Sau khi cài đặt theme mới lên cửa hàng, bạn bấm vào Dấu ba chấm chọn Hiệu chỉnh để tùy chỉnh theme.
Có thể click vào phần mũi tên đỏ như ảnh bên dưới:

Tổng quan thiết lập gồm các mục như sau
1. Thiết lập chung
- Up ảnh đại diện website (favicon). (Kích thước tiêu chuẩn là bội số của 48 - tối thiểu 48x48px)
- Các màu chủ đạo và cơ bản xuyên suốt giao diện
- Chọn hiển thị tiêu đề sản phẩm tại các item grid 1 hoặc 2 dòng hiển thị đẹp mắt.
- Thông tin liên hệ hotline, fanpage, zalo được cố định bên phải màn hình

3. Thiết lập app Haravan
- Trong mục DÙNG HARAVAN APP: bật để chạy thư viện Jquery tương thích cho các app
- Trong mục APP ĐÁNH GIÁ SẢN PHẨM: Bật để hiển thị app Product Reviews (Lưu ý app cần được cài trong phần ứng dụng Haravan và mất phí theo giá của ứng dụng)

3. Gợi ý tìm kiếm
- Bật/tắt tính năng tìm kiếm nhanh kết quả, thay đổi text của phần gợi ý tìm kiếm
- Bật/tắt tìm kiếm nhanh theo bài viết/ trang nội dung, thay đổi số lượng kết quả hiển thị, số kết quả tìm kiếm phù hợp với từ khoá, vì lý do kỹ thuật cũng như tránh ảnh hưởng đến quá trình trải nghiệm mua hàng của quý khách, chúng tôi đề nghị không nên hiển thị quá nhiều số lượng kết quả tìm kiếm

4. Thiết lập Quà tặng (News)
- Tinh năng cho phép bạn lựa chọn 1 sản phẩm để tặng kèm khi giỏ hàng đạt đến mốc giá trị thiết lập.
- Thiết lập dễ dàng chi tiết theo các mục đã có trong quản trị:
+ Tạo Sản phẩm Quà tặng (Sản phẩm bắt buộc để giá 0 đồng)

+ Tạo menu Quà tặng với sản phẩm Quà đã tạo bên trên


+ Chọn menu quà vào thiết lập Hiệu chỉnh

+ Nhập giá trị tối thiểu là giá trị đơn hàng để được nhận quà
+ Thiết lập nội dung hiển thị của mục quà tặng.
- Lưu ý: Sản phẩm phải tạo là sản phẩm bắt buộc có giá 0 đồng.
- Ngoài ra chúng tôi cung cấp thêm tính năng Quà tặng bản Pro.
- Cho phép thiết lập nhiều mốc giá trị tướng ứng với nhiều mốc sản phẩm quà tặng khác nhau.
- Bạn muốn sử dụng tính năng này vui lòng liên hệ riêng với MewTheme để xây dựng tính năng.
- Bạn có thể chat trực tiếp hoặc liên hệ Zalo Mew
- Hình minh họa:


5. Top Bar
- Thanh top bar dạng slide hiển thị tùy chỉnh:
+ Màu sắc Nền/Text
+ Bật/Tắt module
+ Nội dung hiển thị
+ Link liên kết nếu có

6. Đầu trang và logo
Quản lý và thiết lập các mục liên quan đến phần đầu trang/ logo cũng như quản lý tuỳ chọn menu của bản PC và Mobile
- Thiết lập logo đầu trang PC, Mobile
- Thiết lập logo chia sẻ lên các mạng xã hội như Facebook Zalo...
- Liên kết trang nội dung
- Liên kết tin tức
- Thiết lập chọn menu chính (Danh mục)
- Thiết lập hiển thị menu phụ (Menu ngang trên header)

7. Chân trang
Quản lý và thiết lập các mục liên quan đến phần chân trang
- Tầng 1: Cam kết, dịch vụ, chính sách

- Tầng 2: Thông tin liên hệ, Menu link, liên kết mạng xã hội và thông tin bản quyền



8. Trang chủ
- Quản lý và thiết lập hiển thị, thay đổi vị trí của các module trên trang chủ

9. Trang chủ - Slideshow
Quản lý và thiết lập các mục slideshow
- Bật/tắt hiển thị slide, tối đa 05 slide.
- Ảnh slide kích thước tỉ lệ 5:2 (Gợi ý: 1200x480)

10. Trang chủ - Banner 4 ảnh
Cho phép bạn hiển thị 4 ảnh banner dạng slide:
- Bật/tắt
- Thay đổi ảnh
- Liên kết link với ảnh

11. Trang chủ - Danh mục nổi bật
- Cho phép bạn hiển thị 10 liên kết menu tương ứng với 10 item icon
- Cho phép thiết lập màu nền của từng khối icon
- Lựa chọn ảnh tách nền để hiển thị đẹp nhất

