Mở đầu
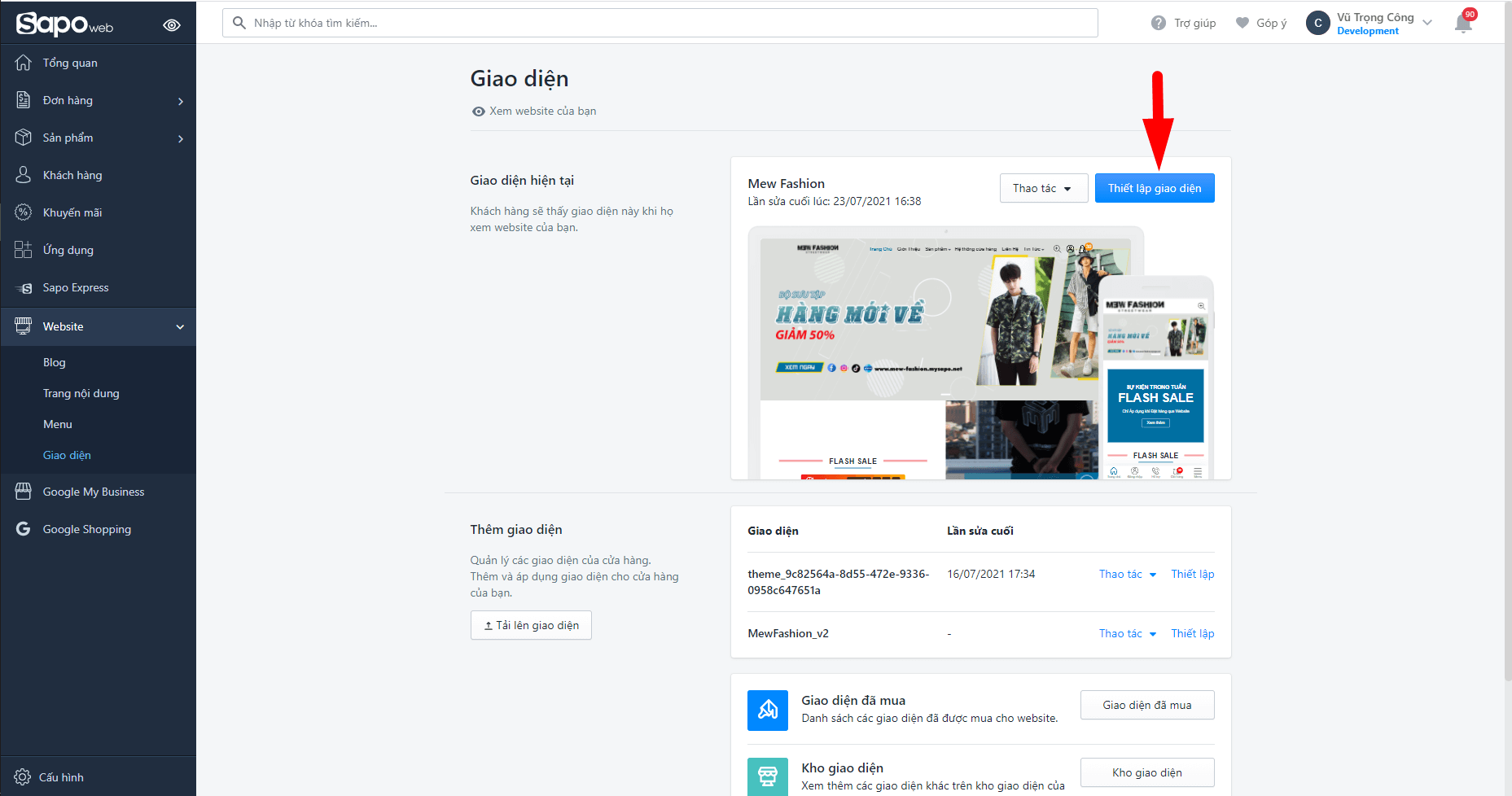
Sau khi cài đặt theme mới lên cửa hàng, bạn bấm vào THIẾT LẬP GIAO DIỆN để tùy chỉnh theme.
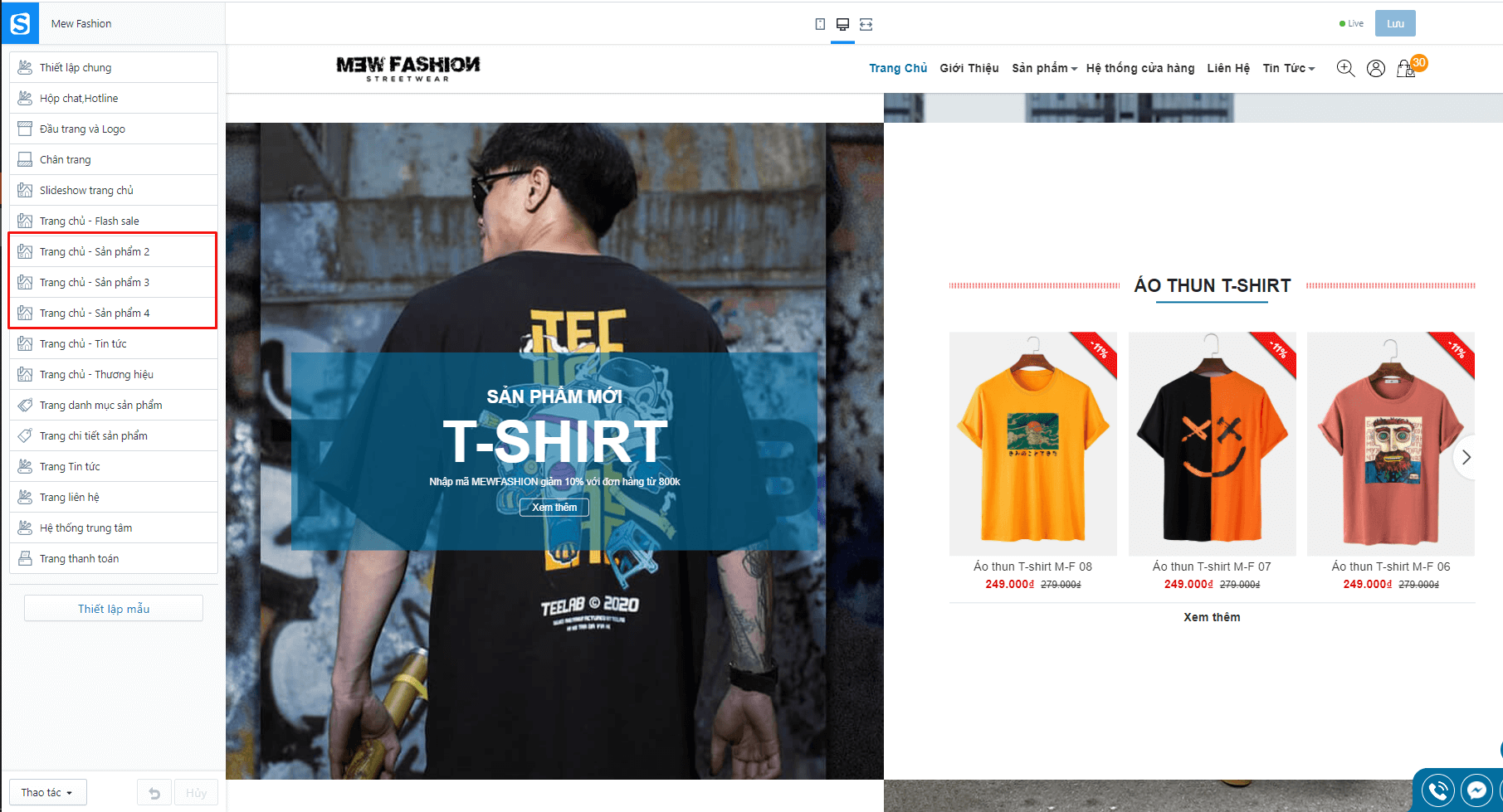
Có thể click vào phần mũi tên đỏ như ảnh bên dưới:

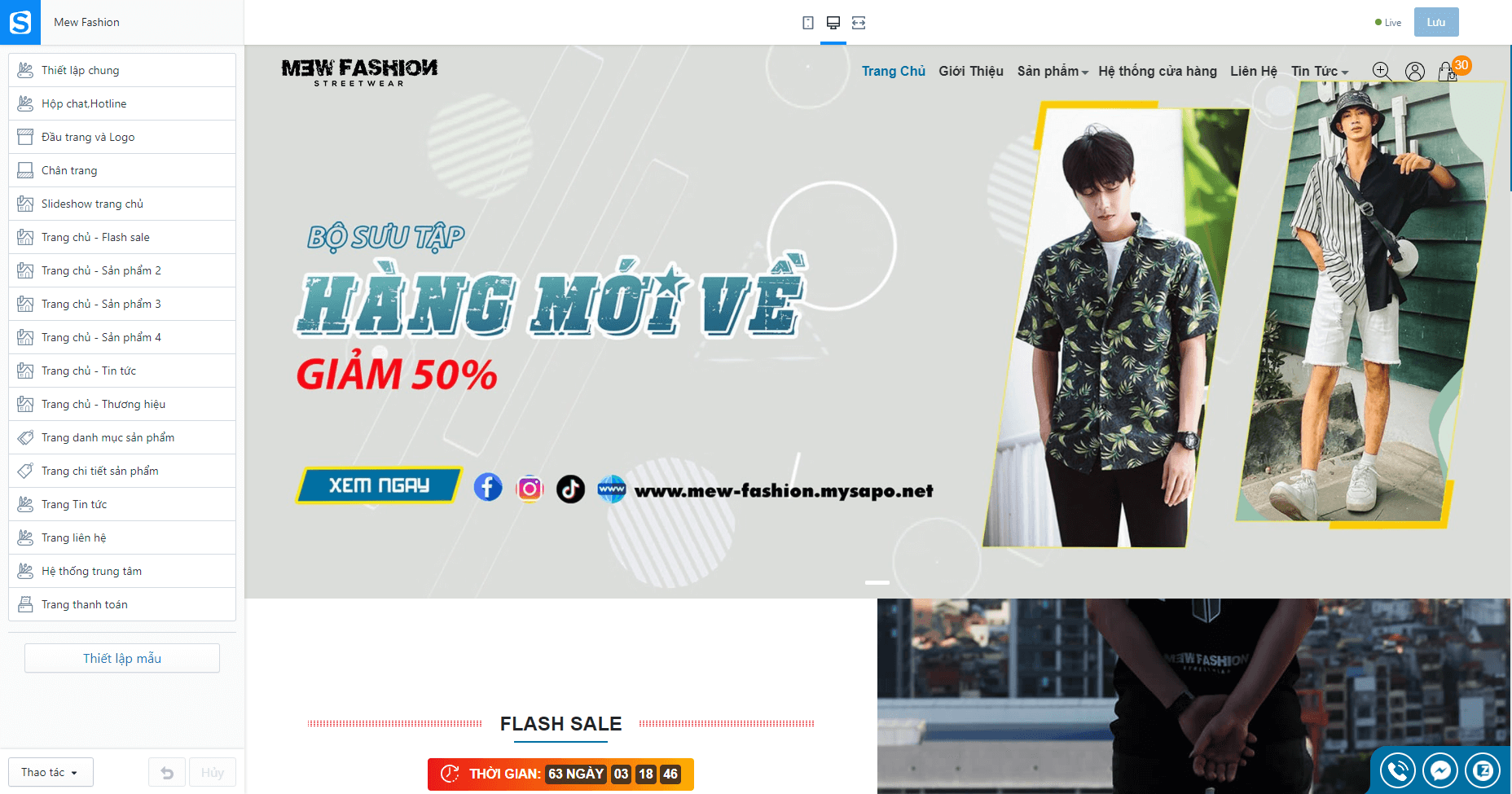
Tổng quan thiết lập:

