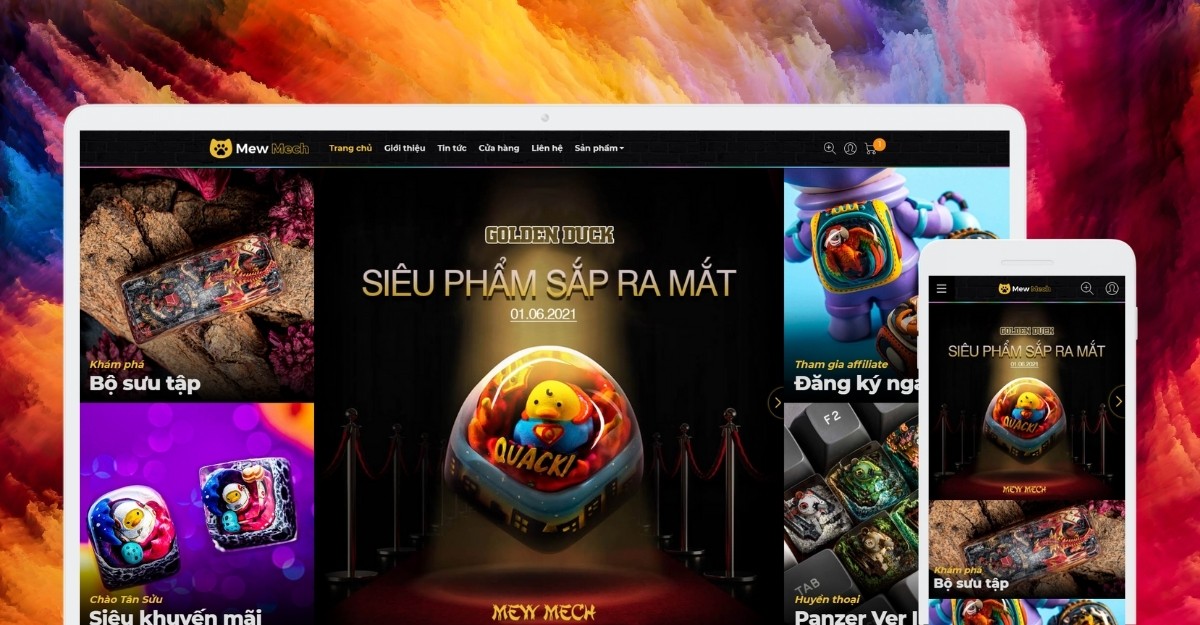
Mở đầu
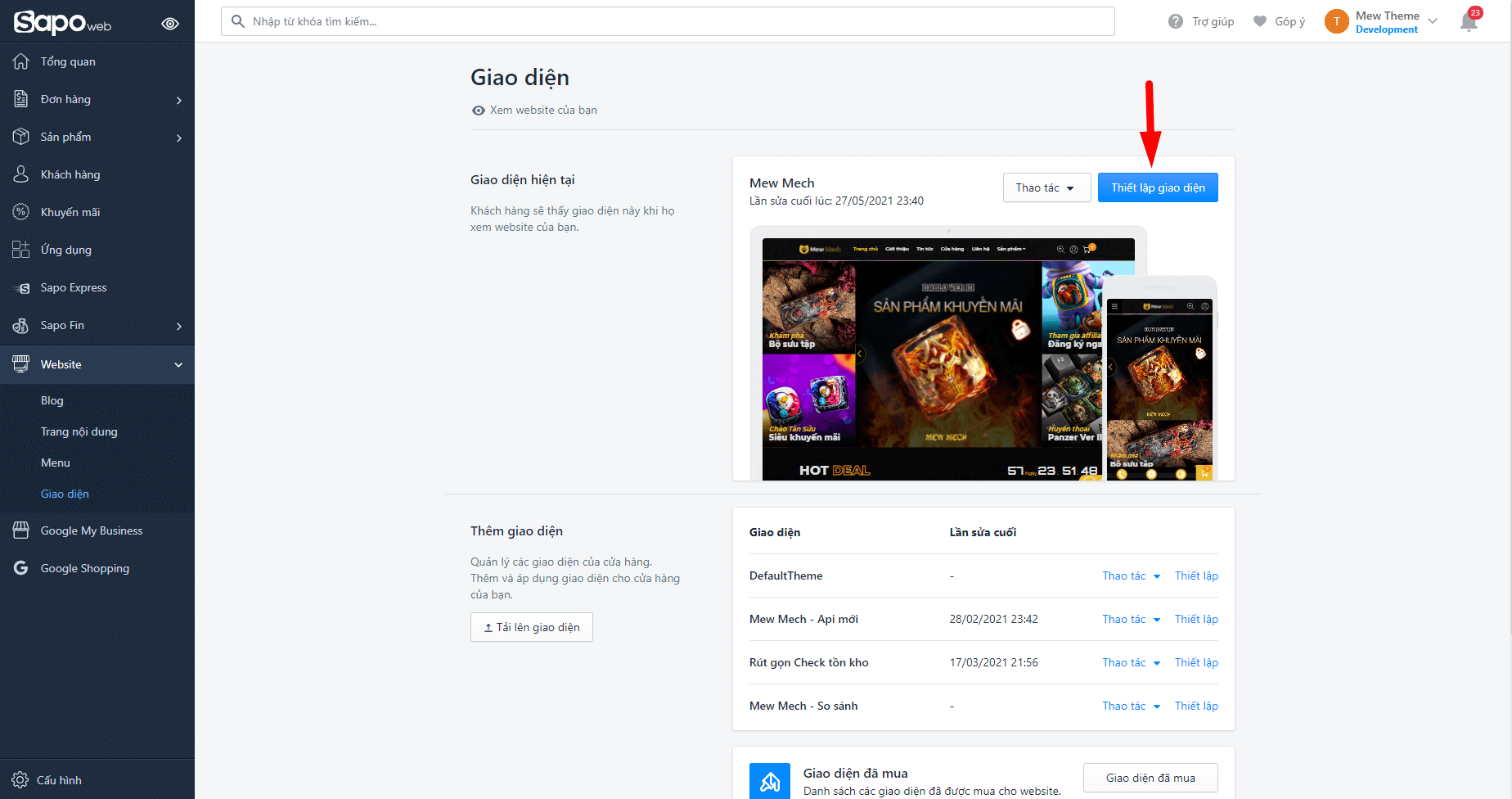
Sau khi cài đặt theme mới lên cửa hàng, bạn bấm vào THIẾT LẬP GIAO DIỆN để tùy chỉnh theme.
Có thể click vào phần mũi tên đỏ như ảnh bên dưới:

Tổng quan thiết lập:

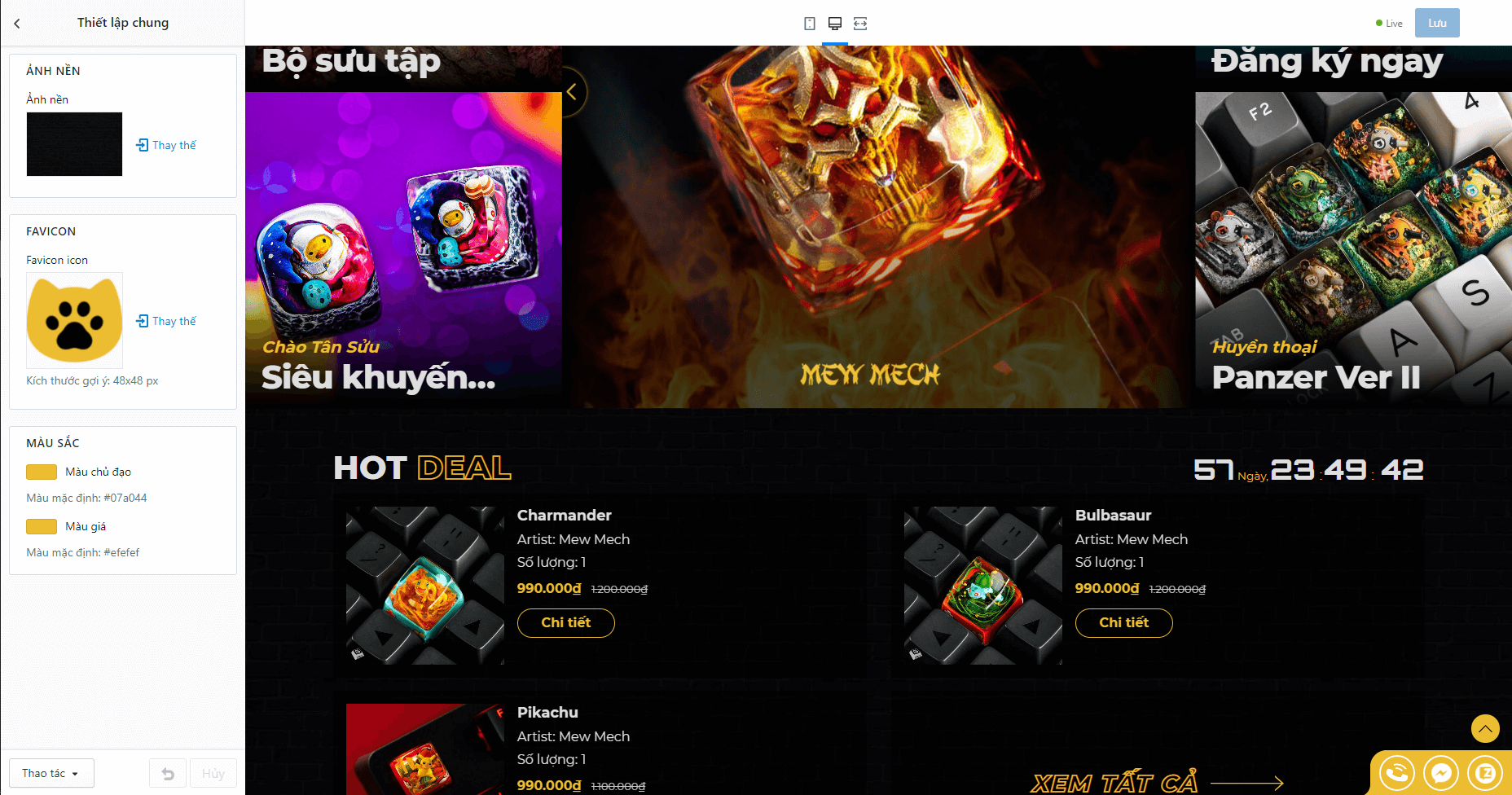
1.Thiết lập chung
- Background nền trang (Giao diện có thiết kế theo chủ đề tối nên các bạn hãy lựa chọn background tối là hợp lý nhất)
- Up ảnh đại diện website (favicon). (Kích thước tiêu chuẩn là bội số của 48 - tối thiểu 48x48px)
- Các màu chủ đạo và cơ bản xuyên suốt giao diện

2.Hộp chat, hotline
MewTheme luôn để sẵn module liên kết chat mesenger và Zalo cùng hotline chạy theo trang.

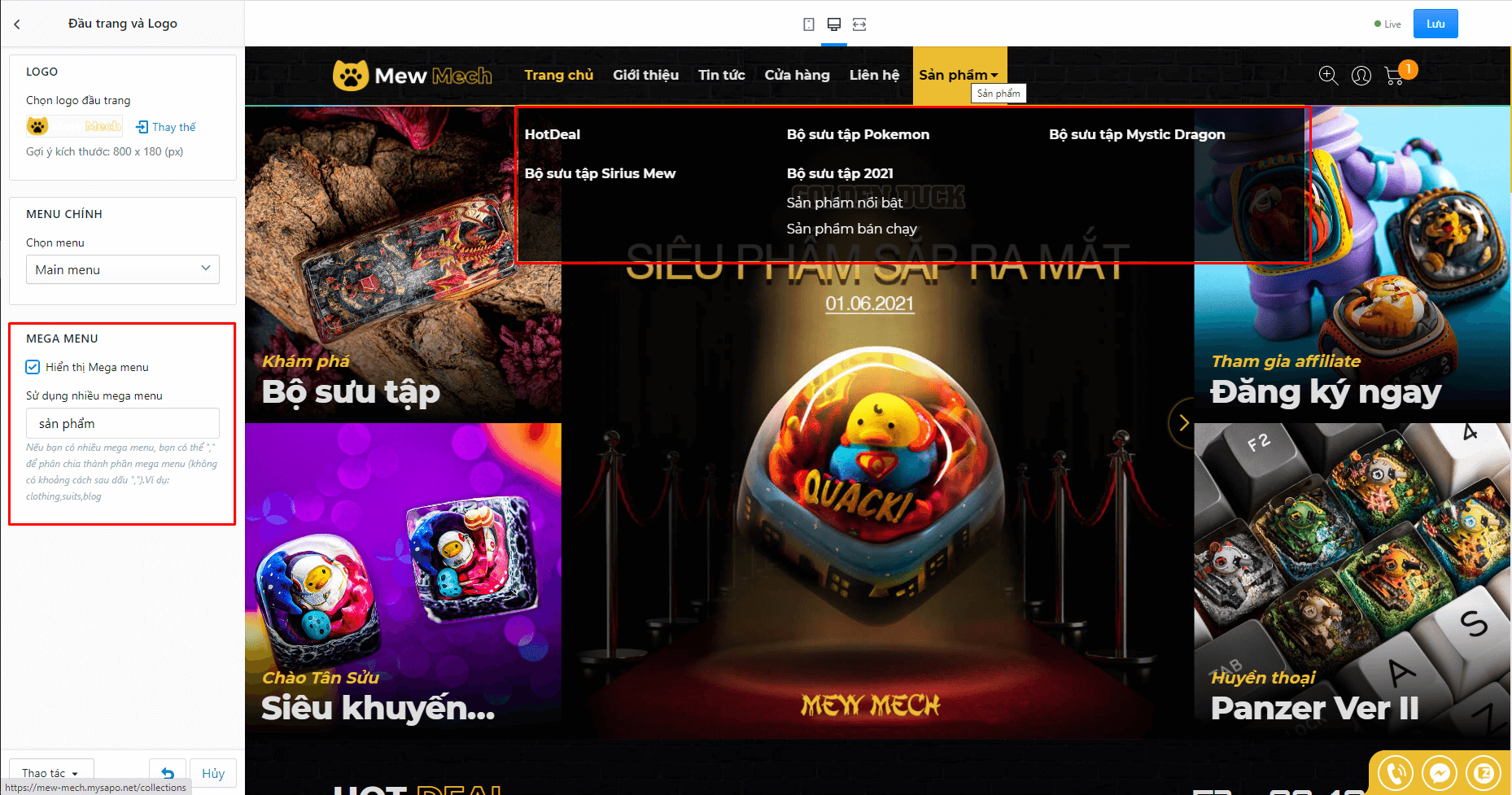
3.Đầu trang - Logo
- Logo
- Menu Chính
- Mega menu (Tại menu chính, bạn cần hiển thị mega menu hãy điền tên vào ô nhập như ảnh - chữ thường - có thể nhập nhiều mega menu bằng cách sử dụng dấu ",")