12. Trang chủ - Flash Sale
- Tùy chọn màu sắc cho module
- Tùy icon trang trí
- Thiết lập thời gian đếm ngược theo cú pháp: tháng/ngày/năm giờ:phút. Ví dụ: 05/24/2024 23:33
- Thiết lập chọn danh mục sản phẩm
- Thiết lập hiển thị thanh biểu thị sản phẩm bán chạy:
Ban đầu ta có số lượng tồn kho là X:
Nhập tag số lượng ban đầu của mỗi sản phẩm với cú pháp: sl_X (với X là số lượng khi bắt đầu chạy flashsale)
Nếu sản phẩm không được nhập tag số lượng ban đầu thì X là Số lượng tồn kho mặc định theo cài đặt chung cho mọi sản phẩm
- Nếu tồn kho >= X --> Đang bán chạy;
- Nếu tồn kho > 30% (X) và < X --> Đã bán [soluong] sản phẩm
- Nếu tồn kho < 30% (X) và > 0 --> Sắp cháy hàng
- Nếu tồn kho = 0 --> Cháy hàng
-
Trường hợp hiển thị theo tag: Hiển thị các trạng thái tồn kho dựa trên số tồn thật của sản phẩm
--> soluong = X - tổng số lượng tồn của tất cả các variant của sản phẩm

13. Trang chủ - Tab sản phẩm lớn
- Lựa chọn menu danh mục sản phẩm tab (Module tối đa 4 tab)
- Thay đổi lựa chọn icon phù hợp cho mỗi danh mục sản phẩm menu
- Màu sắc tiêu đề và nền module

14. Trang chủ - Top Trending
- Thiết lập màu sắc nền. tiêu đề cho module
- Lựa chọn menu top danh mục sản phẩm Xu hướng tạo chú ý
- Hiển thị ảnh là các sản phẩm trong danh mục tương ứng
- Tiêu đề menu hiển thị bên trên bạn có thể tùy biến nội dung
- Tiều đề danh mục sản phẩm hiển thị bên dưới

15. Trang chủ - Tin tức
- Module tin tức thiết lập lựa chọn dễ dàng
- Thiết lập hiển thị các chủ đề tin khác nếu có
- Ảnh đại diện các chủ đề là ảnh đầu tiên trong mô tả danh mục tin tức

16. Trang chủ - Banner 3 ảnh
- Tùy chọn hiển thị các banner chạy slider

17. Trang chủ - Sản phẩm tab nhỏ 1 + Sản phẩm tab nhỏ 2
- Thiết lập menu tab tương tự như sản phẩm tab lớn mục 13 (Ở moduel này không giới hạn tab sản phẩm)
- Cho phép lựa chọn thêm hiển thị Tab riêng là danh mục cha của các danh mục tab sản phẩm nhỏ
- Cho phép hiển thị banner tỉ lệ 12:1 (Gợi ý: 1920x160px)

18. Trang danh mục sản phẩm
- (1) thiết lập bật tắt nút mua hàng tại item sản phẩm, số lượng sản phẩm hiển thị trên 1 trang
- (2) thiết lập module banner chạy slide.
- Module banner có thể thiết lập riêng cho mỗi danh mục khác nhau bằng shortcode tại đây.
- Thiết lập bộ lọc: Giá, loại, thương hiệu
- Bộ lọc riêng cho từng danh mục xem chi tiết hướng dẫn ở đây.


18. Trang chi tiết sản phẩm
-
Dùng ảnh theo phiên bản
-
Không cho phép chọn phiên bản không khả dụng/ hết hàng
-
Màu sắc biến thể dùng file màu sắc theo mục hướng dẫn (19.Màu sắc nâng cao)
- Để hiển thị icon youtube, click vào icon sẽ hiển thị popup video, quý khách nhập tag theo cú pháp "video_u5JbM-X07oY" với "u5JbM-X07oY" là id của video youtube, ID video youtube sẽ nằm sau phần "v=" trên url video và trước dấu ? Chi tiết có thể tham khảo tại đây
-
Thiết lập tin tức liên quan theo cú pháp tag.
- Sử dụng tag sản phẩm theo cú pháp. vd: sptin_sản phẩm 1
- Sử dụng tag 'Sản phẩm 1' là tên tiền tố tag cho các bài viết cần hiển thị -
Sản phẩm đã xem

19. Màu sắc nâng cao
- Bật/ tắt hiển thị swatch/dropdown tuỳ chọn với sản phẩm có nhiều phiên bản
- Bật/ tắt tính năng nhóm ảnh theo màu, quý khách tải ảnh lên quản trị của sản phẩm bình thường, với mỗi ảnh quý khách đổi alt trùng với tên màu của phiên bản tương ứng, mỗi 1 ảnh sản phẩm chỉ có thể liên kết với 1 màu
- Bước 1: Tích chọn "Dùng ảnh theo màu sắc"
- Bước 2: Tại alt của ảnh đại diện sẽ nhập alt bằng chính xác tên thuộc tính màu tương ứng.
- Bật/tắt tính năng ẩn phiên bản sản phẩm khi không khả dụng với sản phẩm có nhiều phiên bản
- Bước 1: Chọn "Dùng biến thể màu
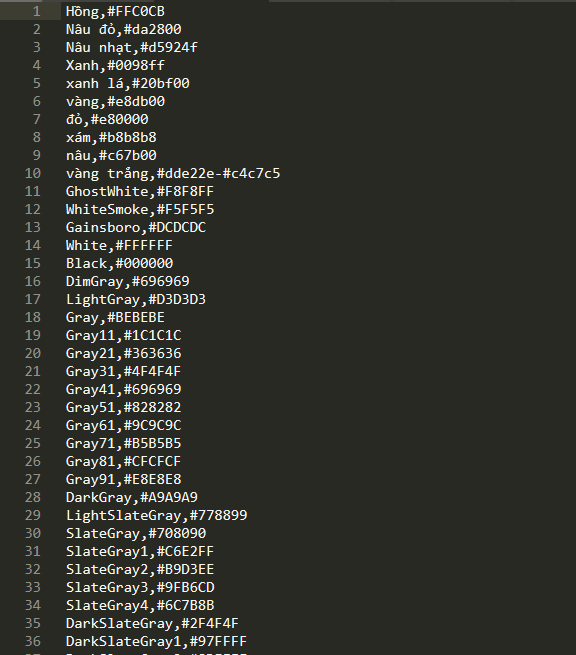
- Bước 2: Bạn tạo 1 file .txt với nội dung bên trong file : Tên màu, Mã màu như ảnh minh họa.

