Hướng dẫn sử dụng Mew Điện Máy - Haravan Theme
Đăng bởi: Mew Theme - 03/07/2025
Mở đầu
Sau khi cài đặt theme mới lên cửa hàng, bạn bấm vào THIẾT LẬP GIAO DIỆN để tùy chỉnh theme.
Có thể click vào phần mũi tên đỏ như ảnh bên dưới:
Tổng quan thiết lập gồm các mục như sau
1. Thiết lập chung
Up ảnh đại diện website (favicon). (Kích thước tiêu chuẩn là bội số của 48 - tối thiểu 48x48px)
Các màu chủ đạo và cơ bản xuyên suốt giao diện
Chọn số dòng tiêu đề hiển thị ở item sản phẩm
Chọn menu breadcrumb để hiển thị đa cấp
Với sản phẩm nằm trong nhiều nhóm khác nhau bạn có thể sử dụng...
Hướng dẫn sử dụng Mew Cosmetics (Re-Dessign) - Haravan Theme
Đăng bởi: Mew Theme - 03/07/2025
Mở đầu
Sau khi cài đặt theme mới lên cửa hàng, bạn bấm vào THIẾT LẬP GIAO DIỆN để tùy chỉnh theme.
Có thể click vào phần mũi tên đỏ như ảnh bên dưới:
Tổng quan thiết lập gồm các mục như sau
1. Thiết lập chung
Up ảnh đại diện website (favicon). (Kích thước tiêu chuẩn là bội số của 48 - tối thiểu 48x48px)
Các màu chủ đạo và cơ bản xuyên suốt giao diện
Chọn số dòng tiêu đề hiển thị ở item sản phẩm
Chọn menu breadcrumb để hiển thị đa cấp
Với sản phẩm nằm trong nhiều nhóm khác nhau bạn có thể sử dụng...
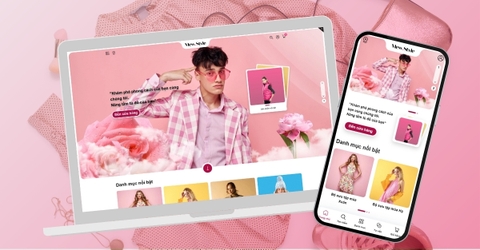
Hướng dẫn sử dụng Mew Style
Mở đầu
Sau khi cài đặt theme mới lên cửa hàng, bạn bấm vào THIẾT LẬP GIAO DIỆN để tùy chỉnh theme.
Có thể click vào phần mũi tên đỏ như ảnh bên dưới:
Tổng quan thiết lập gồm các mục như sau
1. Thiết lập chung
Up ảnh đại diện website (favicon). (Kích thước tiêu chuẩn là bội số của 48 - tối thiểu 48x48px)
Các màu chủ đạo và cơ bản xuyên suốt giao diện
Chọn số dòng tiêu đề hiển thị ở item sản phẩm
Thông tin liên hệ hotline, fanpage, zalo
Icon Overlay - Banner top chung các trang nội dung
2. Thiết lập app Haravan
- Trong...
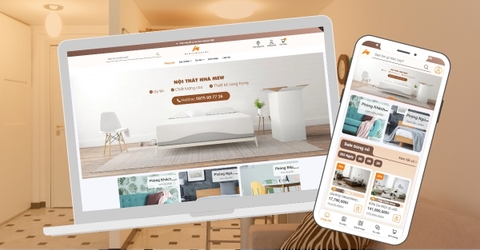
Hướng dẫn sử dụng Mew Furniture
Sau khi cài đặt theme mới lên cửa hàng, bạn bấm vào Dấu ba chấm chọn Hiệu chỉnh để tùy chỉnh theme.
Có thể click vào phần mũi tên đỏ như ảnh bên dưới:
Tổng quan thiết lập gồm các mục như sau
1. Thiết lập chung
Up ảnh đại diện website (favicon). (Kích thước tiêu chuẩn là bội số của 48 - tối thiểu 48x48px)
Các màu chủ đạo và cơ bản xuyên suốt giao diện
Chọn hiển thị tiêu đề sản phẩm tại các item grid 1 hoặc 2 dòng hiển thị đẹp mắt.
Thông tin liên hệ hotline, fanpage, zalo được cố định bên phải màn...
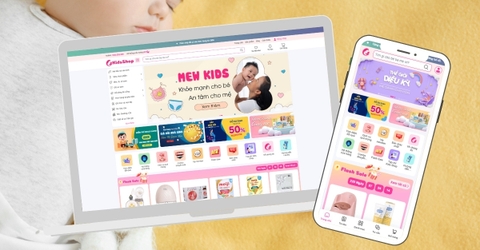
Hướng dẫn sử dụng KidsShop
Sau khi cài đặt theme mới lên cửa hàng, bạn bấm vào Dấu ba chấm chọn Hiệu chỉnh để tùy chỉnh theme.
