MewMobile giao diện đầu tiên đc sử dụng tính năng so sánh sản phẩm đặc biệt.
Với tính năng này chủ shop chỉ cần làm thông số kĩ thuật đơn giản, MewMobile sẽ tự động ghép từ khóa chính của thống số kĩ thuật để so sánh trực tiếp với nhau.
- Mang lại trải nghiệm tốt nhất với người mua hàng
- Chủ shop cũng dễ thao tác hơn so với với các loại giao diện có tính năng so sánh thông thường
Chi tiết hướng dẫn setup tính năng so sánh tại đây.
Sau khi cài đặt theme mới lên cửa hàng, bạn bấm vào THIẾT LẬP GIAO DIỆN để tùy chỉnh theme.
Có thể click vào phần mũi tên đỏ như ảnh bên dưới:

Tổng quan thiết lập gồm các mục như sau
1. Thiết lập chung
- Up ảnh đại diện website (favicon). (Kích thước tiêu chuẩn là bội số của 48 - tối thiểu 48x48px)
- Các màu chủ đạo và cơ bản xuyên suốt giao diện
- Chọn số dòng tiêu đề hiển thị ở item sản phẩm
- Thông tin liên hệ hotline, fanpage, zalo

2. Thiết lập app Haravan
- Trong mục DÙNG HARAVAN APP: bật để chạy thư viện Jquery tương thích cho các app
- Trong mục APP ĐÁNH GIÁ SẢN PHẨM: Bật để hiển thị app Product Reviews (Lưu ý app cần được cài trong phần ứng dụng Haravan và mất phí theo giá của ứng dụng)

3. Gợi ý tìm kiếm
- Bật/tắt tính năng tìm kiếm nhanh kết quả
- Thay đổi text của phần gợi ý tìm kiếm
- Thay đổi số lượng kết quả hiển thị, số kết quả tìm kiếm phù hợp với từ khoá, vì lý do kỹ thuật cũng như tránh ảnh hưởng đến quá trình trải nghiệm mua hàng của quý khách, chúng tôi đề nghị không nên hiển thị quá nhiều số lượng kết quả tìm kiếm

- Trang kết quả tìm kiếm cho hiển thị cả 3 loại tìm kiếm

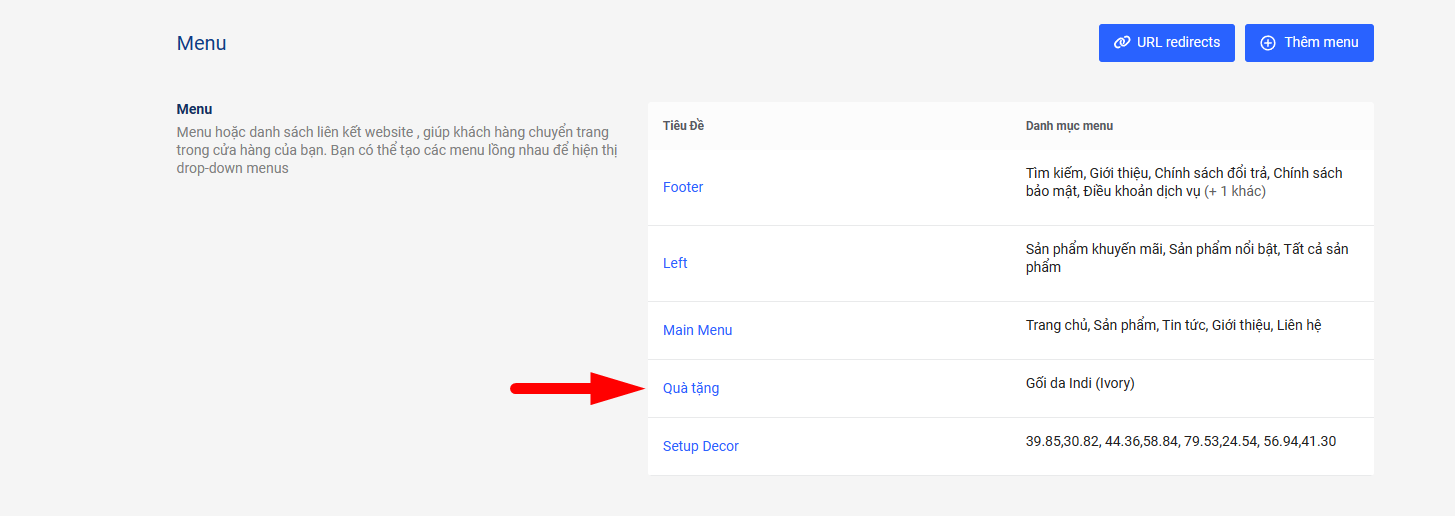
4. Thiết lập Quà tặng (News)
- Tinh năng cho phép bạn lựa chọn 1 sản phẩm để tặng kèm khi giỏ hàng đạt đến mốc giá trị thiết lập.
- Thiết lập dễ dàng chi tiết theo các mục đã có trong quản trị:
+ Tạo Sản phẩm Quà tặng (Sản phẩm bắt buộc để giá 0 đồng)

+ Tạo menu Quà tặng với sản phẩm Quà đã tạo bên trên


+ Chọn menu quà vào thiết lập Hiệu chỉnh

+ Nhập giá trị tối thiểu là giá trị đơn hàng để được nhận quà
+ Thiết lập nội dung hiển thị của mục quà tặng.
- Lưu ý: Sản phẩm phải tạo là sản phẩm bắt buộc có giá 0 đồng.
- Ngoài ra chúng tôi cung cấp thêm tính năng Quà tặng bản Pro.
- Cho phép thiết lập nhiều mốc giá trị tướng ứng với nhiều mốc sản phẩm quà tặng khác nhau.
- Bạn muốn sử dụng tính năng này vui lòng liên hệ riêng với MewTheme để xây dựng tính năng.
- Bạn có thể chat trực tiếp hoặc liên hệ Zalo Mew
- Hình minh họa:


5. Đầu trang và logo
- Quản lý và thiết lập các mục liên quan đến phần đầu trang/ logo cũng như quản lý tuỳ chọn menu của bản PC và Mobile
- Thiết lập logo đầu trang cho PC
- Thiết lập logo cho bản mobile
- Thiết lập logo chia sẻ lên các mạng xã hội như Facebook Zalo...
- Thiết lập menu chính và hiển thị mega menu
- Thiết lập menu mobile và các icon đại diện các danh mục cấp 1 của menu

6. Chân trang
- Quản lý và thiết lập các mục liên quan đến phần chân trang
- Thiết lập thông tin liên hệ
- Cột chính sách
- Kết nối mạng xã hôi, các phương thức thanh toán
- Menu link tổng hợp chân trang
- Thiết lập nội dung bản quyền

7. Trang chủ
- Quản lý và thiết lập hiển thị, thay đổi vị trí của các module trên trang chủ

8. Trang chủ - Slideshow
- Quản lý và thiết lập các mục slideshow và chính sách bên dưới slide
- Thay đổi hình ảnh, liên kết và alt của banner chính
- Bật/tắt hiển thị slide, liên kết và alt của từng slide, hiển thị tối đa 05 slide