1.Thiết lập chung
- Up ảnh đại diện website (favicon). (Kích thước tiêu chuẩn là bội số của 48 - tối thiểu 48x48px)
- Ảnh khi hover vào bài viết
- Các màu chủ đạo và cơ bản xuyên suốt giao diện

2.Hộp chat, hotline
MewTheme luôn để sẵn module liên kết chat mesenger và Zalo cùng hotline chạy theo trang.

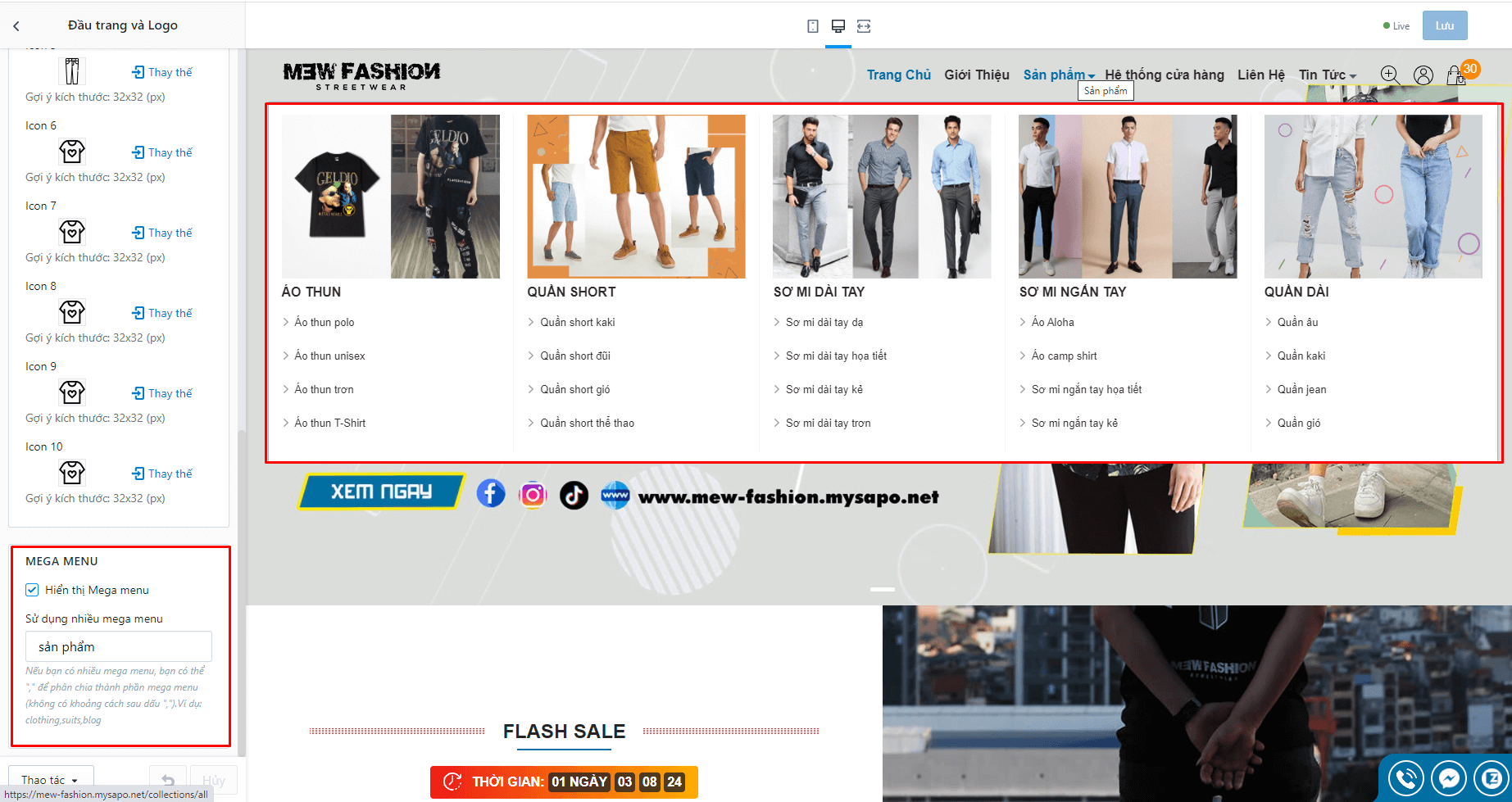
3.Đầu trang - Logo
- Logo
- Logo khi chia sẻ mạng xã hội (Kich thước chuẩn: 1200x630px)
- Menu Chính
- Menu mobile (Các icon đại diện)
- Mega menu (PC) (Tại menu chính, bạn cần hiển thị mega menu hãy điền tên vào ô nhập như ảnh - chữ thường - có thể nhập nhiều mega menu bằng cách sử dụng dấu ",")


