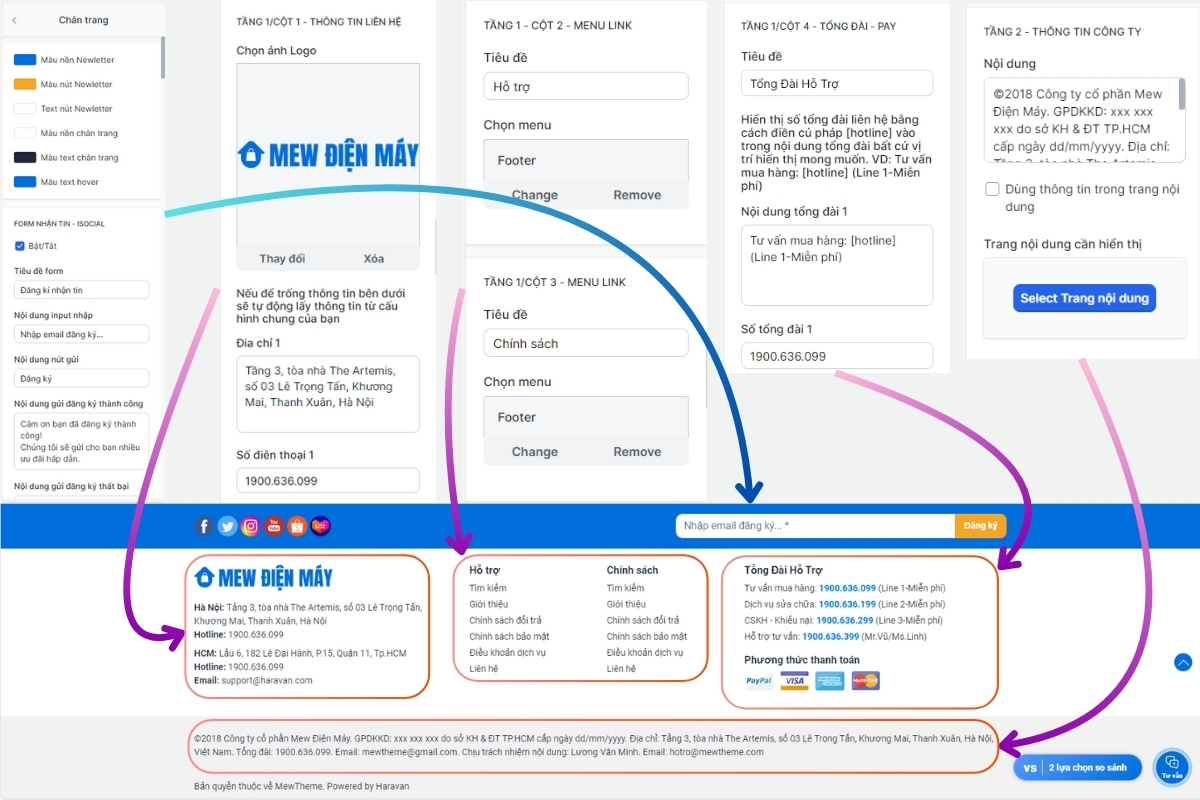
8. Chân trang
- Quản lý và thiết lập các mục liên quan đến phần chân trang
- Thiết lập Link kết nối mạng xã hội, Đăng ký nhận tin
- Lựa chọn màu nền, text chân trang, text hover chân trang
- Thiết lập 2 menu link liên kết
- Thông tin liên hệ
- icon các hãng mục hỗ trợ thanh toán
- Thiết lập nội dung bản quyền

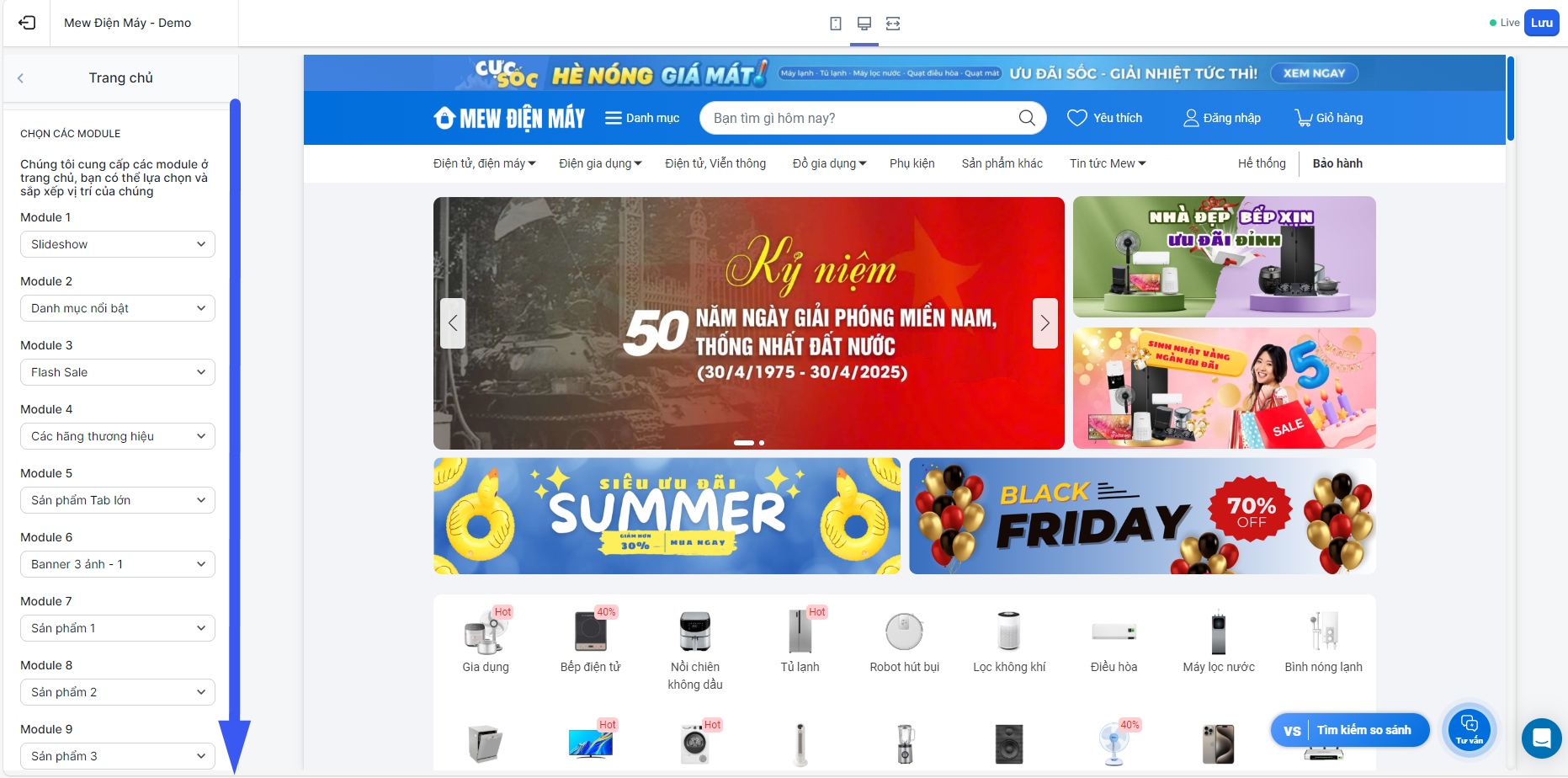
9. Trang chủ
- Quản lý và thiết lập hiển thị, thay đổi vị trí của các module trên trang chủ

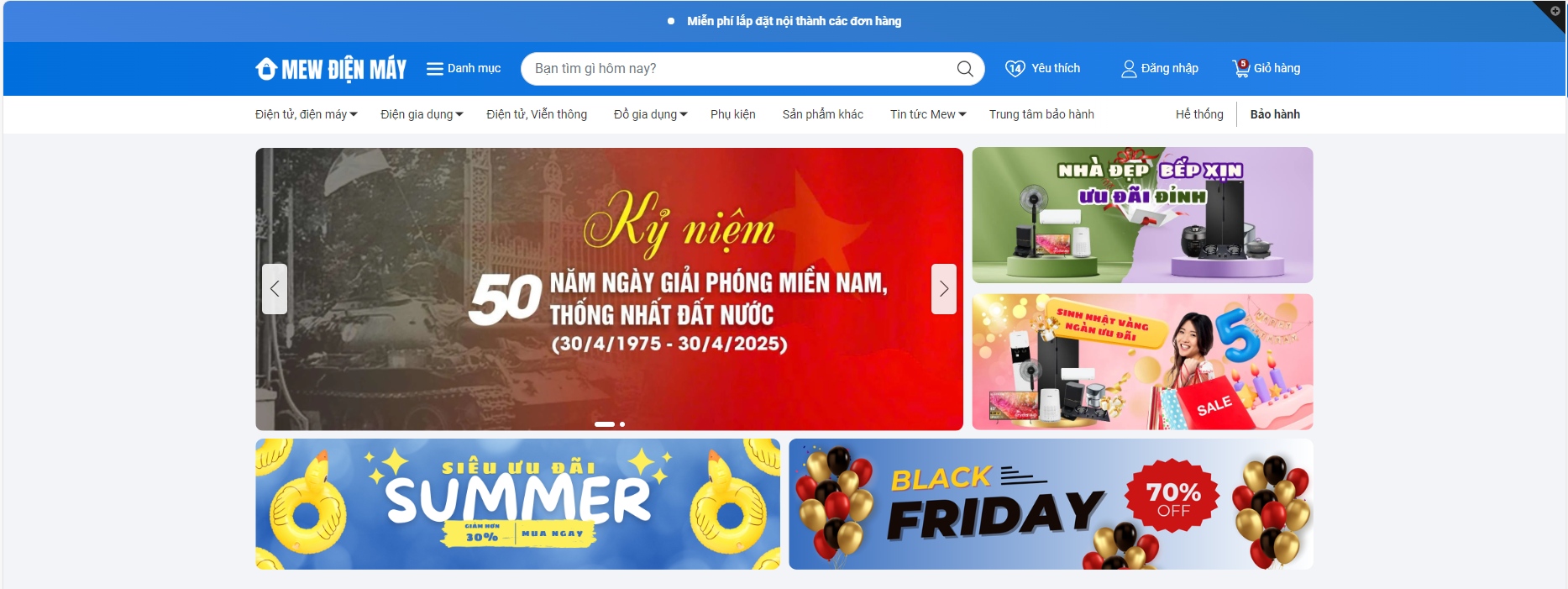
10. Trang chủ - Slideshow
- Quản lý và thiết lập các mục slideshow và chính sách bên dưới slide
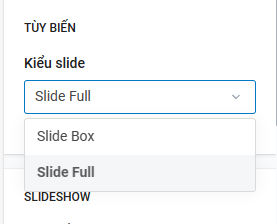
- Mew Cung cấp 2 kiểu slide:

- Slide Box. Đây là kiểu slide hiển thị với kích thước tối đa bằng container của website

- Slide Full. Đây là kiểu slide hiển thị tràn màn.

- Bật/tắt 2 banner bên phải slide
- Bật/tắt 2 banner dưới slide
- Bật/tắt hiển thị từng slide, liên kết, alt ảnh, nội dung hiệu ứng chữ và nút hành động của từng slide, hiển thị tối đa 05 slide
- Bật tắt hiện thị thêm effect Thumb slide với 5 ảnh thumb tương ứng với 5 Slide
11. Trang chủ - Sản phẩm (Flash Sale)
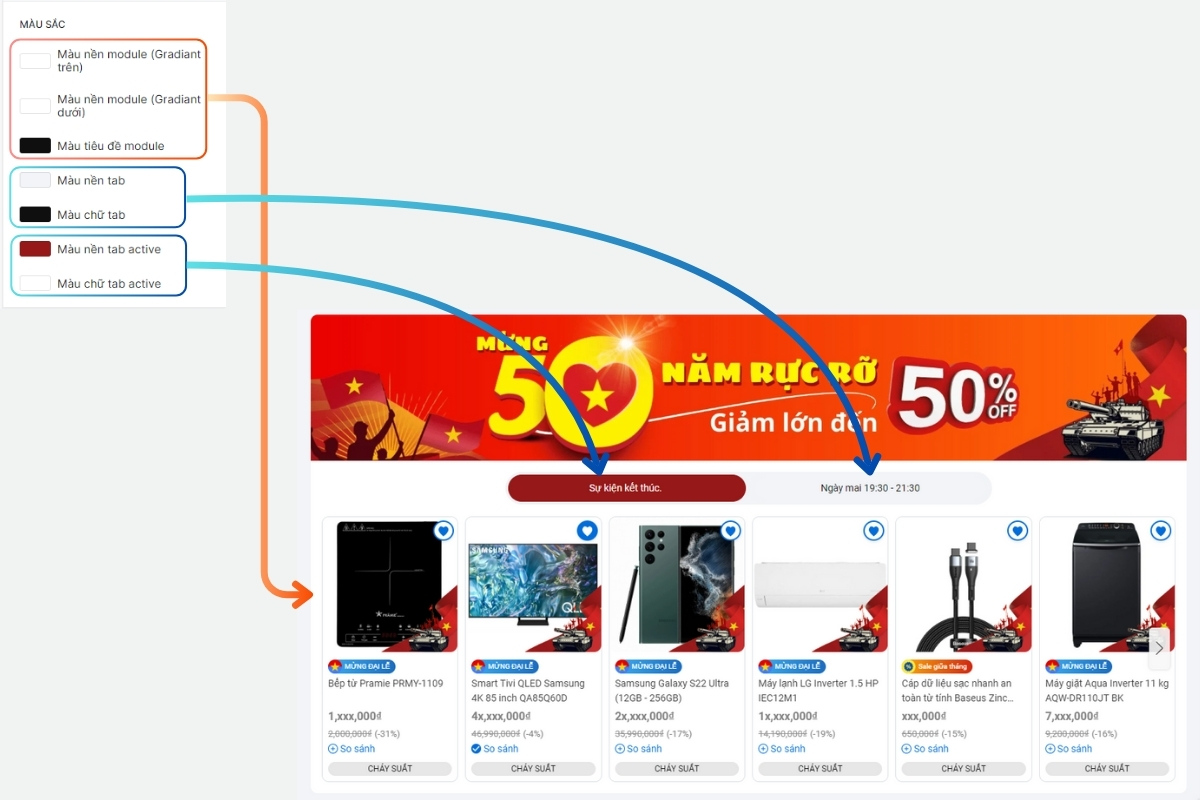
Màu sắc module Flash Sale

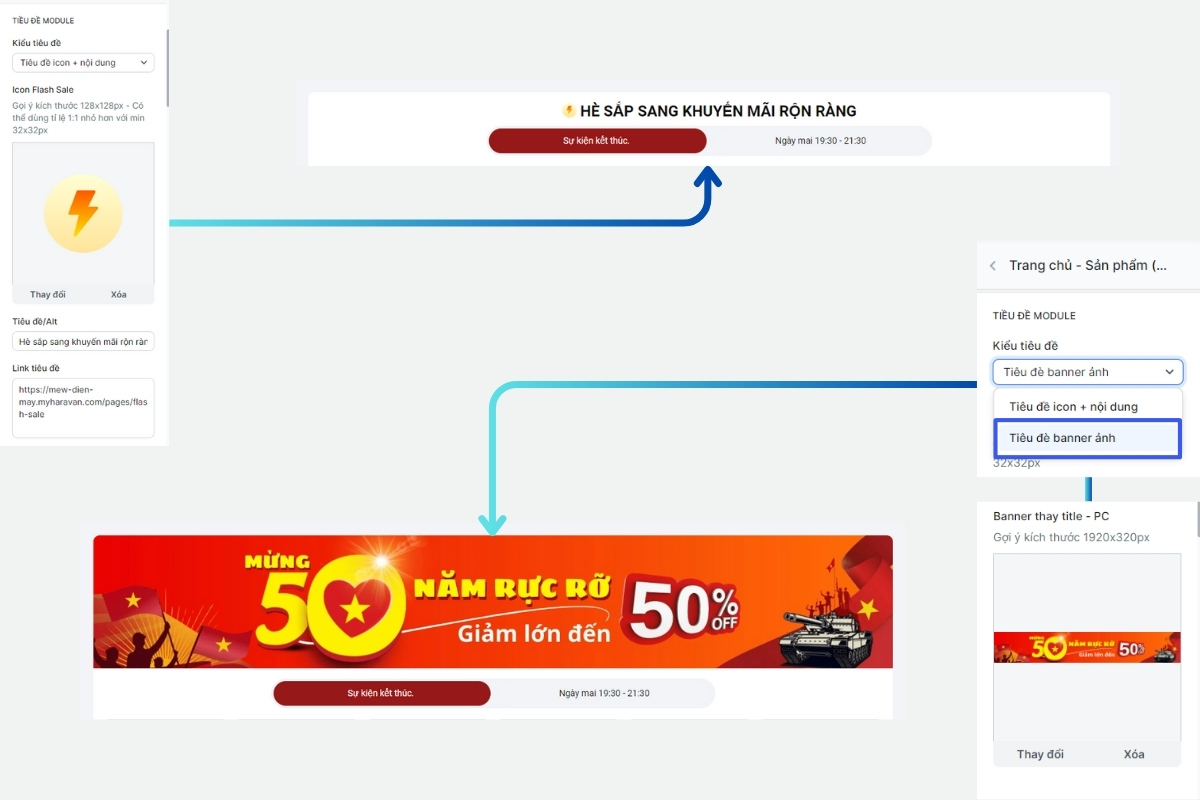
Kiểu tiêu đề module
- Tiêu đề icon + nội dung
- Tiêu đề banner ảnh

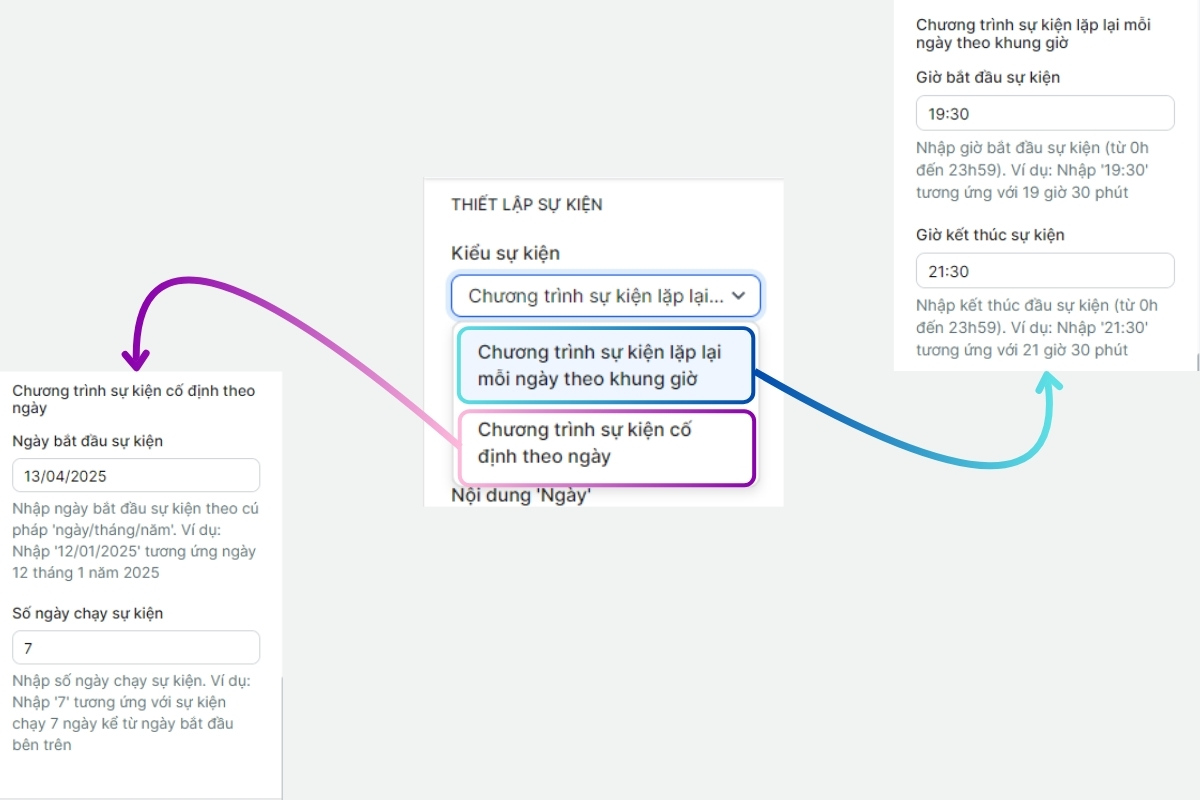
Thiết lập sự kiện gồm 2 kiểu:

1. Chương trình sự kiện lặp lại mỗi ngày theo khung giờ
Bạn sẽ nhập 2 khung giờ bắt đầu và kết thúc sự kiện.
Ví dụ: Sự kiện giờ vàng của bạn muốn chạy vào 18 giờ đến 22 giờ 30 phút mỗi ngày.
Bạn nhập:
- Giờ bắt đầu sự kiện: 18:00
- Giờ kết thúc sự kiện: 22:30
2. Chương trình sự kiện cố định theo ngày
Bạn sẽ nhập ngày bắt đầu sự kiện và số ngày chạy sự kiện
Ví dụ: Sự kiện của bạn muốn chạy liên tục 7 ngày và bắt đầu từ ngày 13 tháng 4 năm 2025
Bạn nhập:
- Ngày bắt đầu sự kiện: 13/04/2025
- Số ngày chạy sự kiện: 7
Bật/Tắt tính năng ẩn 1 phần giá khi nằm ngoài thời gian sự kiện