- Bước 3: Tải file txt đã tạo vào quản lý file tại cấu hình của bạn - Copy đường dẫn như ảnh minh họa

- Bước 4: Paste đường dẫn vào ô thiết lập "Đường dẫn file":
- Bước 5: Nhập alt ảnh với mã màu tương ứng với quản trị và file màu vừa được tải lên
20. Mã khuyến mãi
- Thiết lập hiển thị các mã code khuyến mãi dành tặng cho KH

21. Trang Blog
- Thiết lập các chủ đề tin theo menu link giống mục chủ đề tại blog trang chủ mục (15. Trang chủ - Tin tức)
- Thiết lập một số tính năng hiển thị ở chi tiết tin tức
- Hiển thị người đăng và ngày đăng
- Hiển thị mục lục tự động theo heading
- Hiển thị module sản phẩm
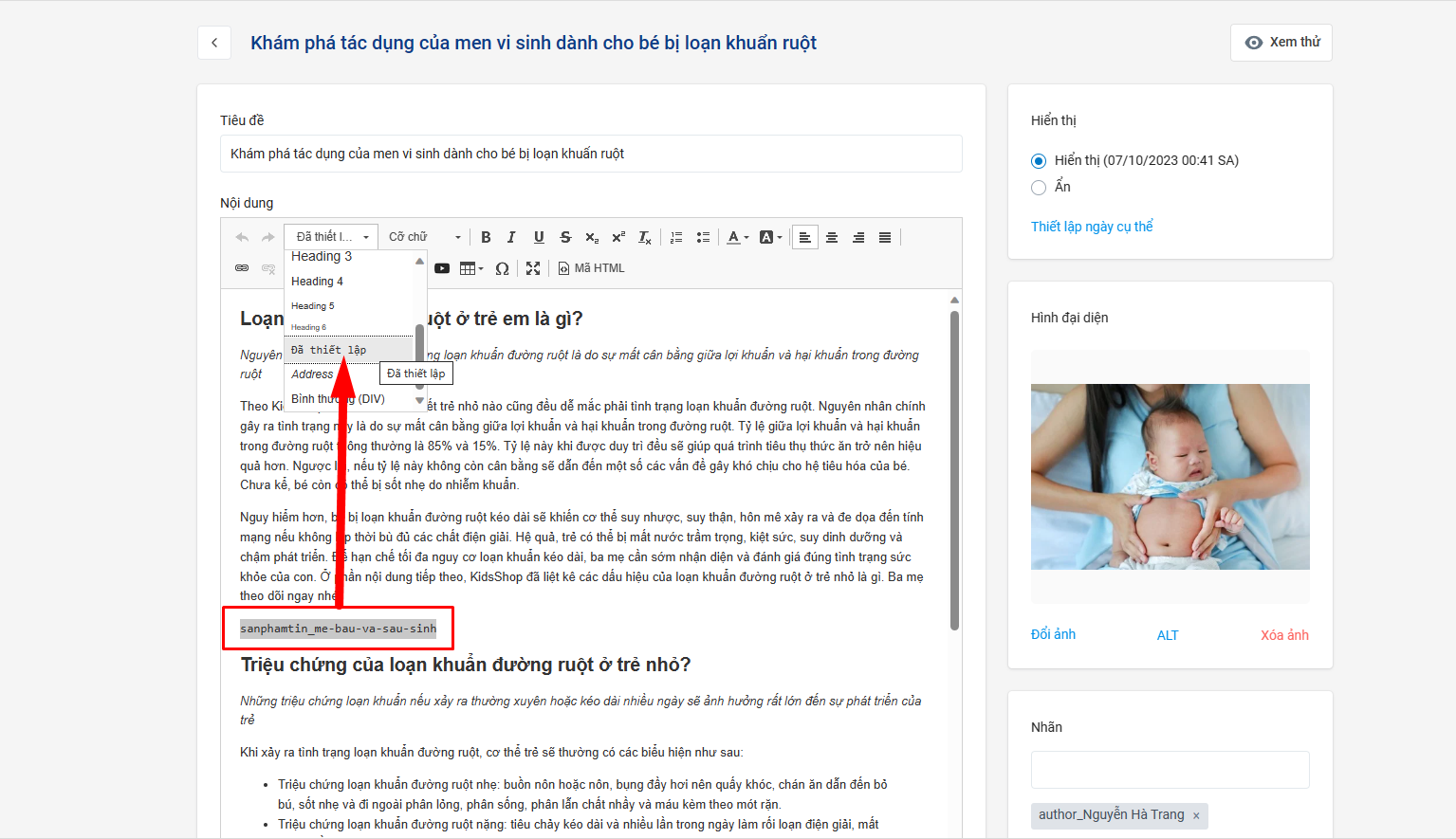
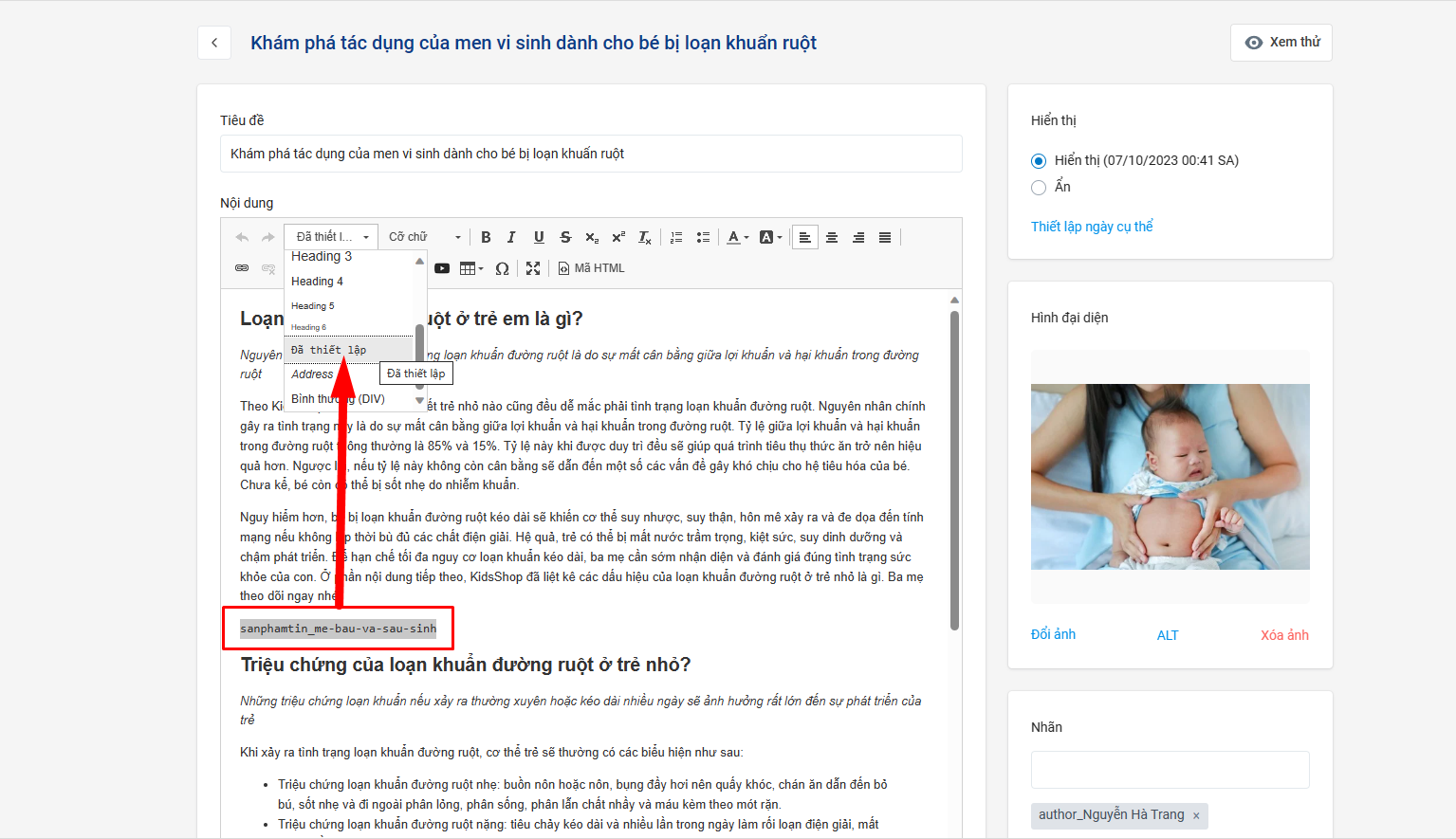
- Hiển thị Module sản phẩm liên quan trong nội dung bài viết - Sử dụng cú pháp nội dung: sanphamtin_Tên đường dẫn nhóm sản phẩm.

- Trong đó tên đường dẫn nhóm sản phẩm lấy như ảnh:

-
- Hiển thị bài viết liên quan
- Thiết lập tuỳ chỉnh cho một số tiêu đề của bình luận và các mục liên quan
- Thiết lập hiển thị và chọn danh mục tin tức bên phải