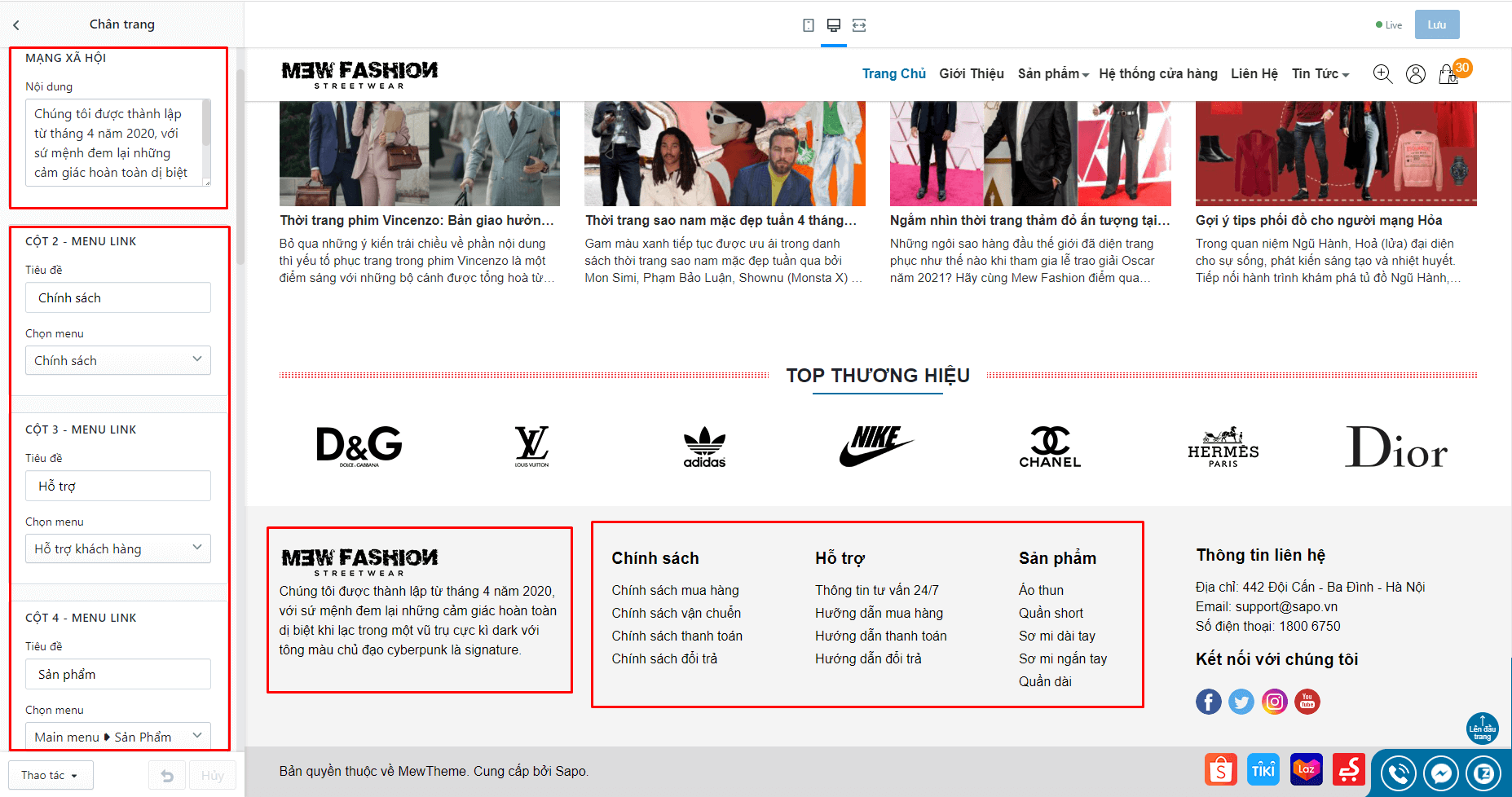
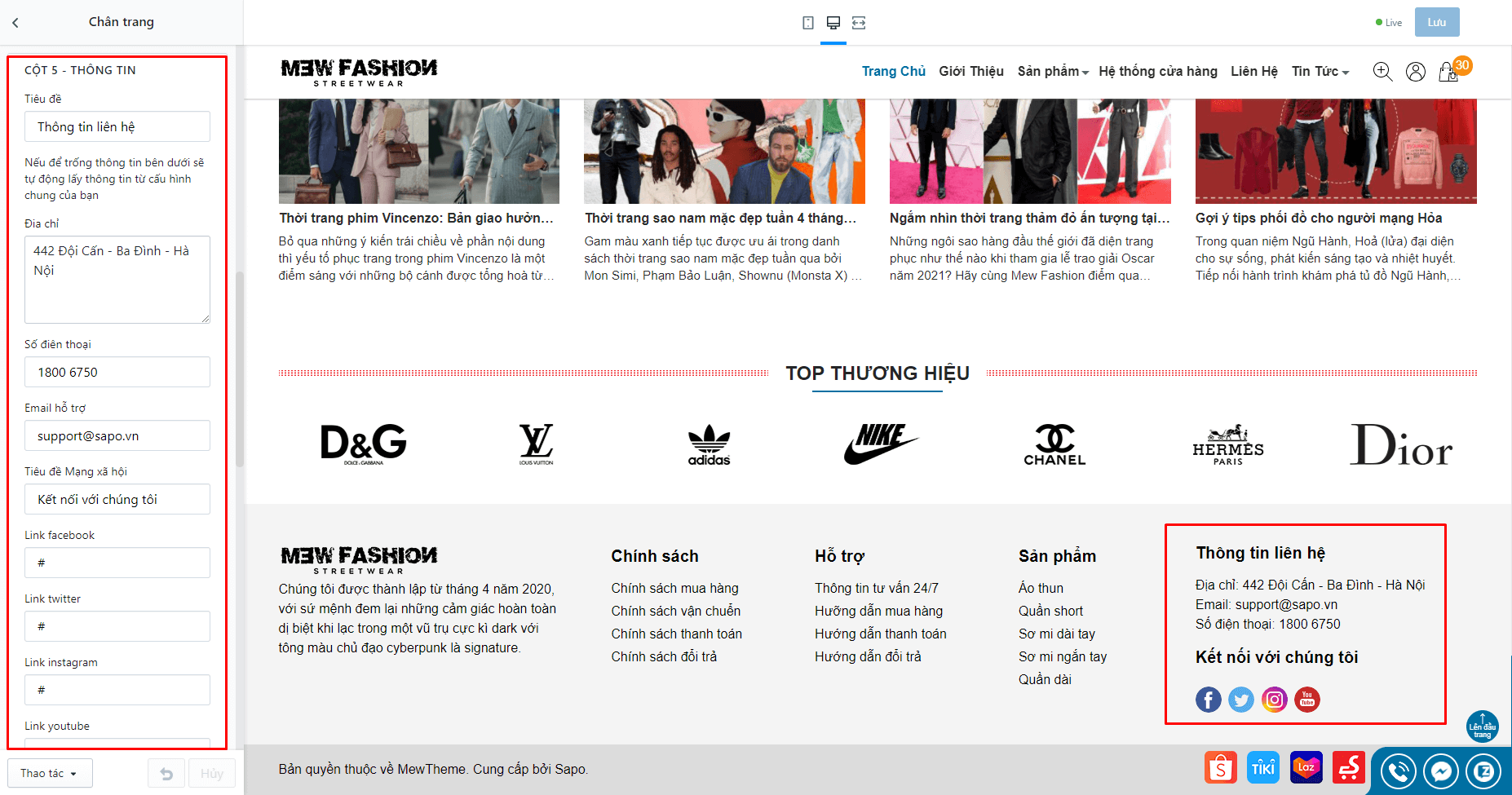
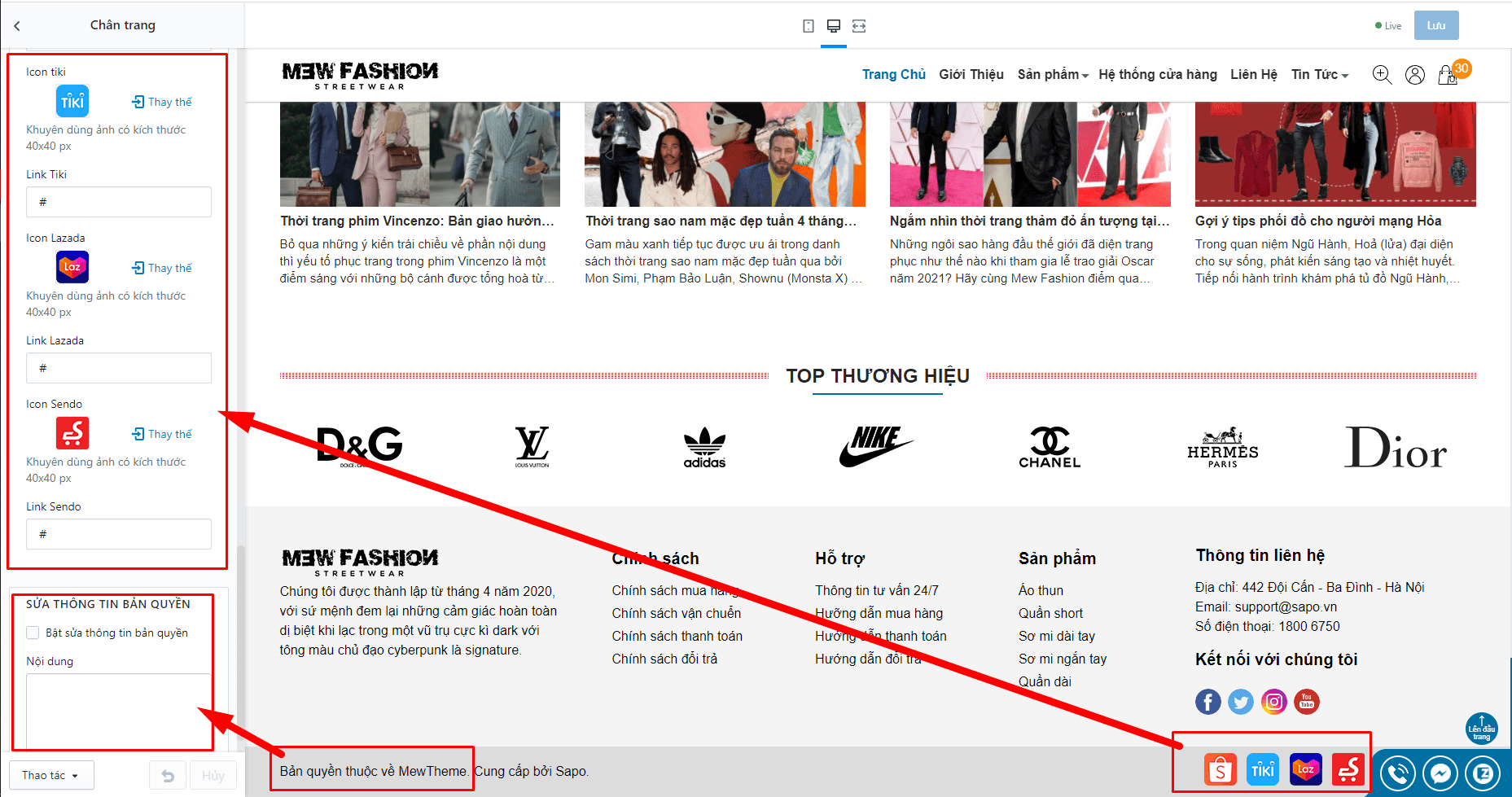
4.Chân trang
- Tại đây sẽ có thiết lập thông tin cơ bản website
- Các menu link đa dạng tùy biến theo menu của chủ shop.
- Icon liên kết mạng xã hội
- Icon liên kết sàn thương mại
- Và Bản quyền thương hiệu.



5.Slide Show chính trang chủ
Mew Fashion đc trang bị sẵn 5 slide có thể bật tắt tùy ý cho các bạn hiển thị (Kích thước tiêu chuẩn: 1920x840px)

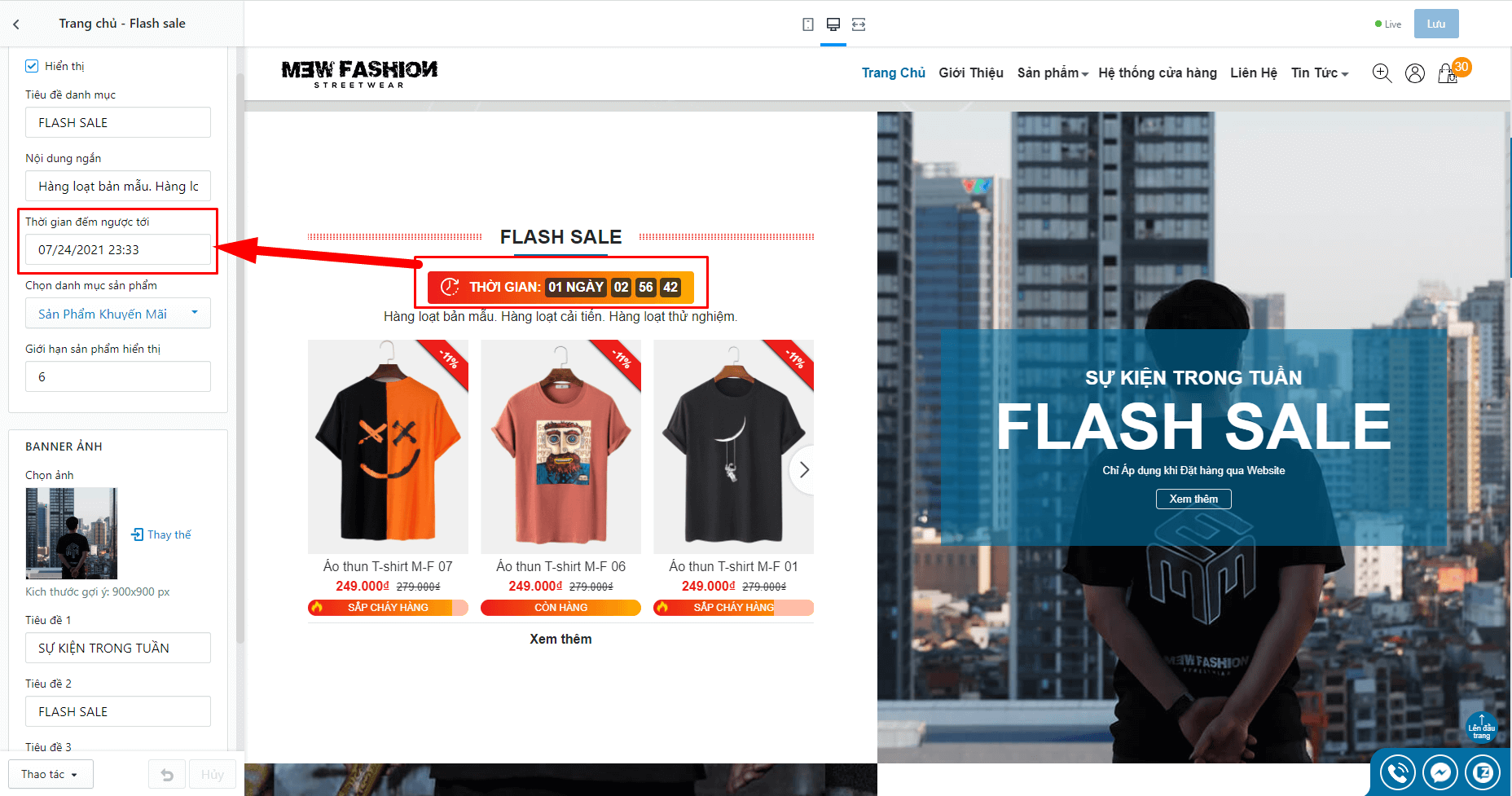
6.Trang chủ - Sản phẩm Flash Sale - Đếm ngược
Module sản phẩm hiển thị dạng list cùng 1 đồng hồ đếm ngược có thể kết hợp để làm module Flash Sale
Phần thời gian cho đồng hồ đếm ngược sẽ điền theo cú pháp: Tháng/Ngày/Năm <Dấu cách> Giờ:Phút. Ví dụ: 07/24/2021 23:33 (Như hình minh họa)