9. Trang chủ - Chính sách/Dịch Vụ
- Bật/tắt hiển thị các chính sách/ dịch vụ của cửa hàng, chô phép thay đổi icon và nội dung ngắn gọn của từng chính sách, hiển thị tối đa 04 chính sách

10. Danh mục nổi bật
- Hiển thị danh sách các danh mục nổi bật của cửa hàng
- Quý khách có thể tuỳ chọn thay đổi thông qua việc tạo menu mẫu như hình dưới
- Có các thiết lập icon tương ứng với mỗi menu danh mục (Tối đa 20 icon)

11. Trang chủ - Sản phẩm Flashsale
- Hiển thị các sản phẩm đang trong chương trình flashsale
- Thiết lập thời gian đếm ngược theo cú pháp: tháng/ngày/năm giờ:phút. Ví dụ: 05/24/2024 23:33
- Thiết lập chọn danh mục sản phẩm
- Thiết lập hiển thị thanh biểu thị sản phẩm bán chạy:
Ban đầu ta có số lượng tồn kho là X:
Nhập tag số lượng ban đầu của mỗi sản phẩm với cú pháp: sl_X (với X là số lượng khi bắt đầu chạy flashsale)
Nếu sản phẩm không được nhập tag số lượng ban đầu thì X là Số lượng tồn kho mặc định theo cài đặt chung cho mọi sản phẩm
- Nếu tồn kho >= X --> Đang bán chạy;
- Nếu tồn kho > 30% (X) và < X --> Đã bán [soluong] sản phẩm
- Nếu tồn kho < 30% (X) và > 0 --> Sắp cháy hàng
- Nếu tồn kho = 0 --> Cháy hàng
-
Trường hợp hiển thị theo tag: Hiển thị các trạng thái tồn kho dựa trên số tồn thật của sản phẩm
--> soluong = X - tổng số lượng tồn của tất cả các variant của sản phẩm

12. Trang chủ - Sản phẩm tab lớn
- Hiển thị danh sách sản phẩm dạng tab
- Khách hàng thiết lập thông qua menu danh mục sản phẩm tương ứng và chọn tại thiết lập giao diện để hiển thị, có thể điều chỉnh số sản phẩm hiển thị tối đa trên 1 tab, nhưng do hạn chế từ phía hệ thống, con số này nên < 24
- Icon trên tiêu đề của các danh mục là ảnh đại diện danh mục, trong trường hợp danh mục không có ảnh đại diện thì sẽ hiển thị favicon thay thế

13. Trang chủ - Top trending
- Hiển thị các danh mục hot theo lựa chọn của cửa hàng, hiển thị tối đa 04 danh mục sản phẩm
- Tuỳ chỉnh màu nền, tiêu đề
- Các danh mục này có thể điều chỉnh thông qua menu danh mục tương ứung, quý khách có thể tự tạo và thêm danh mục sản phẩm mong muốn và chọn tại thiết lập giao diện để hiển thị

14. Trang chủ - Sản phẩm Tab 1,2,3
- 3 module sản phẩm menu tab kèm banner quảng cáo
- Thay đổi tiêu đề module
- Thay đổi hình ảnh 02 banner
- Thay đổi danh mục sản phẩm, số lượng sản phẩm hiển thị
- Thay đổi danh sách các danh mục sản phẩm con

15. Trang chủ - Tin video
- Thay đổi tiêu đề module
- Thay đổi danh mục tin tức
- Để hiển thị icon play, click vào icon sẽ hiển thị popup video, quý khách nhập tag theo cú pháp " video_Rd1HkzReshw" với "Rd1HkzReshw" là id của video youtube, ID video youtube sẽ nằm sau phần "/watch?v=" trên url video. Chi tiết có thể tham khảo tại đây
- Hiện tại theme chỉ hỗ trợ cho video youtube, chưa hỗ trợ video từ các nền tảng khác

16. Trang chủ - Khách hàng Reviews
- Thay đổi tiêu đề module
- Thay đổi hình ảnh, tên, nghề, nhận xét của khách hàng

17. Tin tức
- Thay đổi tiêu đề module
- Thay đổi danh mục tin tức
- Thay đổi text xem thêm

18. Trang danh mục sản phẩm
- (1) thiết lập bật tắt nút mua hàng tại item sản phẩm, số lượng sản phẩm hiển thị trên 1 trang
- (2) thiết lập banner slide danh mục
- Module banner có thể thiết lập riêng cho mỗi danh mục khác nhau bằng shortcode tại đây.

- Thiết lập Danh mục
- Thiết lập Tin tức

- Thiết lập bộ lọc: Giá, loại, thương hiệu

- Bộ lọc riêng cho từng danh mục xem chi tiết hướng dẫn ở đây.
19. Trang chi tiết sản phẩm
-
Dùng ảnh theo phiên bản
-
Không cho phép chọn phiên bản không khả dụng/ hết hàng
-
Màu sắc biến thể dùng file màu sắc theo mục hướng dẫn (20.Màu sắc nâng cao)
-
Để hiển thị icon youtube, click vào icon sẽ hiển thị popup video, quý khách nhập tag theo cú pháp "video_u5JbM-X07oY" với "u5JbM-X07oY" là id của video youtube, ID video youtube sẽ nằm sau phần "v=" trên url video và trước dấu ? Chi tiết có thể tham khảo tại đây
- Sản phẩm liên quan
-
Thiết lập tin tức liên quan theo cú pháp tag.
- Sử dụng tag sản phẩm theo cú pháp. vd: sptin_sản phẩm 1
- Sử dụng tag 'Sản phẩm 1' là tên tiền tố tag cho các bài viết cần hiển thị| -
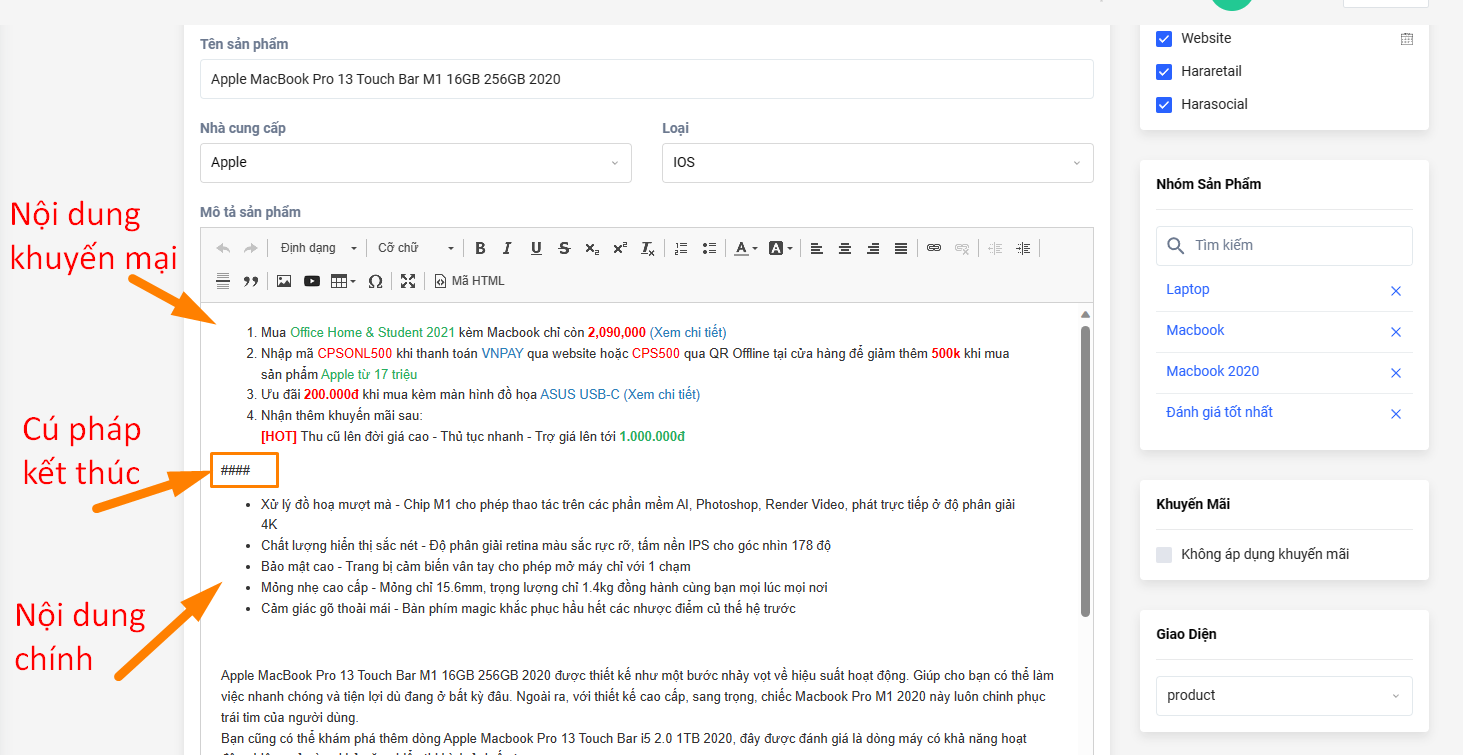
Nội dung khuyến mại bạn hãy viết ở trên cùng của nội dung mô tả, sau đó enter xuống dòng kết thúc bằng cú pháp "####" Enter tiếp để nhập nội dung chính