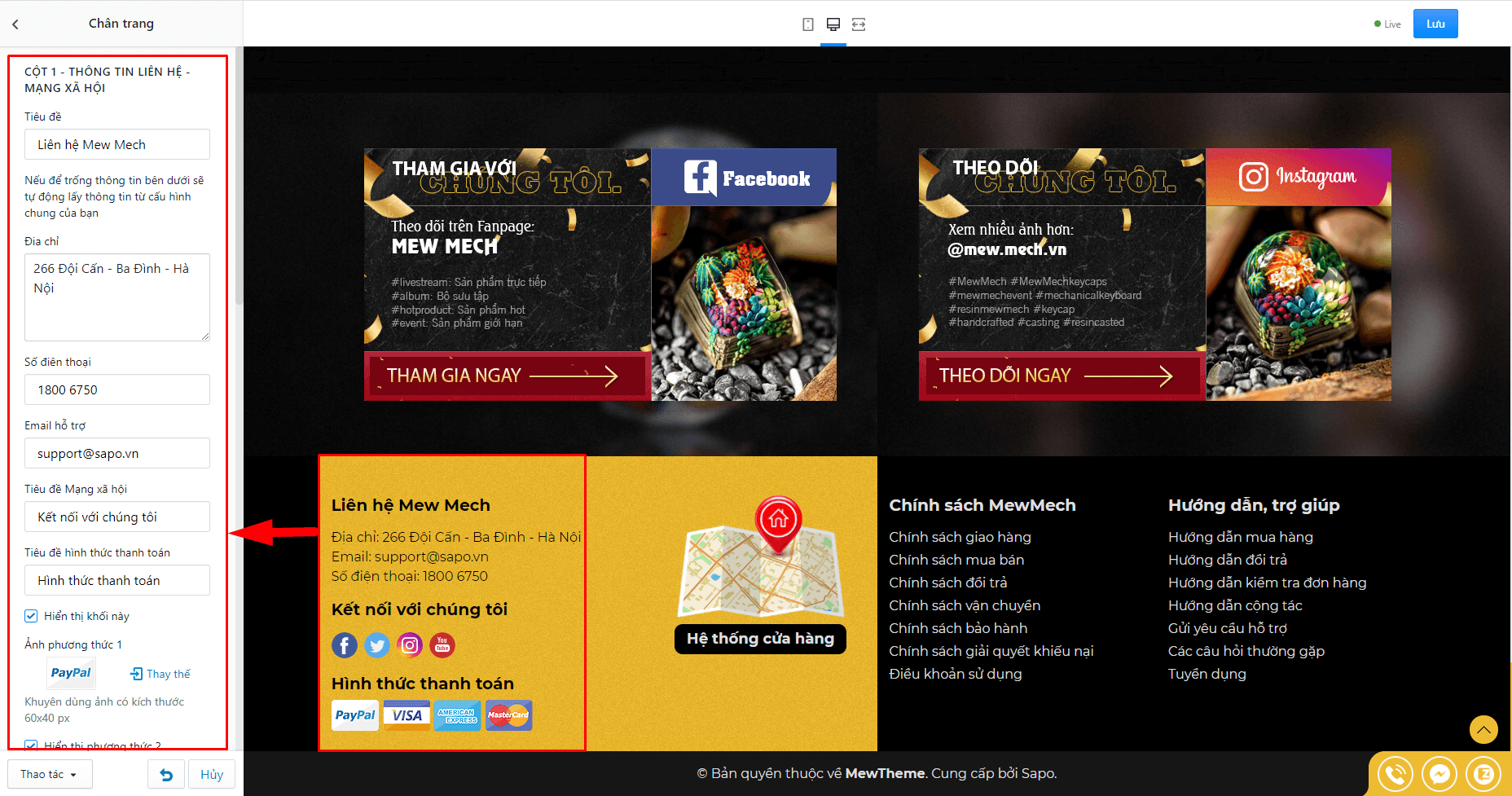
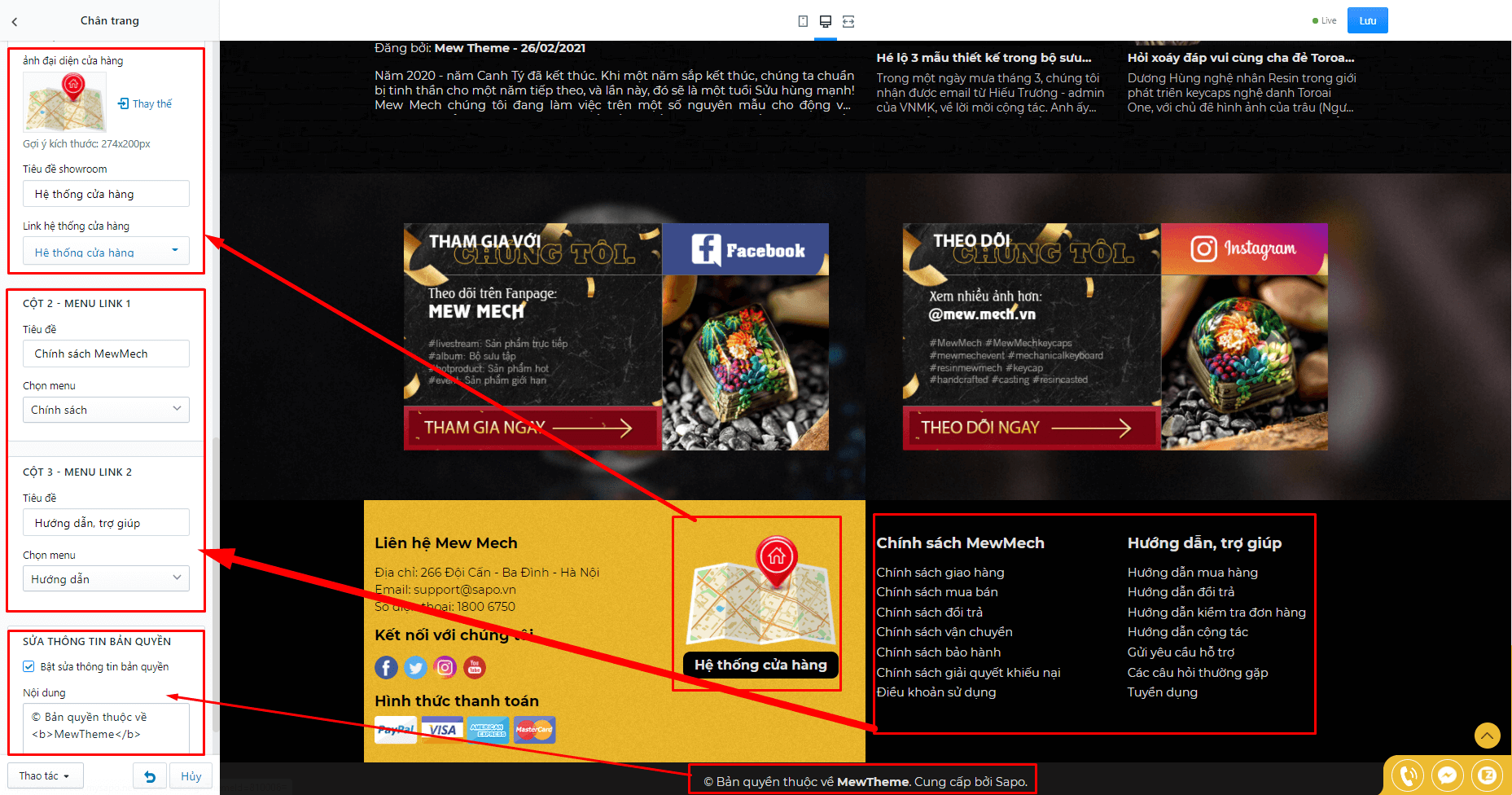
4.Chân trang
- Tại đây sẽ có thiết lập thông tin cơ bản website
- Các menu link đa dạng tùy biến theo menu của chủ shop.
- Icon hình thức thanh toán
- Icon liên kết mạng xã hội
- Link hệ thống cửa hàng
- Và Bản quyền thương hiệu.


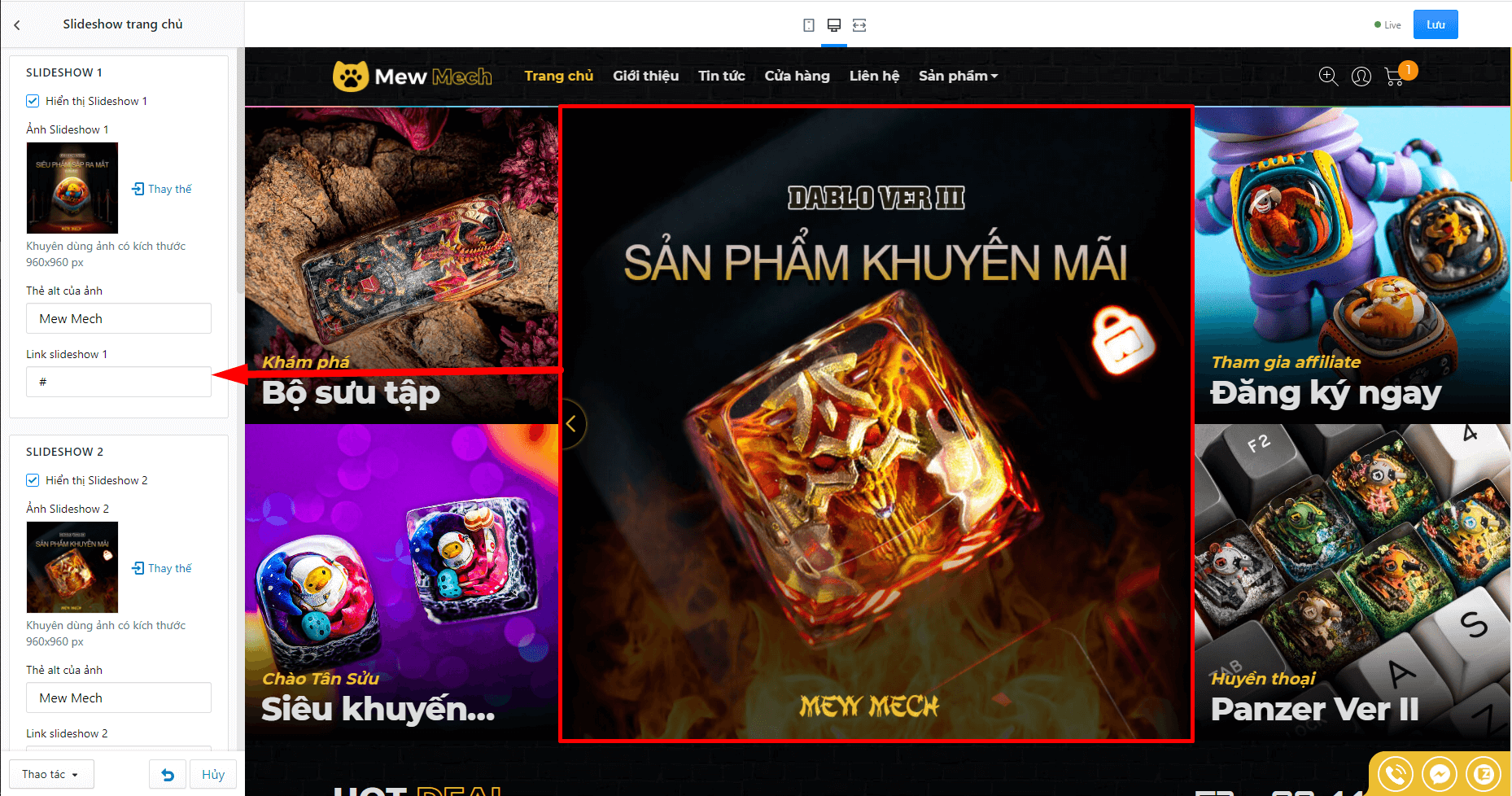
5.Slide Show chính trang chủ
Mew BS đc trang bị sẵn 5 slide có thể bật tắt tùy ý cho các bạn hiển thị (Kích thước gợi ý 960x960px)