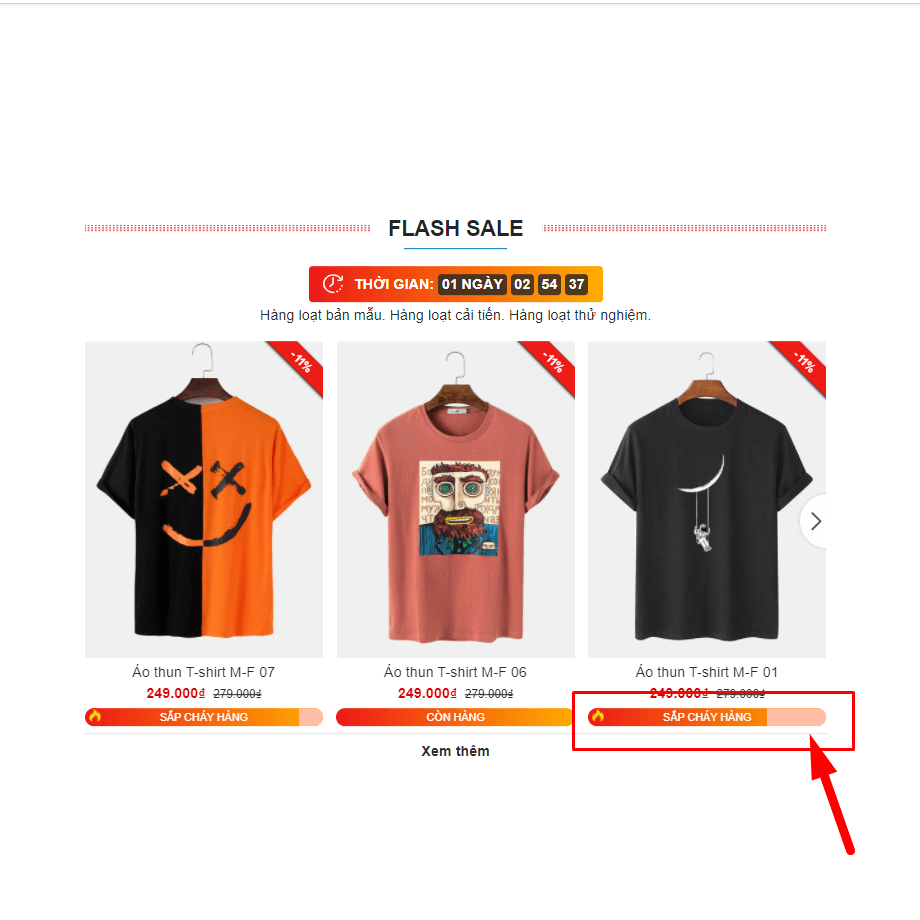
Module trang bị thêm phần báo cháy hàng sinh động kích thích KH dễ tiếp cận với sản phẩm cần mua
Tại đây chúng ta sử dụng cú pháp tag trên mỗi sản phẩm theo: sl_(Số lượng sản phẩm chiến dịch) đồng thời set tồn kho là số sản phẩm còn lại có thể bán như hình dưới.
Ví dụ: sl_20


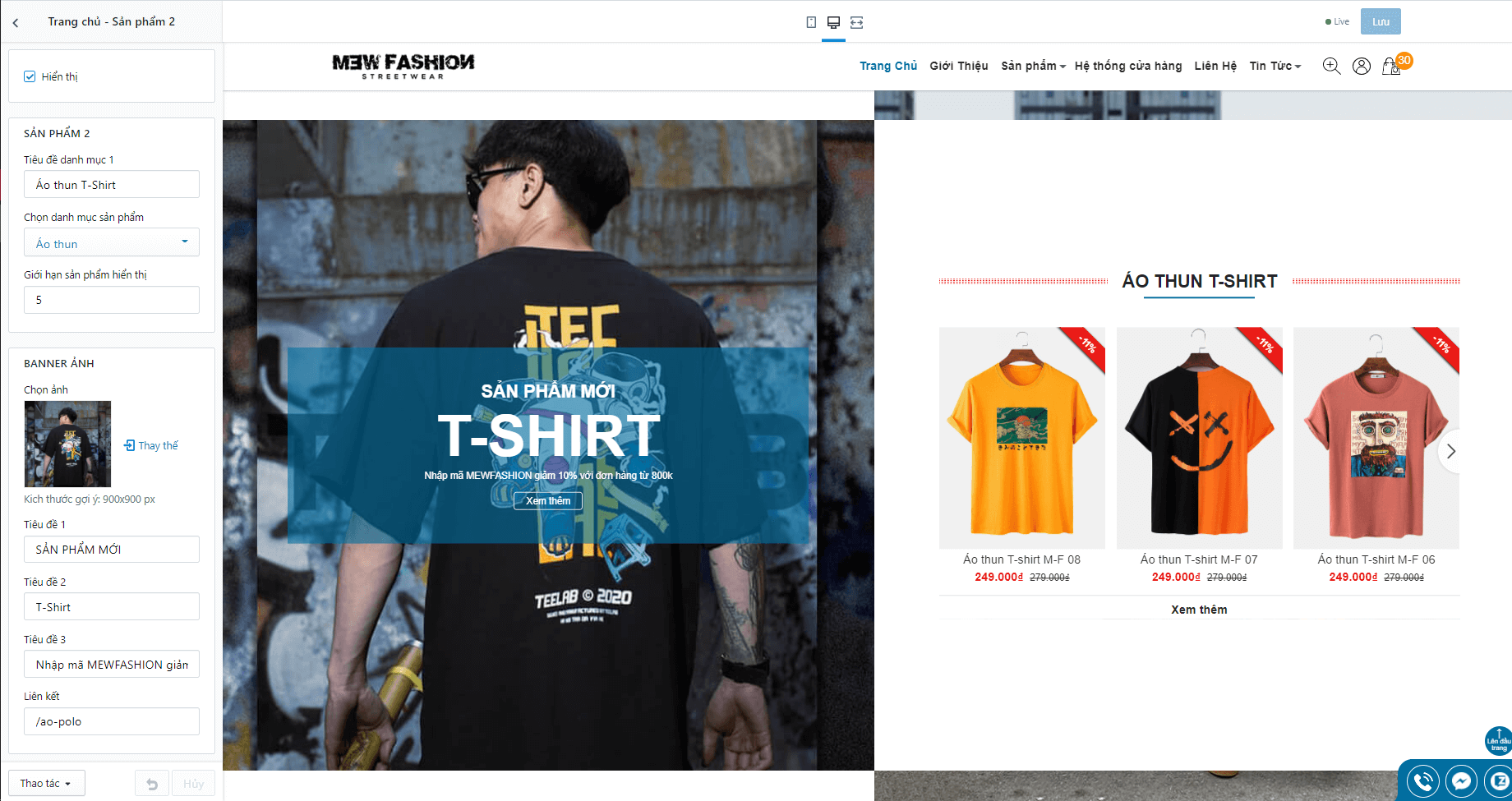
7.Trang chủ - Sản phẩm 2, Sản phẩm 3, Sản phẩm 4
Ba module sản phẩm tương tự nhau và sole với nhau tạo phong cách thời trang cho website