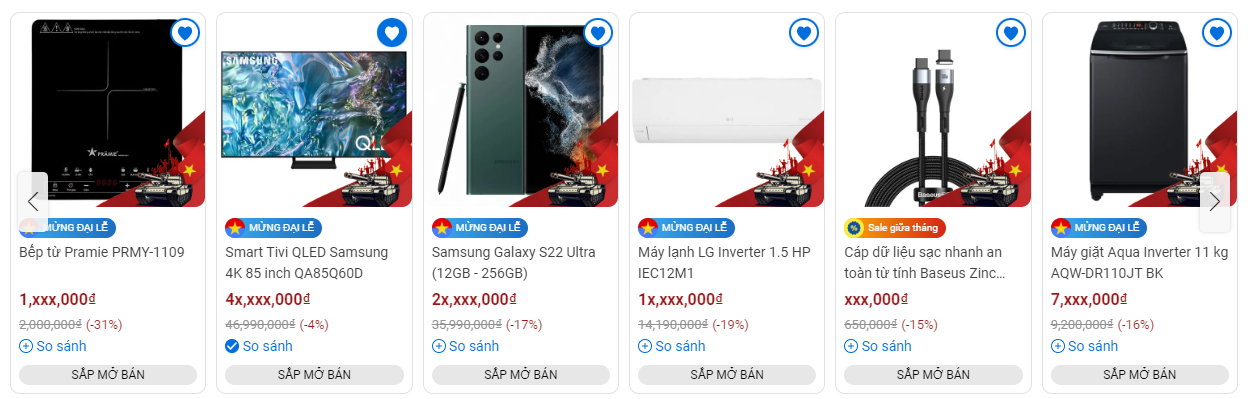
Khi bạn bật tính năng này giá của sản phẩm sẽ tự động ẩn 1 vài đơn vị thành xxx
Ví dụ:
- 659.000đ sẽ ẩn thành xxx.000đ
- 1.490.000đ sẽ ẩn thành 1.xxx.000đ
- 12.490.000đ sẽ ẩn thành 1x.xxx.000đ
....
Lưu ý: Tính năng chỉ có tác dụng với đơn vị giá là VNĐ không chạy trên các đơn vị giá nước ngoài

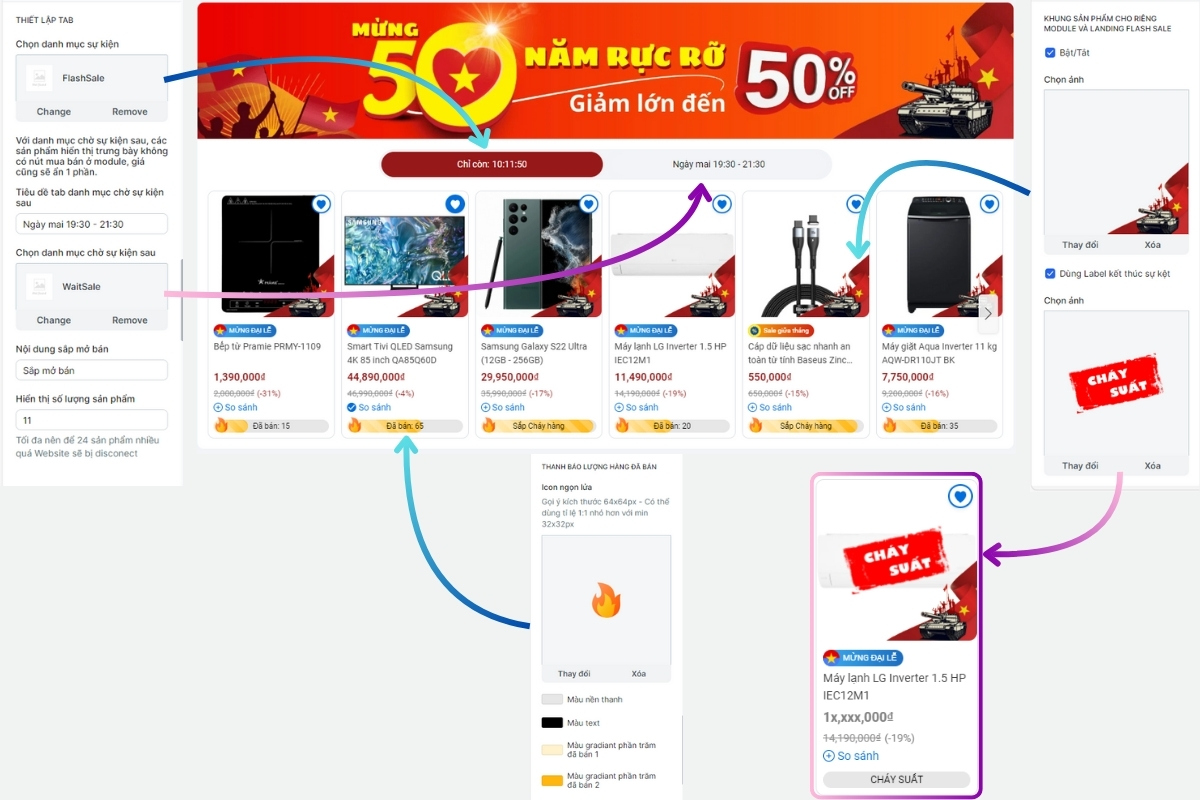
- Thiết lập chọn 2 tab nhóm sản phẩm:
- Tab nhóm sản phẩm FlashSale
- Tab nhóm sản phẩm chờ sự kiện tiếp theo (Chỉ có tác dụng minh họa không có tác dụng tự động chuyển tiếp sự kiện)
- Thiết lập hiển thị thanh biểu thị sản phẩm bán chạy:
Ban đầu ta có số lượng tồn kho là X:
Nhập tag số lượng ban đầu của mỗi sản phẩm với cú pháp: sl_X (với X là số lượng khi bắt đầu chạy flashsale)
Nếu sản phẩm không được nhập tag số lượng ban đầu thì X là Số lượng tồn kho mặc định theo cài đặt chung cho mọi sản phẩm
- Nếu tồn kho >= X --> Đang bán chạy;
- Nếu tồn kho > 30% (X) và < X --> Đã bán [soluong] sản phẩm
- Nếu tồn kho < 30% (X) và > 0 --> Sắp cháy hàng
- Nếu tồn kho = 0 --> Cháy hàng
-
Trường hợp hiển thị theo tag: Hiển thị các trạng thái tồn kho dựa trên số tồn thật của sản phẩm
--> soluong = X - tổng số lượng tồn của tất cả các variant của sản phẩm
-
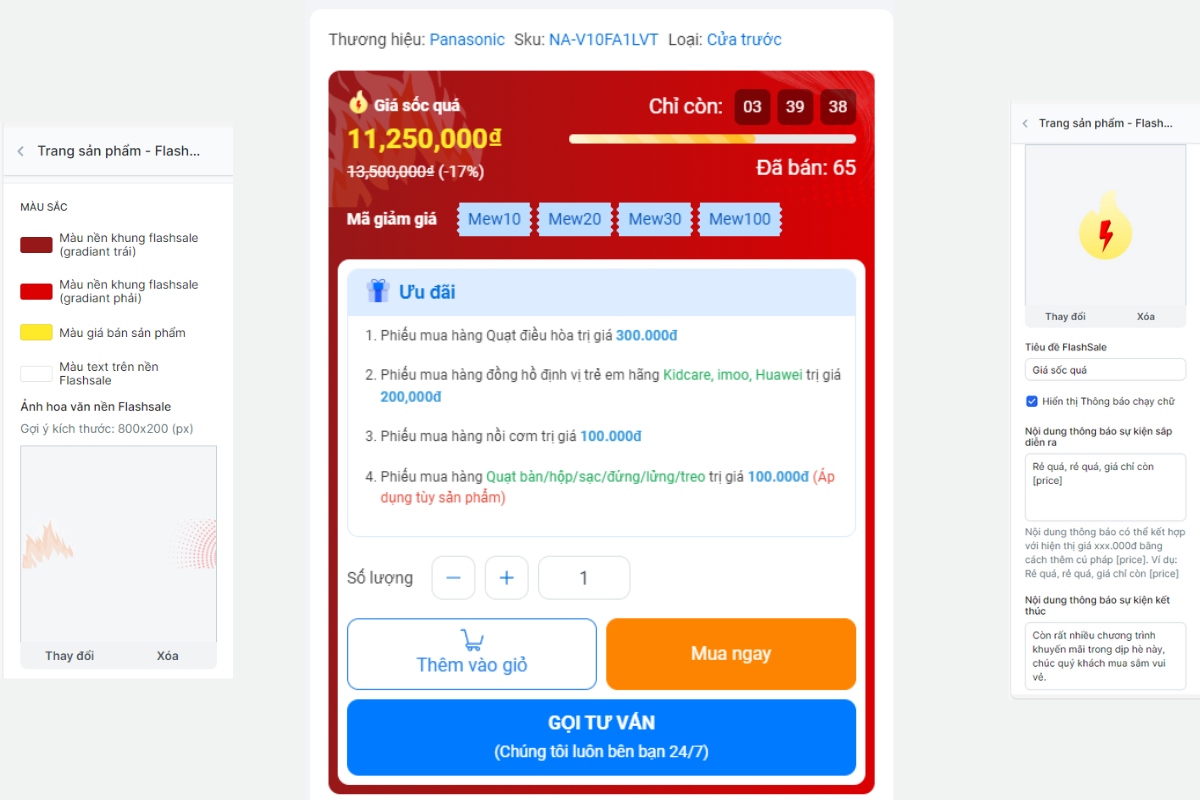
Khung flashsale thiết lập hiển thị riêng cho module FlashSale và Landing page Flashsale
-
Thông tin động giúp nhấn mạnh và sinh động sự kiện.

12. Trang chủ - Các hãng thương hiệu
- Hiển thị danh sách các hãng thương hiệu bạn kinh doanh, đối tác
- Cho phép bật/tắt hiển thị 10 thương hiệu nổi bật

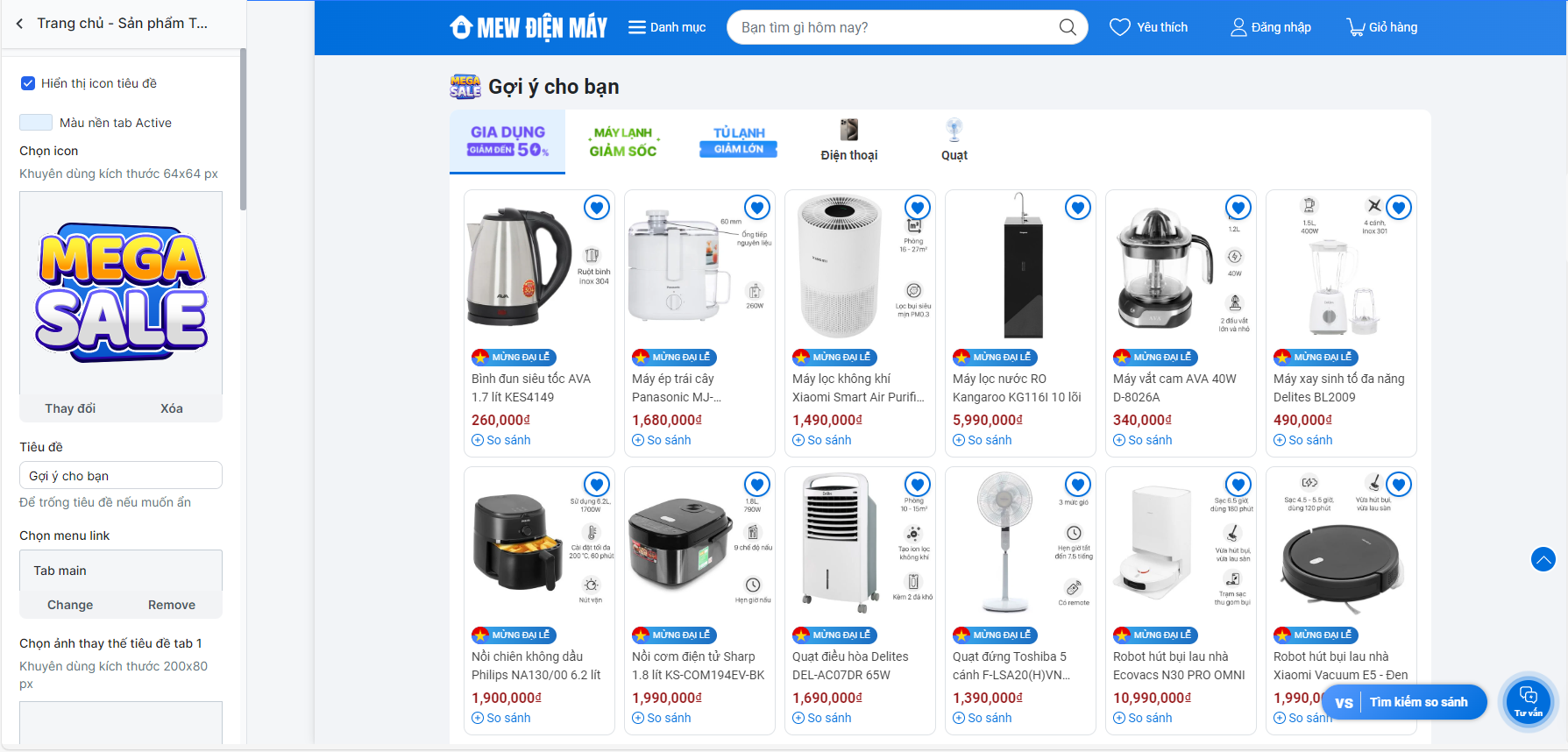
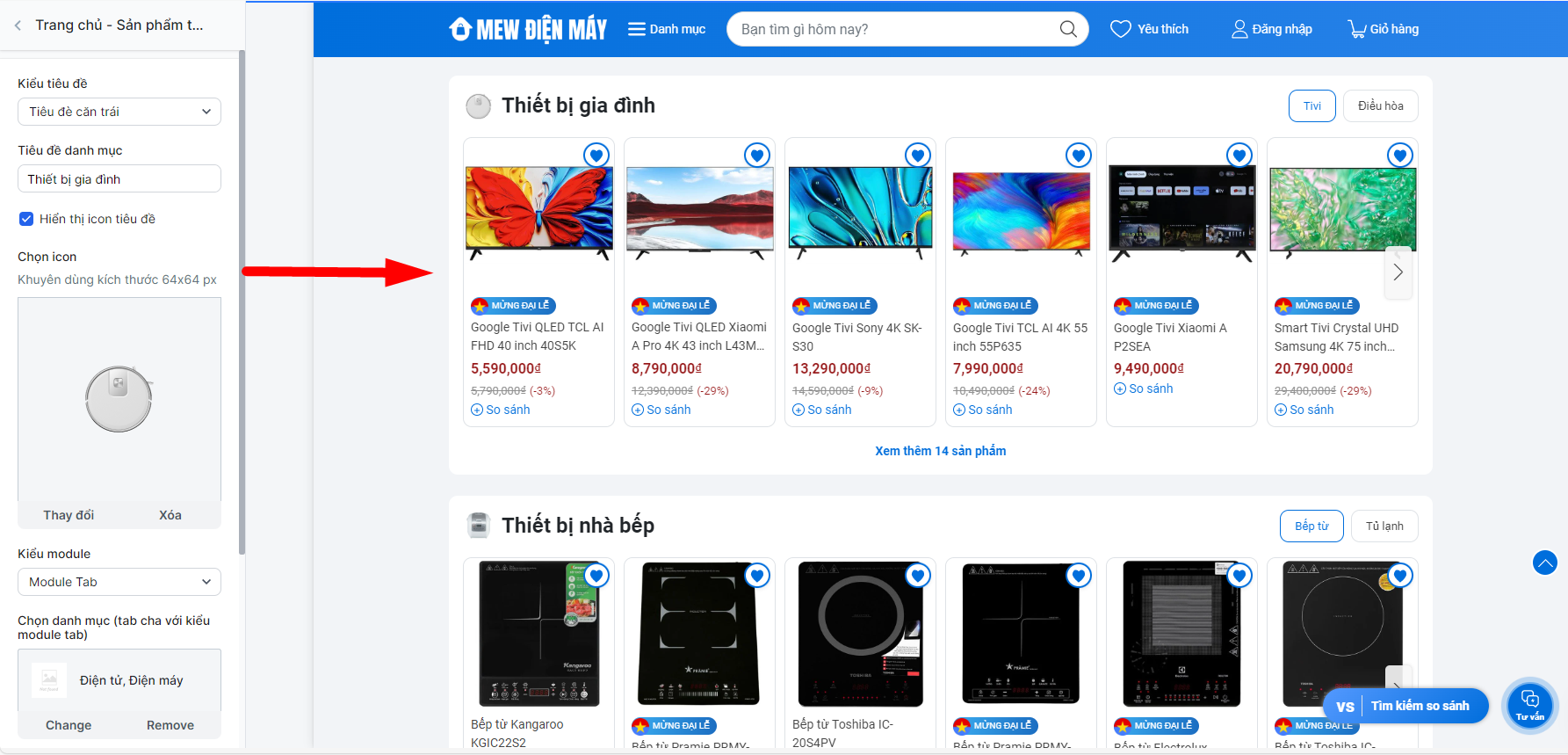
13. Trang chủ - Sản phẩm tab lớn
- Lựa chọn 1 menu nhóm sản phẩm tương ứng.
- Hiển thị bât/tắt icon tiêu đề
- Thêm ảnh đại diện thay thế cho tab

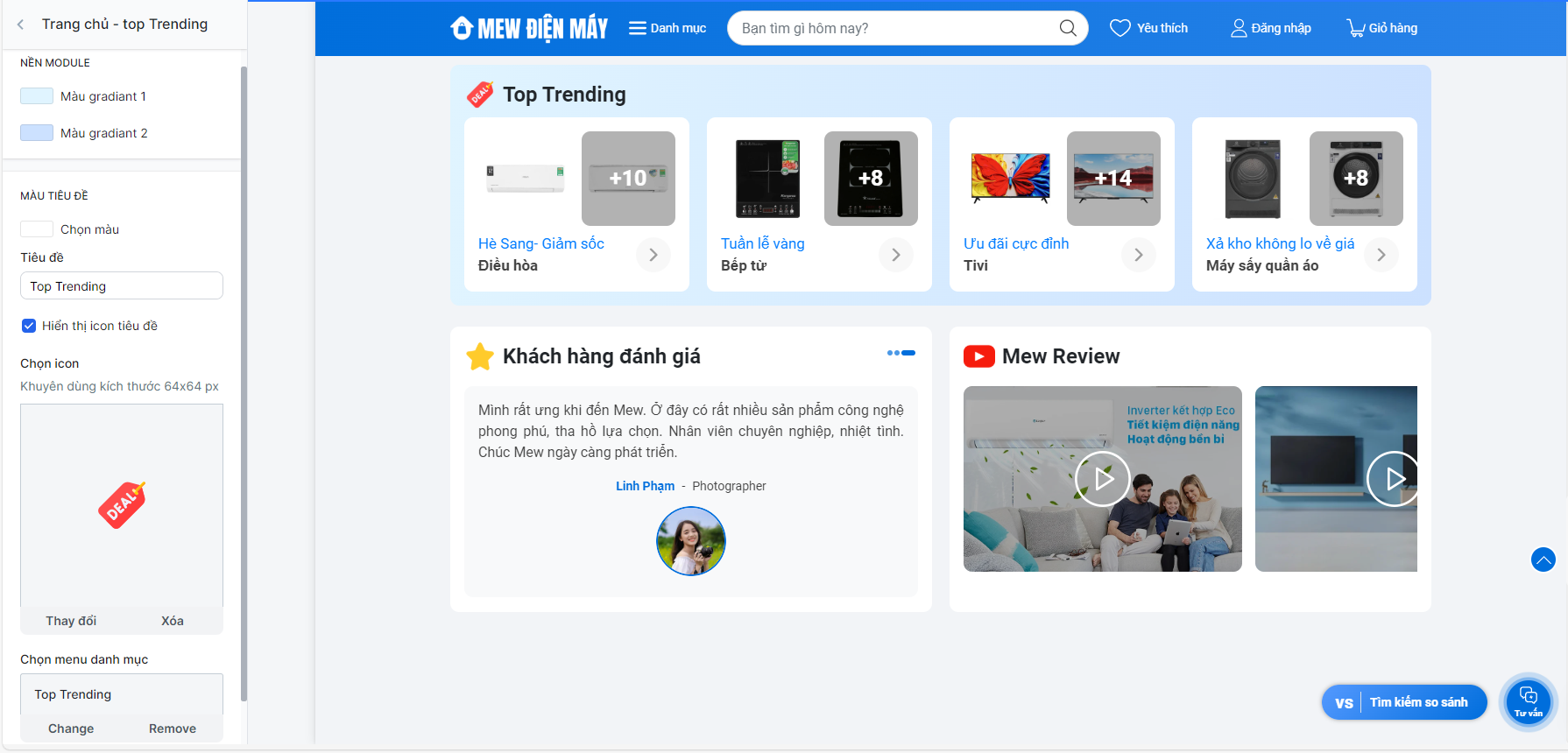
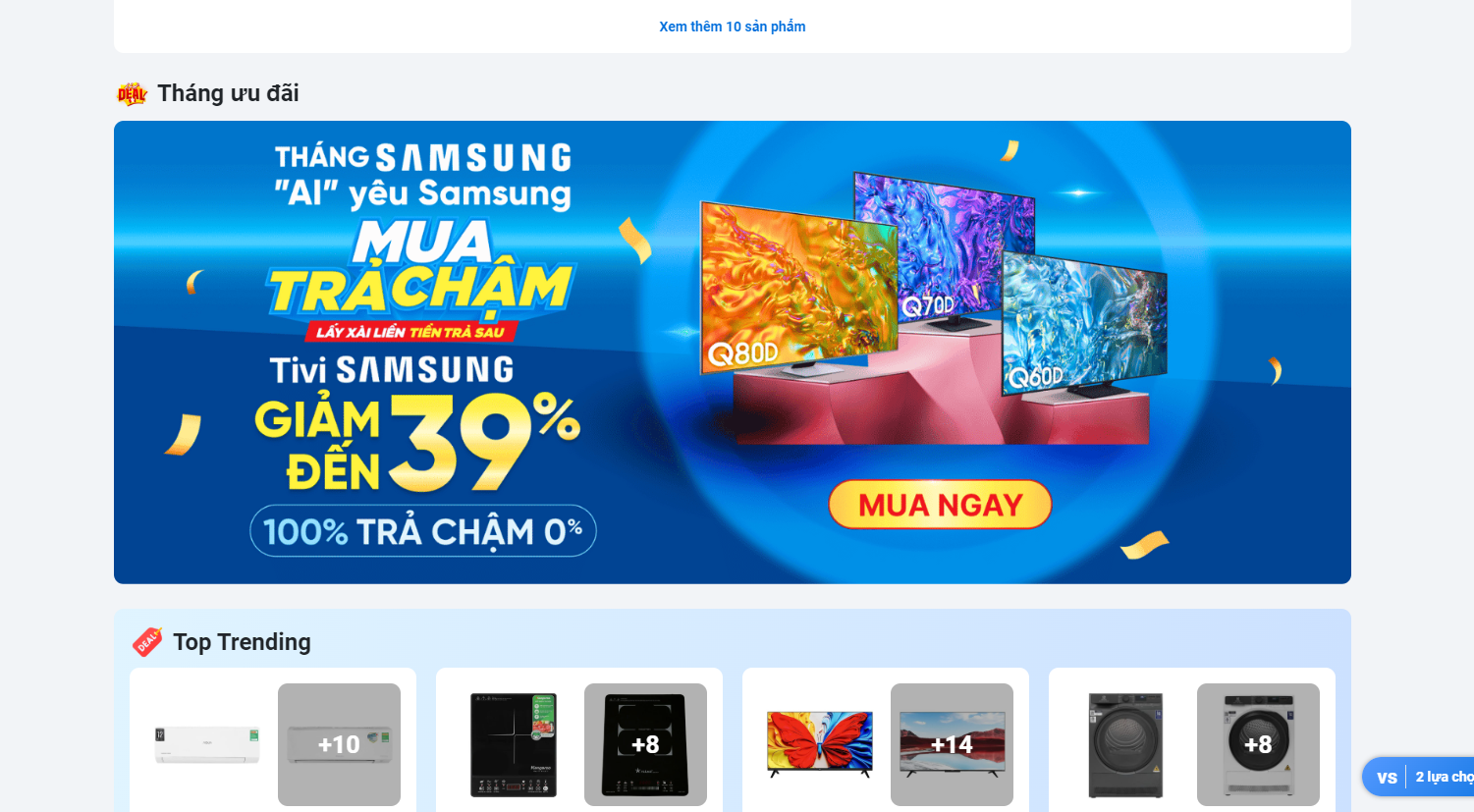
14. Trang chủ - Top trending
- Lựa chọn 1 nhóm menu nhóm sản phẩm Trending thời điểm hiện tại
- Bật/tắt icon tiêu đề
- Màu nền/chữ module