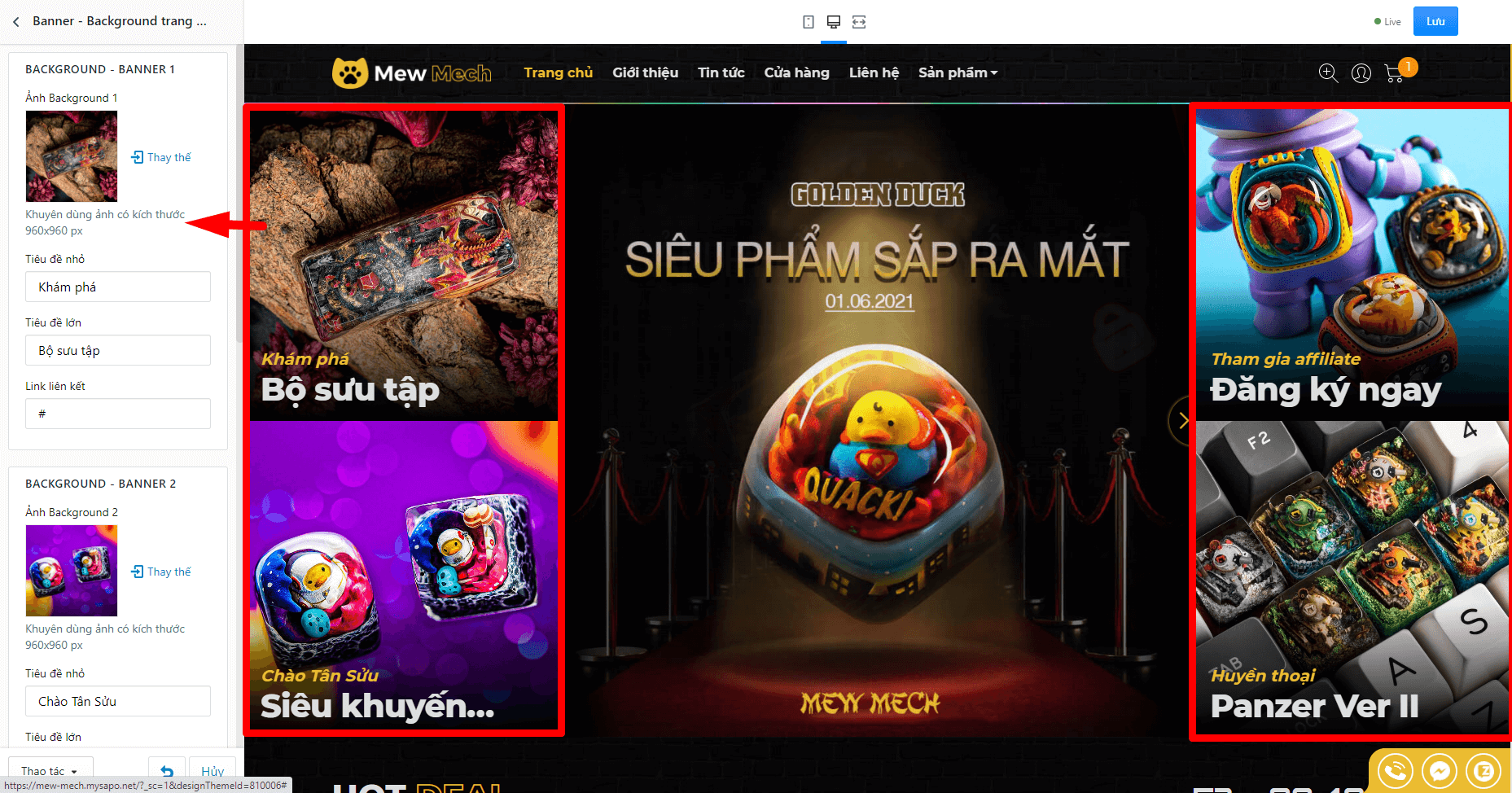
6.Trang chủ - BACKGROUND - Banner
Bạn có thể thiết lập 4 liên kết nổi bật với background phong phú ngay cạnh khối Slide
(Lưu ý background sẽ không reponssive phần hình ảnh mà sẽ lấy 1 phần ảnh chính giữa background trên các thiết bị nhỏ nên việc thiết kế cần chỉnh chu đưa hình ảnh quan trọng vào giữa - Không khuyến khích ảnh có chứa text)

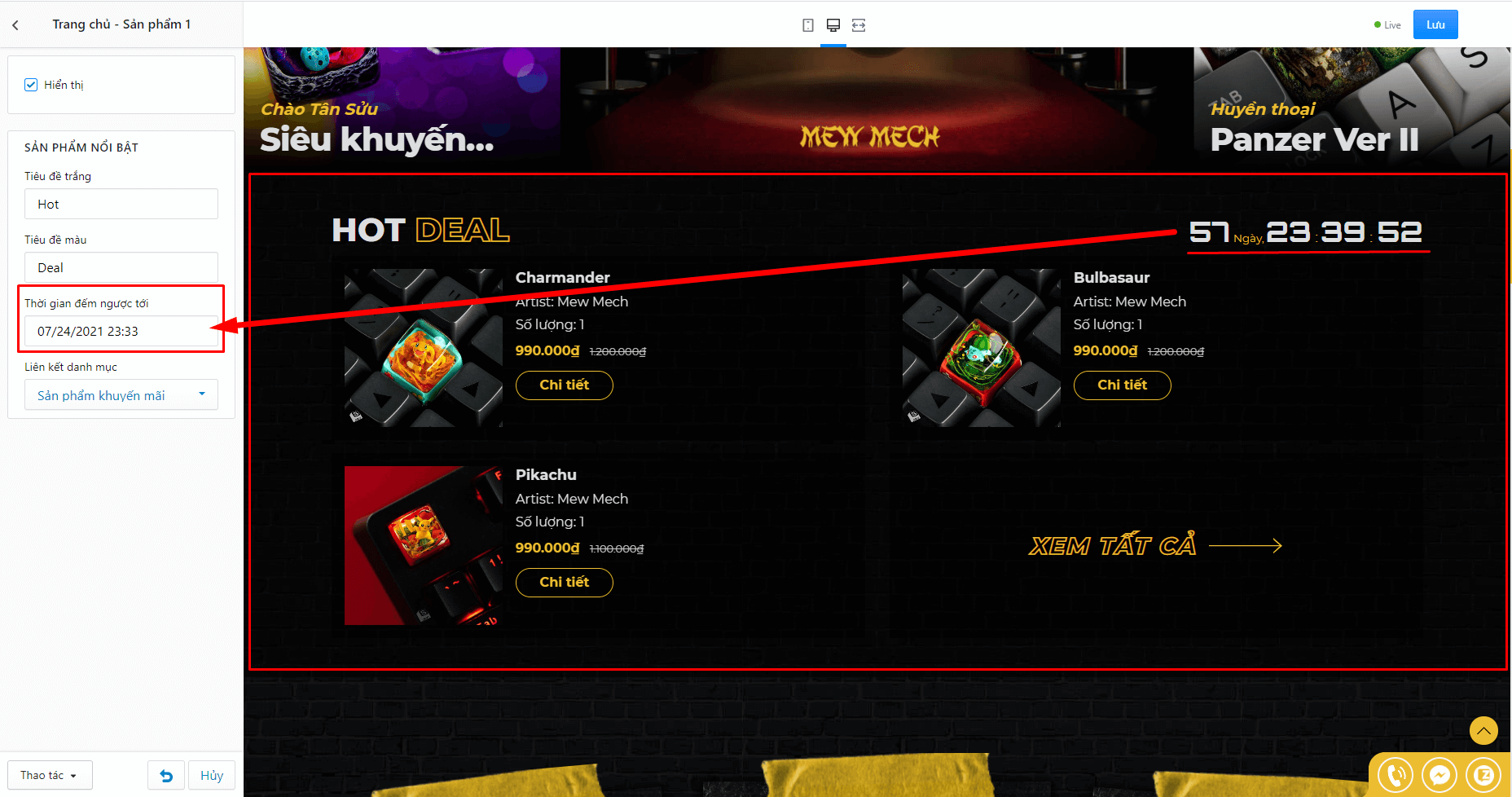
7.Trang chủ - Sản phẩm 1
Module sản phẩm hiển thị dạng list cùng 1 đồng hồ đếm ngược có thể kết hợp để làm module Flash Sale
Phần thời gian cho đồng hồ đếm ngược sẽ điền theo cú pháp: Tháng/Ngày/Năm <Dấu cách> Giờ:Phút. Ví dụ: 07/24/2021 23:33 (Như hình minh họa)