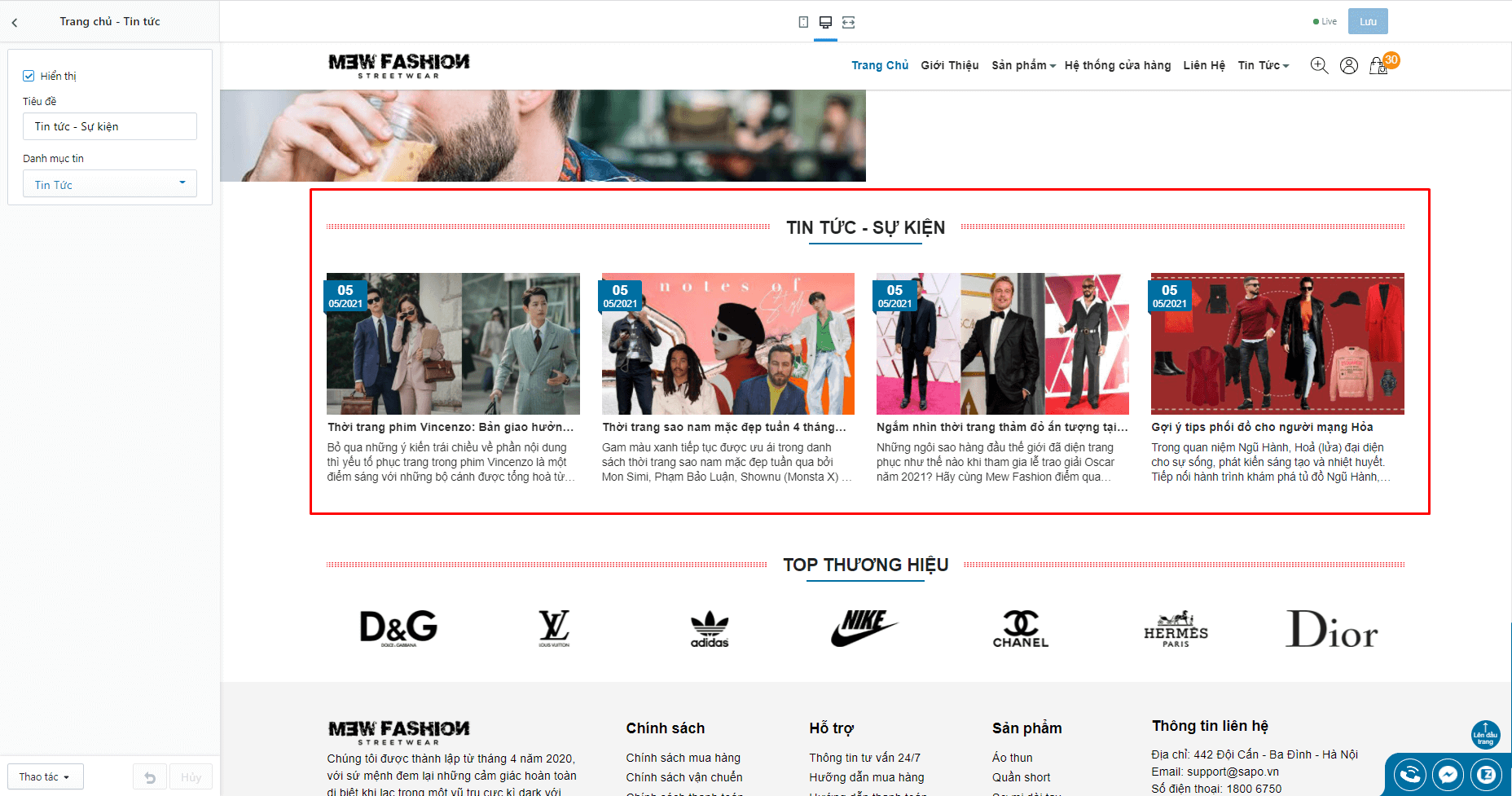
8.Trang chủ - Tin tức
Thiết lập đơn giản với việc nhập tiêu đề và chọn danh mục tin cần hiển thị.

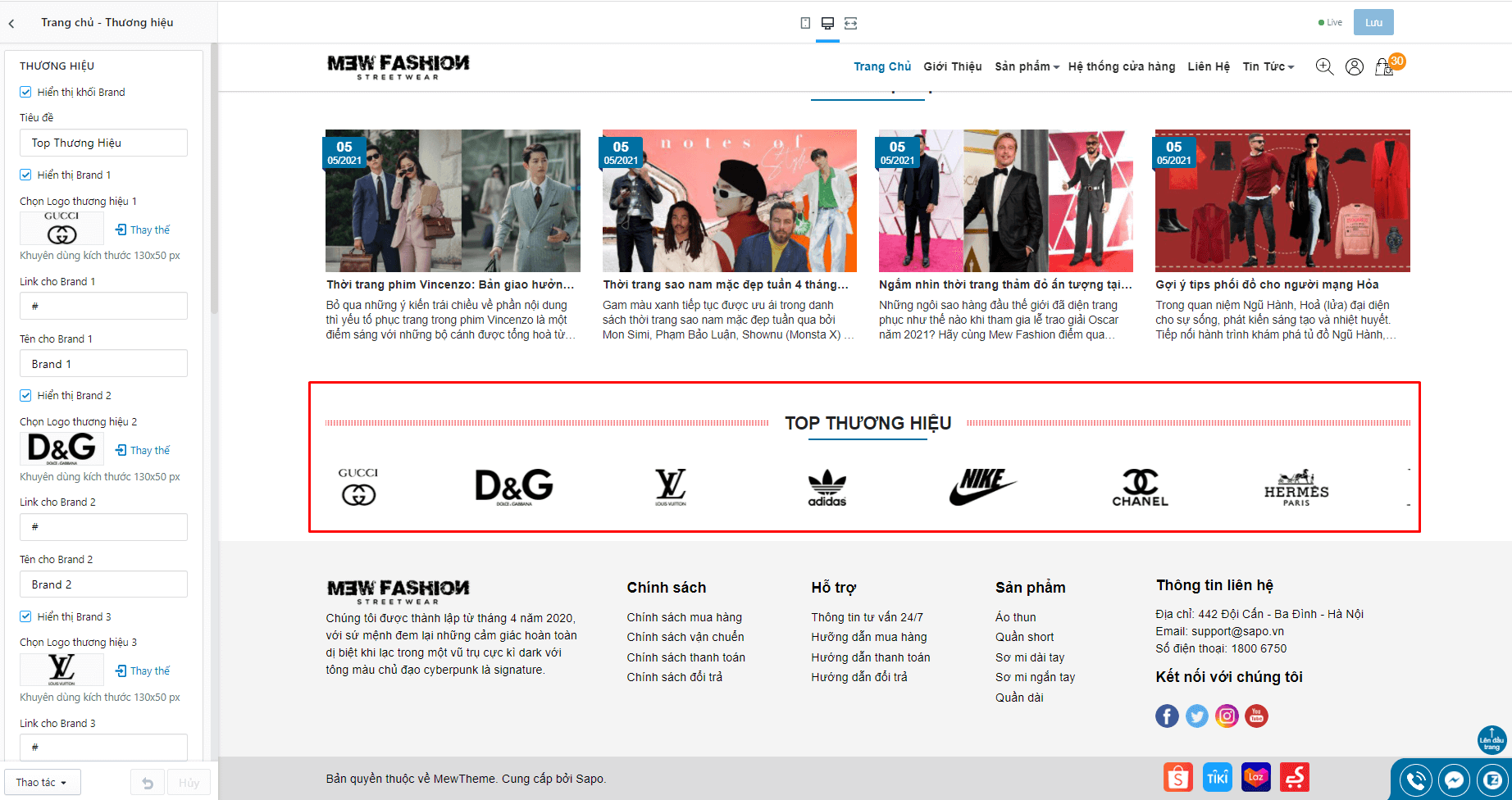
8.Trang chủ - Thương hiệu
List các thương hiệu thời trang bạn đang cung cấp

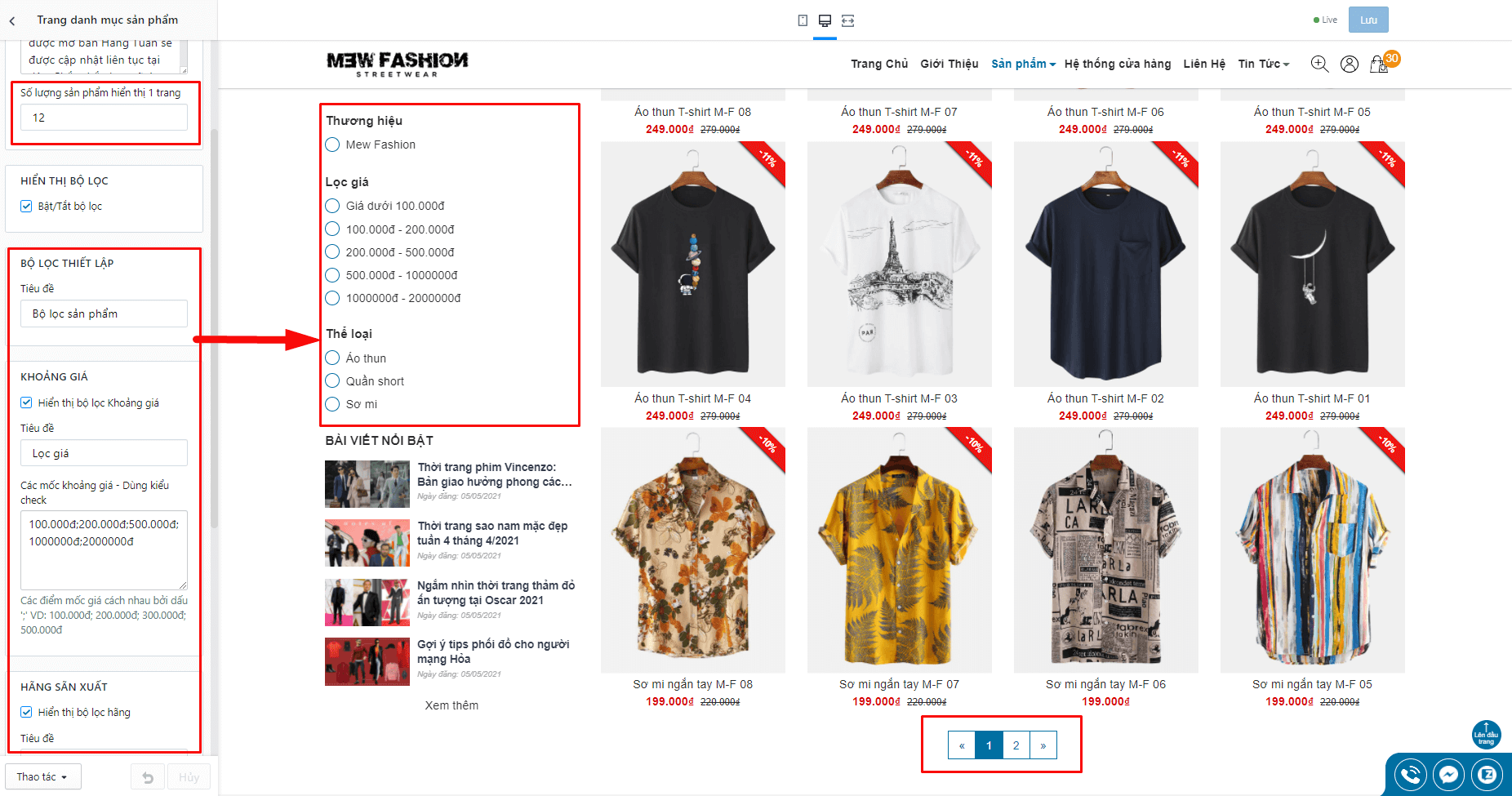
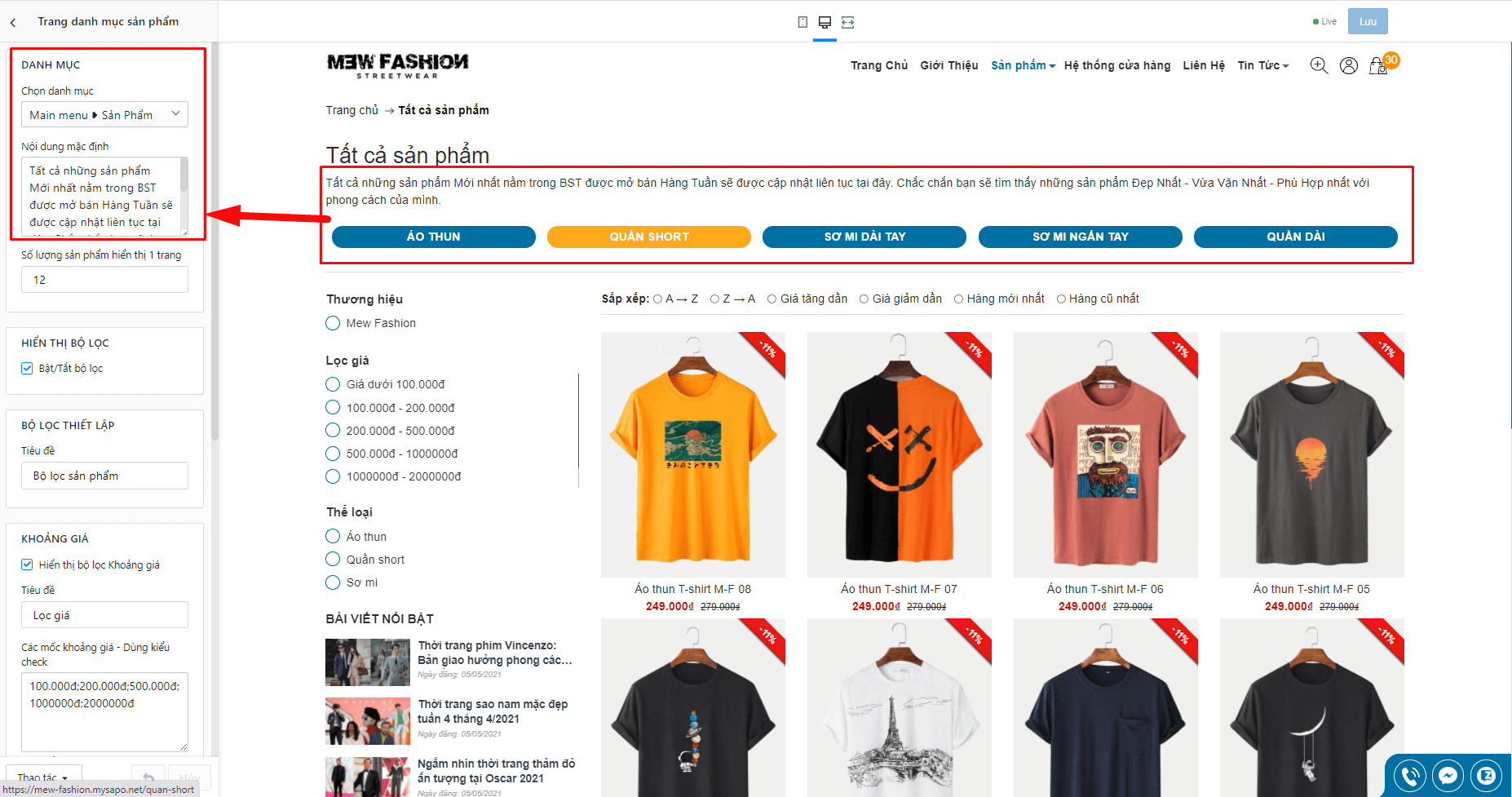
9.Trang danh mục sản phẩm
- Thiết lập bộ lọc sản phẩm chi tiết giúp KH dễ dàng lựa ra các sản phẩm phù hợp nhất. Chi tiết hướng dẫn sử dụng bộ lọc rõ ràng nhất các bạn truy cập tại đây.
- Thiết lập số sản phẩm trên 1 trang