- Ngoài ra để hiển thị được phần thông số kỹ thuật để sử dụng tính năng so sánh, quý khách vui lòng làm theo hướng dẫn tại đây

- Giao diện còn hỗ trợ tính năng phiên bản theo liên kết, ví dụ

Để làm được như mẫu quý khách làm như sau:
03 phiên bản gồm:
Mỗi sản phẩm đều thuộc 1 danh mục theo ví dụ ở đây là danh mục "iPhone 13" và mỗi sản phẩm đều chứa tag theo cú pháp như sau: iPhone 13 và 128GB là phần text hiển thị

20. Màu sắc nâng cao
- Bật/ tắt hiển thị swatch/dropdown tuỳ chọn với sản phẩm có nhiều phiên bản
- Bật/ tắt tính năng nhóm ảnh theo màu, quý khách tải ảnh lên quản trị của sản phẩm bình thường, với mỗi ảnh quý khách đổi alt trùng với tên màu của phiên bản tương ứng, mỗi 1 ảnh sản phẩm chỉ có thể liên kết với 1 màu
- Bước 1: Tích chọn "Dùng ảnh theo màu sắc"
- Bước 2: Tại alt của ảnh đại diện sẽ nhập alt bằng chính xác tên thuộc tính màu tương ứng.
- Bật/tắt tính năng ẩn phiên bản sản phẩm khi không khả dụng với sản phẩm có nhiều phiên bản
- Bước 1: Chọn "Dùng biến thể màu
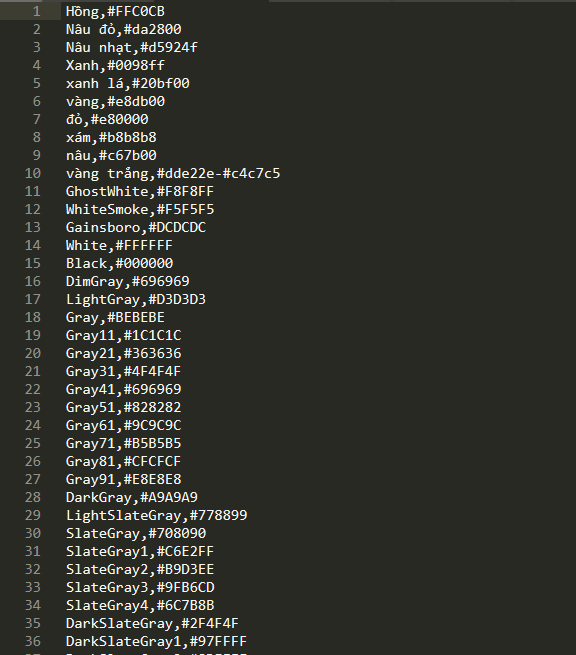
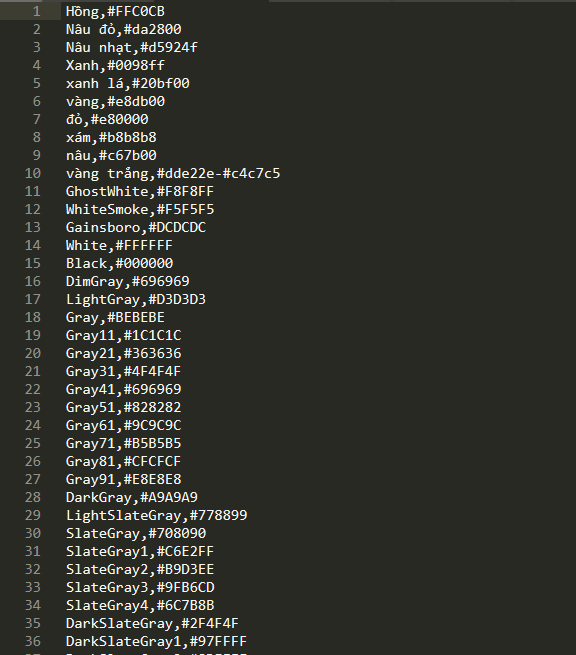
- Bước 2: Bạn tạo 1 file .txt với nội dung bên trong file : Tên màu, Mã màu như ảnh minh họa.