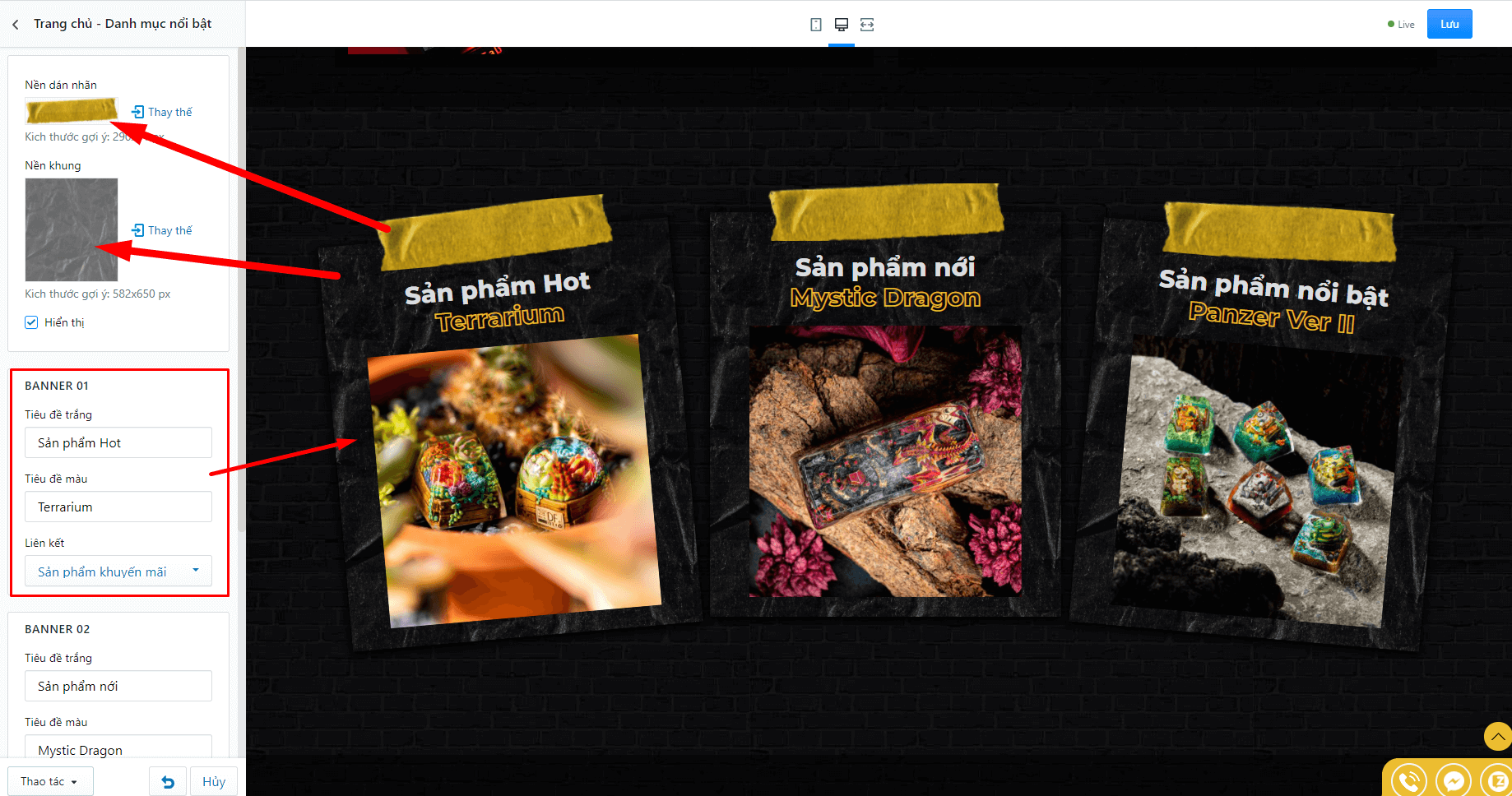
8.Trang chủ - Danh mục nổi bật
Tại đây sẽ có 3 danh mục đc coi là nổi bật nhất hiển thị

(Set up thông tin cơ bản tên và chọn danh mục sản phẩm liên kết tới)

(Ảnh đại diện sẽ được up ngay trong quản trị danh mục)
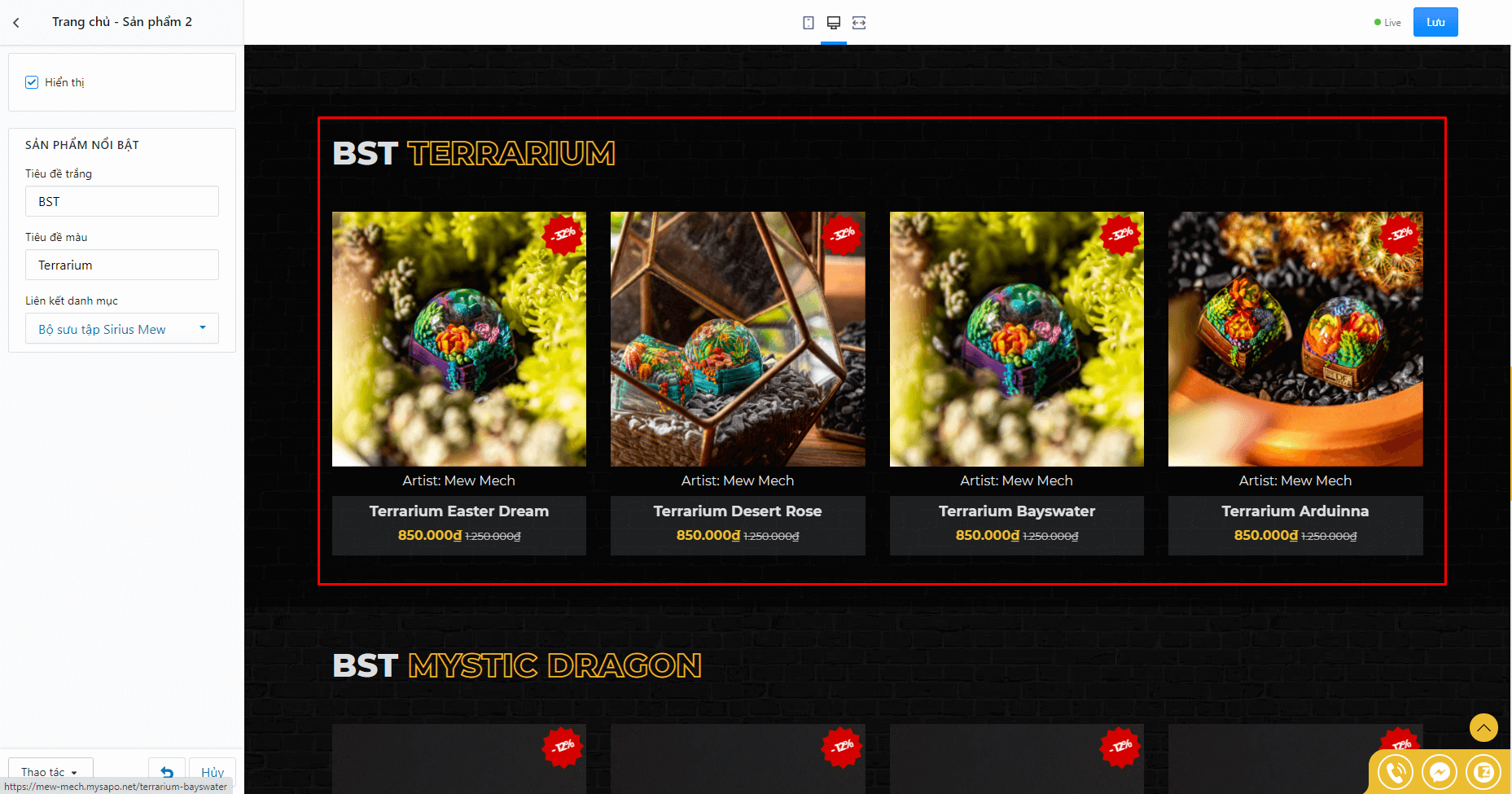
9.Trang chủ - Sản phẩm 2, Sản phẩm 3
Hai module sản phẩm tương tự nhau

10.Trang chủ - Tin tức
Thiết lập đơn giản với việc nhập tiêu đề và chọn danh mục tin cần hiển thị.