15. Trang chủ - Sản phẩm Tab 1,2,3
- 3 module sản phẩm menu tab
- Thay đổi tiêu đề, bật tắt icon tiêu đề module, kiểu tiêu đề chính giữa hoặc căn trái
- Chọn kiểu module cho phép lựa chọn sử dụng module thường không tab
- Thay đổi Menu danh mục tab sản phẩm
- Bật tắt hiển thị nhóm sản phẩm cha của nhóm tab

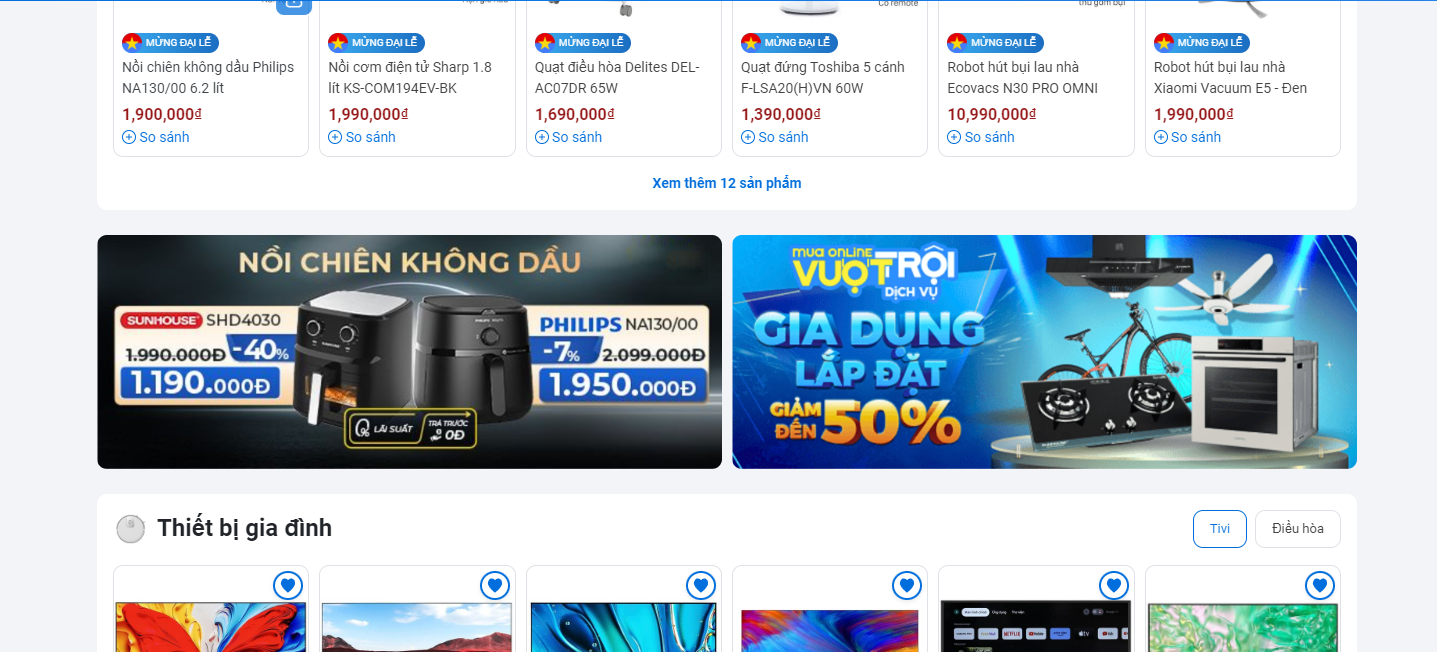
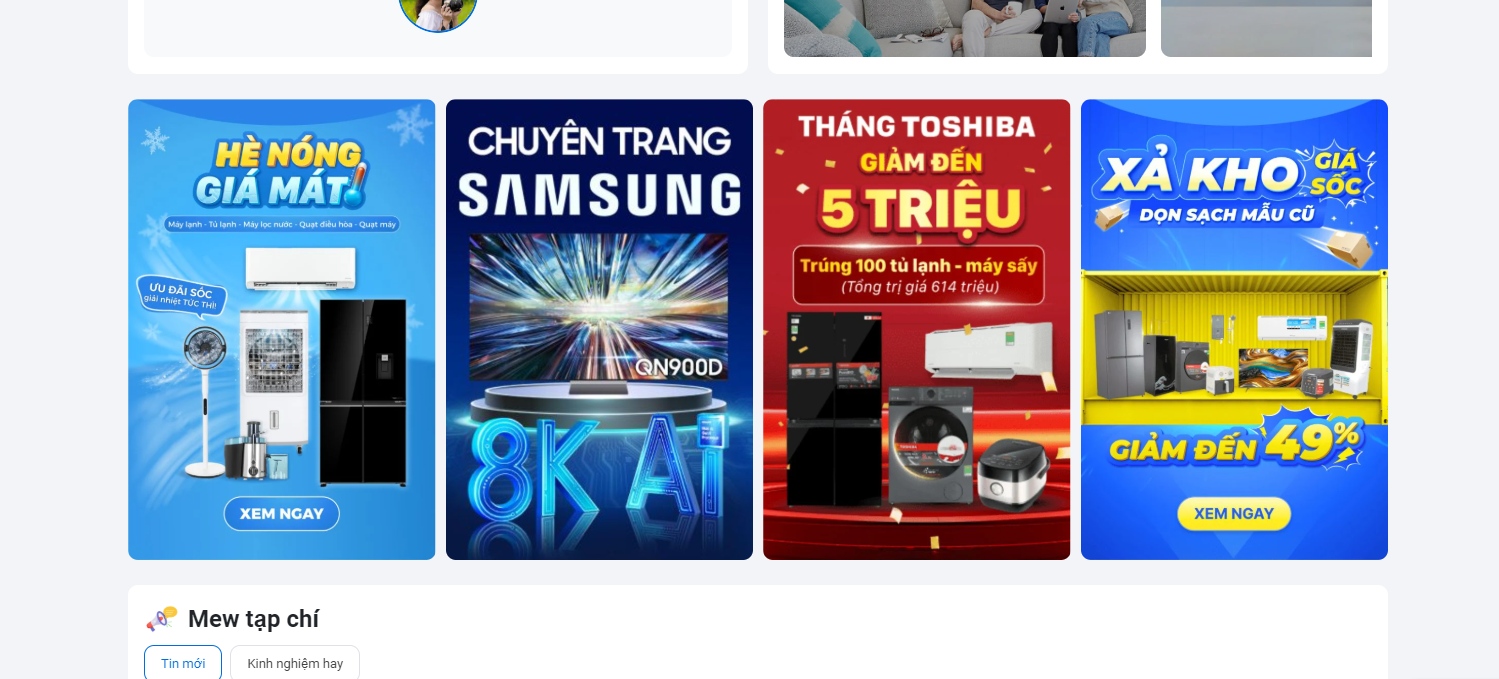
16. Trang chủ - Banner 3 ảnh - 1,2 - Banner 4 ảnh - 3
- Module banner 3 ảnh - 1: Là banner dạng slide 1 dòng 2 ảnh (Tỉ lệ ảnh 8:3 - Gợi ý: 800x300px)

- Module banner 3 ảnh - 2: Là banner dạng slide 1 dòng 1 ảnh lớn (Tỉ lệ ảnh 8:3 - Gợi ý: 1600x600px)

- Module banner 4 ảnh - 3: Là banner dạng slide 1 dòng 4 ảnh (Tỉ lệ ảnh 2:3 - Gợi ý: 400x600px)

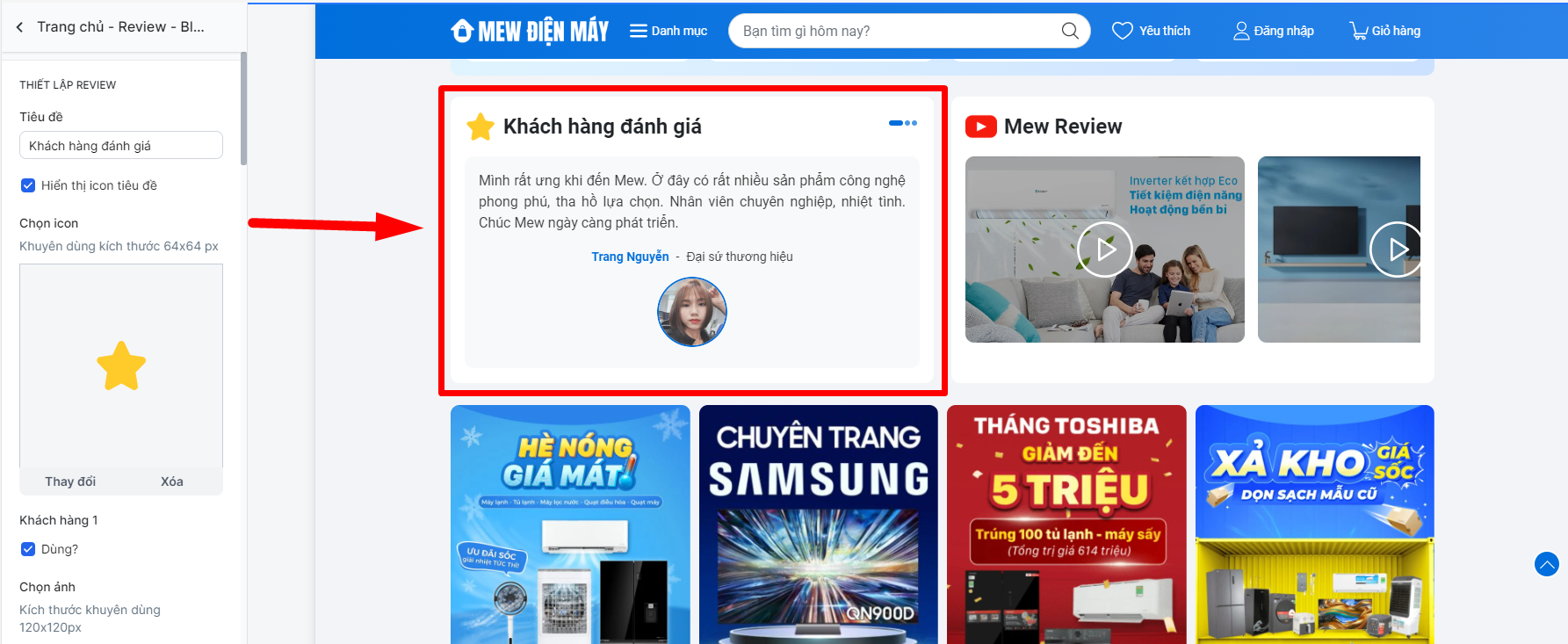
17. Trang chủ - Review - Blog Video
1. Thiết lập Review
- Thay đổi tiêu đề, icon tiêu đề module
- Thay đổi thông tin review của khác hàng gồm:
- Tuỳ chọn bật/tắt hiển thị
- Ảnh đại diện
- Nội dung review
- Tên khách hàng
- Công việc/ nghề nghiệp hiện tại

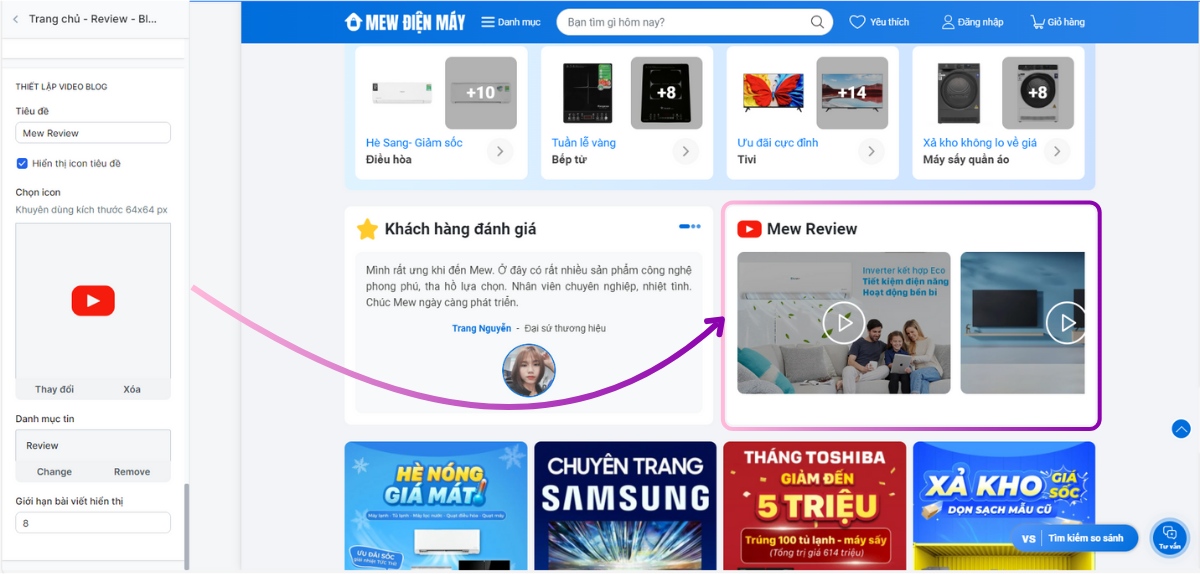
2. Thiết lập Video Blog
- Thay đổi tiêu đề, ảnh nền tiêu đề, tiêu đề phụ
- Màu nền gradiant cho tiêu đề
- Lựa chọn danh mục tin video
- Giới hạn hiển thị tin
Cách tạo bài tin video
Bước 1: Tạo bài viết mới
Bước 2: sử dụng tag (nhãn) trong bài viết theo cú pháp: video_Mã video youtube.
Ví dụ: video_yd-V3XAwQ2U
Với yd-V3XAwQ2U là đoạn mã nằm sau cụm 'watch?v=' trên link youtube.

18. Trang chủ - Tin tức
Có 3 kiểu hiển thị module tin tức

1. Module thường

2. Module Tab

3. Module 2 cột

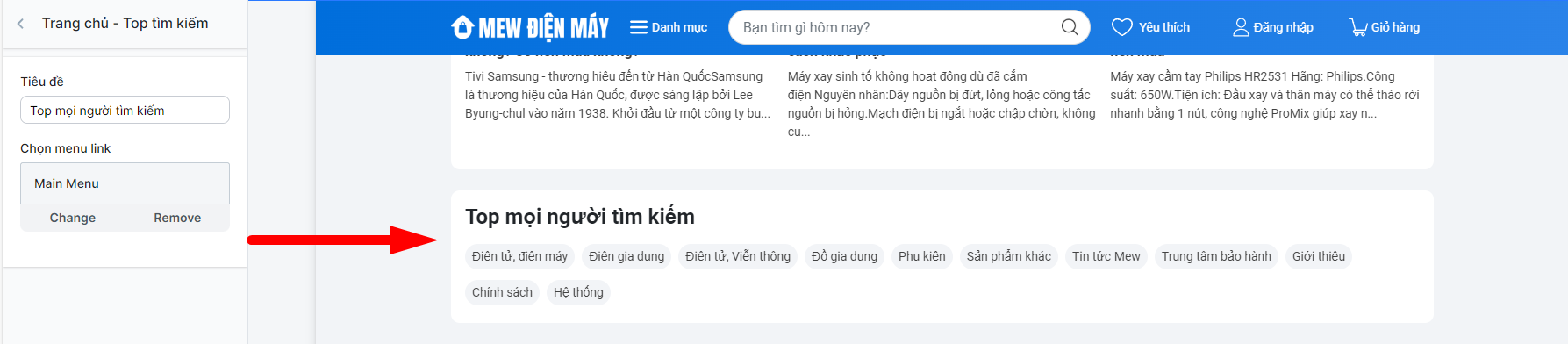
19.Trang chủ - Top tìm kiếm
- Lựa chọn menu gắn link các liên kết tìm kiếm nổi bật

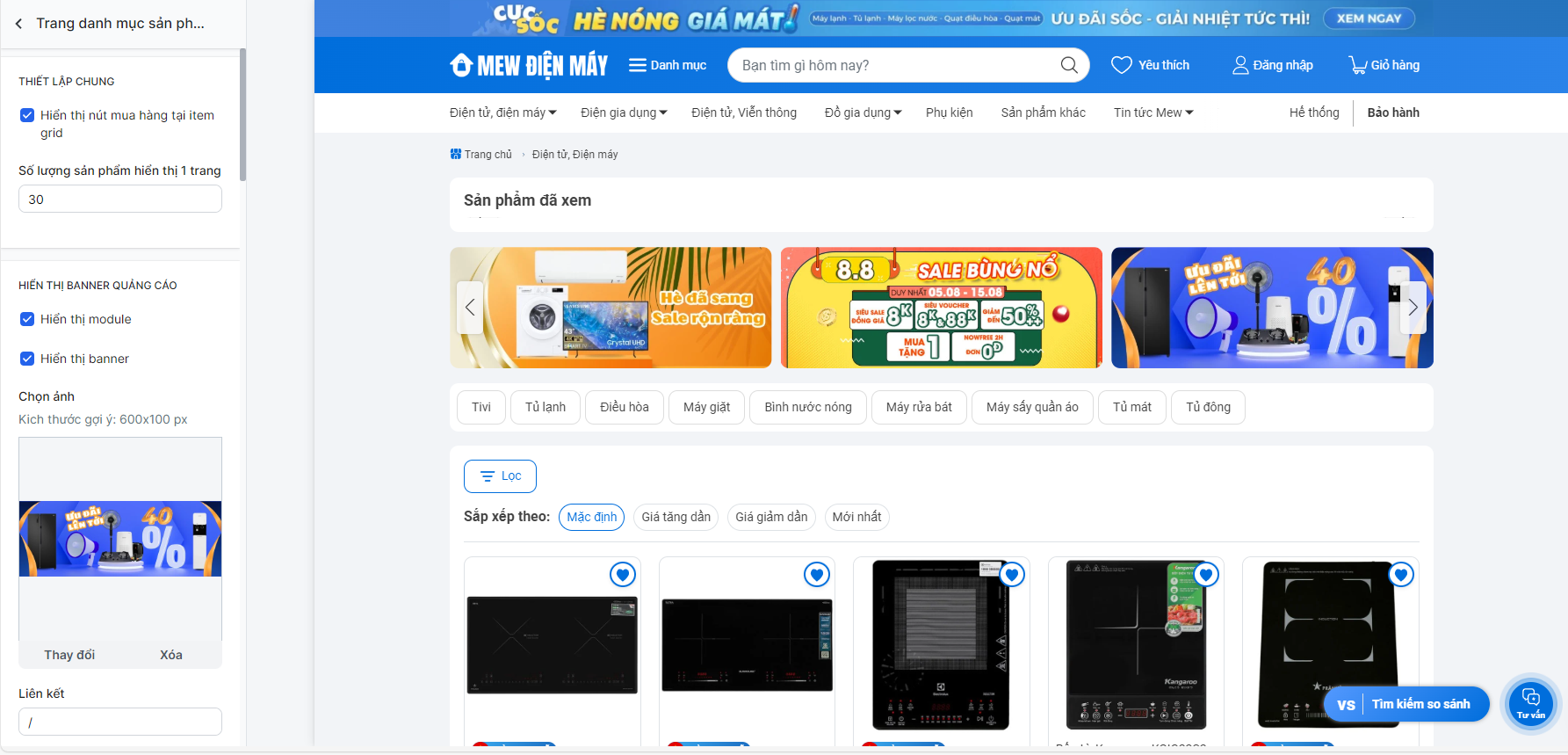
20. Trang danh mục sản phẩm
- Thiết lập bật tắt nút mua hàng tại item sản phẩm, số lượng sản phẩm hiển thị trên 1 trang
- Thiết lập banner slide danh mục
- Module banner có thể thiết lập riêng cho mỗi danh mục khác nhau bằng shortcode tại đây.