- Bước 3: Tải file txt đã tạo vào quản lý file tại cấu hình của bạn - Copy đường dẫn như ảnh minh họa

- Bước 4: Paste đường dẫn vào ô thiết lập "Đường dẫn file":
- Bước 5: Nhập alt ảnh với mã màu tương ứng với quản trị và file màu vừa được tải lên
21. Mã khuyến mãi
- Thiết lập/quản lý các mã giảm giá tại trang chi tiết sản phẩm và giỏ hàng
- Mỗi mã khuyến mãi sẽ gồm mã, mô tả, nút sao chép mã nhanh
- Hiển thị được tối đa 06 mã
- Quý khách vui lòng tạo mã tại mục "Khuyến mãi" trong quản trị

22. Trang bài viết/ danh mục bài viết
- Thiết lập/quản lý cho layout trang danh mục bài viết
- Thay đổi tiêu đề một số thông báo, bình luận... quý khách có thể thay đổi theo mong muốn hoặc sử dụng khi ngôn ngữ mong muốn không phải là tiếng Việt
- Phần hiển thị tác giả cho bài viết các bạn có thể tham khảo tại đây
- Thiết lập một số tính năng hiển thị ở chi tiết tin tức
- Hiển thị người đăng và ngày đăng
- Hiển thị mục lục tự động theo heading
- Hiển thị module sản phẩm
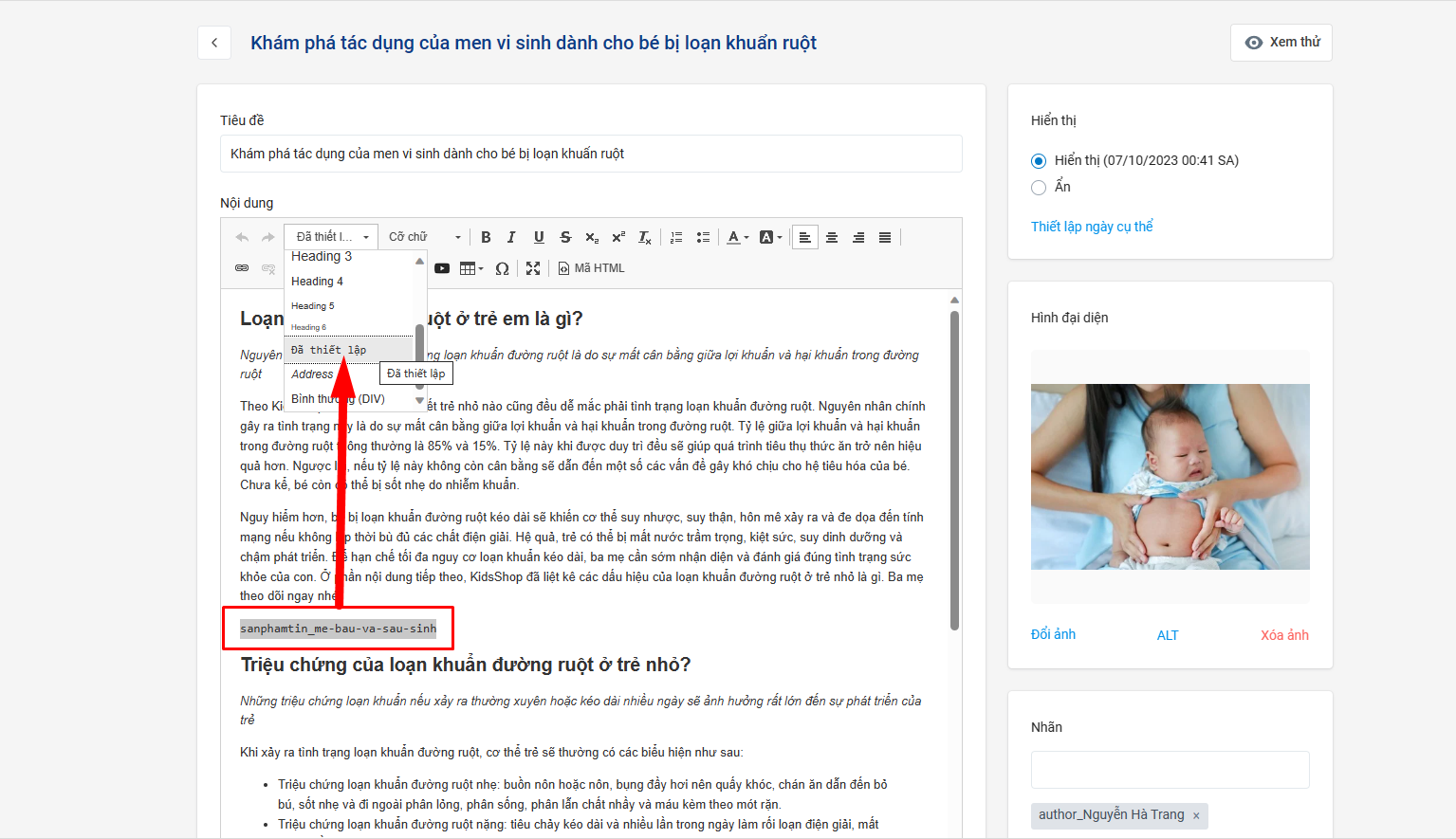
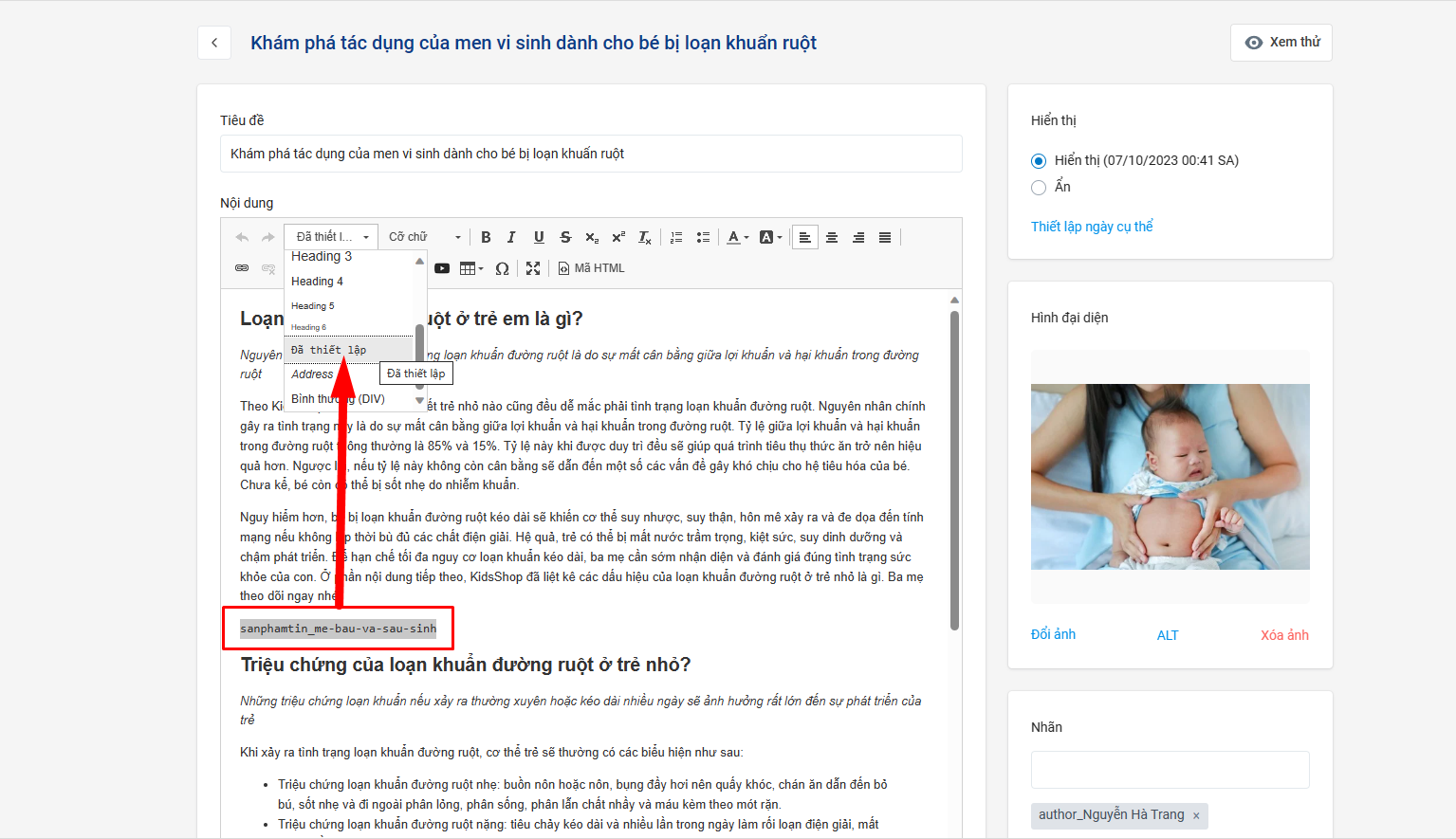
- Hiển thị Module sản phẩm liên quan trong nội dung bài viết - Sử dụng cú pháp nội dung: sanphamtin_Tên đường dẫn nhóm sản phẩm.