- Thiết lập mô tả cho trang tất cả sản phẩm. Với các danh mục cụ thể sẽ lấy mô tả chi tiết của thiết lập quản trị danh mục sản phẩm.
- Thiết lập chọn menu list cho trang tất cả sản phẩm. Với các trang danh mục cụ thể sẽ tự động lấy menu con của danh mục

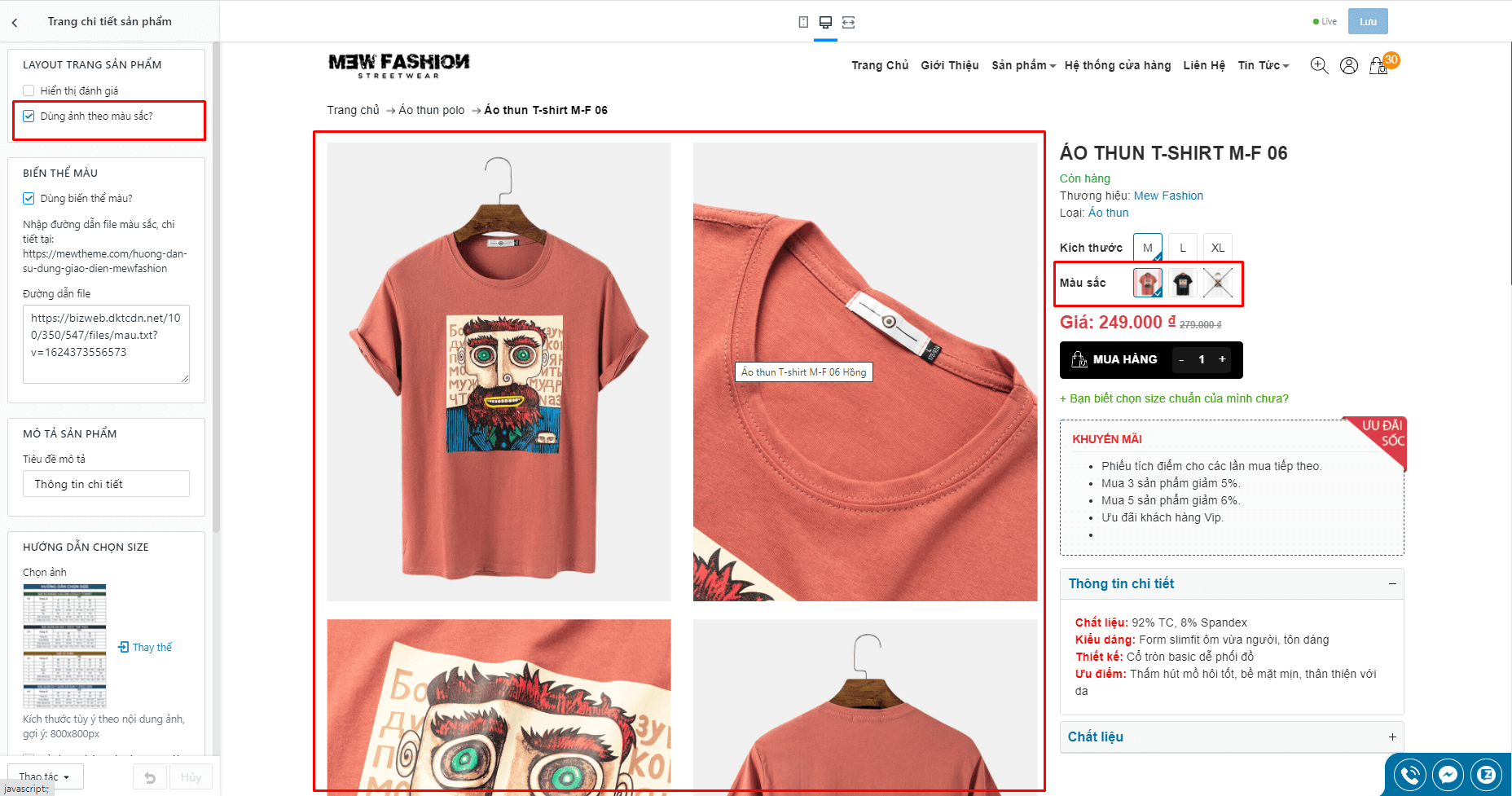
10.Trang chi tiết sản phẩm
-
Tính năng nổi bật Hiển thị list ảnh theo phiên bản màu sắc
- Bước 1: Tích chọn "Dùng ảnh theo màu sắc"
- Bước 2: Tại alt của ảnh đại diện sẽ nhập alt bằng chính xác tên thuộc tính màu tương ứng.


Tính năng "Biến thể màu theo file" - Tính năng nấng cấp này giúp KH không bị hạn chế việc thiết lập màu như các giao diện khác