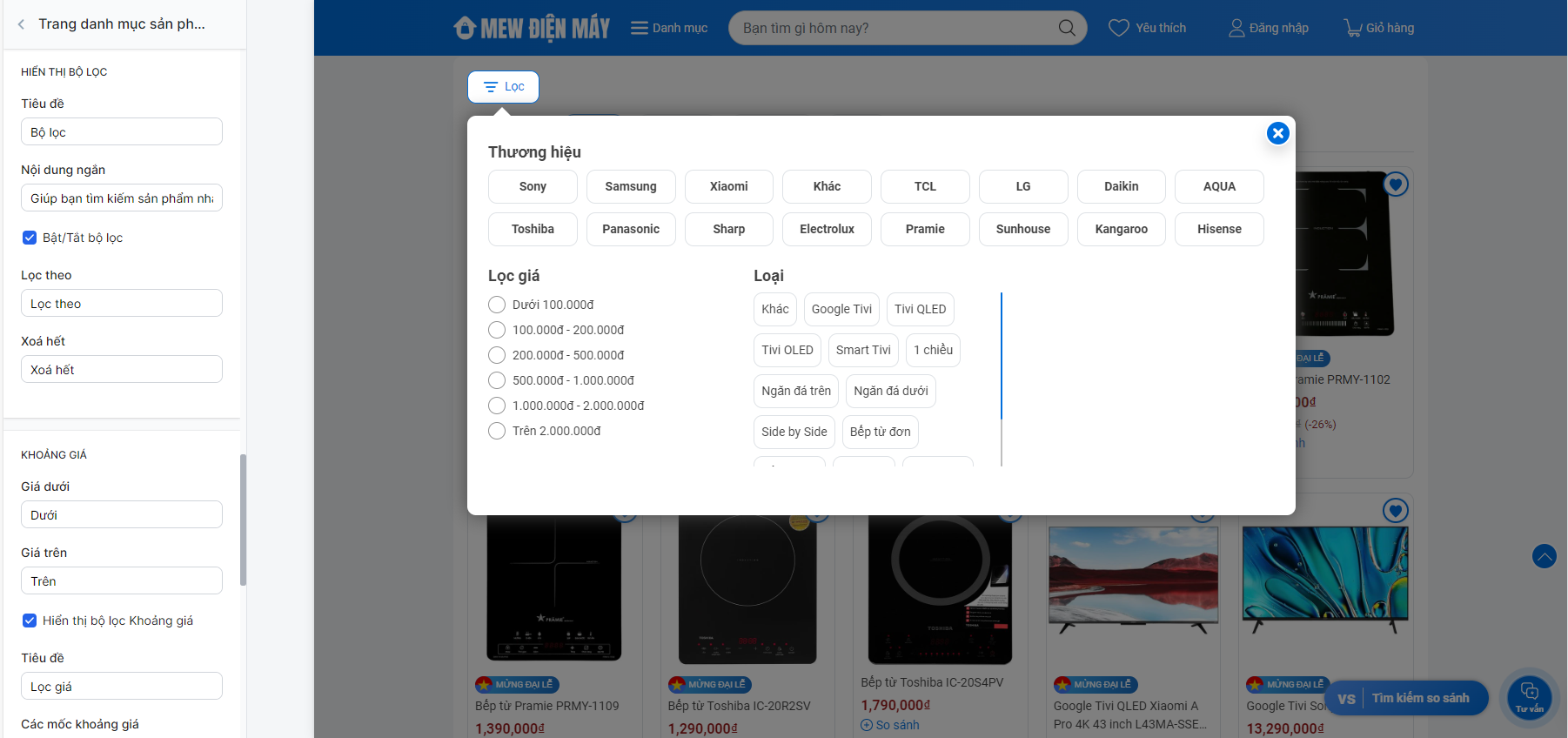
- Thiết lập bộ lọc: Giá, loại, thương hiệu

- Bộ lọc riêng cho từng danh mục xem chi tiết hướng dẫn ở đây.
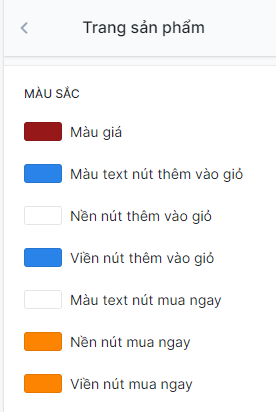
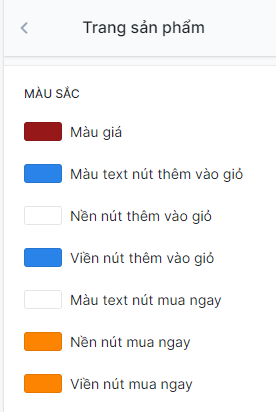
21. Trang chi tiết sản phẩm
-
Thiết lập màu sắc cơ bản trang chi tiết sản phẩm: màu giá, màu nút mua hàng

-
Dùng ảnh theo phiên bản
-
Không cho phép chọn phiên bản không khả dụng/ hết hàng
-
Màu sắc biến thể dùng file màu sắc theo mục hướng dẫn (22.Màu sắc nâng cao)
-
Để hiển thị icon youtube, click vào icon sẽ hiển thị popup video, quý khách nhập tag theo cú pháp "video_u5JbM-X07oY" với "u5JbM-X07oY" là id của video youtube, ID video youtube sẽ nằm sau phần "v=" trên url video và trước dấu ? Chi tiết có thể tham khảo tại đây
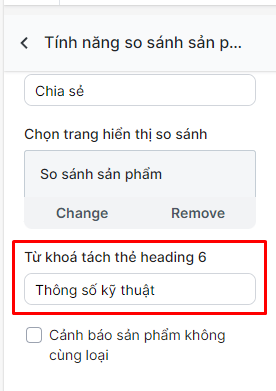
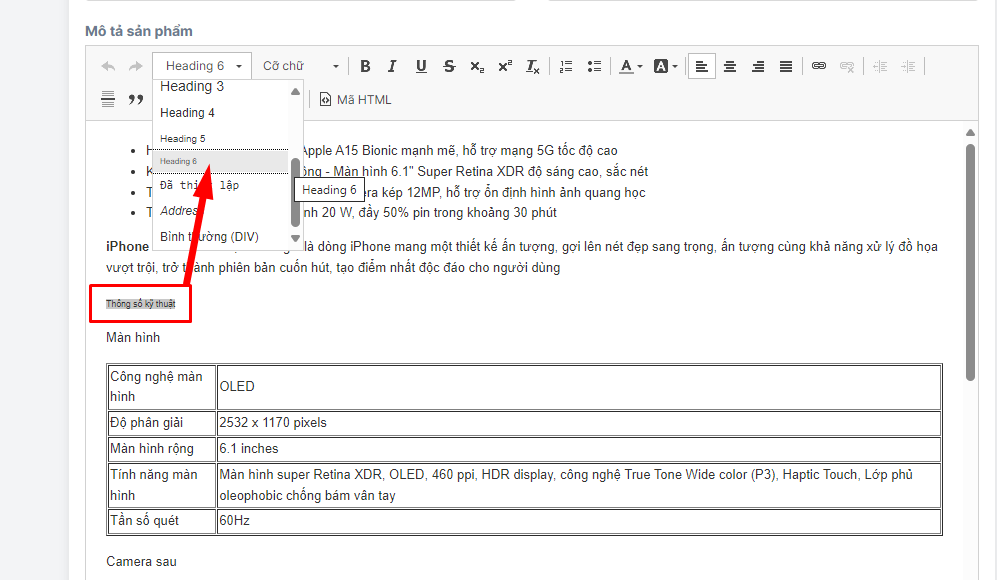
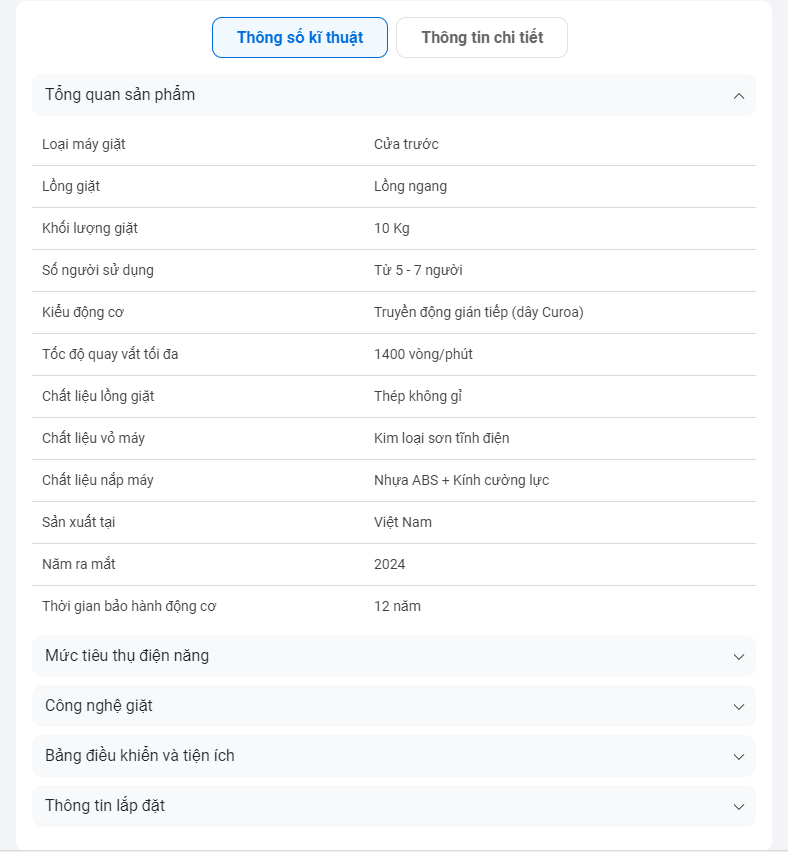
Sử dụng thẻ heading 6 trong trình soạn thảo nội dung sản phẩm để tách tab thông số kĩ thuật
Từ khóa trong heading 6 nhập theo từ khóa đã thiết lập trong tính năng so sánh

Bôi đen từ khóa chọn heading 6 như ảnh minh họa bên dưới.
Lưu ý phần thông số kĩ thuật này quý khách vui lòng để xuống cuối nội dung mô tả, và Không style vào các nội dung heading 6, heading 4

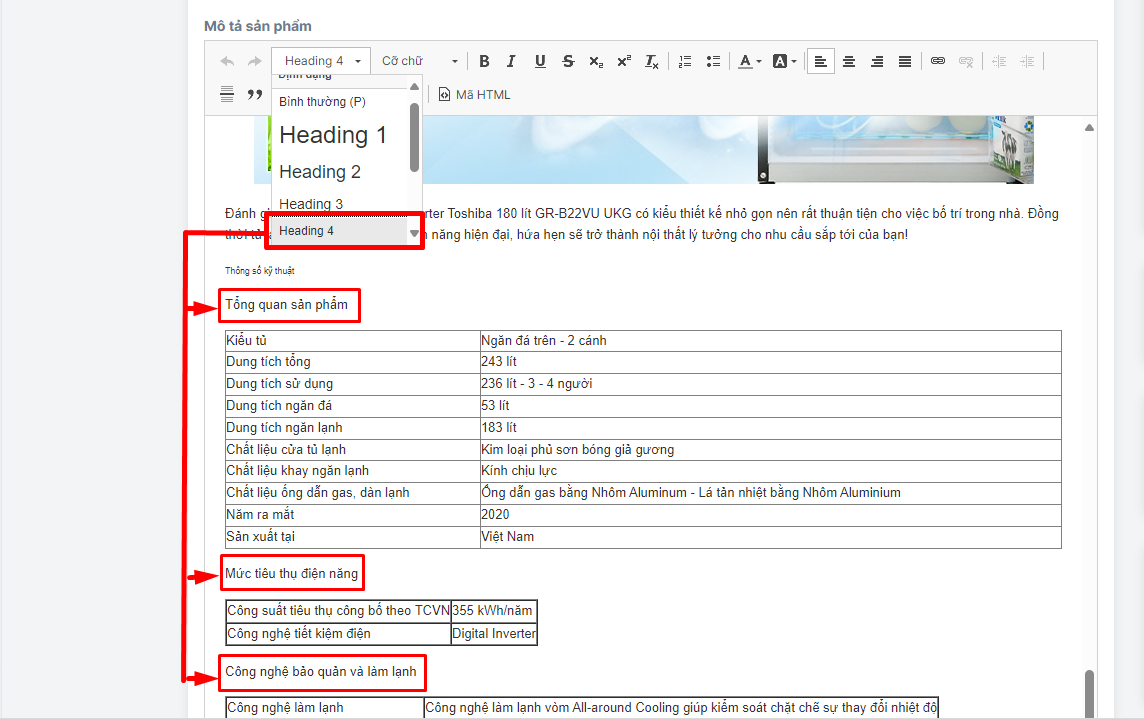
- Các đầu mục thông số kỹ thuật quý khách vui lòng chọn thẻ heading 4
- Chi tiết các mục quý khách tạo bảng 2 cột n hàng và nhập các thông tin tương ứng, cột 1 sẽ là tên thông số kỹ thuật, cột 2 là chi tiết thông số kỹ thuật tương ứng với tên ở cột 1
- Phần này quý khách vui lòng không sao chép nội dung từ các website khác để không dính style và dư thừa các ký tự không mong muốn gây ảnh hưởng đến tính năng hiển thị cũng như so sánh

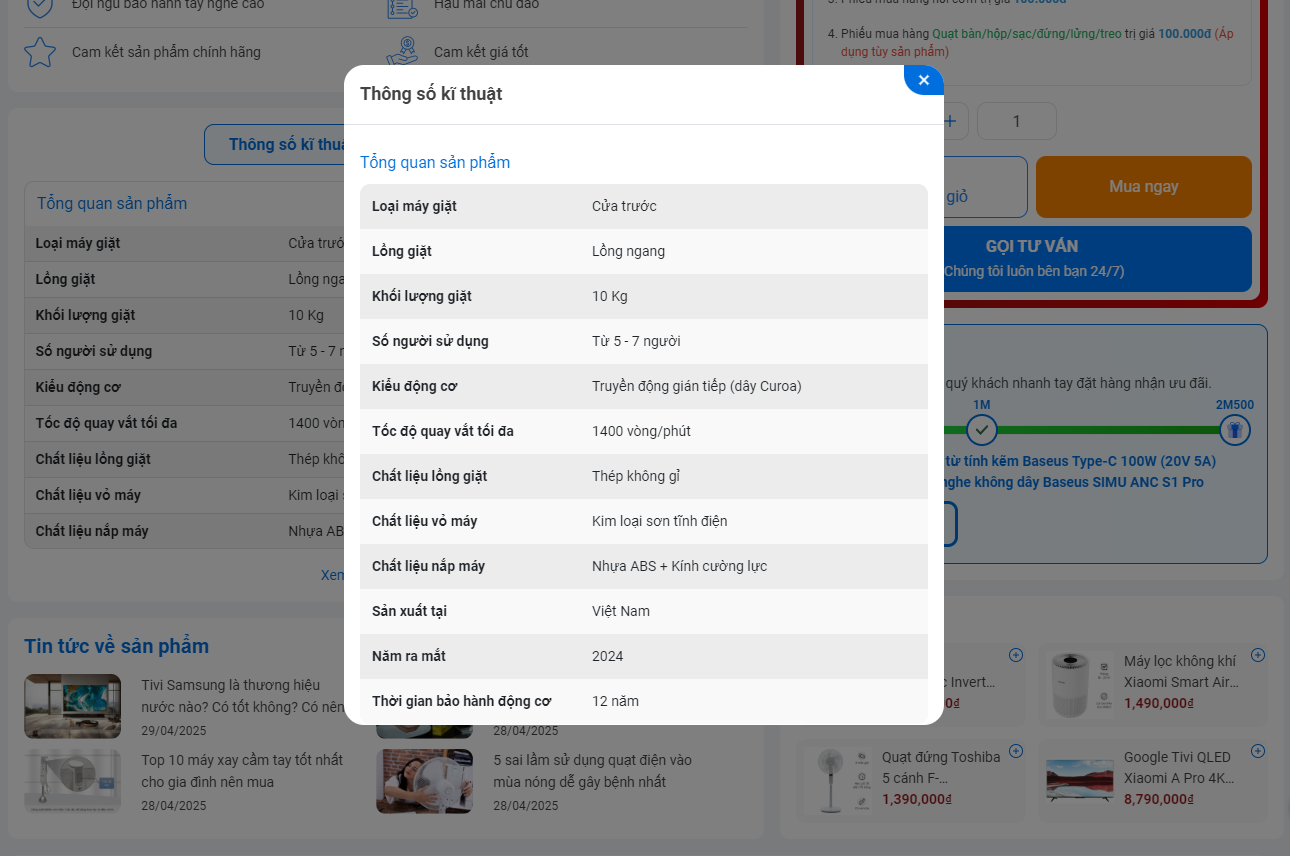
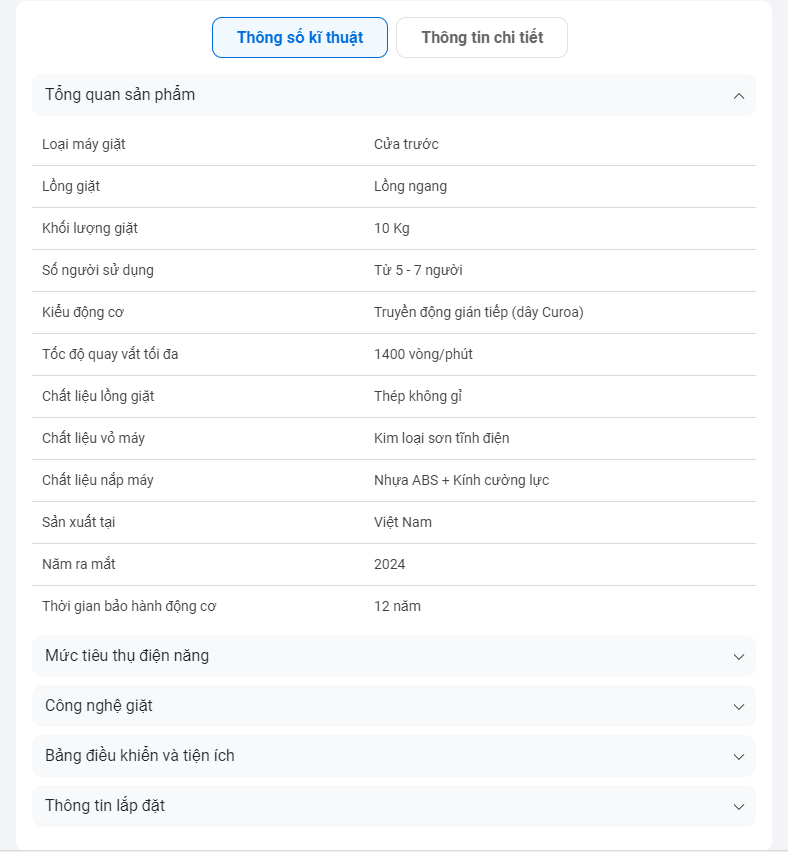
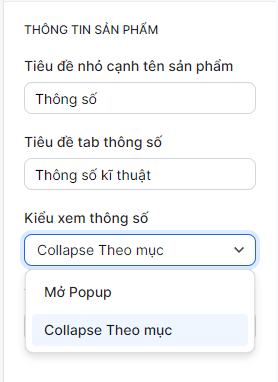
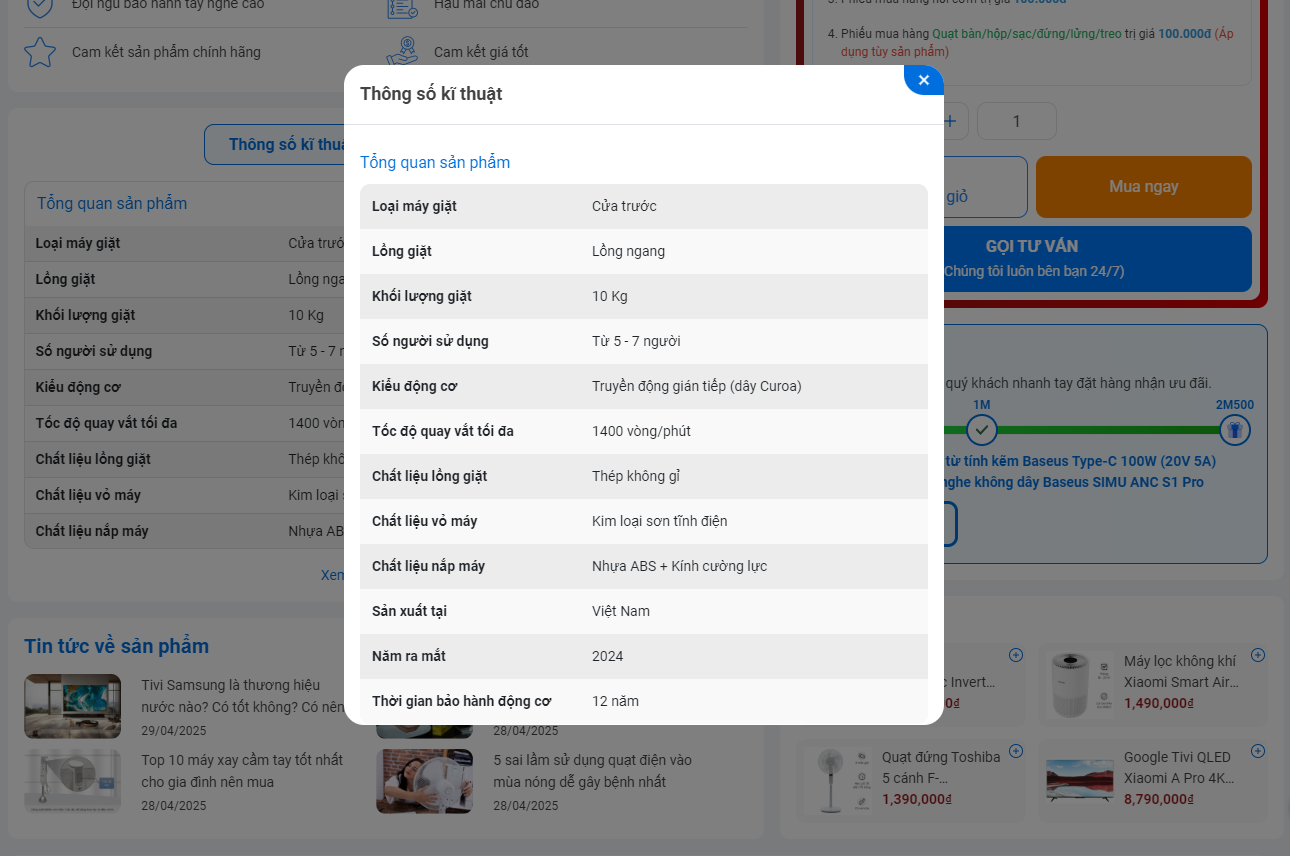
Hai kiểu hiển thị thông số kĩ thuật