- Trong đó tên đường dẫn nhóm sản phẩm lấy như ảnh:


- Hiển thị bài viết liên quan
- Thiết lập tuỳ chỉnh cho một số tiêu đề của bình luận và các mục liên quan
- Thiết lập hiển thị và chọn danh mục tin tức bên phải
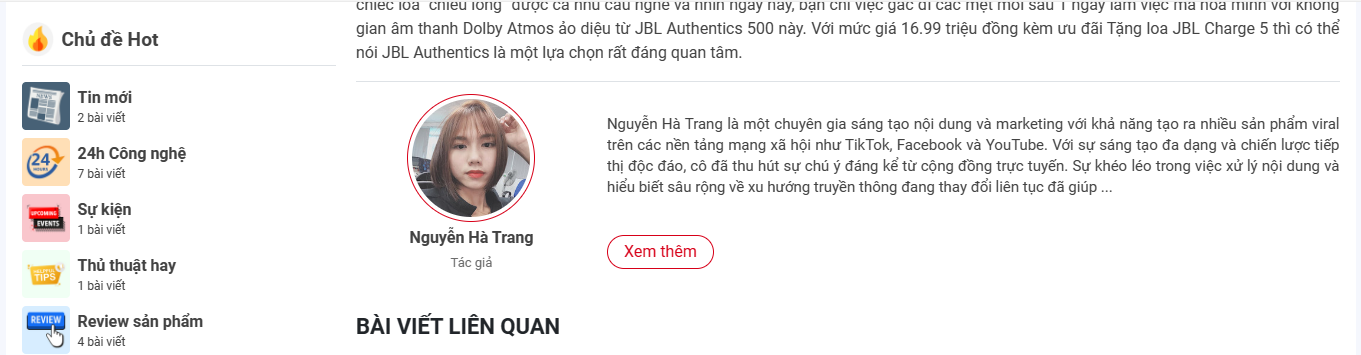
- Hiển thị tác giả bài viết