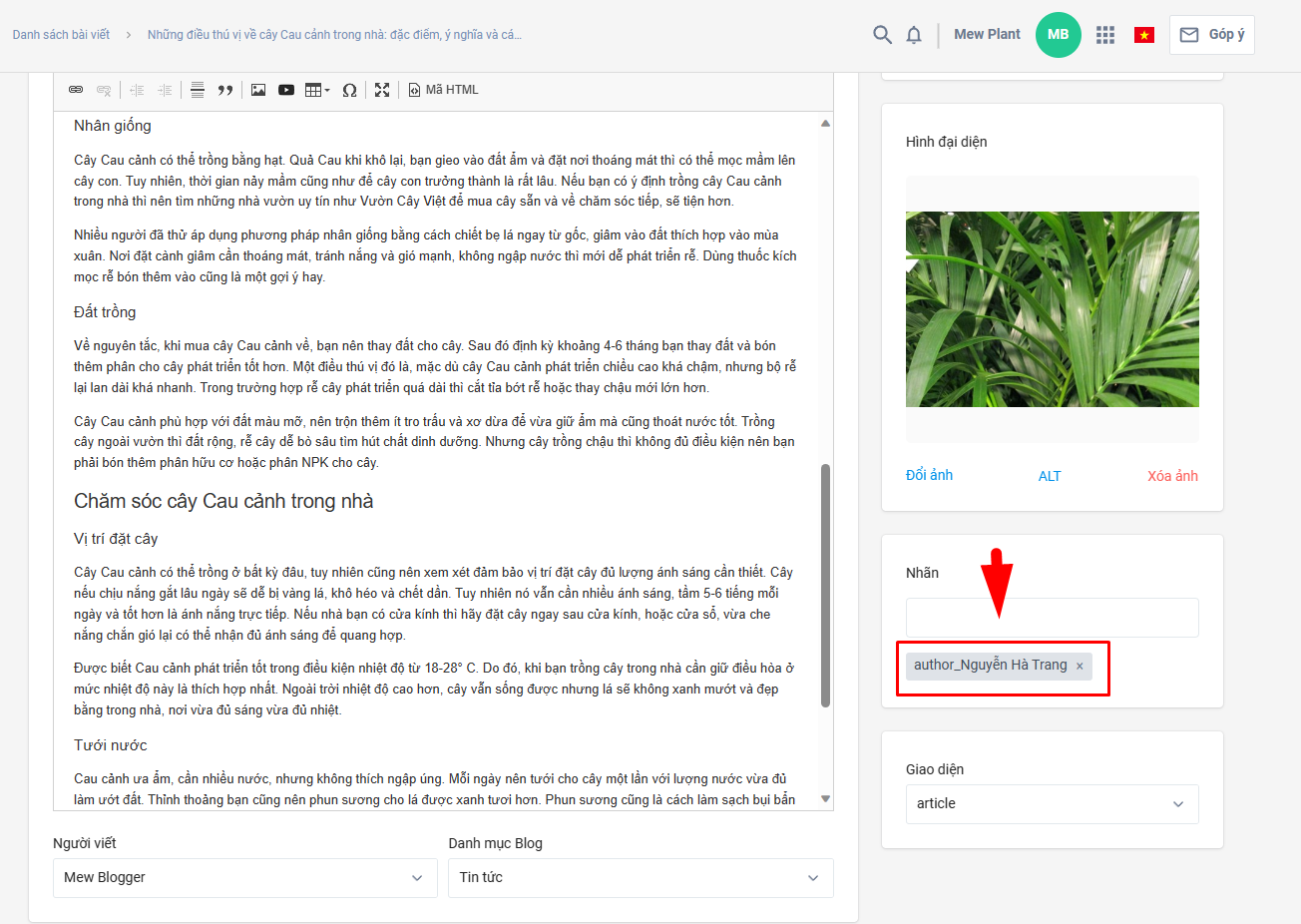
- Hiển thị tác giả bài viết

- Để hiển thị tác giả bài viết, cần làm các bước sau:
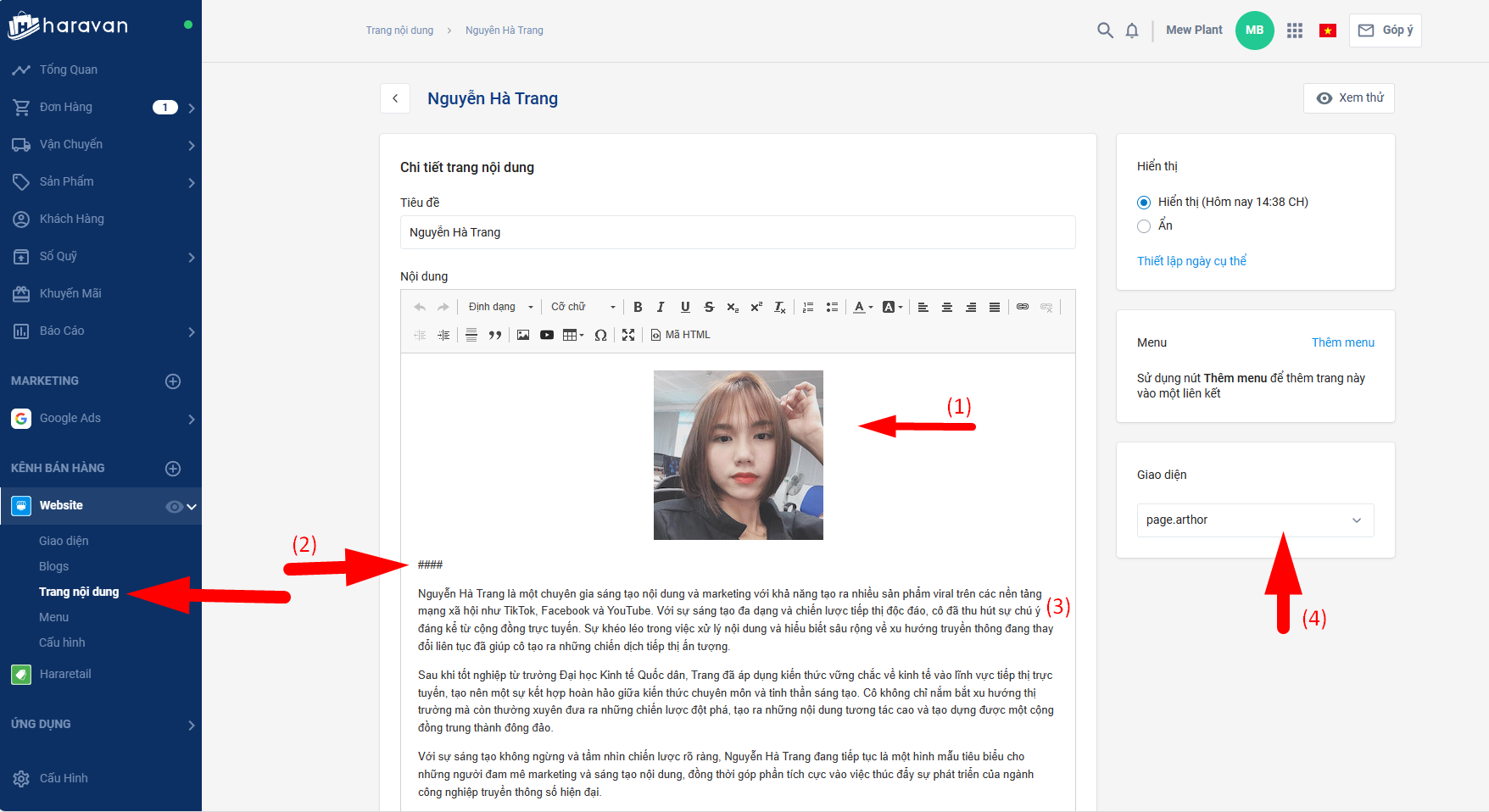
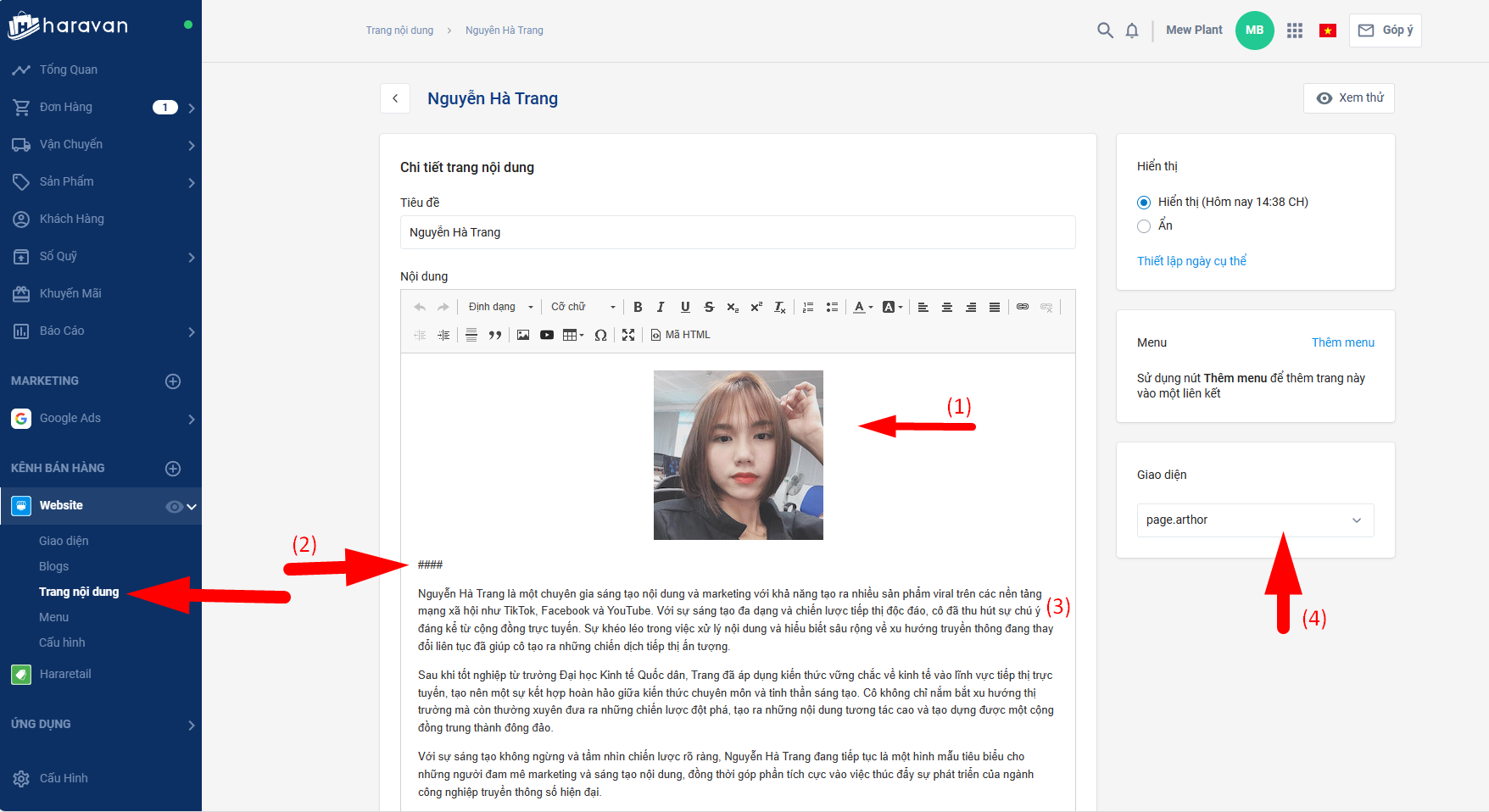
- Tạo 1 trang nội dung
- Trong trang nội dung phần nội dung chính sẽ để