- Mở Popup

- Collapse Theo mục

Các tính năng khác như:
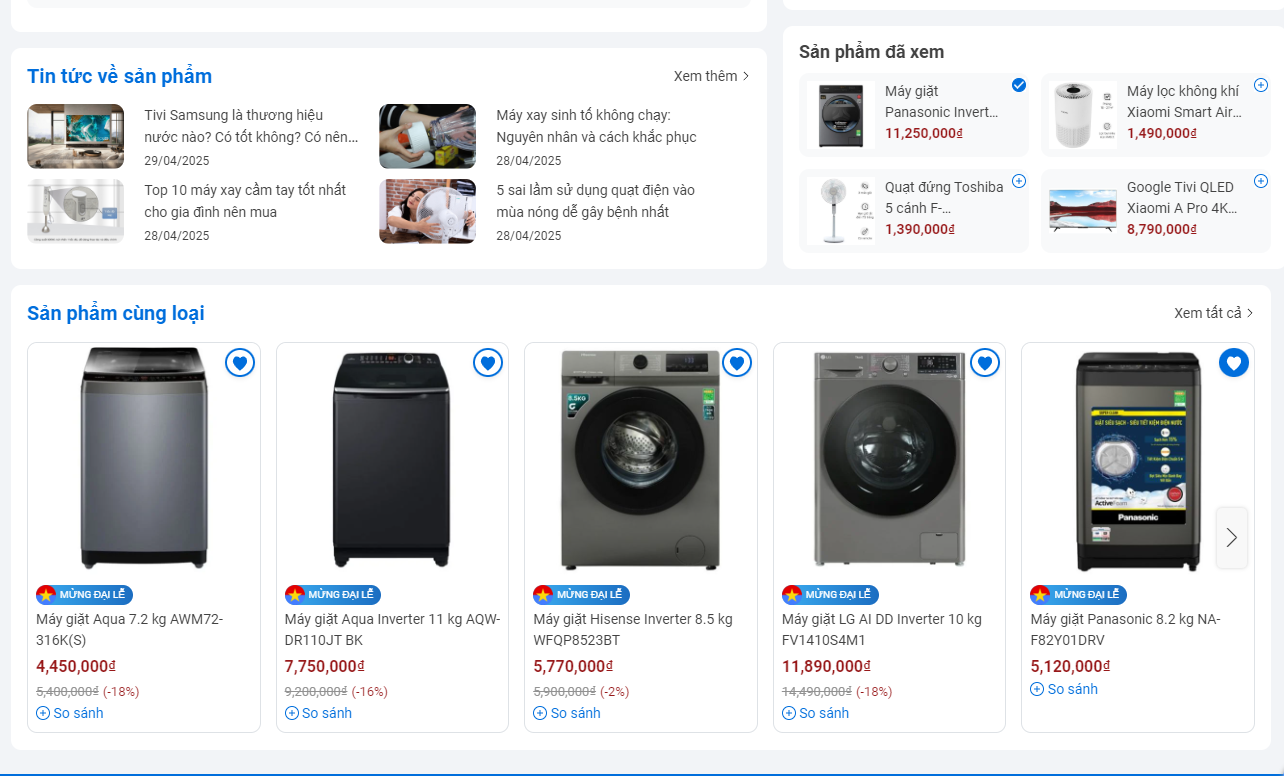
- Sản phẩm liên quan
- Thiết lập tin tức liên quan theo cú pháp tag.
-
- Sử dụng tag sản phẩm theo cú pháp. vd: sptin_sản phẩm 1
- Sử dụng tag 'Sản phẩm 1' là tên tiền tố tag cho các bài viết cần hiển thị -
Sản phẩm đã xem

-
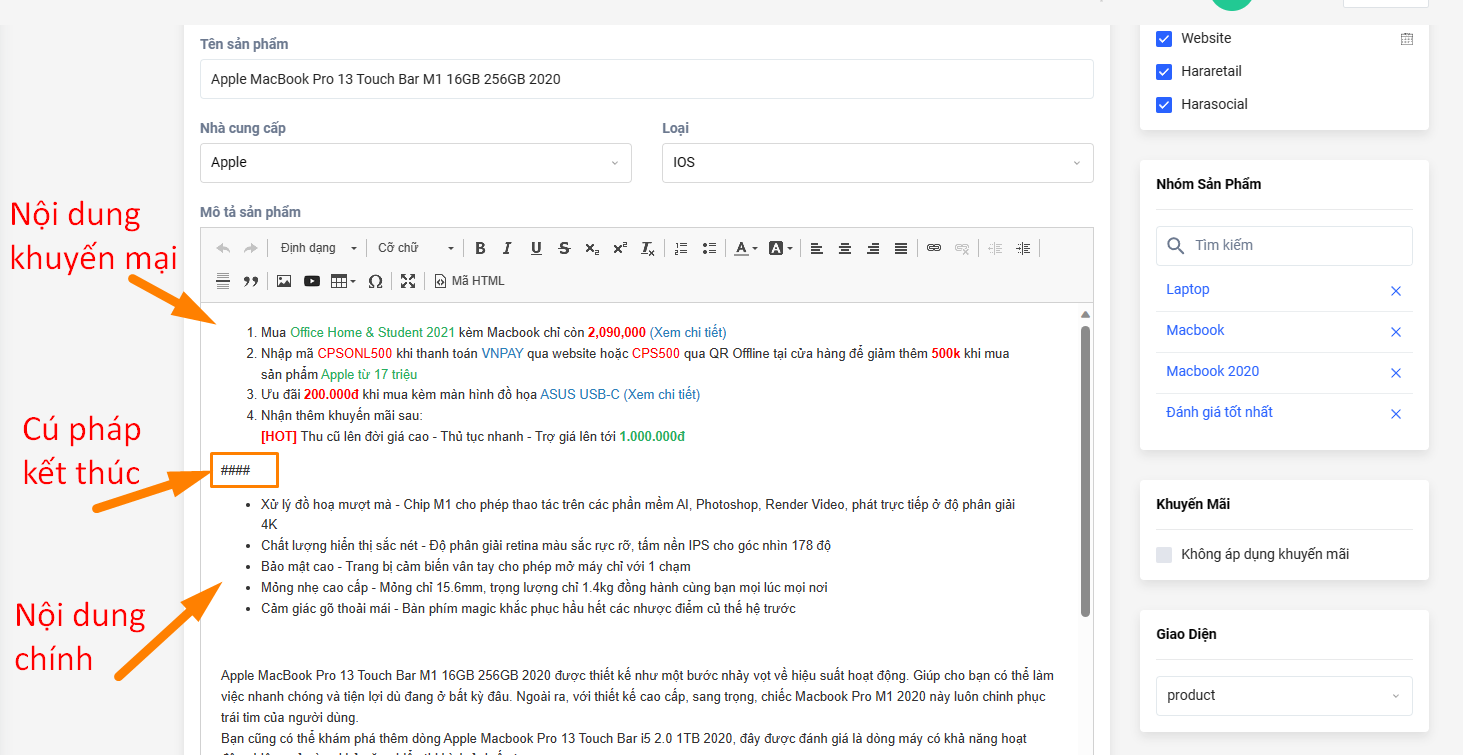
Nội dung khuyến mại bạn hãy viết ở trên cùng của nội dung mô tả, sau đó enter xuống dòng kết thúc bằng cú pháp "####" Enter tiếp để nhập nội dung chính

22. Màu sắc nâng cao
- Bật/ tắt hiển thị swatch/dropdown tuỳ chọn với sản phẩm có nhiều phiên bản
- Bật/ tắt tính năng nhóm ảnh theo màu, quý khách tải ảnh lên quản trị của sản phẩm bình thường, với mỗi ảnh quý khách đổi alt trùng với tên màu của phiên bản tương ứng, mỗi 1 ảnh sản phẩm chỉ có thể liên kết với 1 màu
- Bước 1: Tích chọn "Dùng ảnh theo màu sắc"
- Bước 2: Tại alt của ảnh đại diện sẽ nhập alt bằng chính xác tên thuộc tính màu tương ứng.
- Bật/tắt tính năng ẩn phiên bản sản phẩm khi không khả dụng với sản phẩm có nhiều phiên bản
- Bước 1: Chọn "Dùng biến thể màu
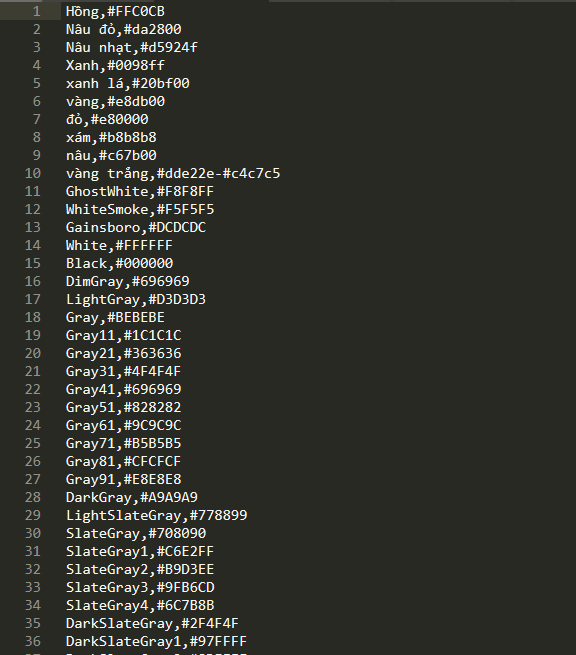
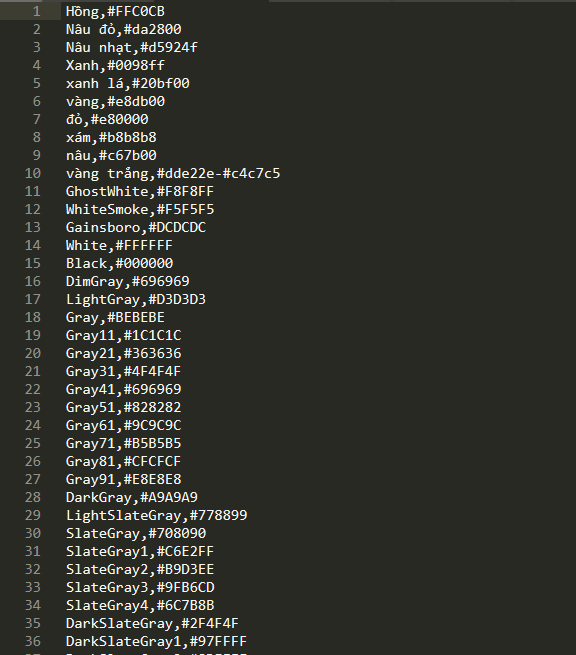
- Bước 2: Bạn tạo 1 file .txt với nội dung bên trong file : Tên màu, Mã màu như ảnh minh họa.

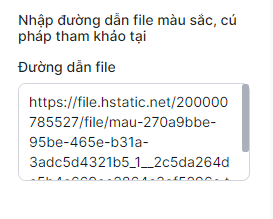
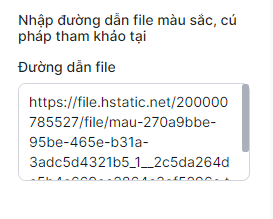
- Bước 3: Tải file txt đã tạo vào quản lý file tại cấu hình của bạn - Copy đường dẫn như ảnh minh họa

- Bước 4: Paste đường dẫn vào ô thiết lập "Đường dẫn file":

- Bước 5: Nhập alt ảnh với mã màu tương ứng với quản trị và file màu vừa được tải lên
23. Trang sản phẩm - Flash Sale
Thiết lập đối với sản phẩm nằm trong chương trinh FlashSale gồm:
- Màu sắc, nền, icon...
- Một số nội dung trong sự kiện

24. Trang sản phẩm - Quản lý tag
Thiết lập các cú pháp tag cho banner quảng cáo và cú pháp tag cho liên kết các sàn thương mại
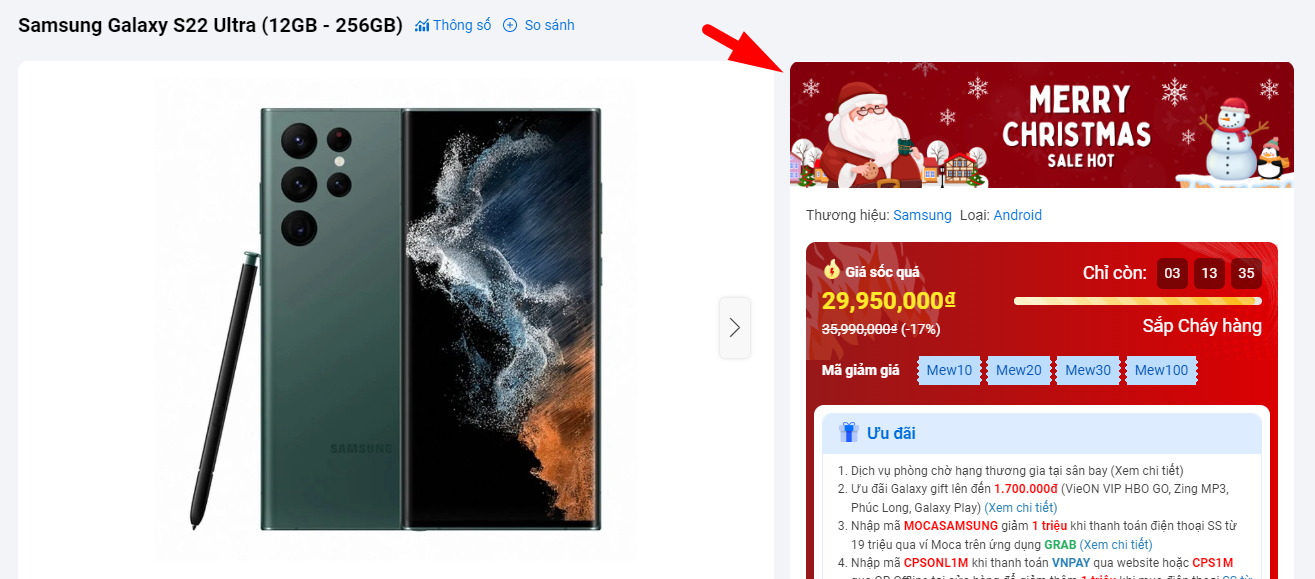
Với banner tag cú pháp sử dụng: bannertag1 -> bannertag5

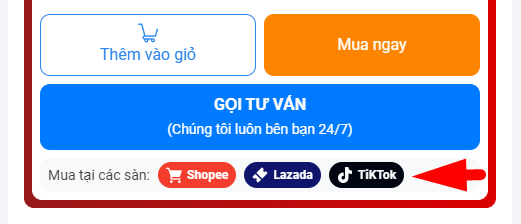
Với liên kết sàn:
- Nhập tag Shopee cú pháp: shopee_liên kết.
- Nhập tag Lazada cú pháp: lazada_liên kết.
- Nhập tag TikTok cú pháp: tiktok_liên kết.
- Nhập tag Tiki cú pháp: tiki_liên kết.
Ví dụ: shopee_https://shopee.vn/N%C6%B0%E1%BB%9Bc-C%C3%A2n-B%E1%BA%B1ng-%E1%BA%A8m-H%C6%B0%C6%A1ng-%C4%90%C3%A0o-Momopuri-Lotion-200ml-i.227570738.4317248036
Trường hợp liên kết quá dài bạn có thể dùng rút gọn link bằng https://tinyurl.com/app

25. Tính năng so sánh sản phẩm
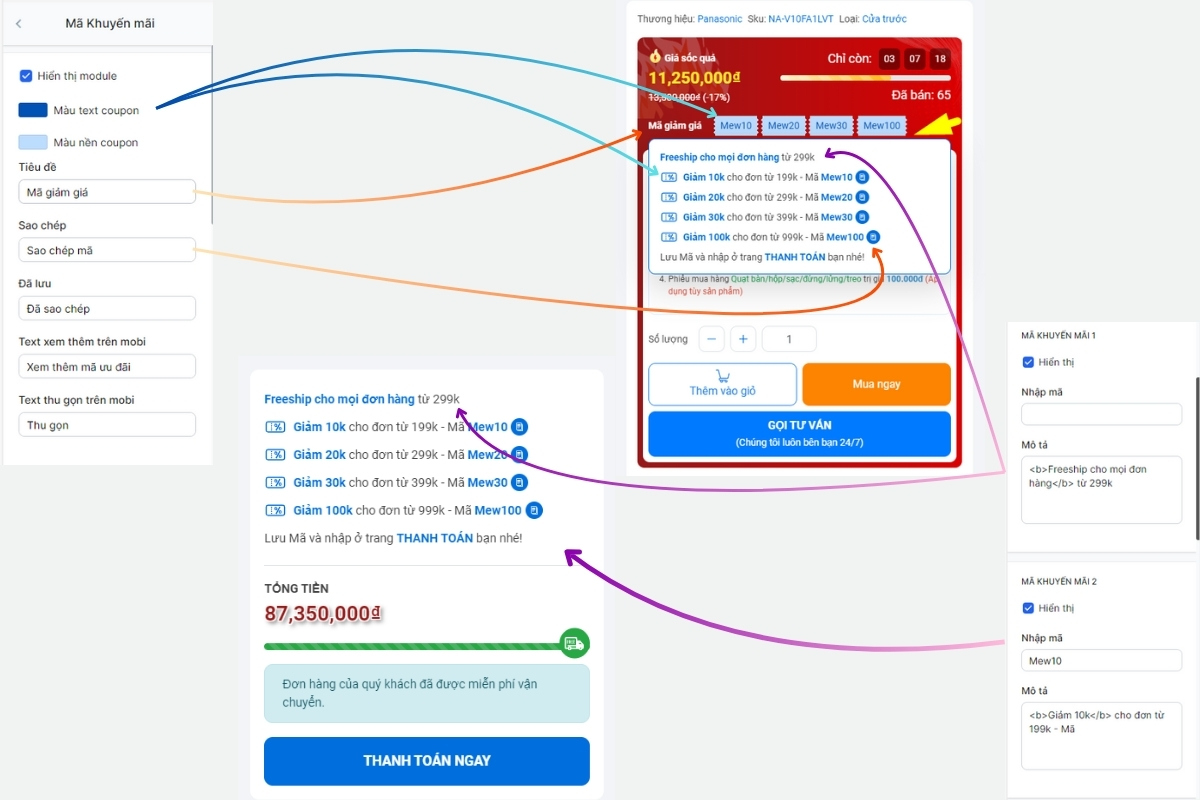
- Thiết lập/quản lý các mã giảm giá tại trang chi tiết sản phẩm và giỏ hàng
- Mỗi mã khuyến mãi sẽ gồm mã, mô tả, nút sao chép mã nhanh
Giao diện được tích hơp tính năng so sánh sản phẩm đặc biệt.
Với tính năng này chủ shop chỉ cần làm thông số kĩ thuật đơn giản, MewMobile sẽ tự động ghép từ khóa chính của thống số kĩ thuật để so sánh trực tiếp với nhau.
- Mang lại trải nghiệm tốt nhất với người mua hàng
- Chủ shop cũng dễ thao tác hơn so với với các loại giao diện có tính năng so sánh thông thường
Chi tiết hướng dẫn setup tính năng so sánh tại đây.
26. Mã khuyến mãi
- Thiết lập/quản lý các mã giảm giá tại trang chi tiết sản phẩm và giỏ hàng
- Mỗi mã khuyến mãi sẽ gồm mã, mô tả, nút sao chép mã nhanh
- Hiển thị được tối đa 06 mã

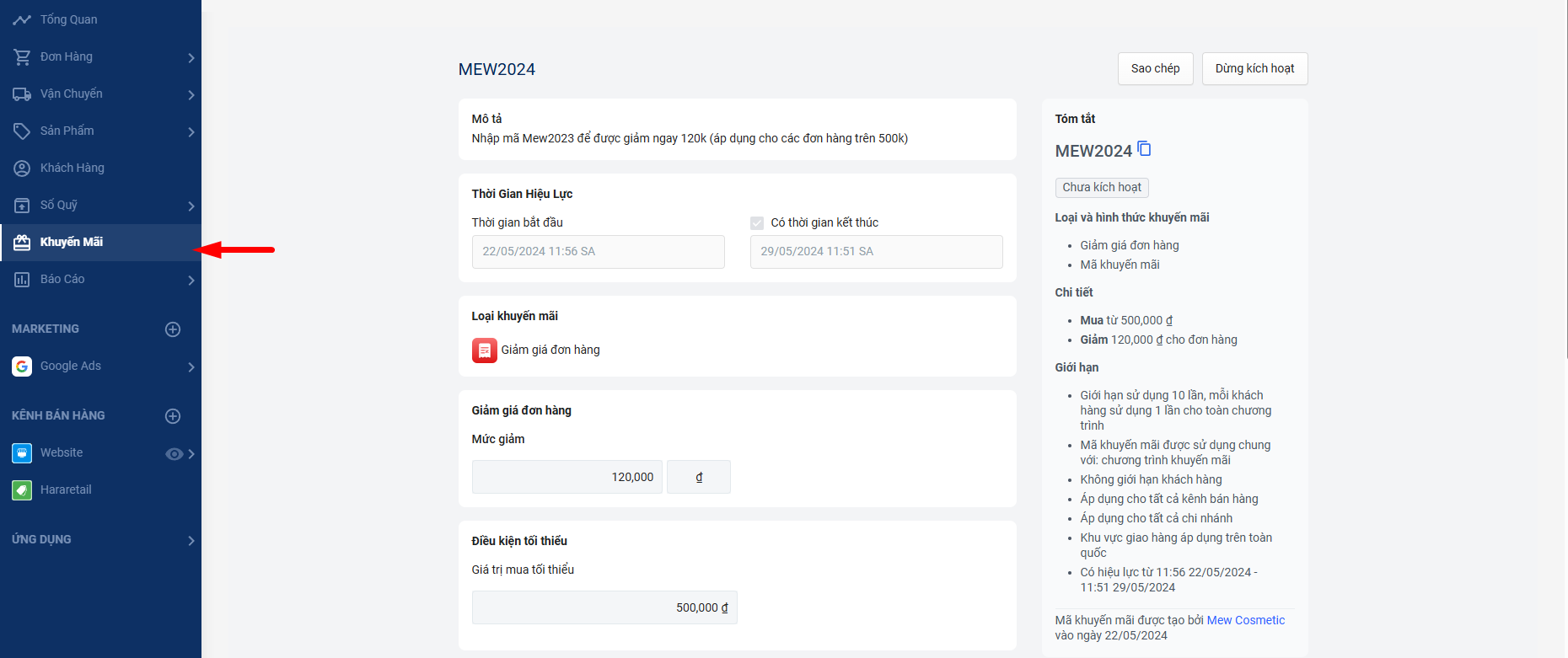
- Quý khách vui lòng tạo mã tại mục "Khuyến mãi" trong quản trị