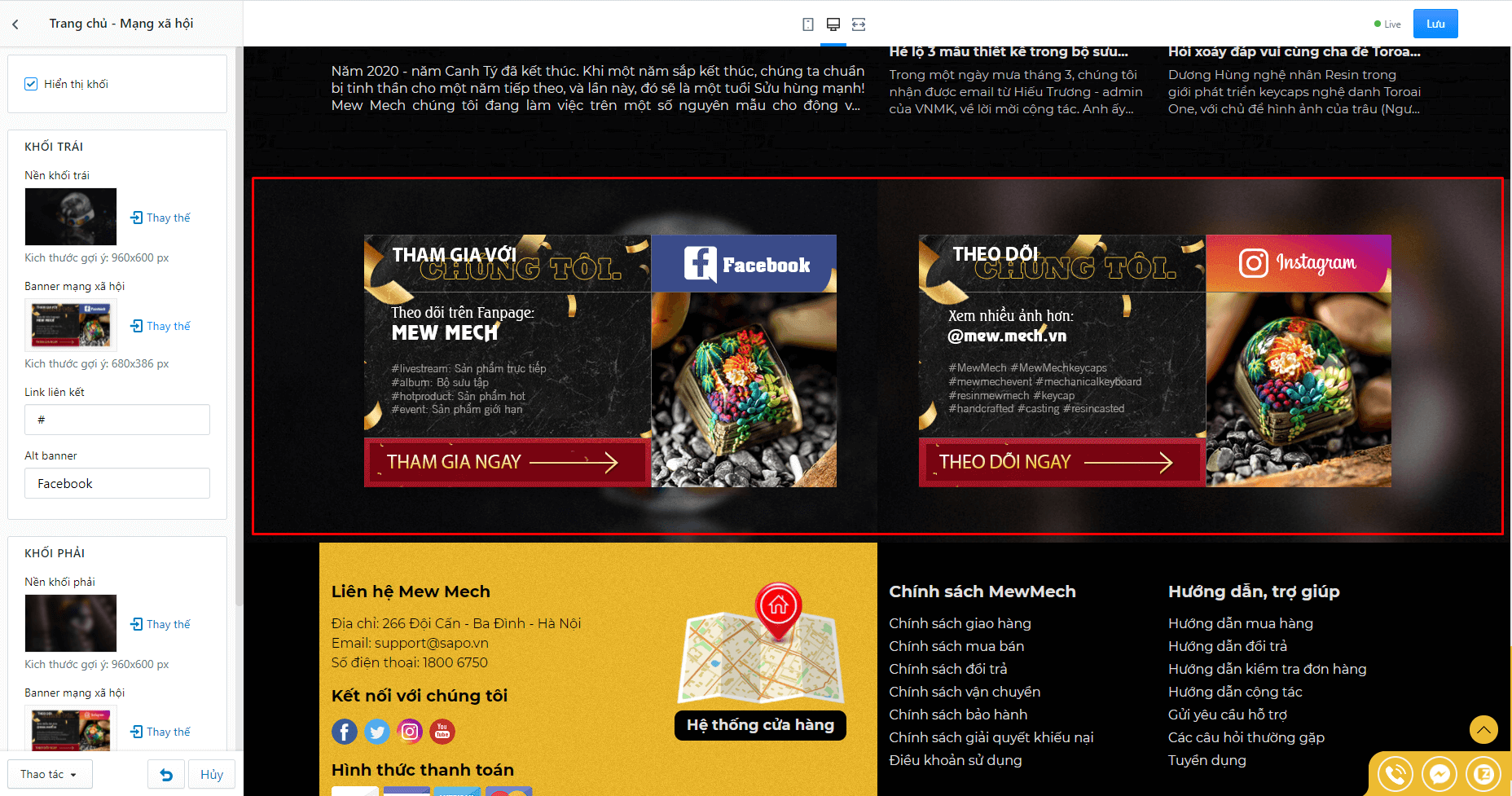
11.Trang chủ - Mạng xã hội
Hai banner mạng xã hội sinh động để tăng tương tác qua lại các kênh Facebook và Instagram

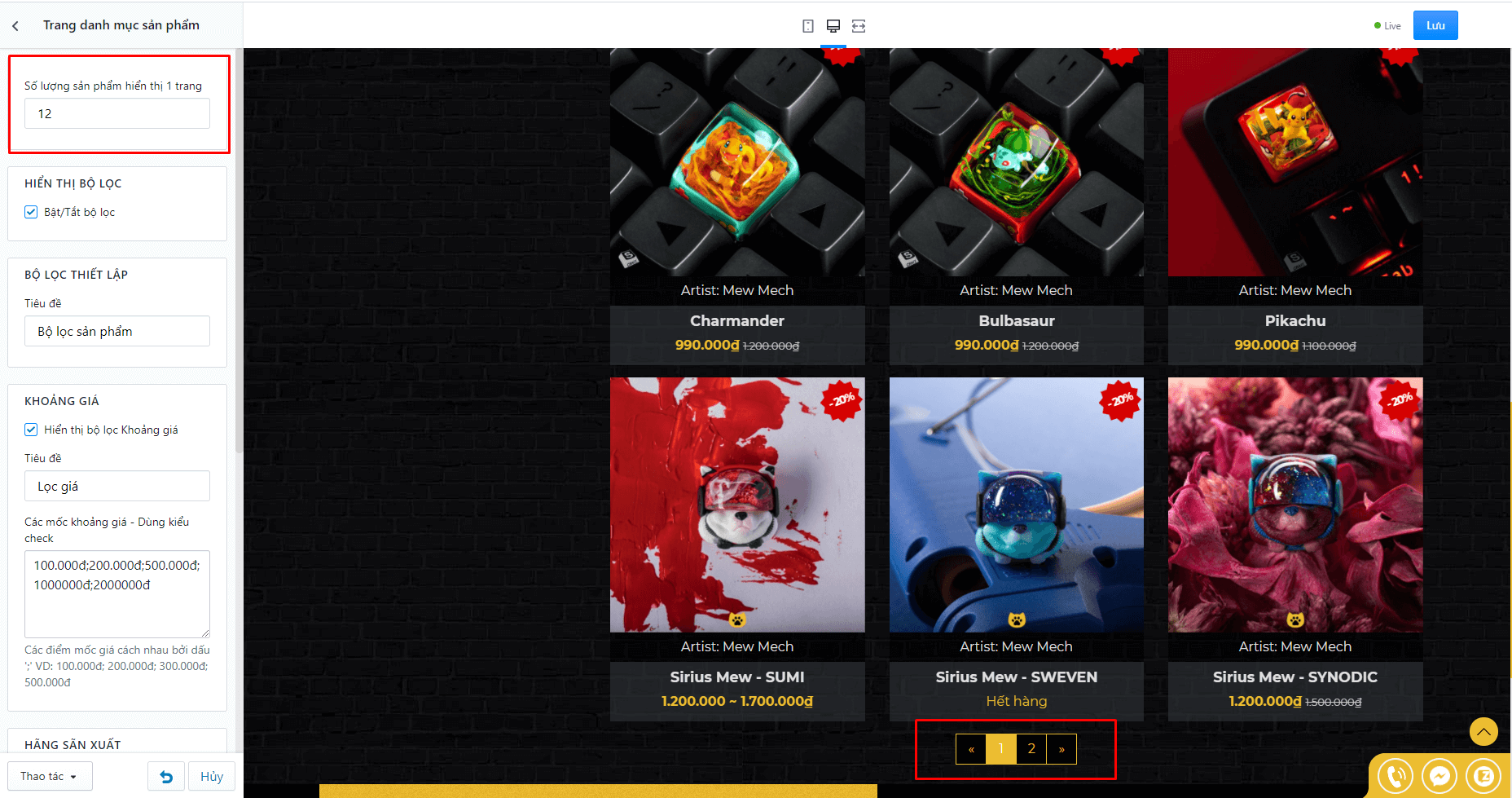
12.Trang danh mục sản phẩm
- Thiết lập bộ lọc sản phẩm chi tiết giúp KH dễ dàng lựa ra các sản phẩm phù hợp nhất. Chi tiết hướng dẫn sử dụng bộ lọc rõ ràng nhất các bạn truy cập tại đây.