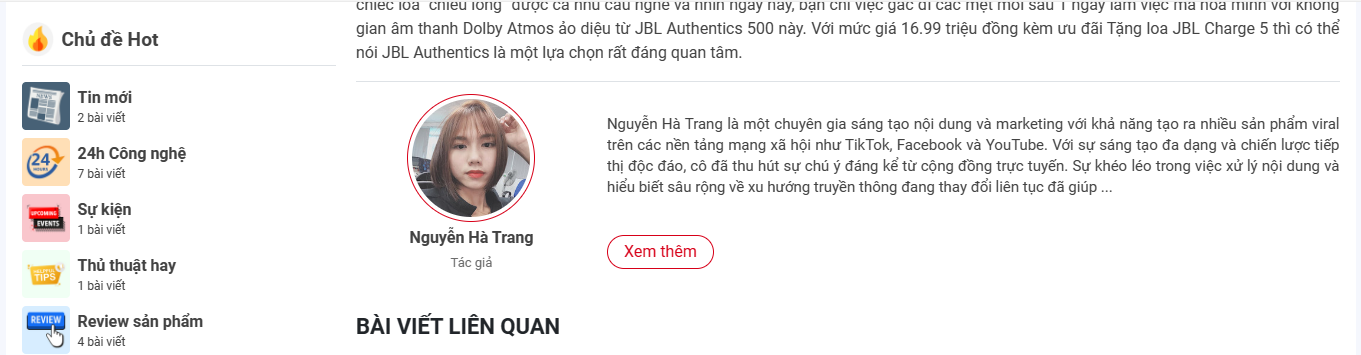
- Ảnh đại diện đầu tiên trong nội dung vị trí (1) trong ảnh
- Xuống dòng và dùng 4 dấu # nhứ vị trí (2) trong ảnh
- Xuống dòng tiếp để nhập nội dung về tác giả như vị trí (3) trong ảnh - Chọn khung giao diện page.author như vị trí (4) trong ảnh