27. Trang bài viết/ danh mục bài viết
- Thiết lập/quản lý cho layout trang danh mục bài viết
- Với 1 trang tin tức dạng tổng hợp các danh mục tin. Sử dụng liên kết .../blogs/all

- Thay đổi tiêu đề một số thông báo, bình luận... quý khách có thể thay đổi theo mong muốn hoặc sử dụng khi ngôn ngữ mong muốn không phải là tiếng Việt
- Phần hiển thị tác giả cho bài viết các bạn có thể tham khảo tại đây
- Thiết lập một số tính năng hiển thị ở chi tiết tin tức
- Hiển thị người đăng và ngày đăng
- Hiển thị mục lục tự động theo heading
- Hiển thị module sản phẩm
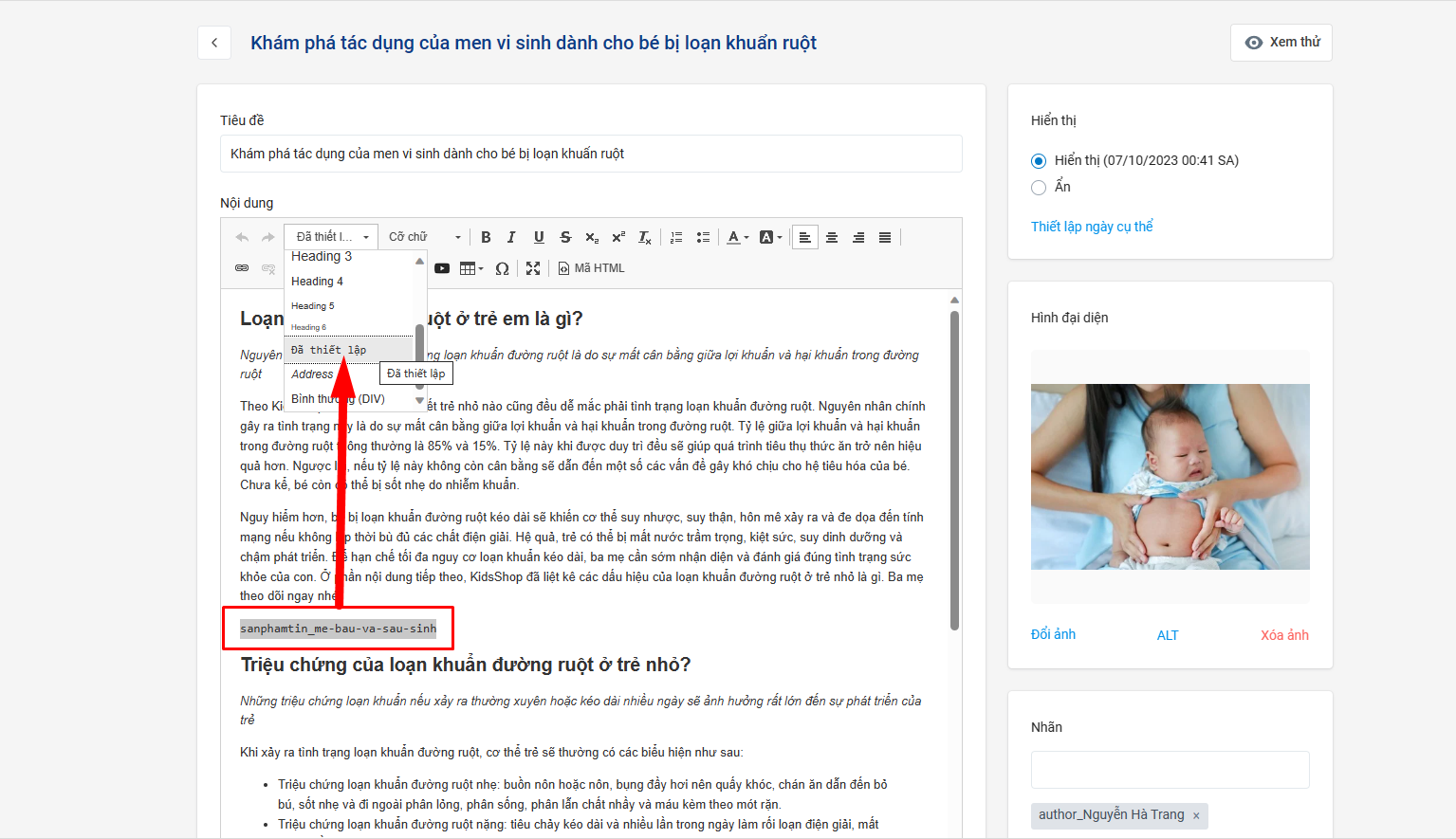
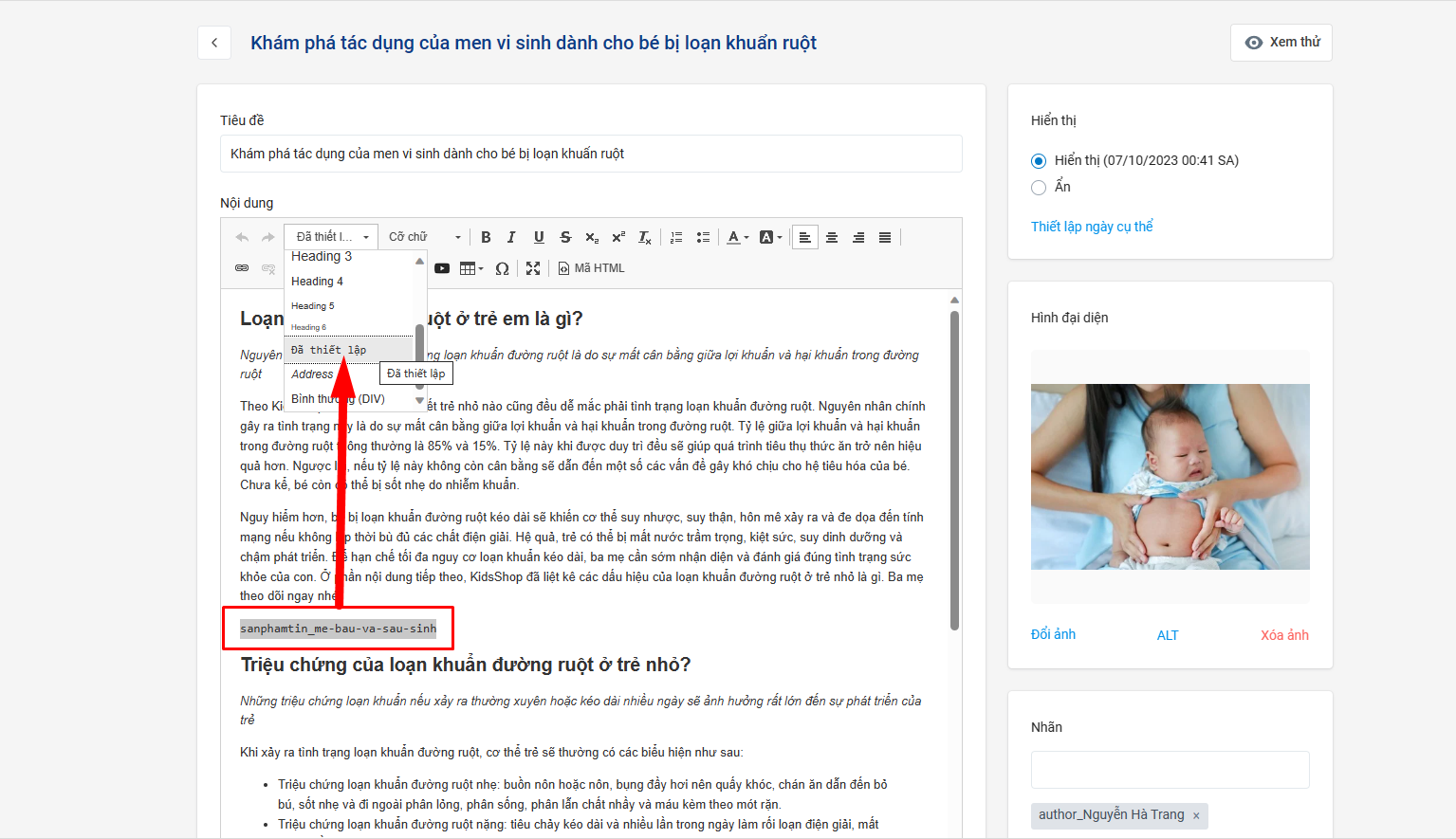
- Hiển thị Module sản phẩm liên quan trong nội dung bài viết - Sử dụng cú pháp nội dung: sanphamtin_Tên đường dẫn nhóm sản phẩm.

- Trong đó tên đường dẫn nhóm sản phẩm lấy như ảnh:

- Hiển thị bài viết liên quan
- Thiết lập tuỳ chỉnh cho một số tiêu đề của bình luận và các mục liên quan
- Thiết lập hiển thị và chọn danh mục tin tức bên phải
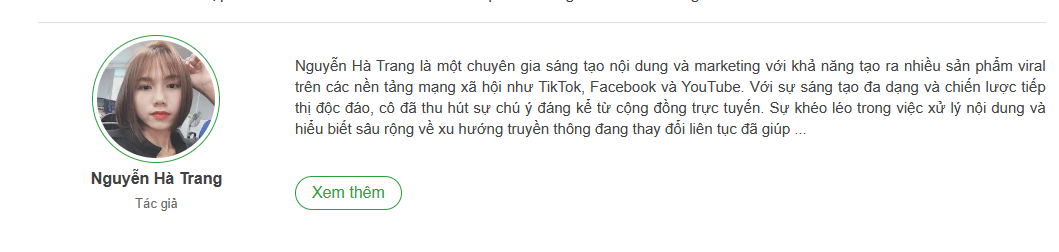
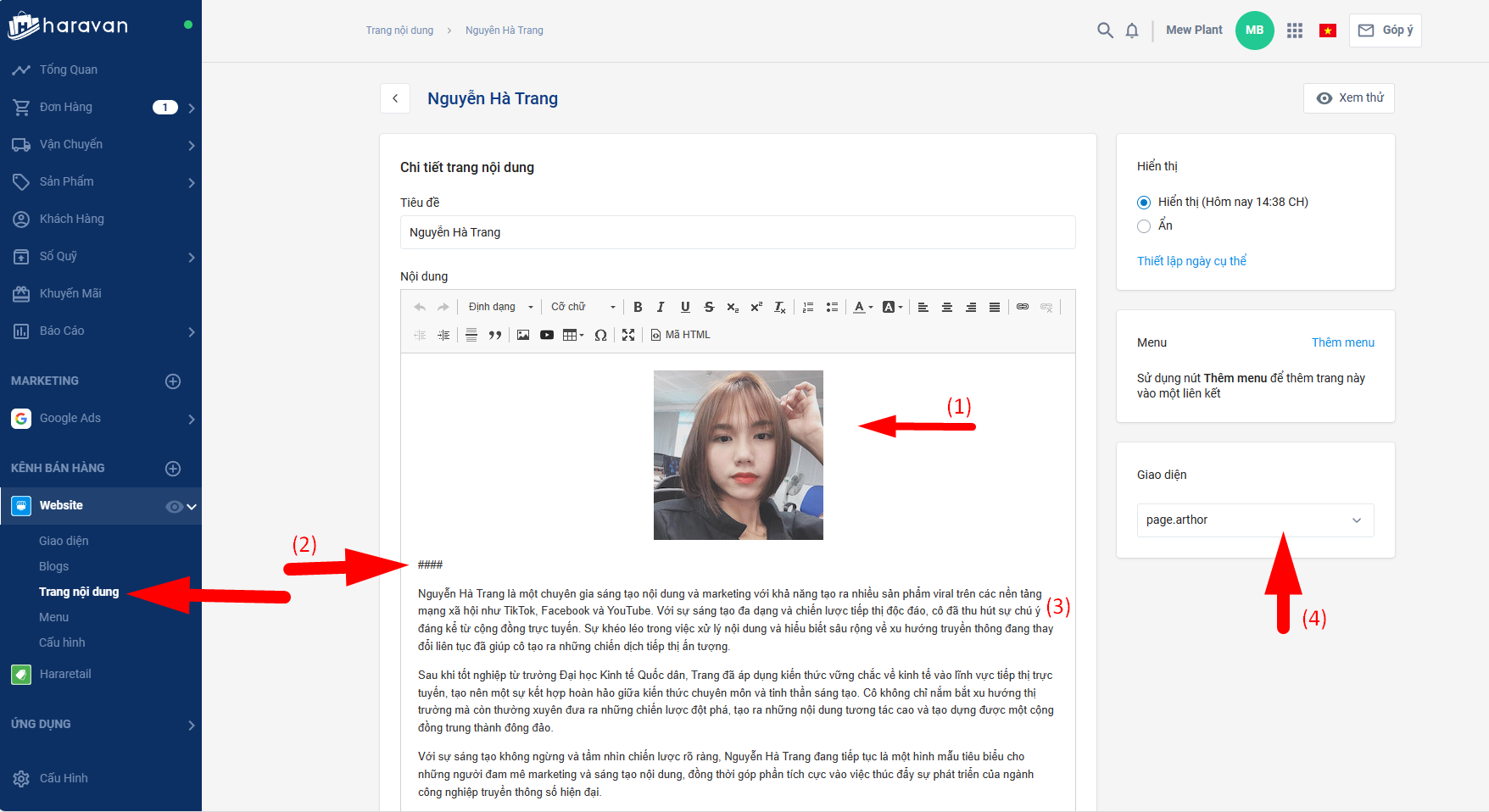
- Hiển thị tác giả bài viết

- Để hiển thị tác giả bài viết, cần làm các bước sau:
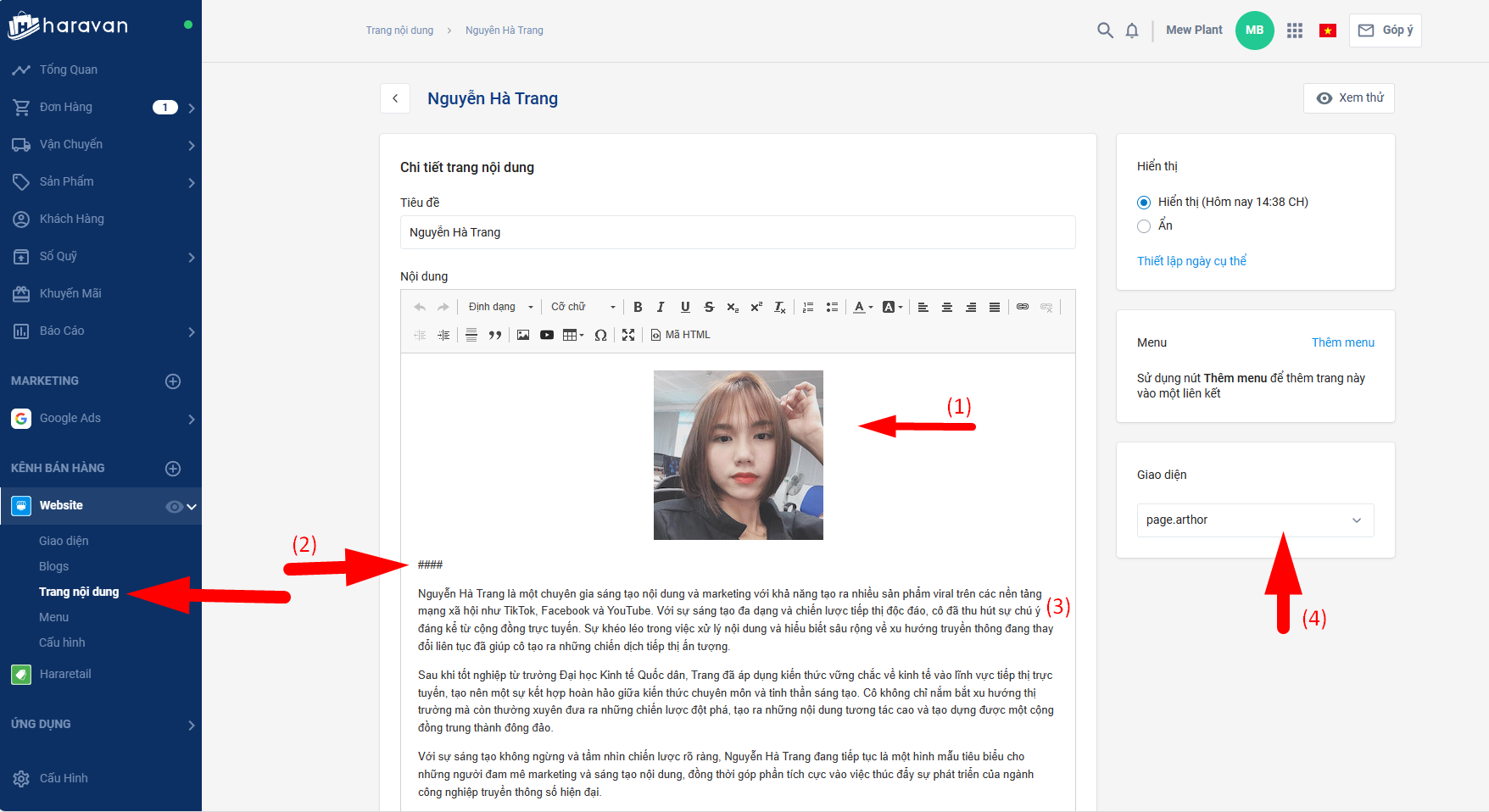
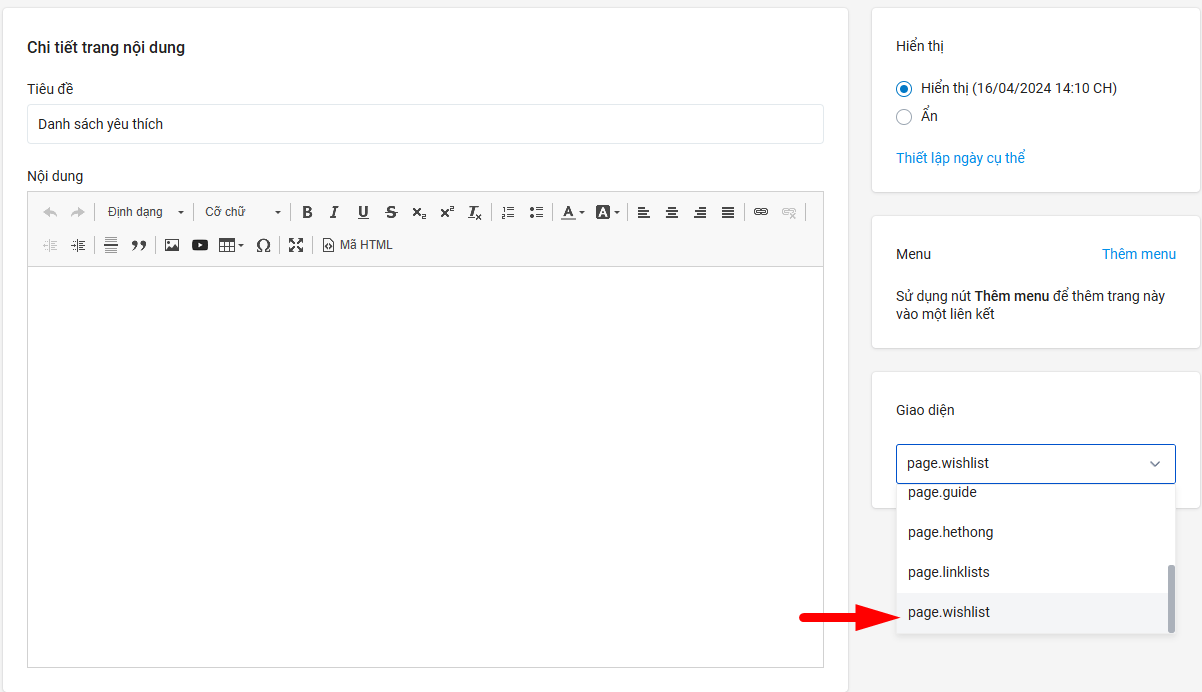
- Tạo 1 trang nội dung
- Trong trang nội dung phần nội dung chính sẽ để
- Ảnh đại diện đầu tiên trong nội dung vị trí (1) trong ảnh
- Xuống dòng và dùng 4 dấu # nhứ vị trí (2) trong ảnh
- Xuống dòng tiếp để nhập nội dung về tác giả như vị trí (3) trong ảnh - Chọn khung giao diện page.author như vị trí (4) trong ảnh