- Thiết lập số sản phẩm trên 1 trang

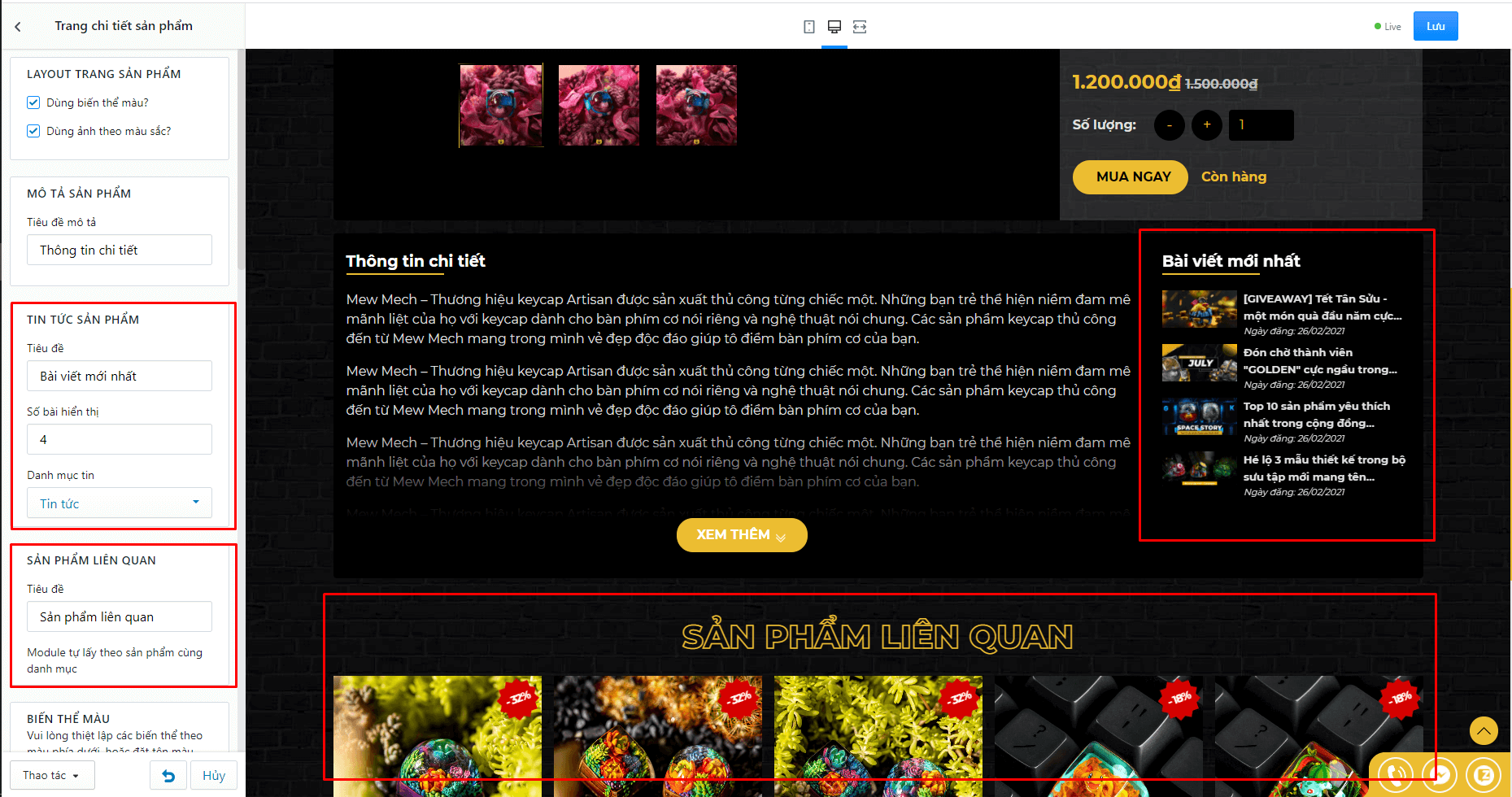
13.Trang chi tiết sản phẩm
-
Tính năng nổi bật Hiển thị list ảnh theo phiên bản màu sắc
- Bước 1: Tích chọn "Dùng ảnh theo màu sắc"
- Bước 2: Tại alt của ảnh đại diện sẽ nhập alt bằng chính xác tên thuộc tính màu tương ứng.


-
Tính năng "Biến thể màu"
- Bước 1: Chọn "Dùng biến thể màu"
- Bước 2: Thiết lập settings mã màu tương ứng với tên tiếng việt
- Bước 3: Dùng tên tiếng việt đó nhập cho các thuộc tính màu theo phiên bản


- Tin tức mới nhất
- Sản phẩm liên quan (Module sẽ tự động lấy sản phẩm cùng danh mục được tạo mới nhất đang chứa sản phẩm đó)

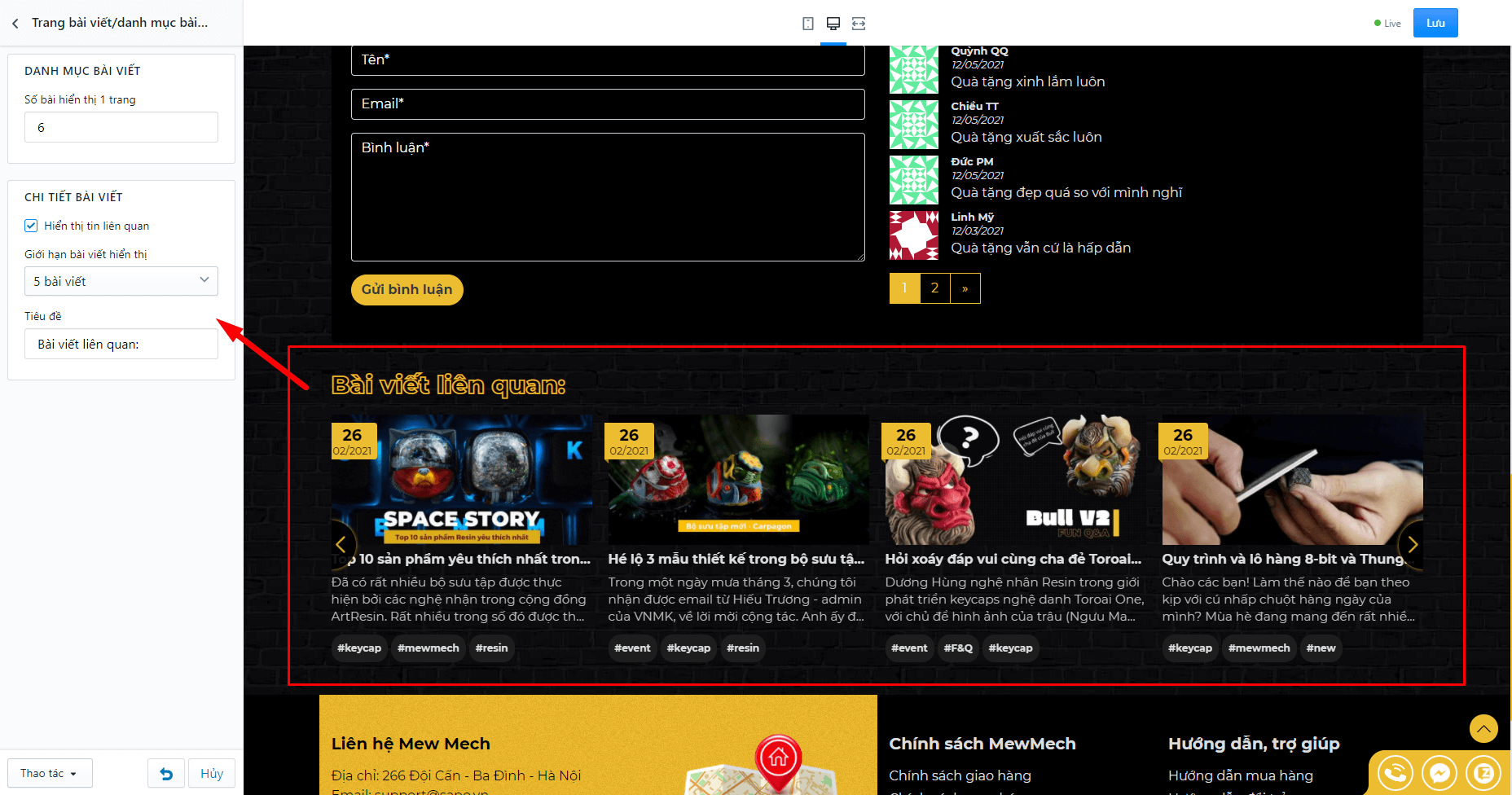
14.Trang bài viết/danh mục bài viết
Thiết lập đơn giản gọn gàng như ảnh minh họa.