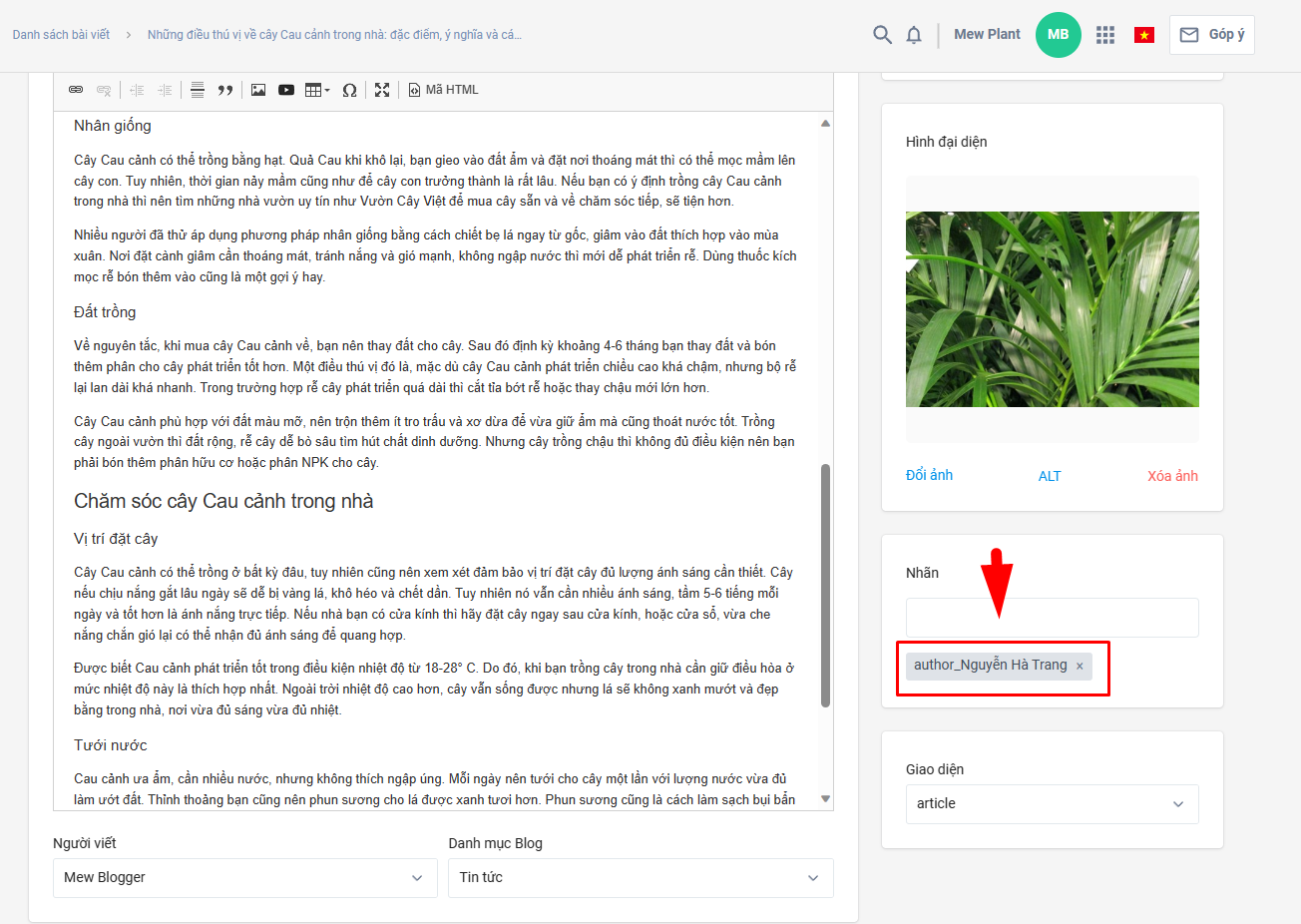
- Trong bài viết cụ thể gắn tag theo cú pháp: author_Tên bài viết tác giá vừa tạo. Ví dụ: author_nguyễn hà trang