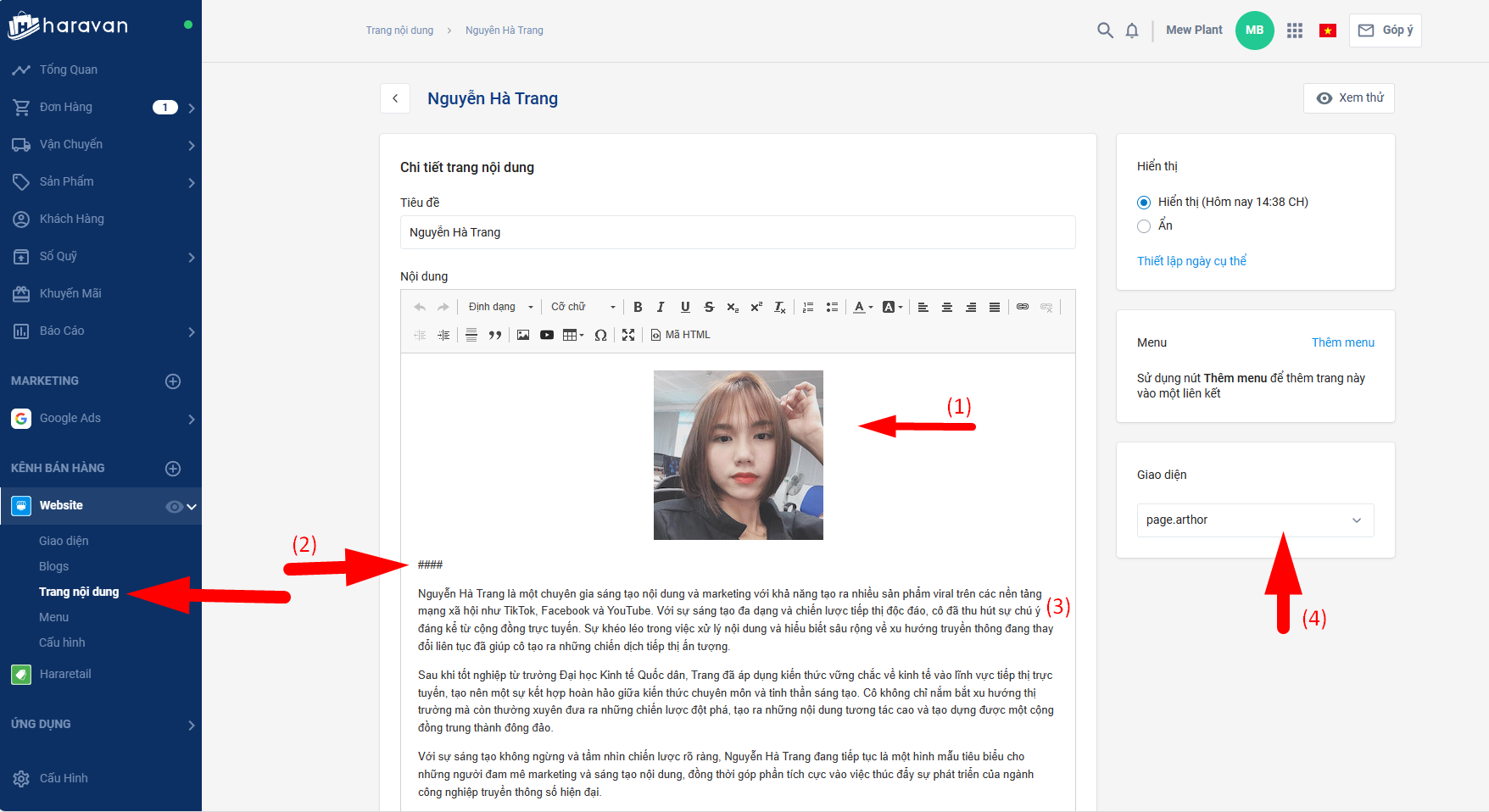
- Để hiển thị tác giả bài viết, cần làm các bước sau:
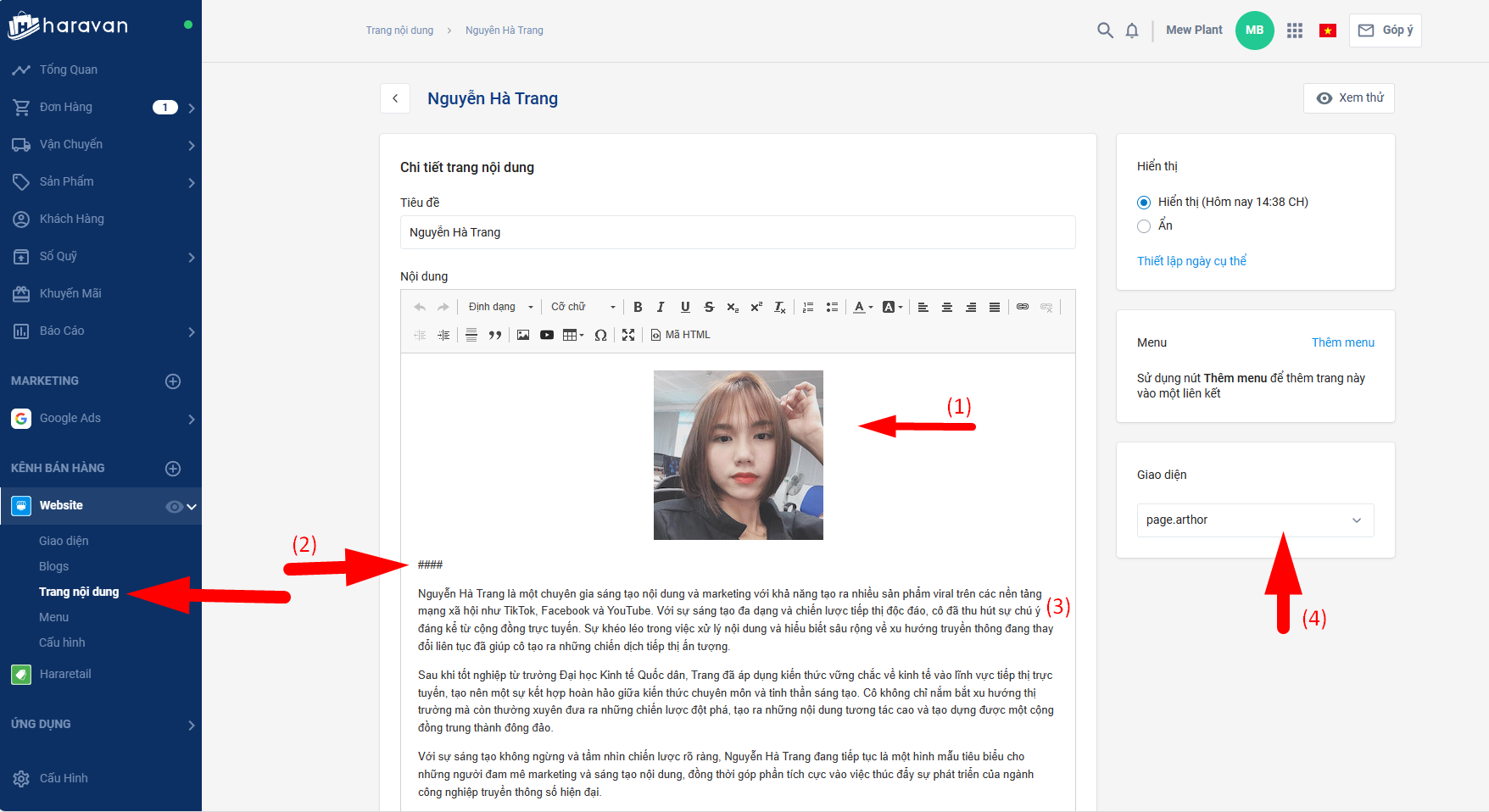
- Tạo 1 trang nội dung
- Trong trang nội dung phần nội dung chính sẽ để
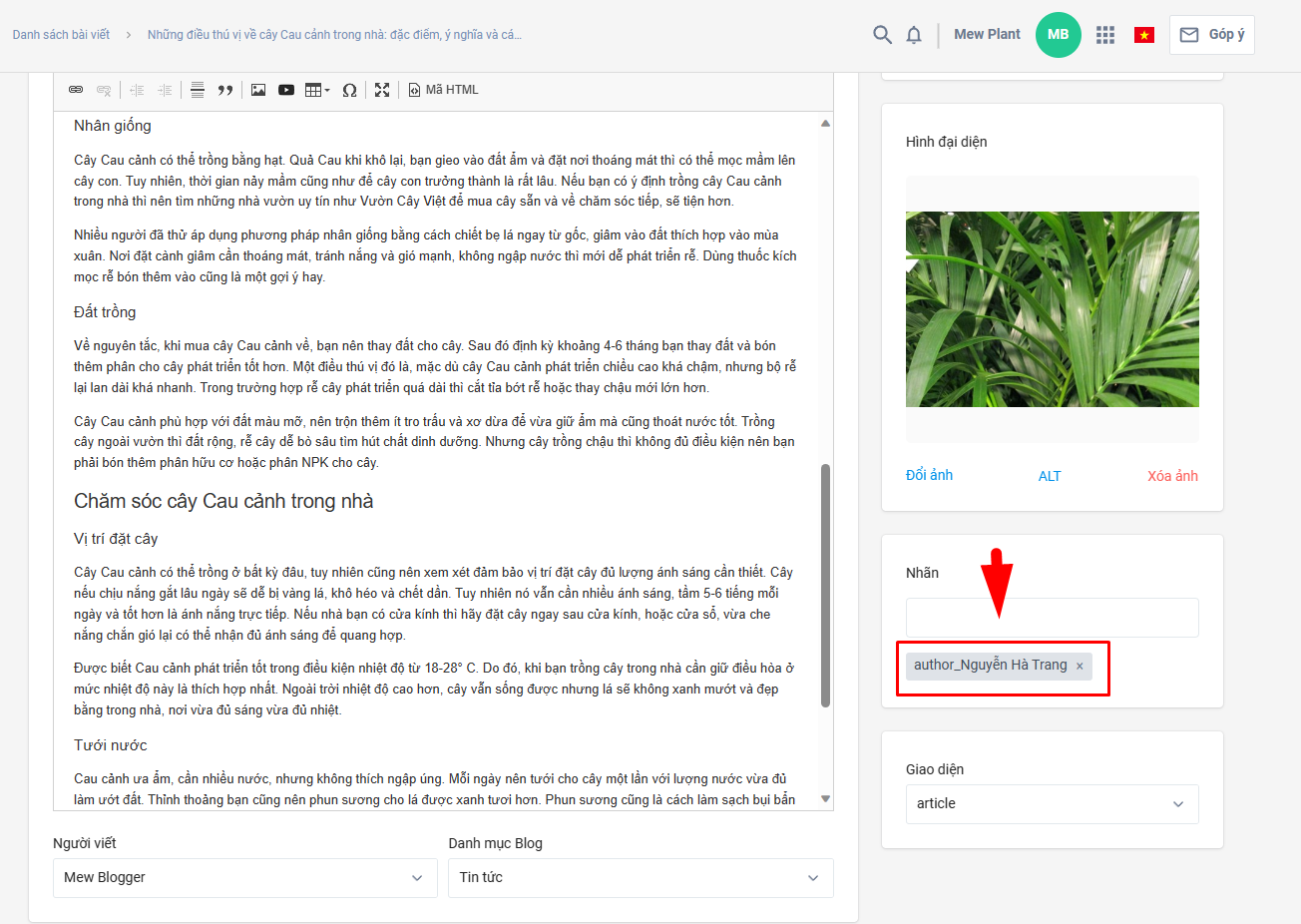
- Ảnh đại diện đầu tiên trong nội dung vị trí (1) trong ảnh
- Xuống dòng và dùng 4 dấu # nhứ vị trí (2) trong ảnh
- Xuống dòng tiếp để nhập nội dung về tác giả như vị trí (3) trong ảnh - Chọn khung giao diện page.author như vị trí (4) trong ảnh