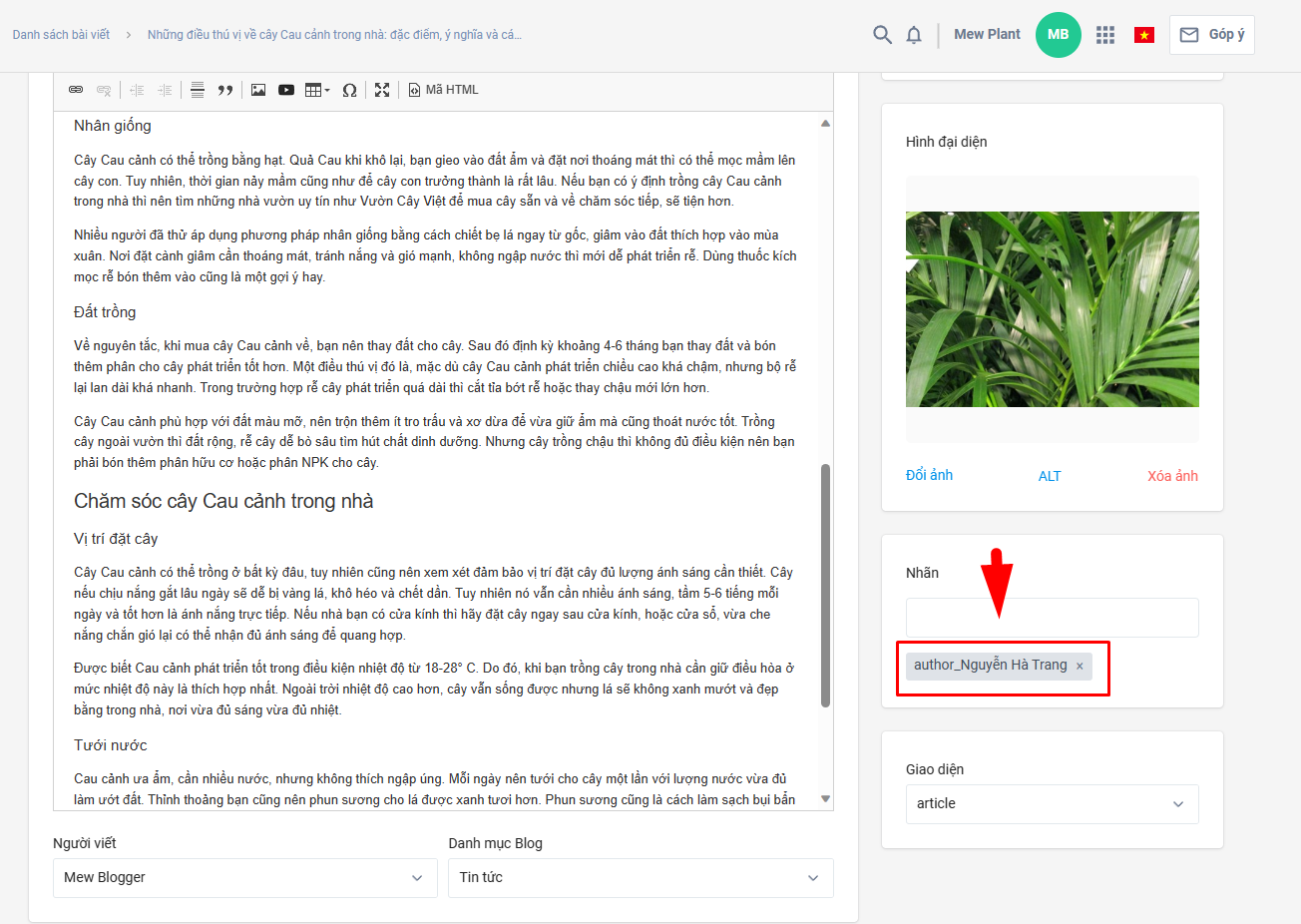
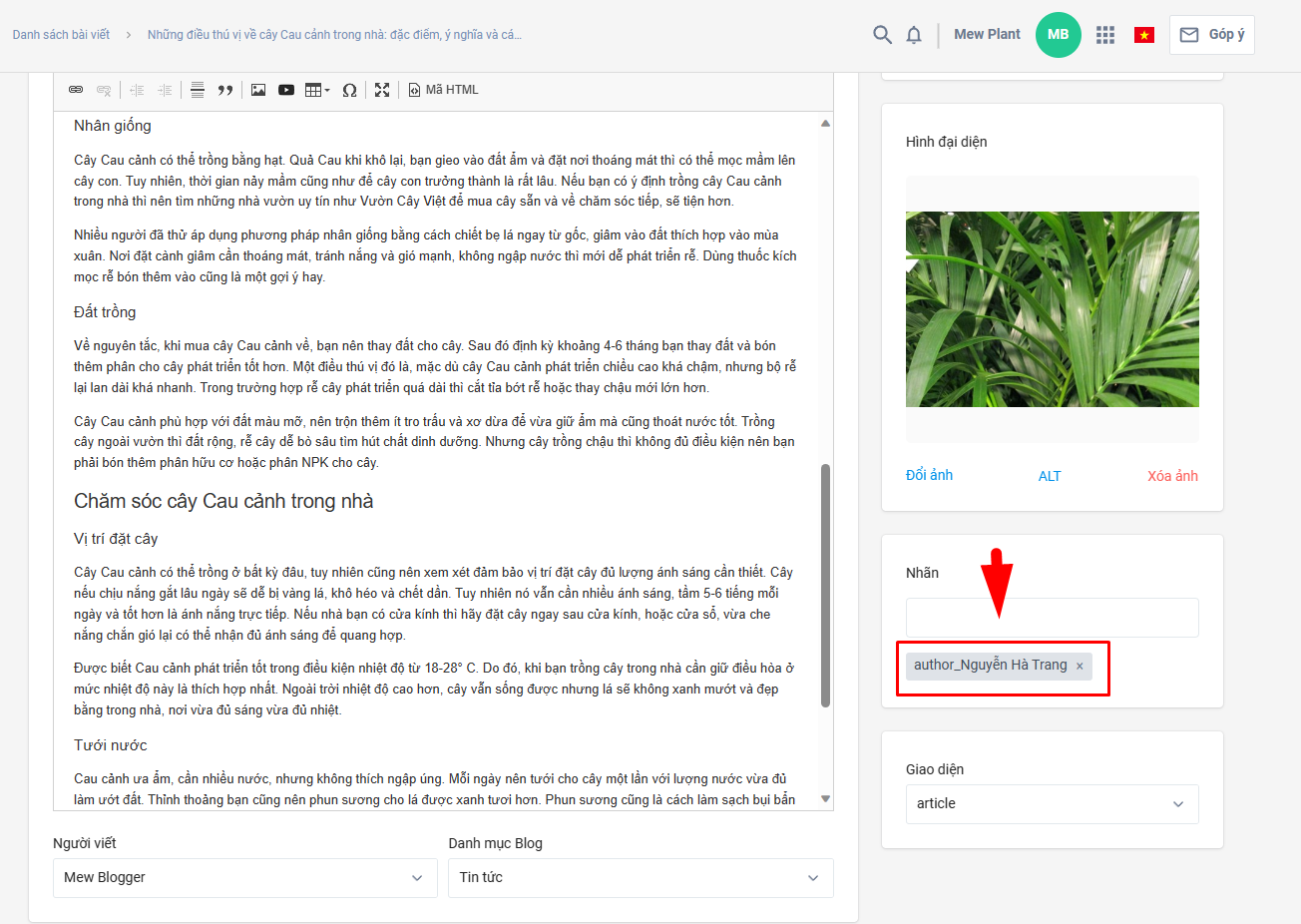
- Trong bài viết cụ thể gắn tag theo cú pháp: author_Tên bài viết tác giá vừa tạo. Ví dụ: author_nguyễn hà trang

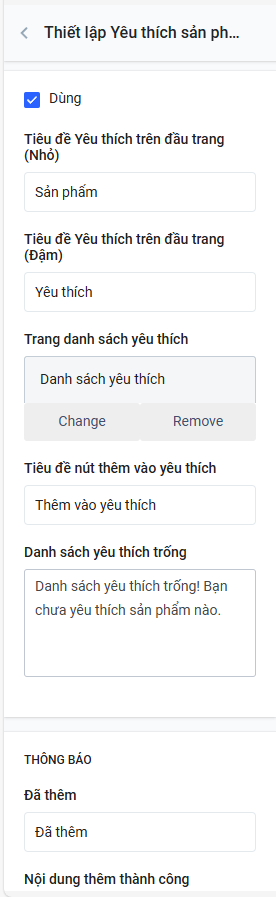
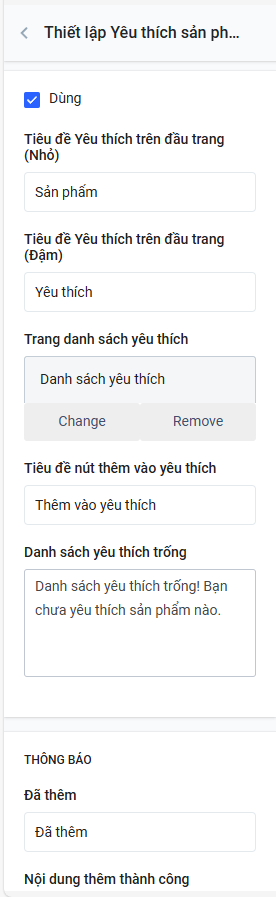
28. Thiết lập yêu thích sản phẩm
- Bật tắt tính năng
- Thiết lập các nội dung cơ bản của tính năng và liên kết tới trang nội dung yêu thích

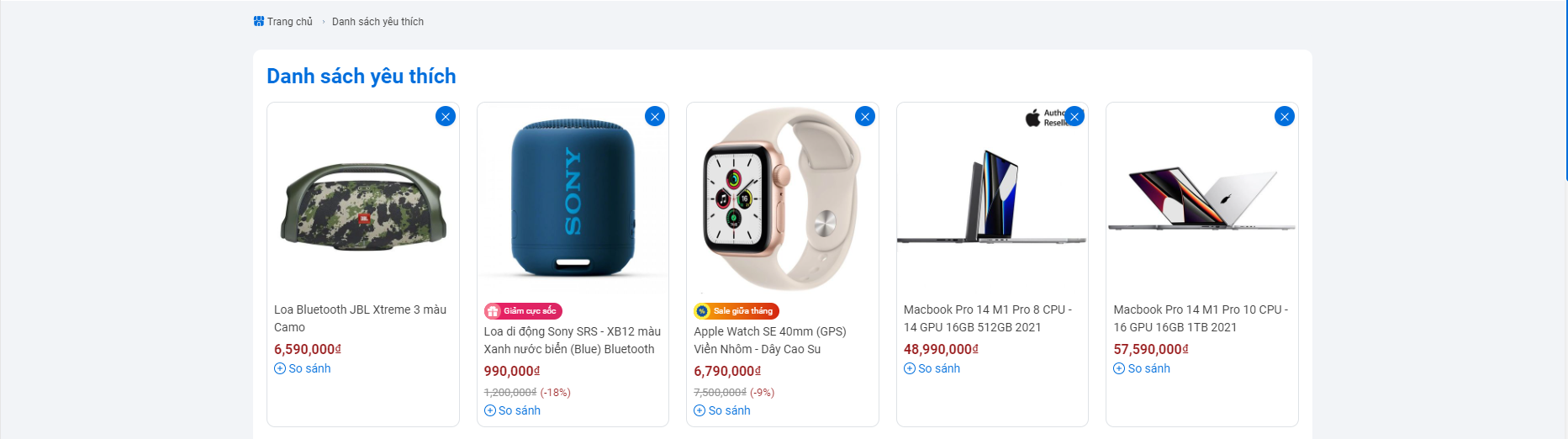
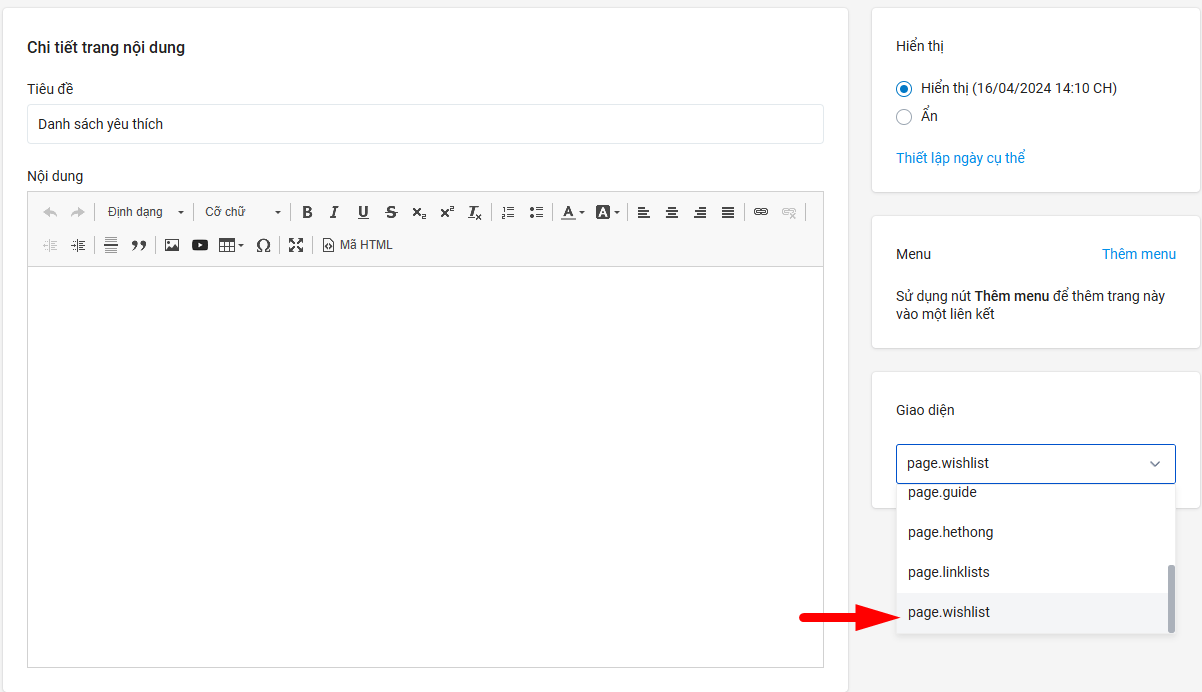
- Bạn cần tạo 1 trang nội dung chứa các sản phẩm yêu thích


29. Trang liên hệ
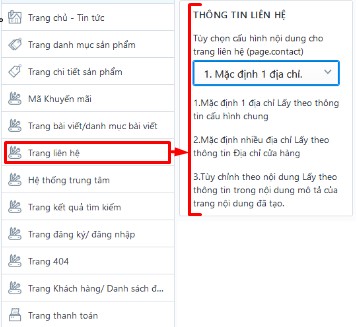
- Hiển thị thông tin liên hệ của cửa hàng và bản đồ đường đi
- Với nhiều tuỳ chọn hiển thị nội dung quý khách có thể lựa chọn cách quản trị phù hợp với nhu cầu
- Cung cấp thiết lập thay đổi tiêu đề cho quý khách, dễ dàng điều chỉnh tiêu đề cho phù hợp hoặc thay đổi sang ngôn ngữ khác mà không can thiệp nhiều vào code

31. Trang tìm kiếm trung tâm bảo hành
- Sử dụng dữ liệu file google sheet để lấy giữu liệu hiển thị trên wedsite
- Mẫu dữ liệu theo link tại: Dữ liệu mẫu
Cách lấy url csv bảng dữ liệu.
Bước 1: Tạo bảng theo Dữ liệu mẫu
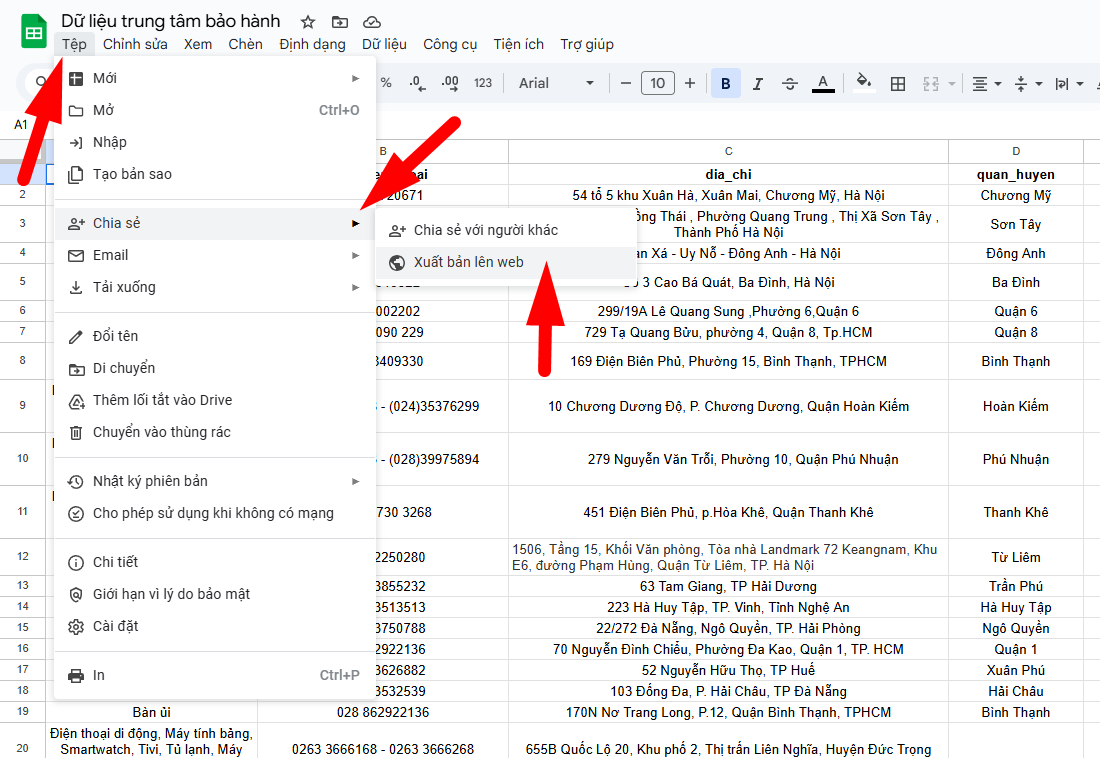
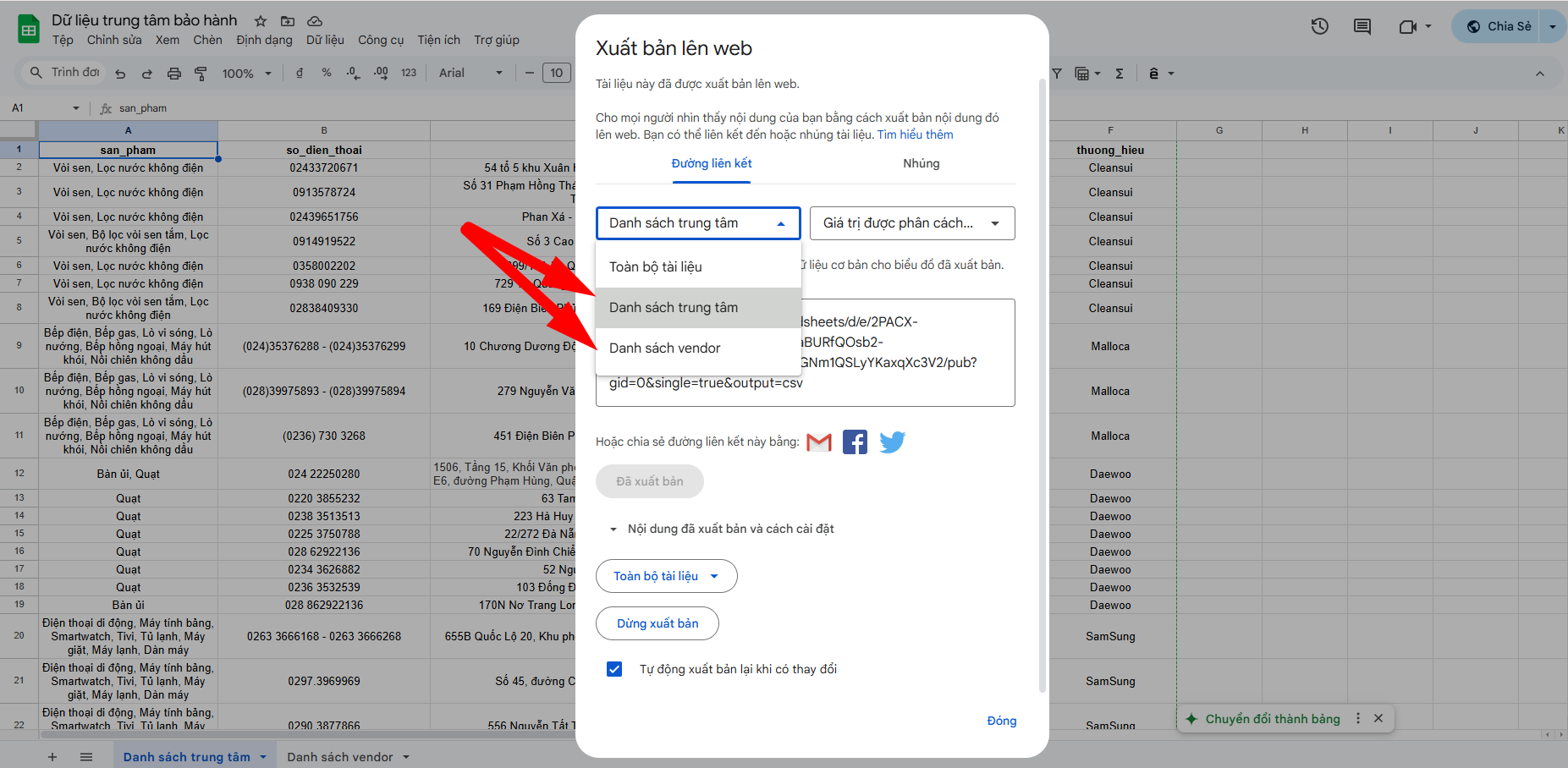
Bước 2: Chọn mục Tệp => Chia sẻ => Xuất bản lên web