- Bước 1: Chọn "Dùng biến thể màu"
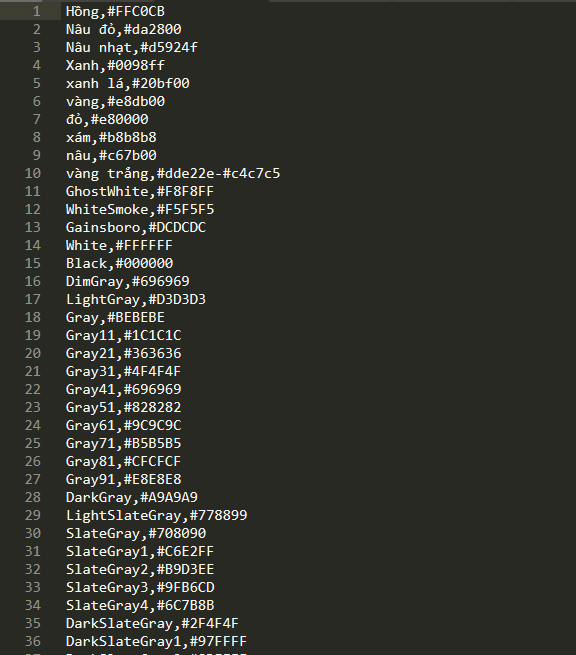
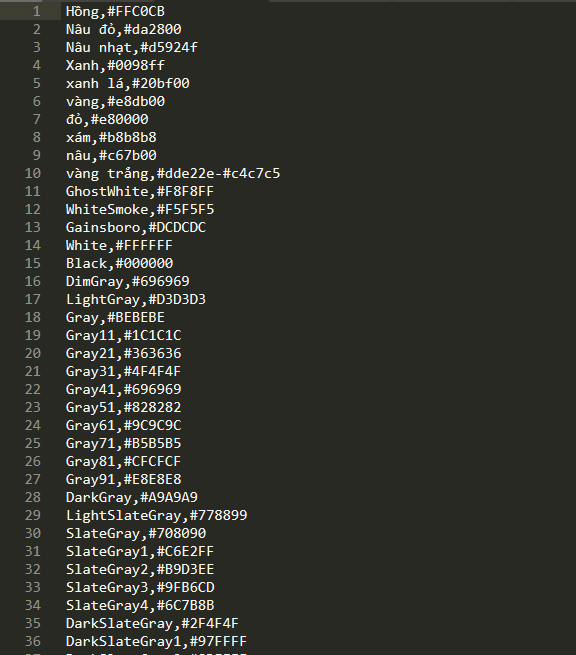
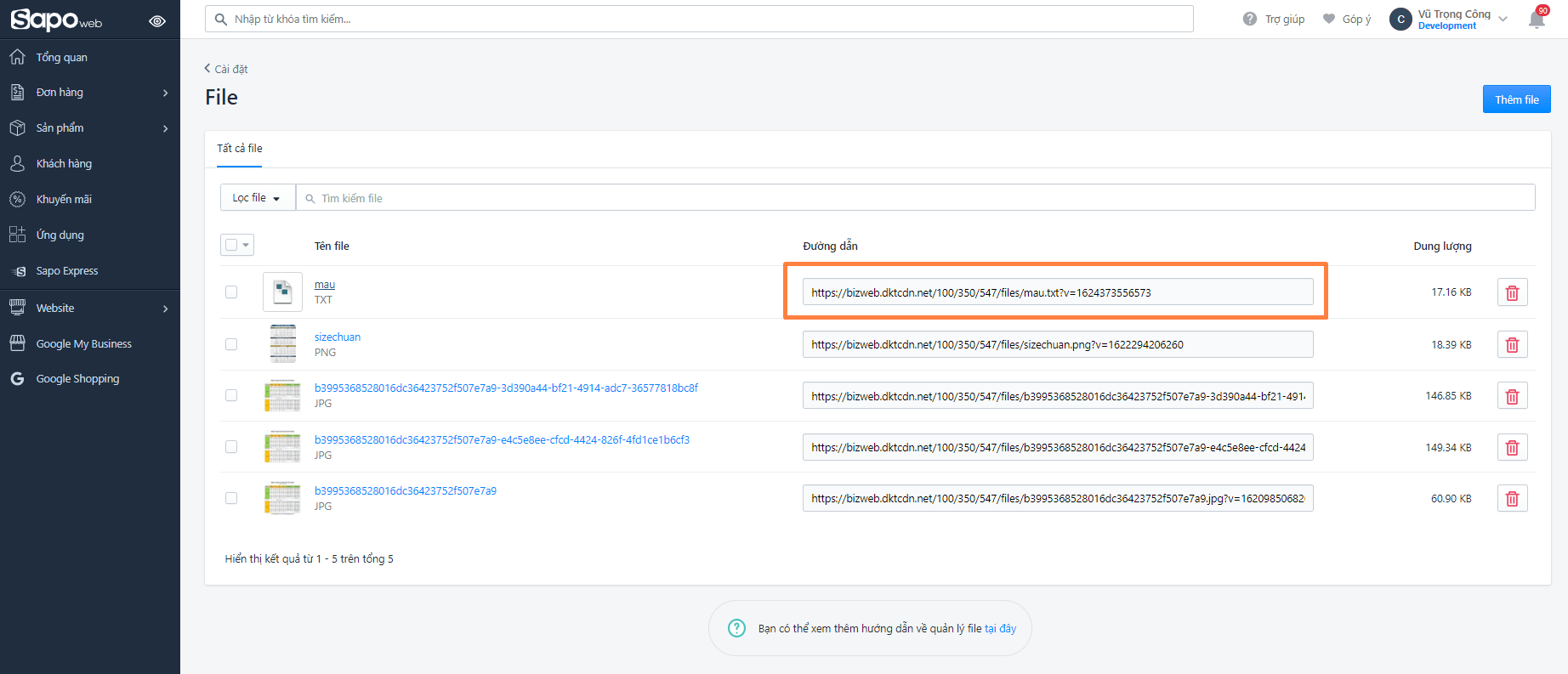
- Bước 2: Bạn tạo 1 file .txt với nội dung bên trong file : Tên màu, Mã màu như ảnh minh họa.

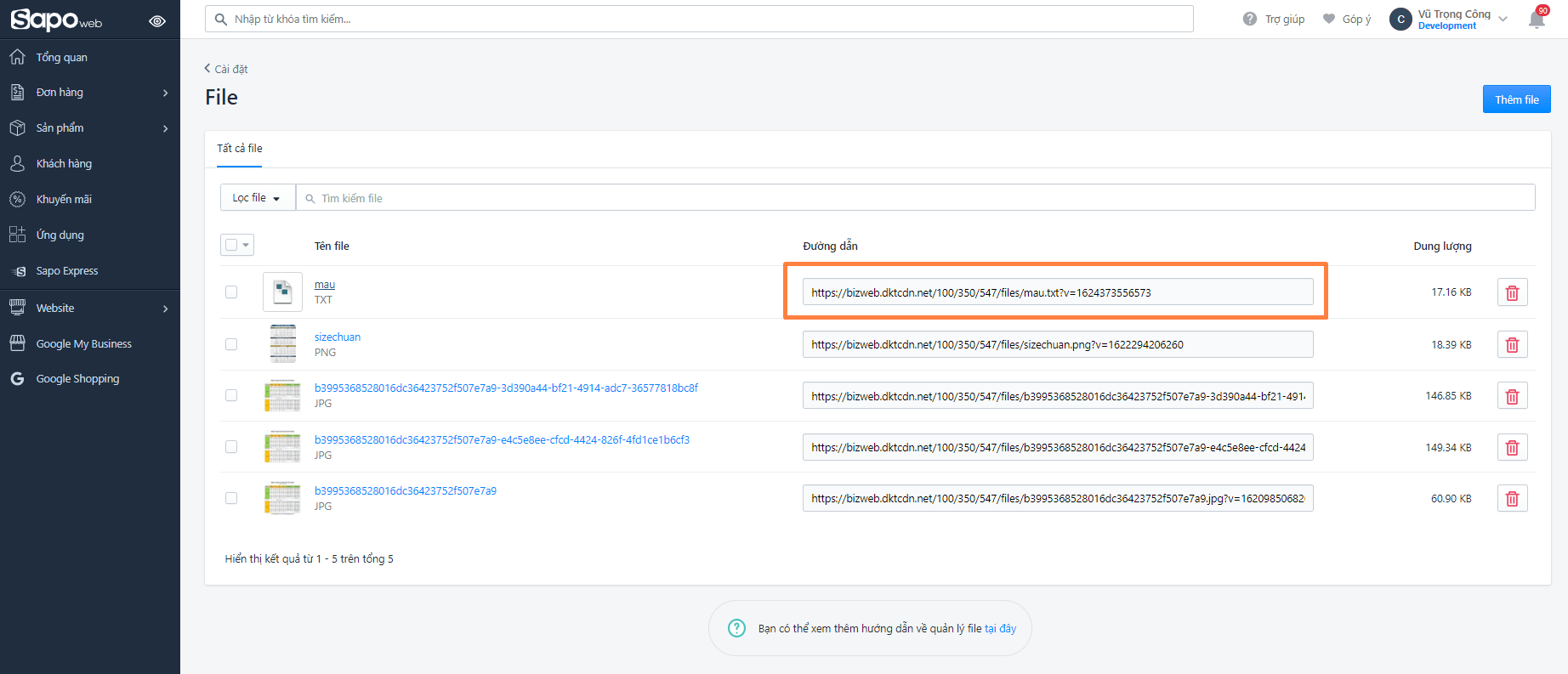
- Bước 3: Tải file txt đã tạo vào quản lý file tại SapoWeb của bạn - Copy đường dẫn như ảnh minh họa

- Bước 4: Past đường dẫn vào ô thiết lập gaio diện như ảnh:

- Tinh năng video trên ảnh đại diện sản phẩm - giúp web site của bạn phong phú hơn về nội dung truyền tải cùng với việc tạo tương tác giữa web và channel youtube của bạn

Tại khu vực Alt của ảnh đại diện nào bạn muốn hiển thị Video. Hay thêm mã video trên link youebute của bạn.
Với trường hợp alt bạn dùng cả tính năng ảnh theo màu sắc thì cú pháp sẽ là Màu/Mã video.
Ví dụ: Hồng/TpFpiTudYK4

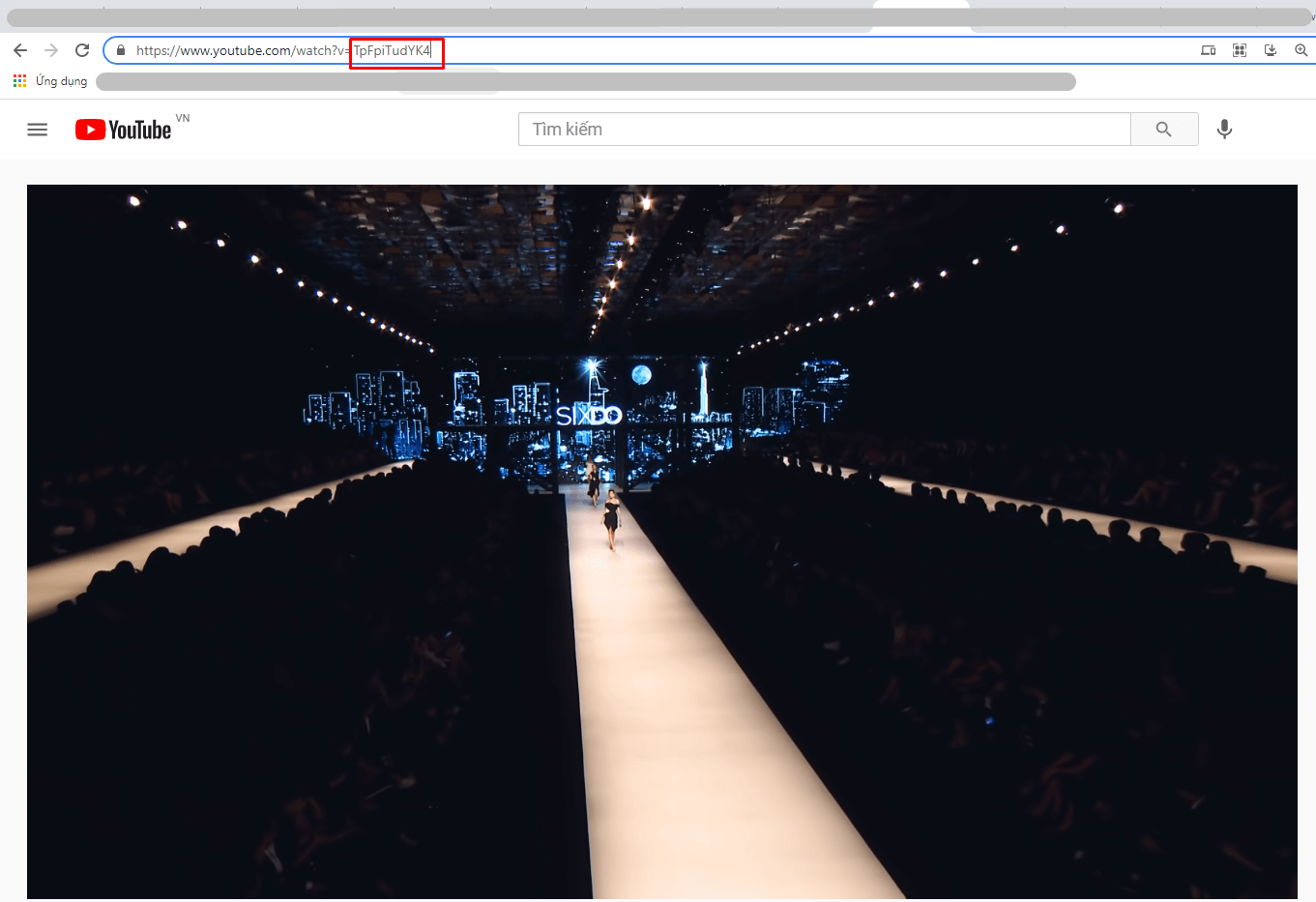
Mã video bạn hãy lấy đoạn mã ngắn phía sau cụm 'watch?v=' trên link youtube như hình:

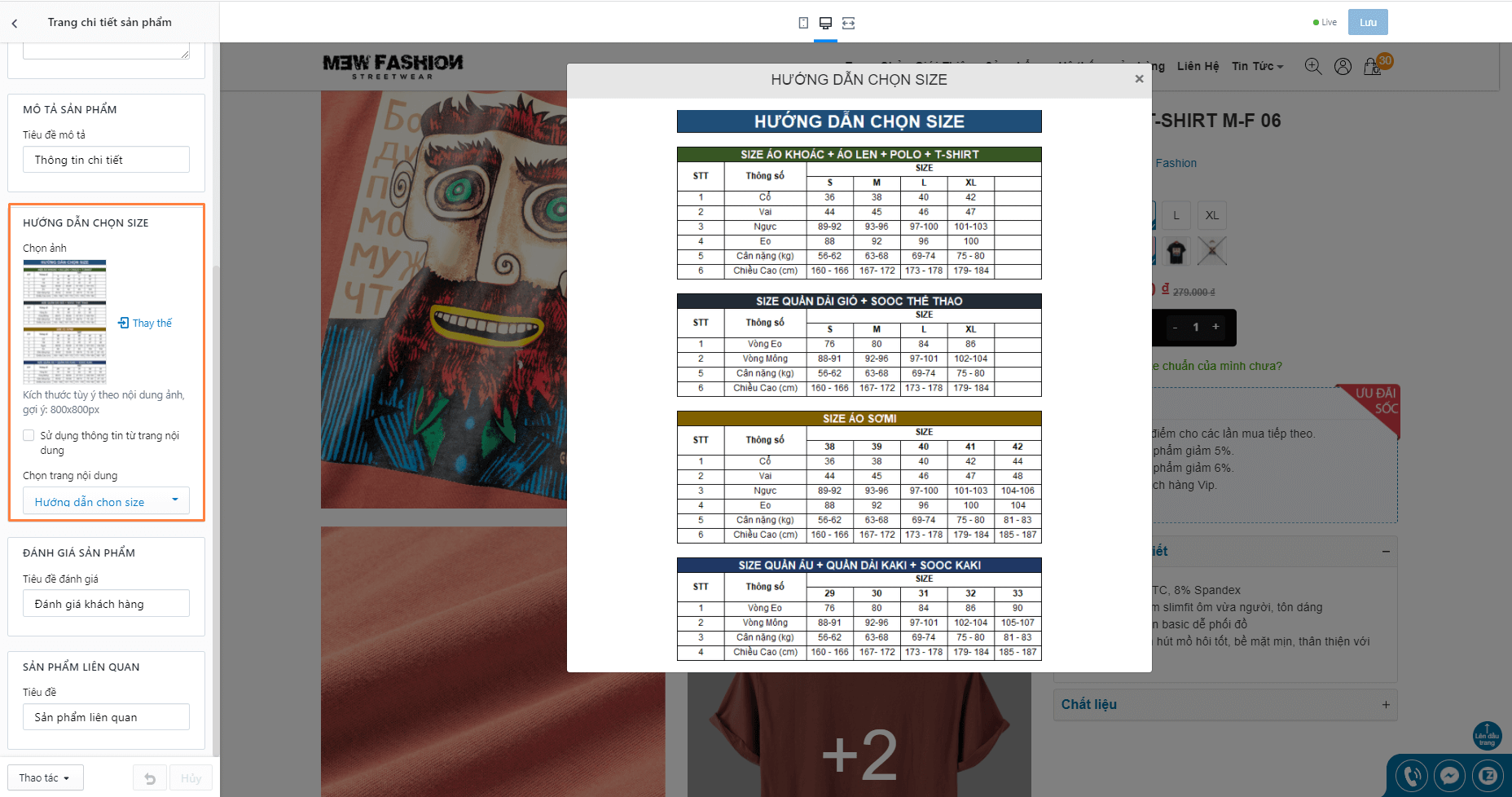
Hướng dẫn chọn size có 2 kiểu:
- Bạn có thể up 1 ảnh duy nhất tại thiết lập
- Bạn có thể chọn 1 trang nội dung hiển thị nếu bạn muốn up nhiều thông tin hơn

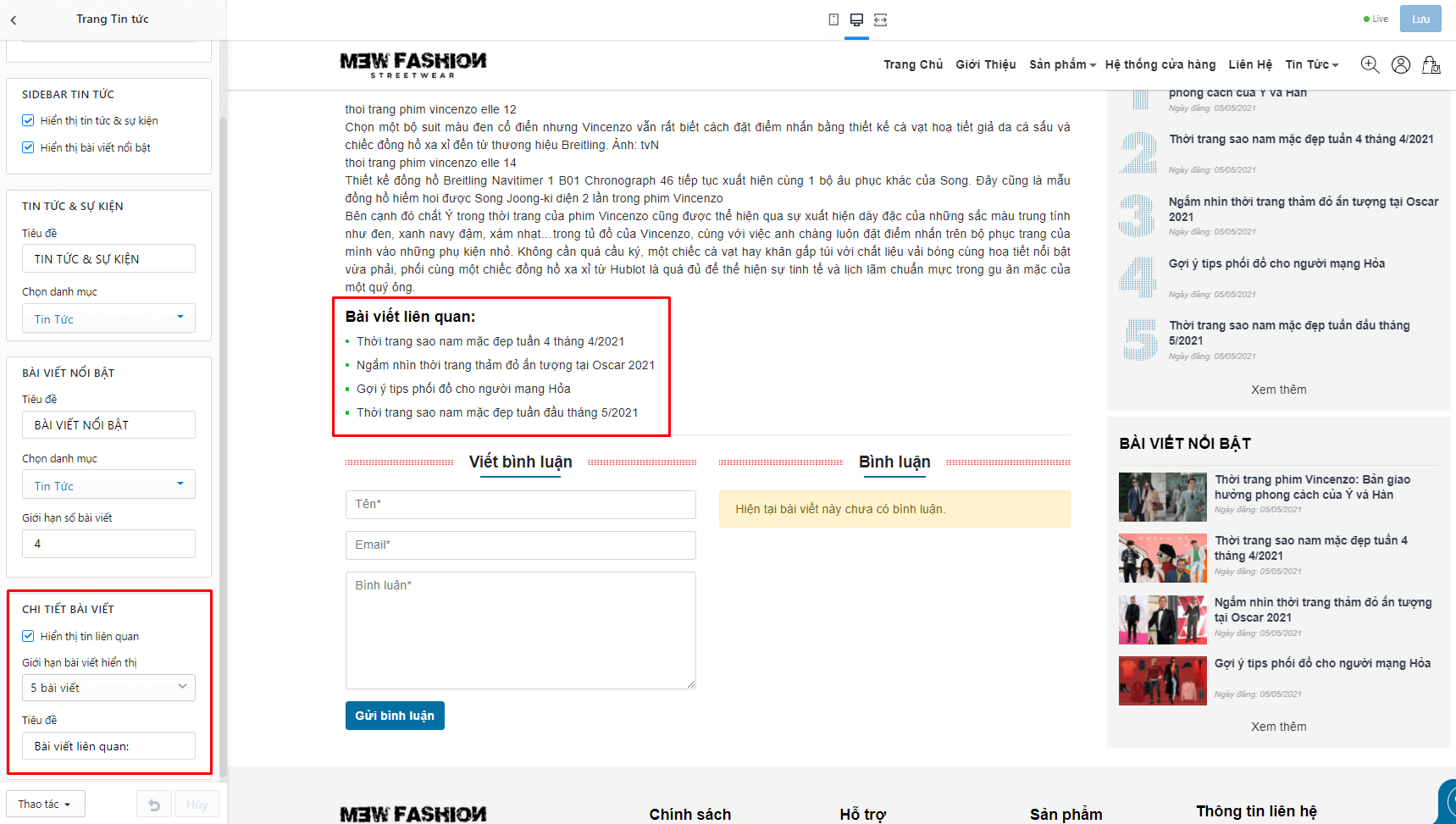
11.Trang bài viết/danh mục bài viết
Thiết lập đơn giản gọn gàng như ảnh minh họa.


12.Trang liên hệ
Các lựa chọn cho việc sử dụng nội dung hiển thị linh hoạt.

13.Trang hệ thống trung tâm
Với hệ thống trung tâm sử dụng API Google Maps như 1 đặc thù của MewTheme bạn có thể xem: Hướng dẫn chi tiết tạo API Maps và dữ liệu bản đồ trên google sheet(Trang tính) tại đây.

MewTheme cám ơn khi bạn đã quan tâm và sử dụng giao diện Mew Mech. Chúc các bạn dễ dàng quản trị website 1 cách nhanh chóng.
Bạn có thể gửi các câu hỏi, thác mắc tại:
- Fanpage: MewTheme
- Hòm thư Gmail: mewtheme@gmail.com