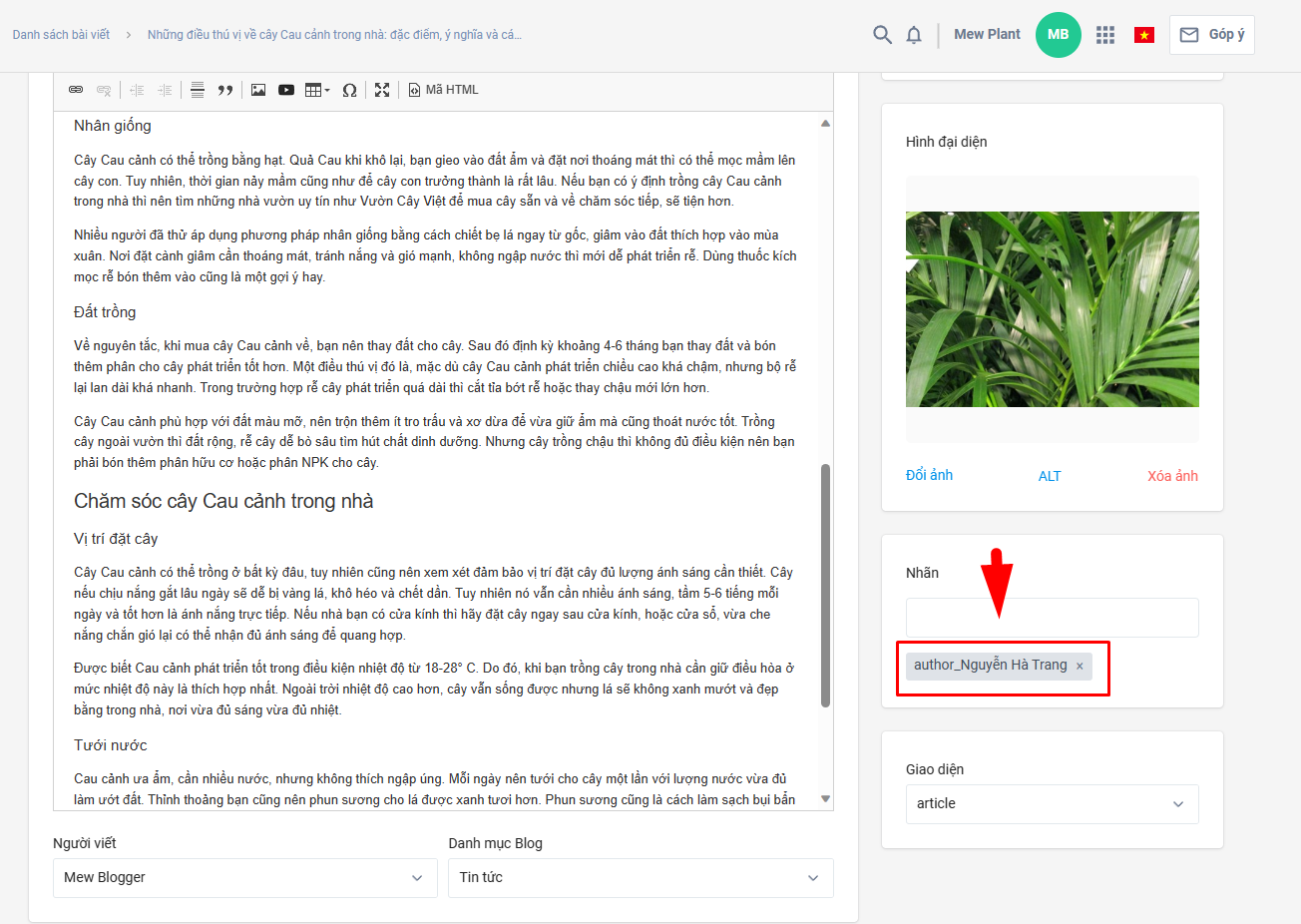
- Trong bài viết cụ thể gắn tag theo cú pháp: author_Tên bài viết tác giá vừa tạo. Ví dụ: author_nguyễn hà trang

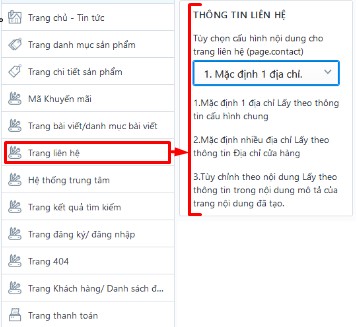
23. Trang liên hệ
- Hiển thị thông tin liên hệ của cửa hàng và bản đồ đường đi
- Với nhiều tuỳ chọn hiển thị nội dung quý khách có thể lựa chọn cách quản trị phù hợp với nhu cầu
- Cung cấp thiết lập thay đổi tiêu đề cho quý khách, dễ dàng điều chỉnh tiêu đề cho phù hợp hoặc thay đổi sang ngôn ngữ khác mà không can thiệp nhiều vào code

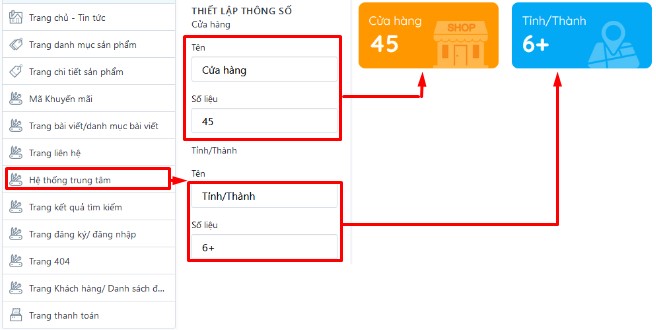
24. Trang hệ thống trung tâm
- Hiển thị thông tin/ số liệu về cửa hàng, đối tác...