22. Trang liên hệ
- Hiển thị thông tin liên hệ của cửa hàng và bản đồ đường đi
- Cung cấp thiết lập thay đổi tiêu đề cho quý khách, dễ dàng điều chỉnh tiêu đề cho phù hợp hoặc thay đổi sang ngôn ngữ khác mà không can thiệp nhiều vào code

22. Hệ thống trung tâm
- Hiển thị thông tin/ số liệu về cửa hàng, đối tác...
- Ngoài ra layout này còn hiển thị hệ thống cửa hàng và bản đồ chỉ đường, với 2 tuỳ chọn:
- Dùng sheet. Hướng dẫn tại đây
- Không sử dụng sheet. Quý khách hãy nhập danh sách địa chỉ tại Cấu hình -> Địa chỉ cửa hàng

23. Trang kết quả Tìm kiếm
- Tuỳ chỉnh số kết quả của trang tìm kiếm
- Tuỳ chỉnh hiển thị text của kết quả theo loại sản phẩm, tin tức, trang nội dung
- Tuỳ chỉnh hiển thị các kết quả tìm kiếm...

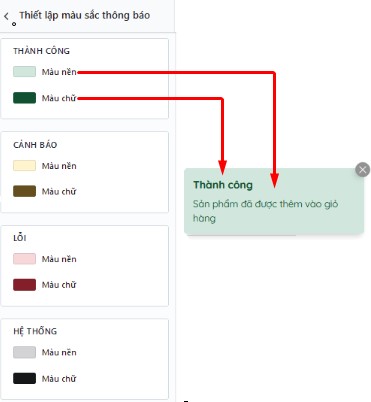
24. Thiết lập màu sắc thông báo
- Thay đổi màu chữ và màu nền đối với các thông báo dạng như hình, gồm 4 loại: Thành công, lỗi, cảnh báo và hệ thống
- Mặc định theme sẽ để sẵn một số màu phù hợp với từng loại thông báo, quý khách có thể thay đổi màu sắc cho phù hợp với màu chủ đạo của cửa hàng hoặc theo sở thích cá nhân

25. Thiết lập tiêu đề, mobi bar và breadcrumb
- Cho phép thay đổi nội dung của các mục tiêu đề trang (title) và tiêu đề của breadcrumb, phù hợp với KH muốn tự thay đổi sang ngôn ngữ khác

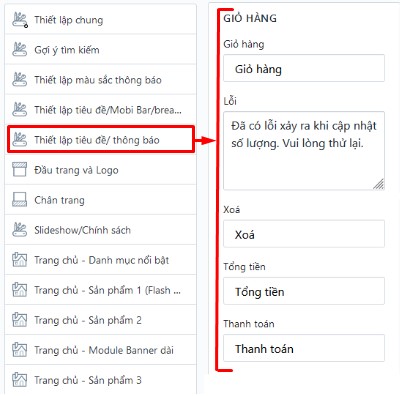
26. Thiết lập tiêu đề thông báo
- Quản lý các nội dung thông báo của giỏ hàng/ thôn báo tồn kho của sản phẩm, sắp xếp sản phẩm, xem thêm thu gọn
- Được nhóm thành các mục để khách hàng có thể tự thay đổi text theo mong muốn mà không cần can thiệp vào code

27. Thiết lập Label tag
- Có 5 label tag lần lượt: label1 -> label5
- Thiết lập icon và nội dung hiển thị
- Nhập tag label tùy ý vào mỗi sản phẩm bất kỳ cần sử dụng label tương ứng
- Mỗi sản phẩm chỉ nhận 1 label tag
28. Trang kết quả tìm kiến, Trang 404, Trang đăng ký đăng nhập & Trang Khách hàng/ Danh sách đơn hàng/ Chi tiết đơn hàng
- Cung cấp các thiết lập thay đổi tiêu đề, thông báo để quý khách có thể thay đổi cho phù hợp với mong muốn hoặc đổi ngôn ngữ mà không cần can thiệp vào code