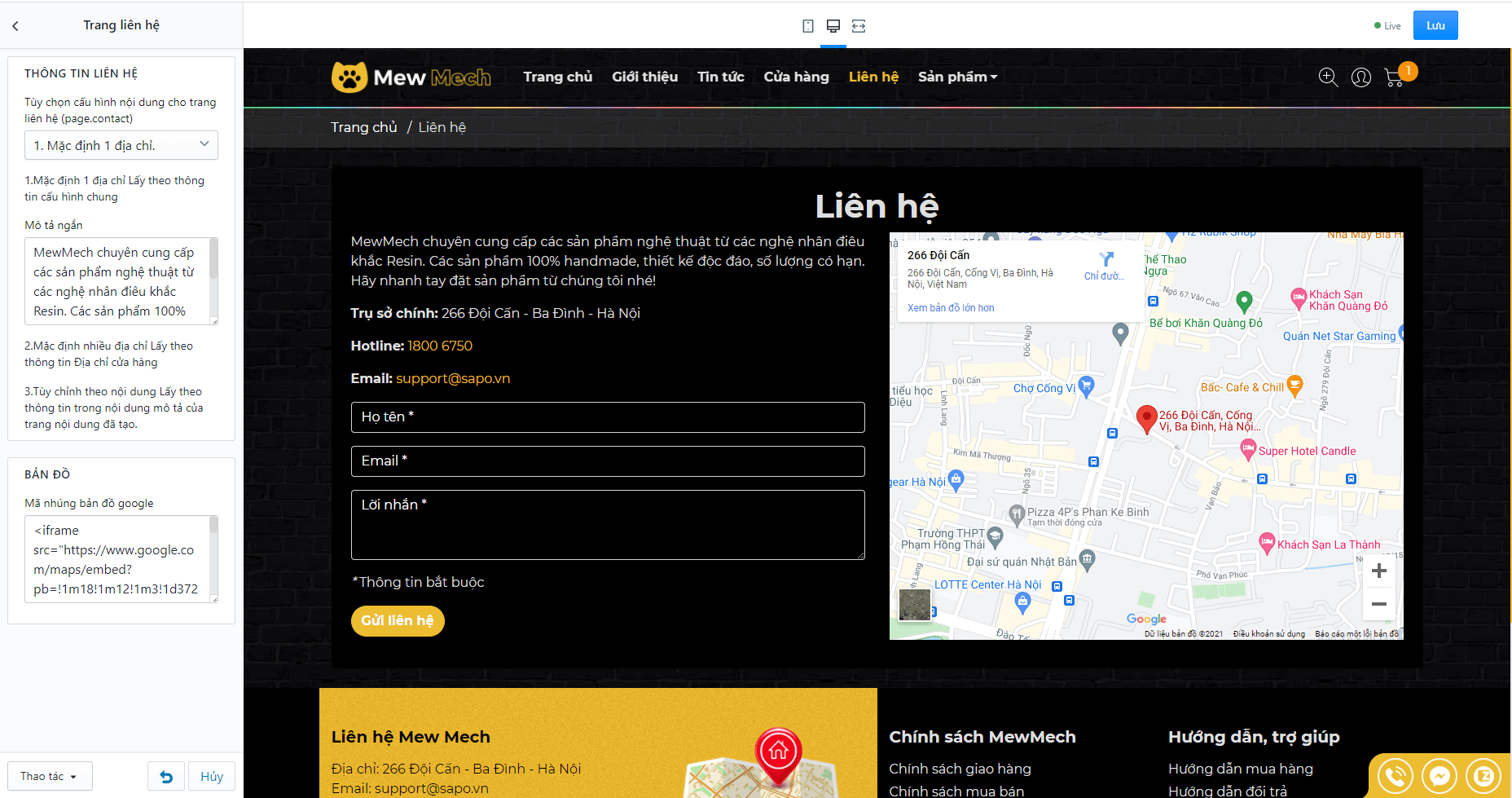
15.Trang liên hệ
Các lựa chọn cho việc sử dụng nội dung hiển thị linh hoạt.

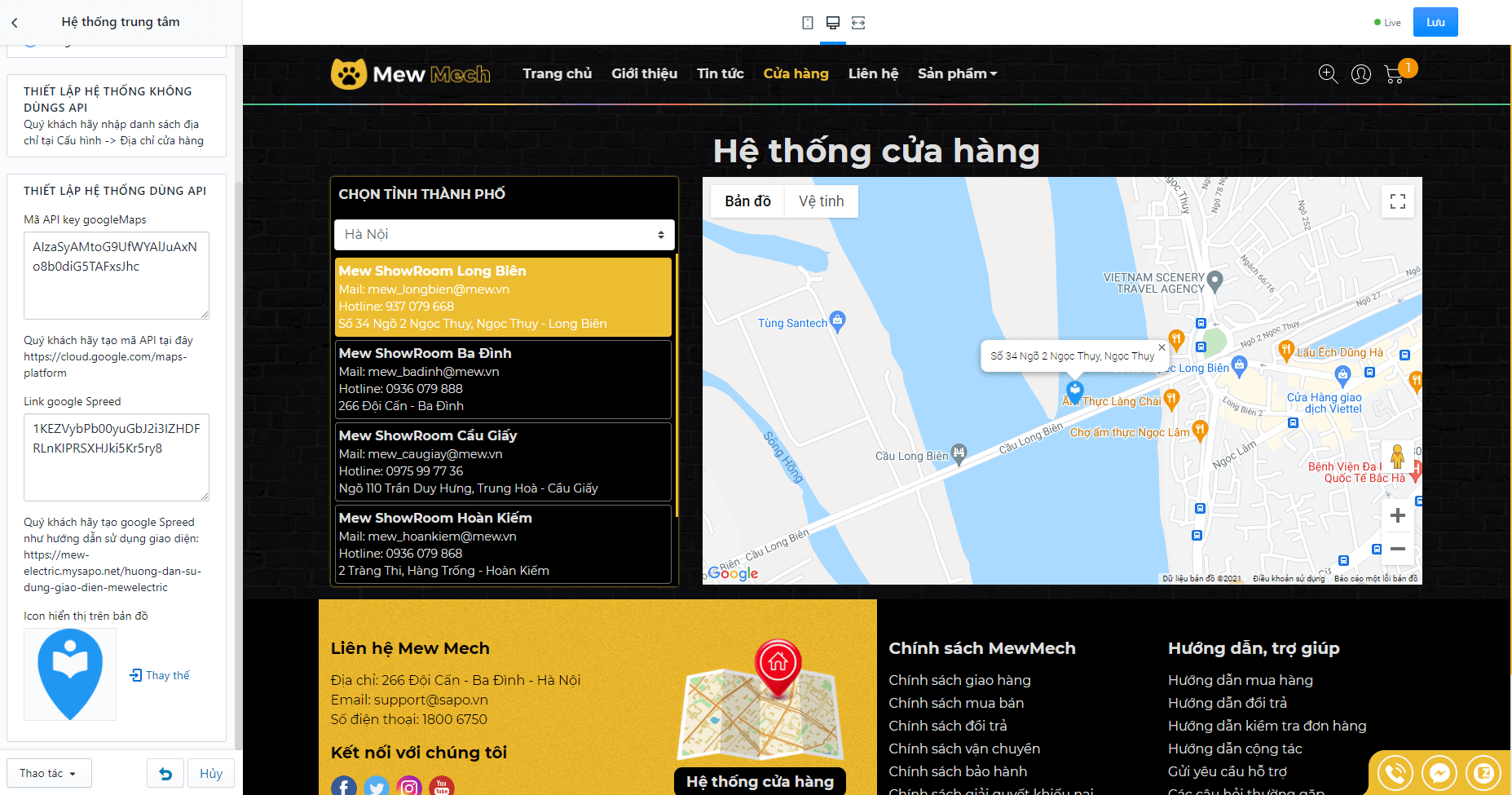
16.Trang hệ thống trung tâm
Với hệ thống trung tâm sử dụng API Google Maps như 1 đặc thù của MewTheme bạn có thể xem: Hướng dẫn chi tiết tạo API Maps và dữ liệu bản đồ trên google sheet(Trang tính) tại đây.

MewTheme cám ơn khi bạn đã quan tâm và sử dụng giao diện Mew Mech. Chúc các bạn dễ dàng quản trị website 1 cách nhanh chóng.
Bạn có thể gửi các câu hỏi, thác mắc tại:
- Fanpage: MewTheme
- Hòm thư Gmail: mewtheme@gmail.com