Bước 3: Chọn cột dữ liệu theo bảng tương ứng

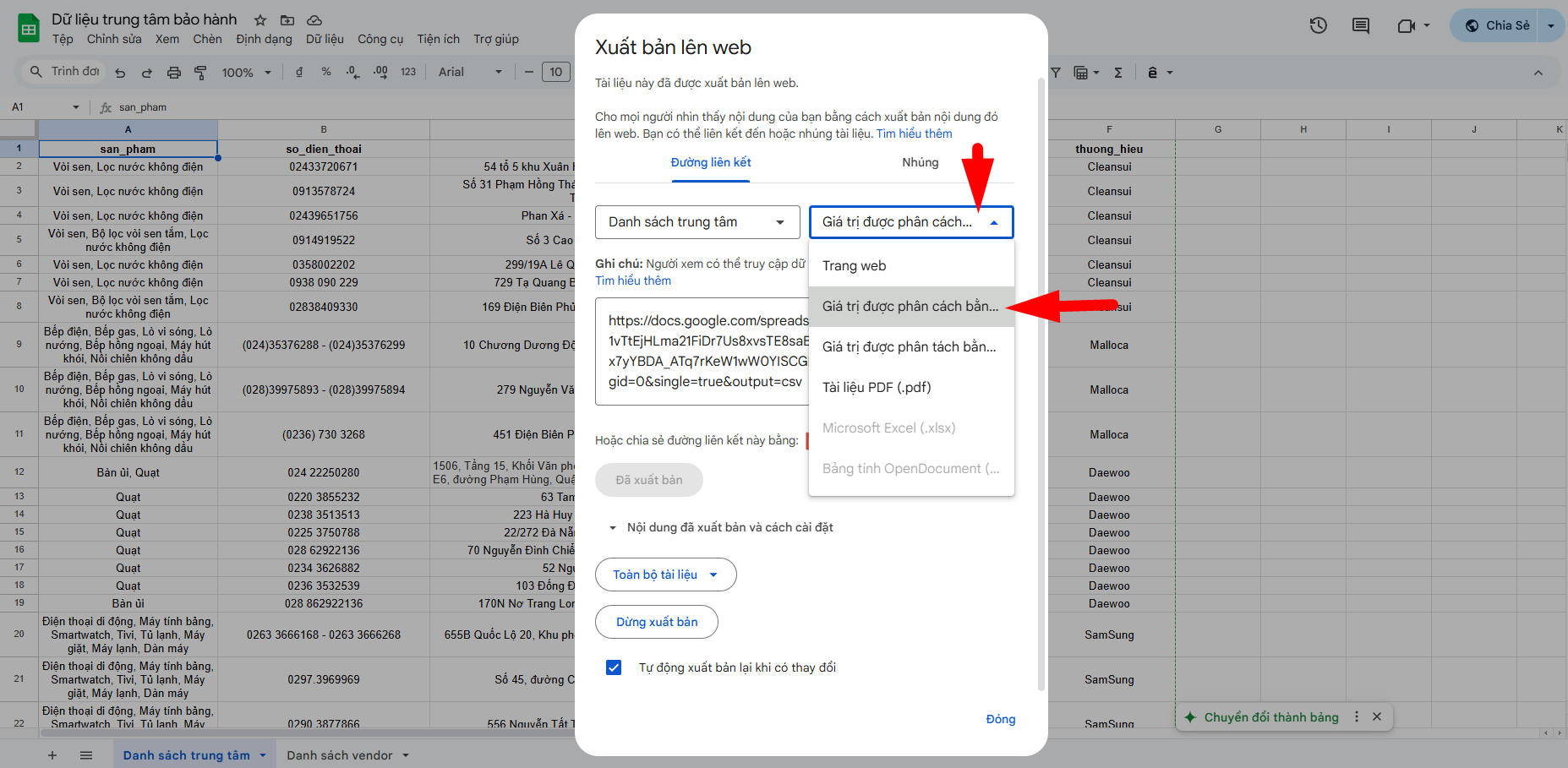
Bước 4: Chọn cột giá trị phân tách theo csv

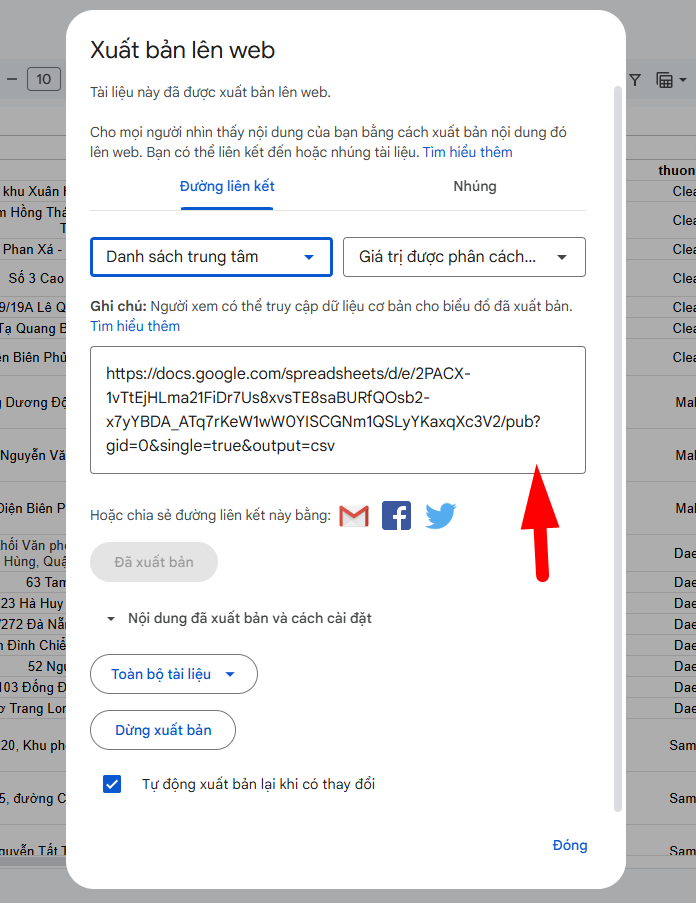
Bước 5: Copy url sinh ra

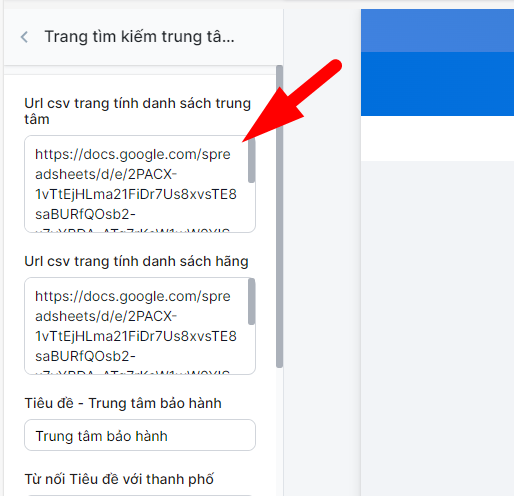
Bước 6: Past vào thiết lập tương ứng

Làm tương tự với bảng dữ liệu còn lại
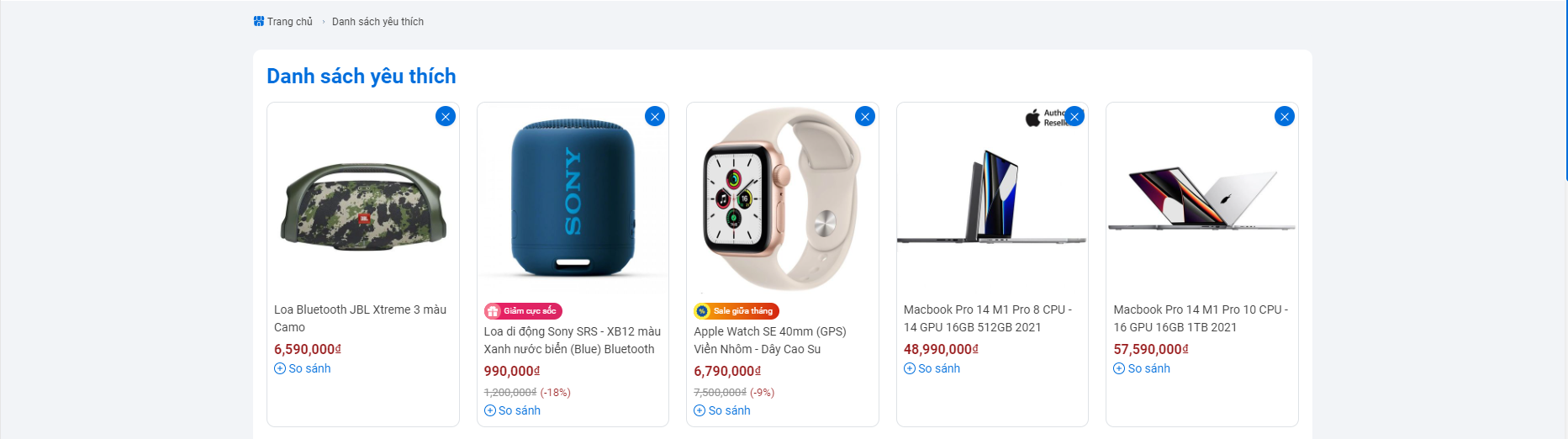
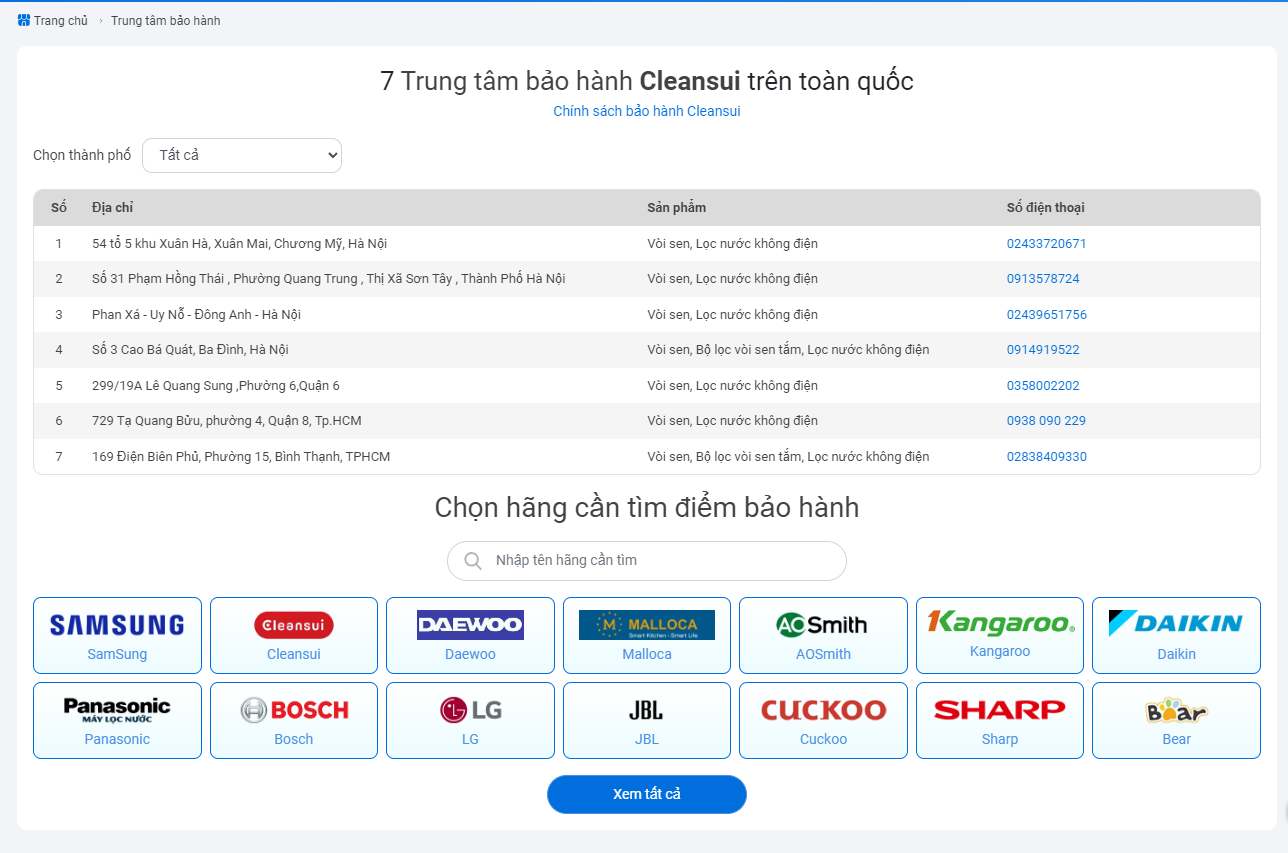
Kết quả

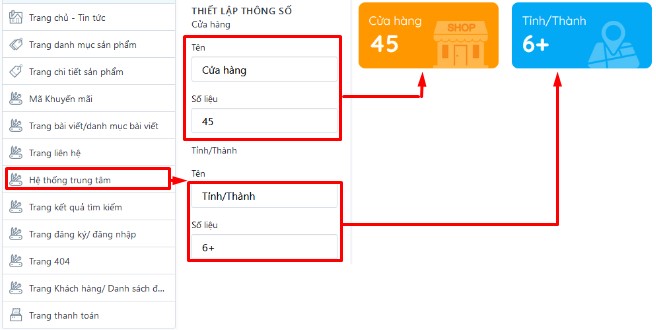
32. Trang hệ thống trung tâm
- Hiển thị thông tin/ số liệu về cửa hàng, đối tác...

- Ngoài ra layout này còn hiển thị hệ thống cửa hàng và bản đồ chỉ đường, với 2 tuỳ chọn:
- Dùng sheet. Hướng dẫn tại đây
- Không sử dụng sheet. Quý khách hãy nhập danh sách địa chỉ tại Cấu hình -> Địa chỉ cửa hàng
33. Trang Landing FlashSale
- Banner quảng cáo lớn

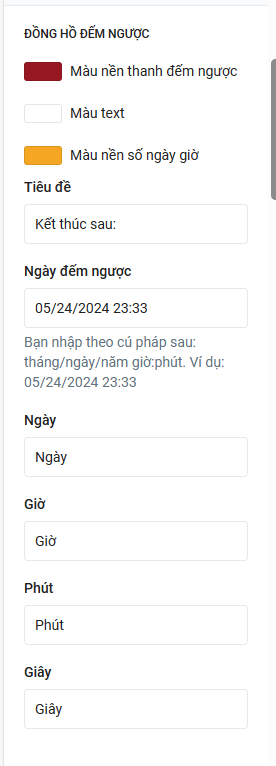
- Thiết lập đồng hồ đếm ngược. Bạn nhập theo cú pháp sau: tháng/ngày/năm giờ:phút. Ví dụ: 05/24/2024 23:33

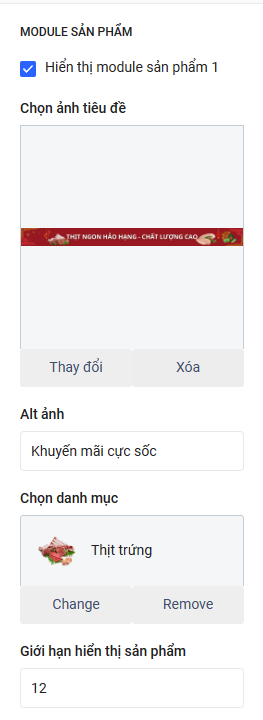
- Thiết lập 5 module sản phẩm sự kiện. Chọn ảnh tiêu đề, chọn nhóm sản phẩm đơn giản dễ dùng.

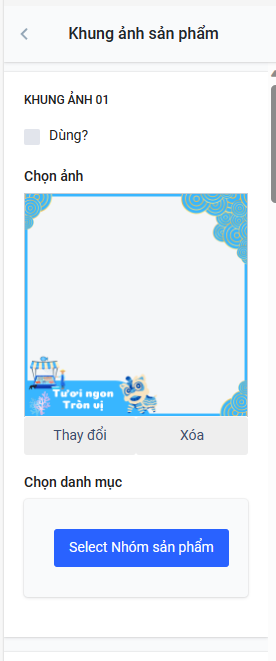
34. Khung ảnh sản phẩm
- Có sẵn 10 thiết lập khung ảnh sản phẩm phù hợp cho việc setup sự kiện ngày hội
- Mỗi khung sẽ tương ứng với 1 lựa chọn nhóm sản phẩm

35. Trang kết quả tìm kiến, Trang 404, Trang đăng ký đăng nhập & Trang Khách hàng/ Danh sách đơn hàng/ Chi tiết đơn hàng
- Cung cấp các thiết lập thay đổi tiêu đề, thông báo để quý khách có thể thay đổi cho phù hợp với mong muốn hoặc đổi ngôn ngữ mà không cần can thiệp vào code

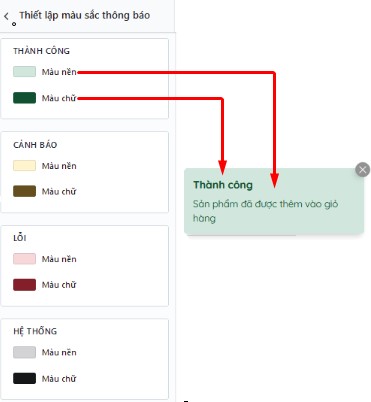
36. Thiết lập màu sắc thông báo
- Thay đổi màu chữ và màu nền đối với các thông báo dạng như hình, gồm 4 loại: Thành công, lỗi, cảnh báo và hệ thống
- Mặc định theme sẽ để sẵn một số màu phù hợp với từng loại thông báo, quý khách có thể thay đổi màu sắc cho phù hợp với màu chủ đạo của cửa hàng hoặc theo sở thích cá nhân

37. Thiết lập tiêu đề, mobi bar và breadcrumb
- Cho phép thay đổi nội dung của các mục tiêu đề trang (title) và tiêu đề của breadcrumb, phù hợp với KH muốn tự thay đổi sang ngôn ngữ khác

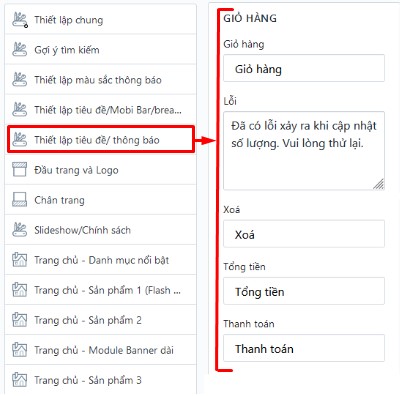
38. Thiết lập tiêu đề thông báo
- Quản lý các nội dung thông báo của giỏ hàng/ thôn báo tồn kho của sản phẩm, sắp xếp sản phẩm, xem thêm thu gọn
- Được nhóm thành các mục để khách hàng có thể tự thay đổi text theo mong muốn mà không cần can thiệp vào code

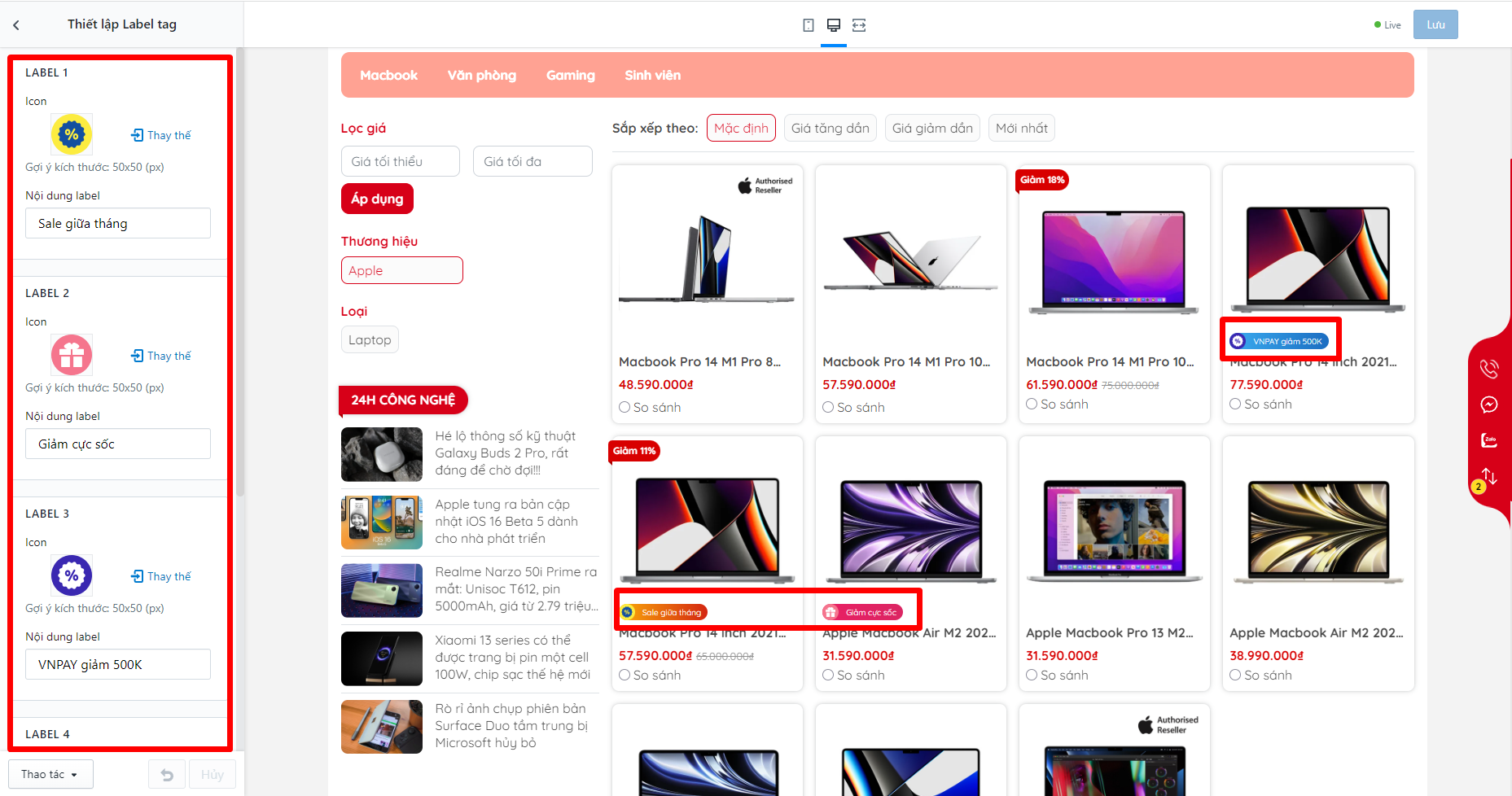
39. Thiết lập Label tag
- Có 5 label tag lần lượt: label1 -> label5
- Thiết lập icon và nội dung hiển thị
- Nhập tag label tùy ý vào mỗi sản phẩm bất kỳ cần sử dụng label tương ứng
- Mỗi sản phẩm chỉ nhận 1 label tag

40. Trang kết quả tìm kiến, Trang 404, Trang đăng ký đăng nhập & Trang Khách hàng/ Danh sách đơn hàng/ Chi tiết đơn hàng
- Cung cấp các thiết lập thay đổi tiêu đề, thông báo để quý khách có thể thay đổi cho phù hợp với mong muốn hoặc đổi ngôn ngữ mà không cần can thiệp vào code