Có thể click vào phần mũi tên đỏ như ảnh bên dưới:
Tổng quan thiết lập gồm các mục như sau
1. Thiết lập chung
Up ảnh đại diện website (favicon). (Kích thước tiêu chuẩn là bội số của 48 - tối thiểu 48x48px)
Các màu chủ đạo và cơ bản xuyên suốt giao diện
Chọn hiển thị tiêu đề sản phẩm tại các item grid 1 hoặc 2 dòng hiển thị đẹp mắt.
Thông tin liên hệ hotline, fanpage, zalo được cố định bên phải màn...
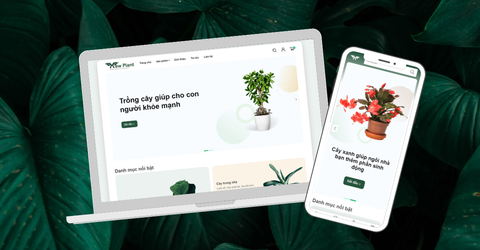
Hướng dẫn sử dụng Mew Plant
Sau khi cài đặt theme mới lên cửa hàng, bạn bấm vào Hiệu Chỉnh để tùy chỉnh theme.
Có thể click vào phần mũi tên đỏ như ảnh bên dưới:
Tổng quan thiết lập gồm các mục như sau
1. Thiết lập chung
Up ảnh đại diện website (favicon). (Kích thước tiêu chuẩn là bội số của 48 - tối thiểu 48x48px)
Các màu chủ đạo và cơ bản xuyên suốt giao diện
Chọn hiển thị tiêu đề sản phẩm tại các item grid 1 hoặc 2 dòng hiển thị đẹp mắt.
Thông tin liên hệ hotline, fanpage, zalo được cố định góc dưới bên phải màn hình
2. Thiết...
Hướng dẫn sử dụng Mew Academy
Sau khi cài đặt theme mới lên cửa hàng, bạn bấm vào THIẾT LẬP GIAO DIỆN để tùy chỉnh theme.
Có thể click vào phần mũi tên đỏ như ảnh bên dưới:
Tổng quan thiết lập gồm các mục như sau
1. Thiết lập chung
Up ảnh đại diện website (favicon). (Kích thước tiêu chuẩn là bội số của 48 - tối thiểu 48x48px)
Các màu chủ đạo và cơ bản xuyên suốt giao diện
Bật/Tắt mở rộng container trên màn hình lớn
Thông tin liên hệ hotline, fanpage, zalo được cố định bên phải màn hình
2. Gợi ý tìm kiếm
Bật/tắt tính năng tìm kiếm nhanh kết quả, thay...
Hướng dẫn sử dụng MewAqua
Sau khi cài đặt theme mới lên cửa hàng, bạn bấm vào THIẾT LẬP GIAO DIỆN để tùy chỉnh theme.
Có thể click vào phần mũi tên đỏ như ảnh bên dưới:
Tổng quan thiết lập gồm các mục như sau
1. Thiết lập chung
Up ảnh đại diện website (favicon). (Kích thước tiêu chuẩn là bội số của 48 - tối thiểu 48x48px) (1)
Các màu chủ đạo và cơ bản xuyên suốt giao diện (2)
Bật khi sử dụng app của Sapo như đánh giá sản phẩm... các script cần thiết để sử dụng app sẽ được thêm vào (3)
Chọn số dòng tiêu đề hiển...
Hướng dẫn sử dụng Mew Cosmetics
Giới thiệu Mew Cosmetics Sapo
Theme Mew Cosmetics có phong cách thiết kế hiện đại, sang trọng màu sắc hài hòa, giao diện được trau chuốt tỉ mỉ giúp đem tới khách hàng một trải nghiệm tuyệt vời.
LĨNH VỰC PHÙ HỢP
Cửa hàng trang sức, mỹ phẩm
Thời trang, giầy dép, gia dụng
DEMO
Cửa hàng mỹ phẩm: https://mew-cosmetics.mysapo.net/
Tính năng nổi bật
1. MEW Smart Search - Hỗ trợ tìm kiếm thông minh
MEW Smart Search cải tiến bộ tìm kiếm của website, giúp khách hàng tìm được sản phẩm, bài viết nhanh chóng, gia tăng trải nghiệm người dùng và gia tăng tỷ lệ chốt đơn hàng.
2. Đếm...
Hướng dẫn sử dụng Mew Mobile
MewMobile giao diện đầu tiên đc sử dụng tính năng so sánh sản phẩm đặc biệt.
Với tính năng này chủ shop chỉ cần làm thông số kĩ thuật đơn giản, MewMobile sẽ tự động ghép từ khóa chính của thống số kĩ thuật để so sánh trực tiếp với nhau.
- Mang lại trải nghiệm tốt nhất với người mua hàng
- Chủ shop cũng dễ thao tác hơn so với với các loại giao diện có tính năng so sánh thông thường
Chi tiết hướng dẫn setup tính năng so sánh tại đây.
Sau khi cài đặt theme mới lên cửa hàng, bạn bấm vào...