- Ngoài ra layout này còn hiển thị hệ thống cửa hàng và bản đồ chỉ đường, với 2 tuỳ chọn:
- Dùng sheet. Hướng dẫn tại đây
- Không sử dụng sheet. Quý khách hãy nhập danh sách địa chỉ tại Cấu hình -> Địa chỉ cửa hàng
25. Trang kết quả tìm kiến, Trang 404, Trang đăng ký đăng nhập & Trang Khách hàng/ Danh sách đơn hàng/ Chi tiết đơn hàng
- Cung cấp các thiết lập thay đổi tiêu đề, thông báo để quý khách có thể thay đổi cho phù hợp với mong muốn hoặc đổi ngôn ngữ mà không cần can thiệp vào code

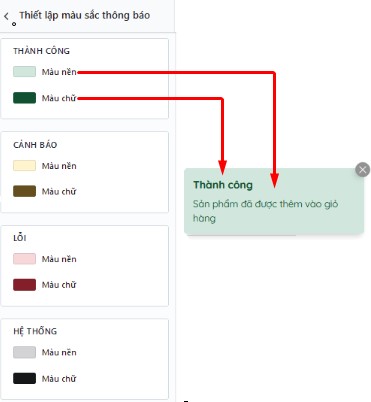
26. Thiết lập màu sắc thông báo
- Thay đổi màu chữ và màu nền đối với các thông báo dạng như hình, gồm 4 loại: Thành công, lỗi, cảnh báo và hệ thống
- Mặc định theme sẽ để sẵn một số màu phù hợp với từng loại thông báo, quý khách có thể thay đổi màu sắc cho phù hợp với màu chủ đạo của cửa hàng hoặc theo sở thích cá nhân

27. Thiết lập tiêu đề, mobi bar và breadcrumb
- Cho phép thay đổi nội dung của các mục tiêu đề trang (title) và tiêu đề của breadcrumb, phù hợp với KH muốn tự thay đổi sang ngôn ngữ khác

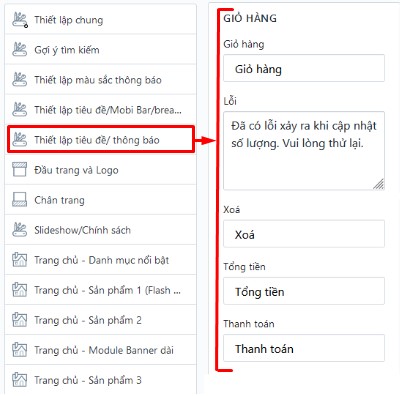
28. Thiết lập tiêu đề thông báo
- Quản lý các nội dung thông báo của giỏ hàng/ thôn báo tồn kho của sản phẩm, sắp xếp sản phẩm, xem thêm thu gọn
- Được nhóm thành các mục để khách hàng có thể tự thay đổi text theo mong muốn mà không cần can thiệp vào code

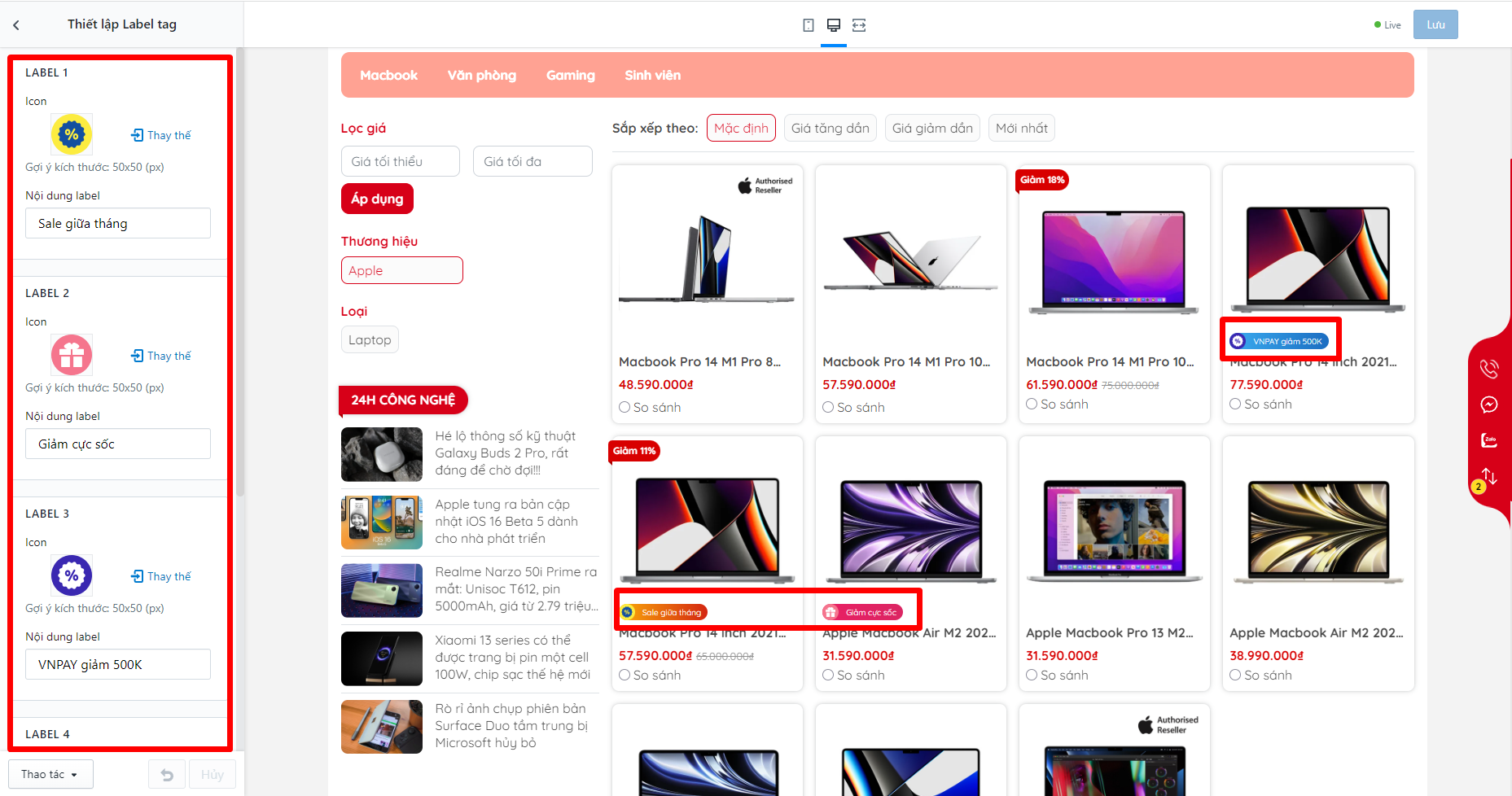
29. Thiết lập Label tag
- Có 5 label tag lần lượt: label1 -> label5
- Thiết lập icon và nội dung hiển thị
- Nhập tag label tùy ý vào mỗi sản phẩm bất kỳ cần sử dụng label tương ứng
- Mỗi sản phẩm chỉ nhận 1 label tag

30. Trang kết quả tìm kiến, Trang 404, Trang đăng ký đăng nhập & Trang Khách hàng/ Danh sách đơn hàng/ Chi tiết đơn hàng
- Cung cấp các thiết lập thay đổi tiêu đề, thông báo để quý khách có thể thay đổi cho phù hợp với mong muốn hoặc đổi ngôn ngữ mà không cần can thiệp vào code